🔗 原文链接:https://mp.weixin.qq.com/s/wUm5b-To…
导读:OTA类产品改动点,主要围绕着页面信息展示的效率改动,很标准的作品集主体思路
背景
设计目标
- 提高对比效率
1)不同的方案类型纵向罗列,露出数量依赖屏幕高度;
2)“查看更多”的列表与主列表需要反复跳转;
3)不同方案之间距离远,全靠记忆力。
- 加强操作提示
1)切换列表的操作,不可避免地会使用到“Tab”这种交互语言
- 页面轻量化
交互形式改动
「双列表」的探索
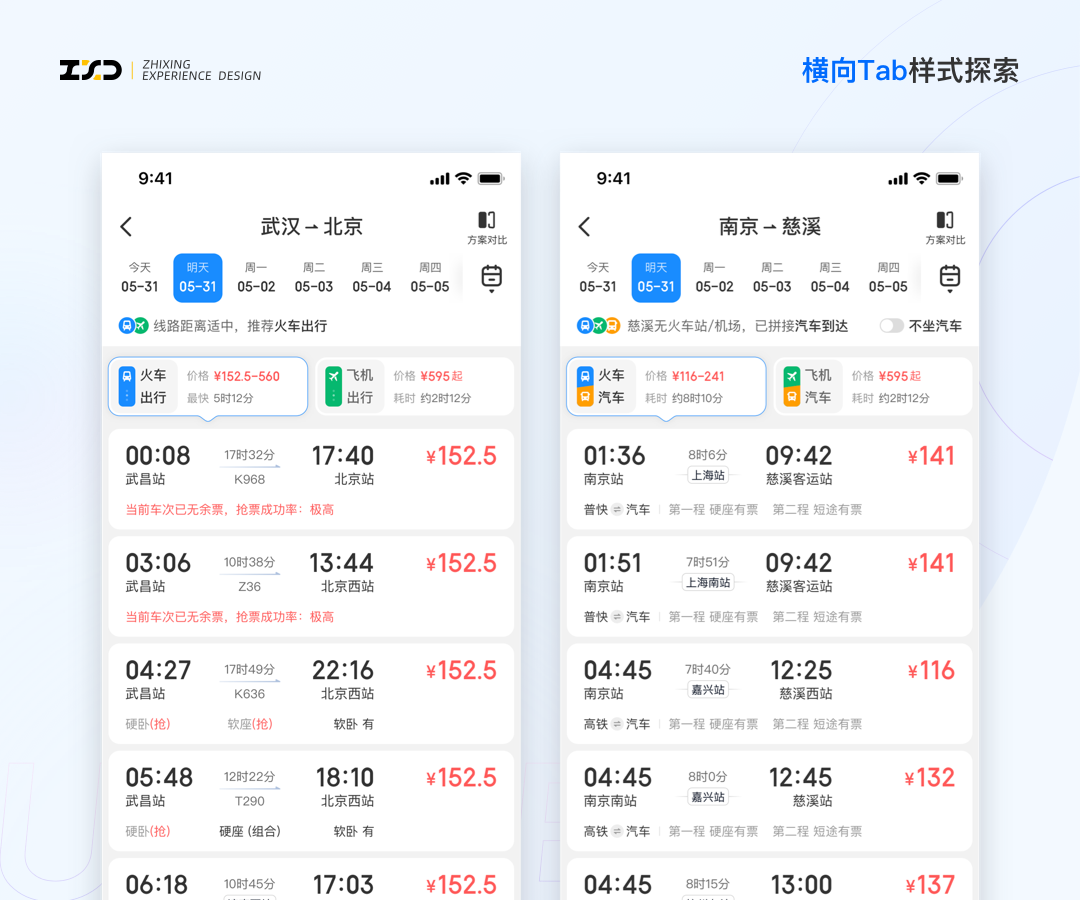
「横向Tab栏」的探索
「纵向Tab栏」的探索
视觉设计改动
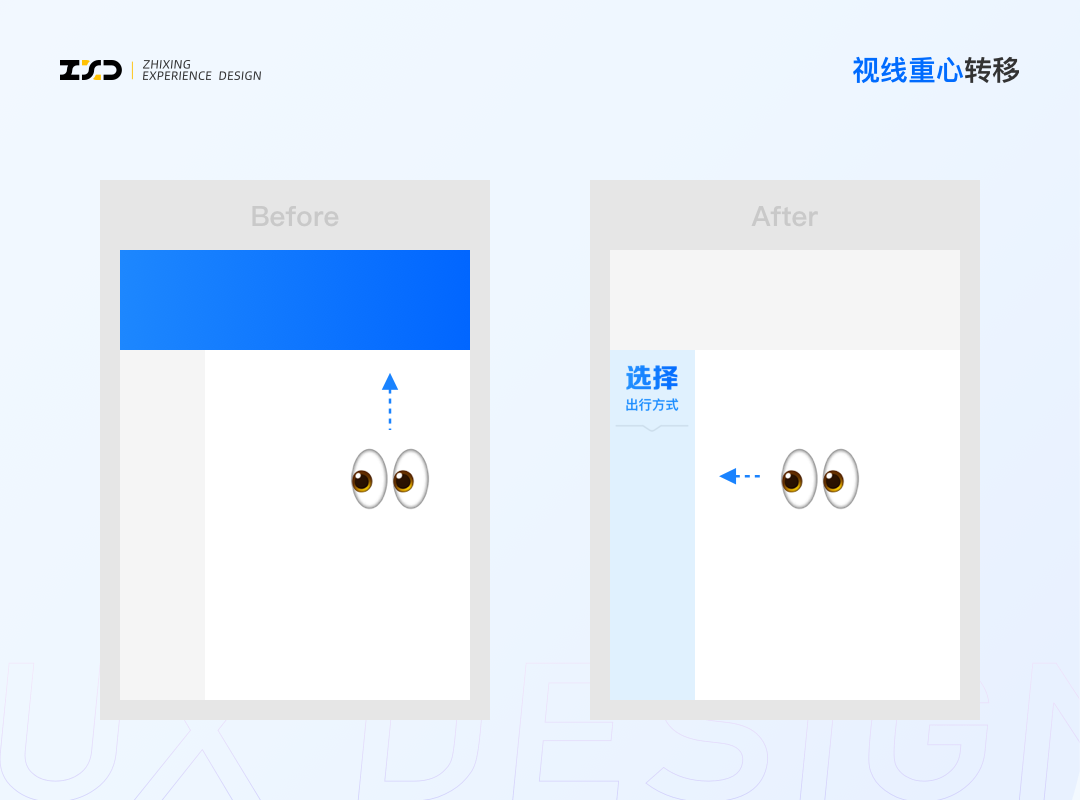
视线重心转移
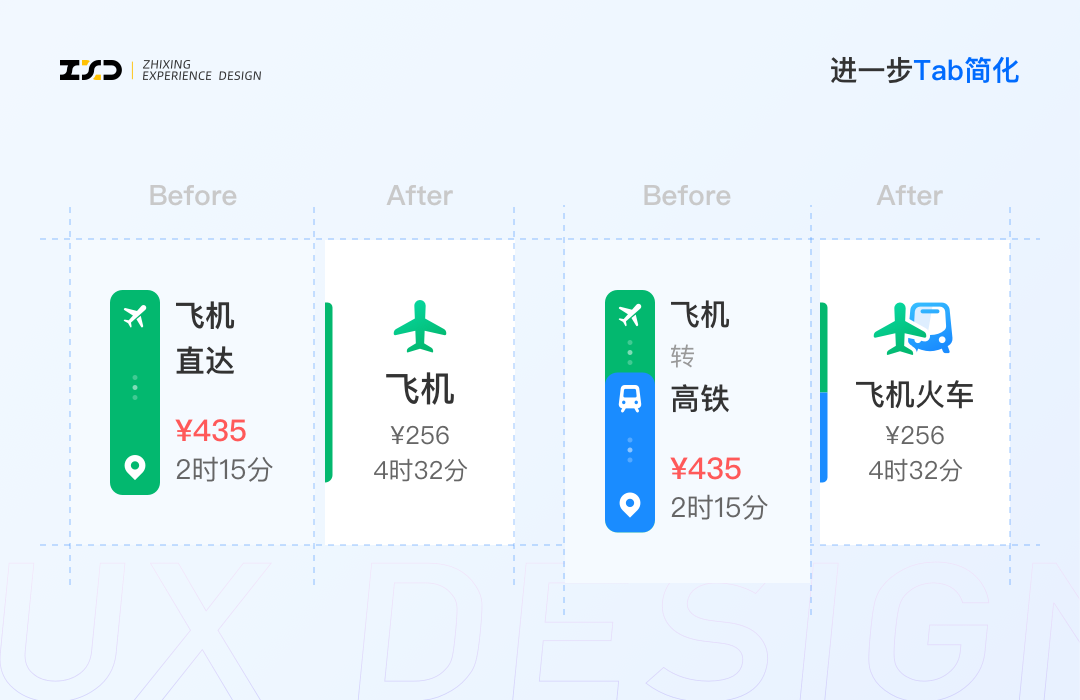
继续简化Tab栏
方案卡片的重构
1、使用智行数字体增强辨识度
2、适配不同Tab下的关键信息
3、中转方案图形化 



