🔗 原文链接:https://mp.weixin.qq.com/s/o_oVWDA5201-XxzByGXmeQ
导读:不同寻常套路的首页改版点,各种产品都可以通用,插件类文章
改版出发点
官网首页定位「精选」,聚合产品、权益、服务、社区等内容,满足用户需求。
从用户视角看,首页存在2种场景:
1.头部搜索、金刚区为「明确目的场景」;(提供功能入口,满足用户明确的需求)
2.头部以下内容区为「无目的场景」。(展示内容,满足用户闲逛的需求)
明确且固定的「功能入口」,经过长期认知培养,转化趋于稳定,优化空间较少;而时常更新的「内容」在呈现上的好坏,影响用户对vivo品牌的印象及浏览欲望,决定首页留存和转化。因此优化「容器」,使内容更好地呈现给用户,是本次设计升级的核心。
#作品集更新点
首页改版点可以用这段 
从业务视角看,今年官网首页的内容运营将围绕「人-货-场」概念
人:用户特征
货:将信息推送给相应的用户
场:呈现信息的地方
页面问题
1.容器样式乱
首页容器样式多且乱,无章可循。需结合产品定位及功能诉求,梳理容器设计,定义标准。 
2.信息冗余
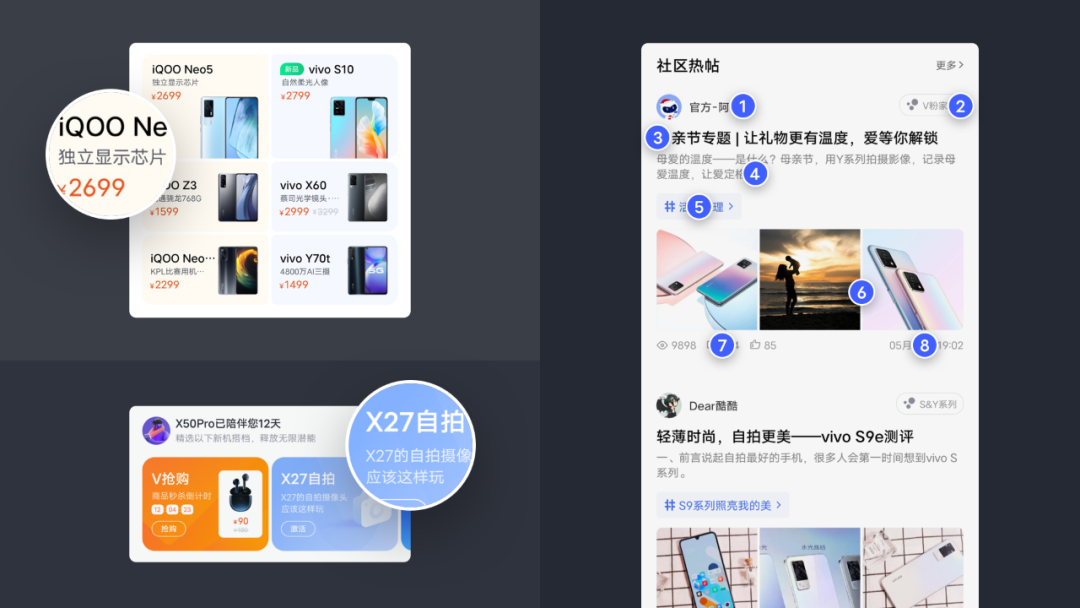
无效信息多,如「独立显示芯片」这种言之无物的信息,又如社区帖子密集的信息,都造成了信息过载。 
3.信息展示不全
首页经常出现信息不全的状态,对品质影响极大,用户无法获取有效信息。 
竞品分析
- 竞品的首页都是简洁的直观印象
- 基础容器样式不超过3种
- 限制内容在首页展示时的信息数量和信息容量。
- 明确图片与文字的优先级
设计过程
1.容器样式梳理
1)广告容器
统一了首页所有Banner的规格、元素组成、文案排版
(部Banner / 新品Banner / 穿插Banner)
2)产品容器
产品容器统一了信息架构的逻辑,文案限制在3阶之内,提供了「组合型」和「横排型」两种形式
组合型容器提供2种规格,拥有同样的信息量,根据业务需求自由组合。
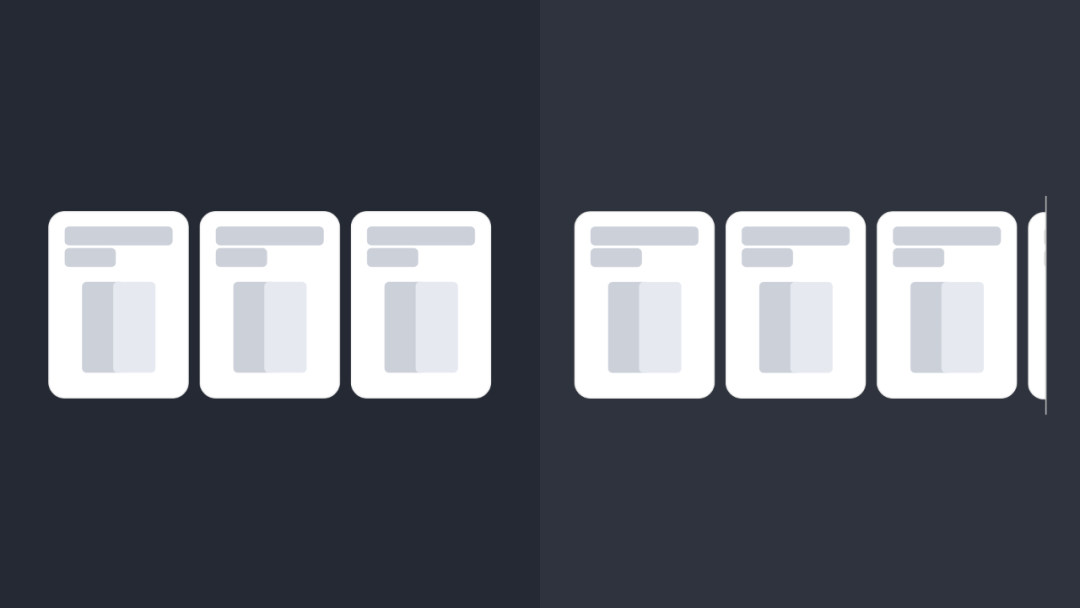
横排型容器提供1种规格,根据业务需求选择「横排」或「横滑」。
3)内容容器
使用上图下文的信息架构,可随场景进行不同形式的拓展。
2.信息展示优化
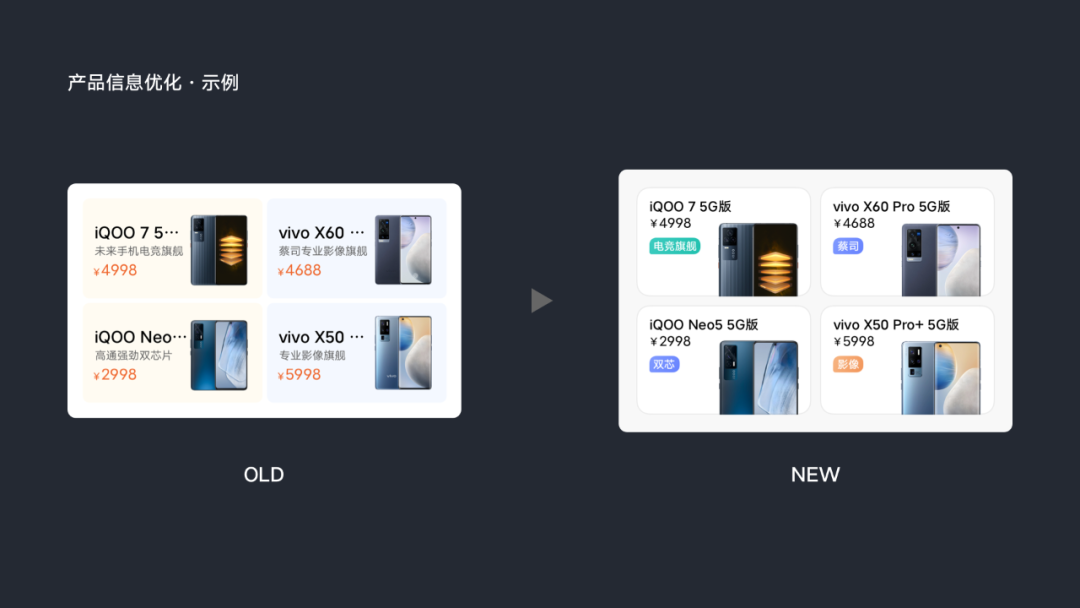
1)产品信息
问题:信息布局不合理导致手机型号展示不完整;可配置副标题但文案较多;通过颜色强调价格但价格并无优势。
优化:优化信息布局为手机型号腾出更多空间,保证展示完整;精炼副标题的核心卖点,转用限制字数的标签进行强调;不强调价格,引导用户关注产品及卖点。
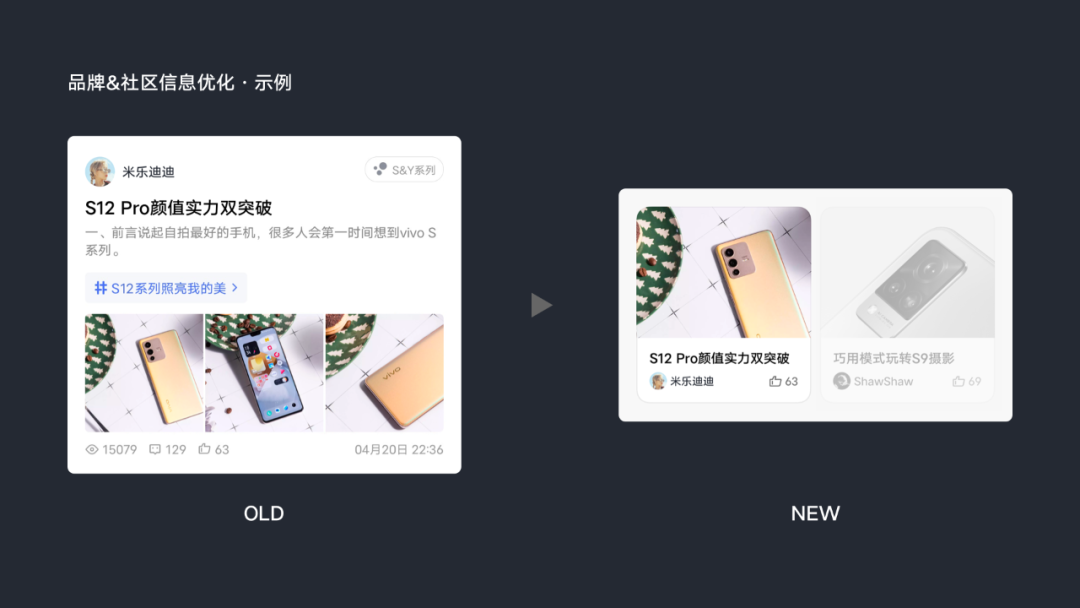
2)社区、品牌信息
问题:首页社区楼层通过精选内容为官网社区引流,其定位是「入口」,旧版首页将社区内容直接平铺,露出了过多的信息,不符合定位的同时,也在首页造成信息冗余的问题。
优化:新版首页做了大幅度精简,只露出最核心的「标题/来源/互动情况」 信息,在有限的界面里露出更多的社区帖子。
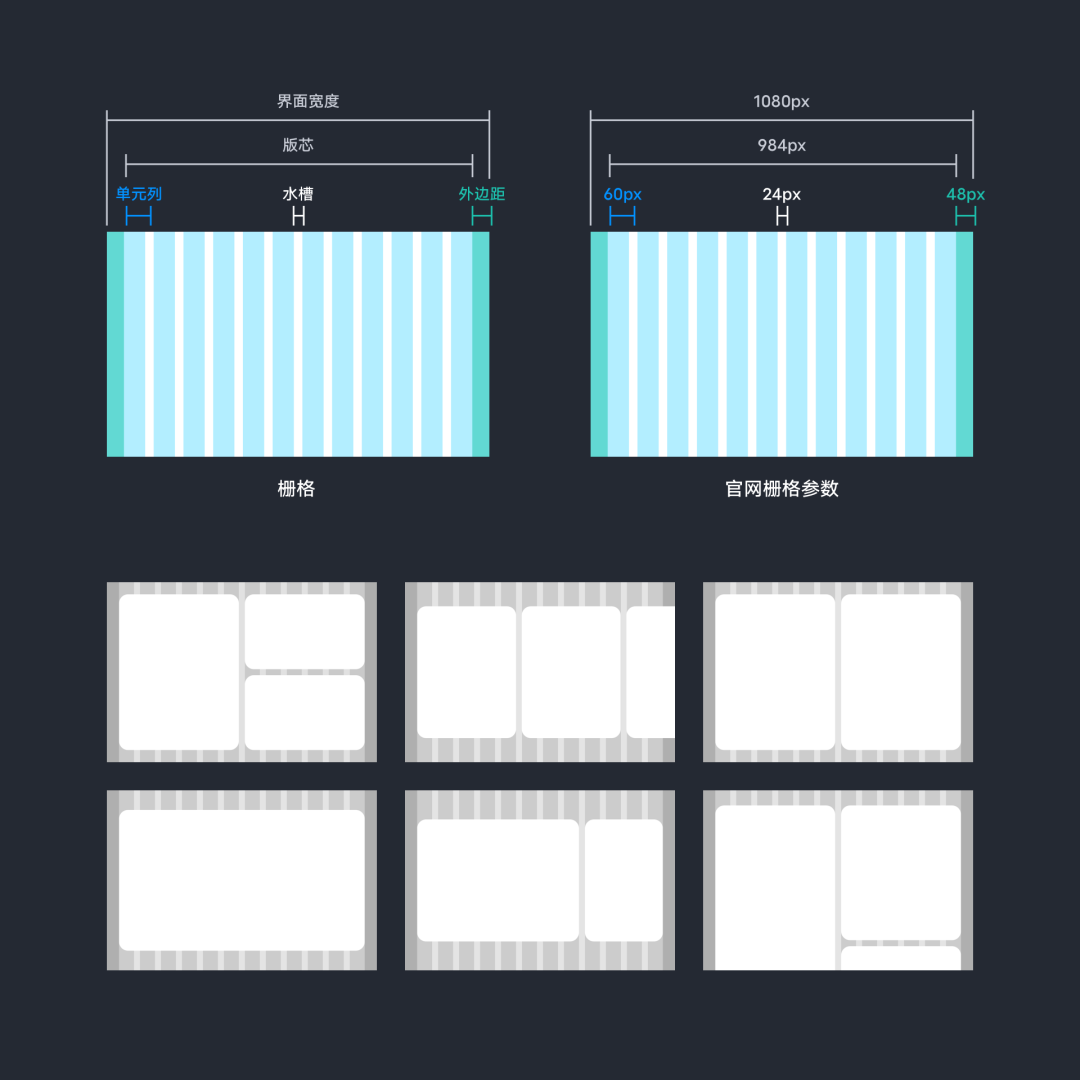
3.视觉规则优化
官网首页由不同大小的容器组成,为了更科学地定义容器规格,引入了栅格。
字体上,使用OriginOS的定制字体 — 汉仪旗黑,保证可读性及统一性。
在准确体现信息层级的前提下克制使用字号
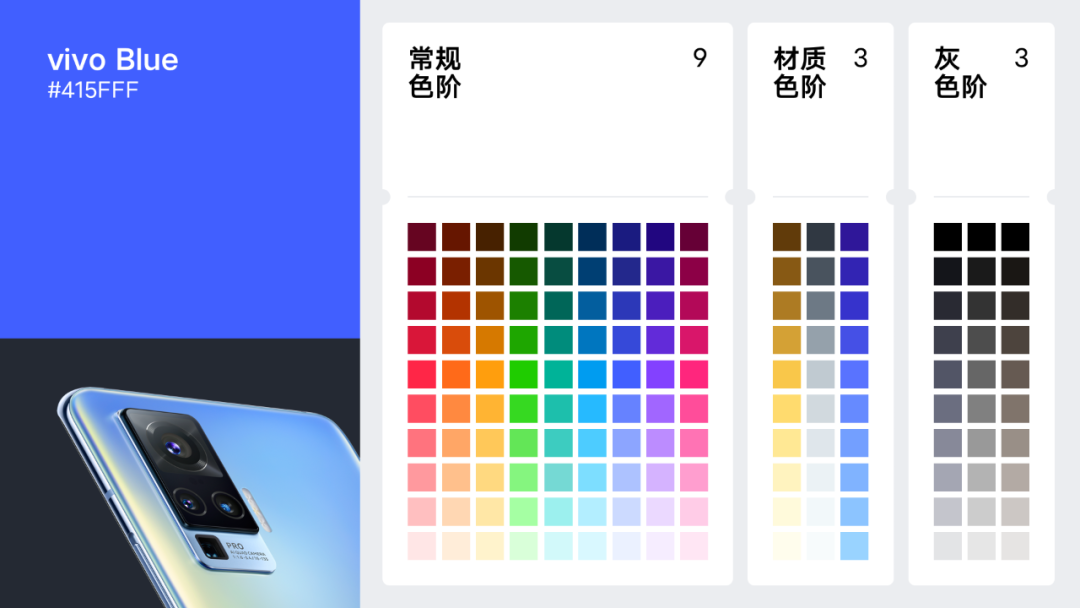
色彩体系也从0到1构建起来。基于vivo品牌蓝为官网重新定义标准色卡,包括常规色阶、材质色阶及灰色阶,系统指导颜色使用。