🔗 原文链接:https://mp.weixin.qq.com/s/-xZEQH1l41PY7Urgaw1R1w
导读:会员设计不仅仅局限在会员页面,会员权益的展示,对于APP来讲,用户从打开APP看到会员的推广bananer,Toast弹窗,权益卡片……到最后会员转化以及转化后的后续服务都属于会员页面,文本重点讲解了用户在不同的感知阶段中的设计策略,最后眼动测试验证设计的成果。
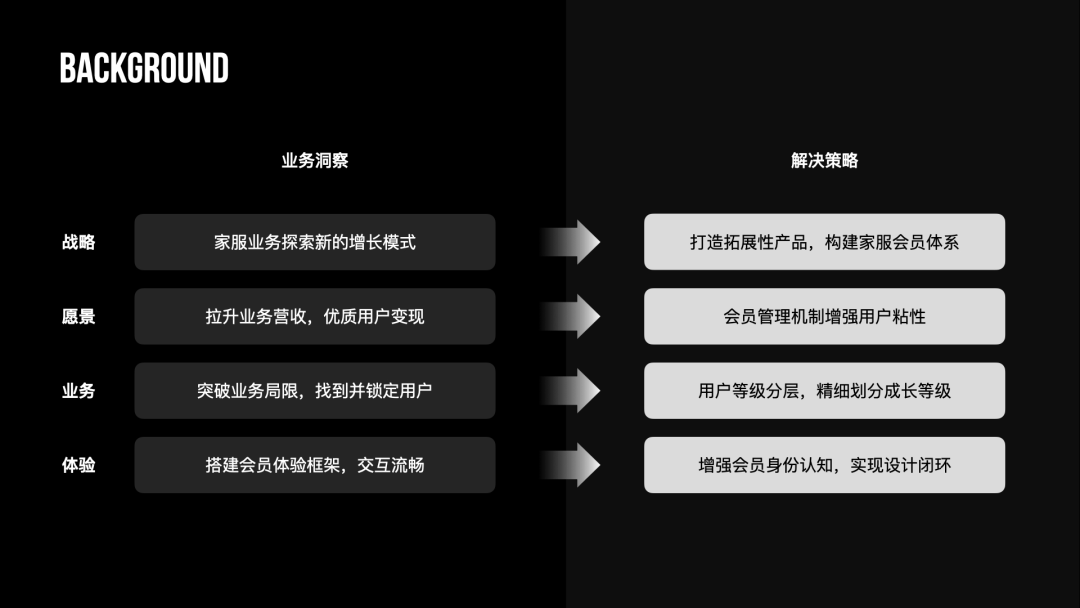
一、项目背景
家服卡是在家服业务基础上打造的具有拓展性的产品,承担着将优质用户变现的重任。 
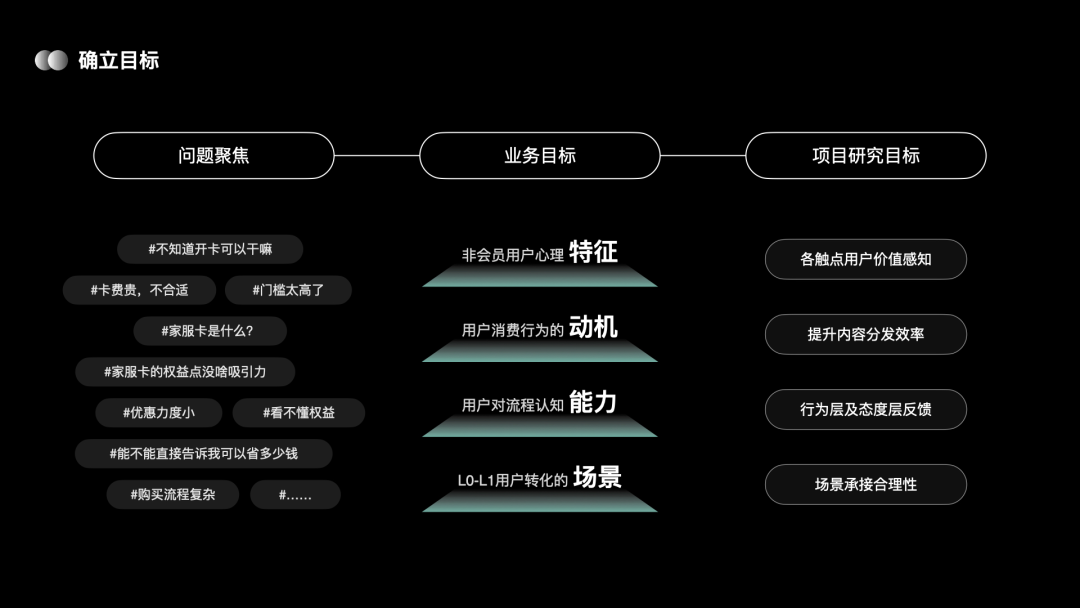
二、确认项目目标
(通过会员管理机制增强用户粘性,为用户提供更加丰富、精准的内容和服务。)
从心理层面激发用户的兴趣,
从视觉层面感知到升级前与升级后的身份变化
对标到设计目标是:
1.建立完善会员体系;2.建立会员尊享感知;3.做好用户激励与转化。
三、设计落地
1.如何建立完善会员体系?
2.如何建立会员尊享感知?
3.如何做好用户激励与转化?

(1)感知阶段
第一大设计策略是阶梯式价值传递:价值传递是有主次的,一次性放出会造成用户认知负荷,所以采用阶梯式价值传递的方式将价值传递承载于各个流程中。 
第二大设计策略是采用组件化形式保证框架可拓展性:为了使框架容器更加灵活,对模块进行组件化设计,高效复用的组件保证了体系搭建的统一性,满足未来多样化场景诉求。 
(2)决策阶段
决策阶段直接影响购买的转化效果。会员中心是核心业务场景,主要行为是查看会员权益。开卡页作为最能促使用户产生购买动机的触点,需要强化重点信息,收拢全部权益,让权益外显。 
家服会员的详情页中,将会员卡放在版头位置,承载用户信息,方便认知用户身份。除了展示直观金钱信息,也通过感性手段传递正向反馈信息,比如“累计为您节省了XX元”“继续消费XX元可解锁下一级”的字样,提升用户沟通效率。同时支持全部会员权益展示,不同等级解锁相应等级。
(3)行动阶段
行动阶段主要是减少用户支付的阻碍。除了感知会员权益,在开卡页还提供便捷到达会员开通升级入口,增强运营氛围;同时前置支付场景,采用弹层样式代替页面跳转,缩短支付步长。 
(4)留存阶段
一方面是分享及传播,由于项目从0-1起步,复购是当前比较欠缺的环节,在家服会员从1-N发展过程中将不断进行优化。未来不断强化会员尊享权益,提供完善的会员价值体系。
另外,在用户升级为会员的节点通过弹窗适时给予用户反馈,具体金额及张数显性化展示优惠券信息,最大程度吸引用户,引导用户享用权益。权益详情页通过滑动交互查看权益使用状态,提升权益领取率及核销率。 
四、验证家服卡设计有效性——眼动测试&定性访谈
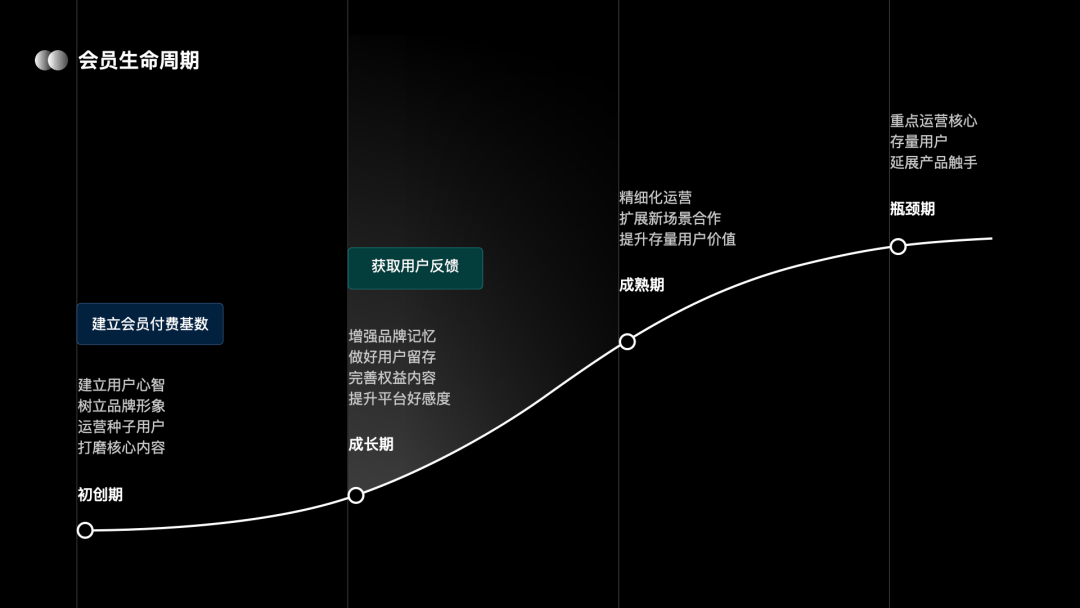
家服卡产品上线的初创期建立了一定的会员付费基数后,在成长期有一个很好的契机,与专业的用户研究员展开一次自驱自燃的跨部门协作,讨论后决定采用眼动测试及定性访谈的方法验证设计有效性,正面获取用户反馈。 
当前家服卡会员增长空间很大,希望能够在低频场景下满足尽可能多的用户需求。同时业务侧缺失社群运营渠道,需要借助专业用研团队获取用户反馈;而设计侧有时候会输出反复,上游常陷入纠结样式的怪圈,由此需要有力的用研结论反推业务,最终确立了如下研究目标:
1.各触点用户价值感知程度;
2.提升内容分发效率;
3.获取用户行为层及态度层反馈;
4.验证场景承接的合理性。
眼动测试主要是利用眼动仪记录用户在自然状态下使用AB版页面的行为路径,被测的页面选择需要用户对内容消费进行决策的页面:家服首页、开卡页及频道页。记录用户的浏览方式以及在各模块的停留时间;然后通过问卷记录用户在浏览页面后,对各模块的记忆程度,对用户在自然状态下没有关注到的改版模块进行设问;并询问用户是否愿意点击以及对产品的理解和认同度等主观认识。 
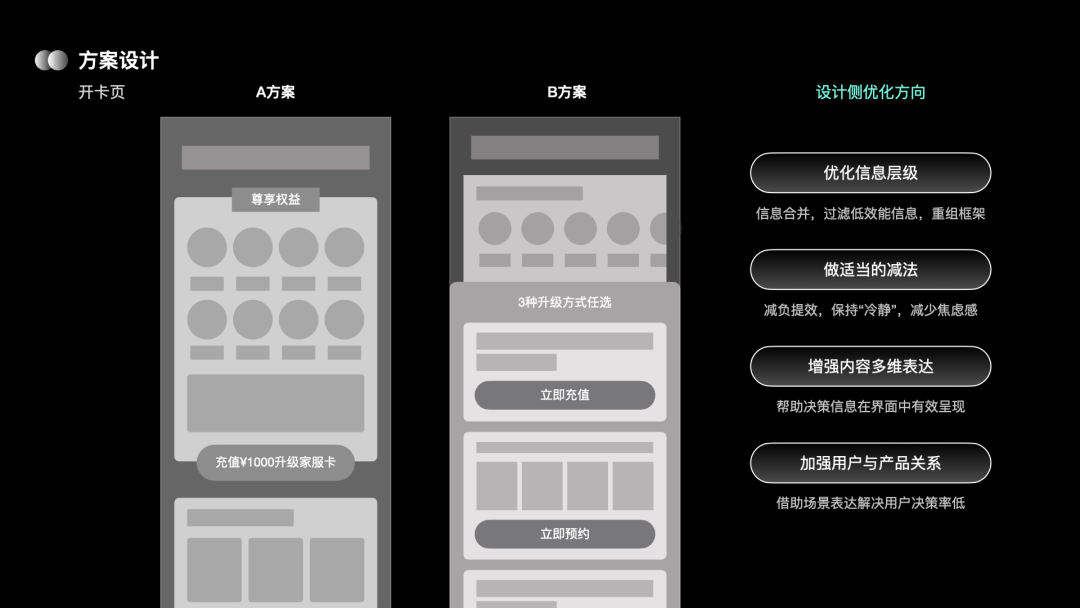
AB方案中,A方案为眼动测试时的线上页面,B方案为设计侧基于对业务的理解和产品创新角度探索的新方向。开卡页长页面的A方案权益模块信息占用屏效大,并且在首屏中仅可露出一种升级方式,获取有效信息效率较低,同时页面过长导致底部信息触达率低。针对这几点,B方案重新定义功能架构与布局,主要优化信息层级,对页面做适当减法,增强内容的多维表达。 
选定眼动追踪的开卡页A方案注重权益的表达,通过价格优惠吸引用户;B方案侧重减少权益表达所占用的屏效,页面整体轻量化,重场景表达。 
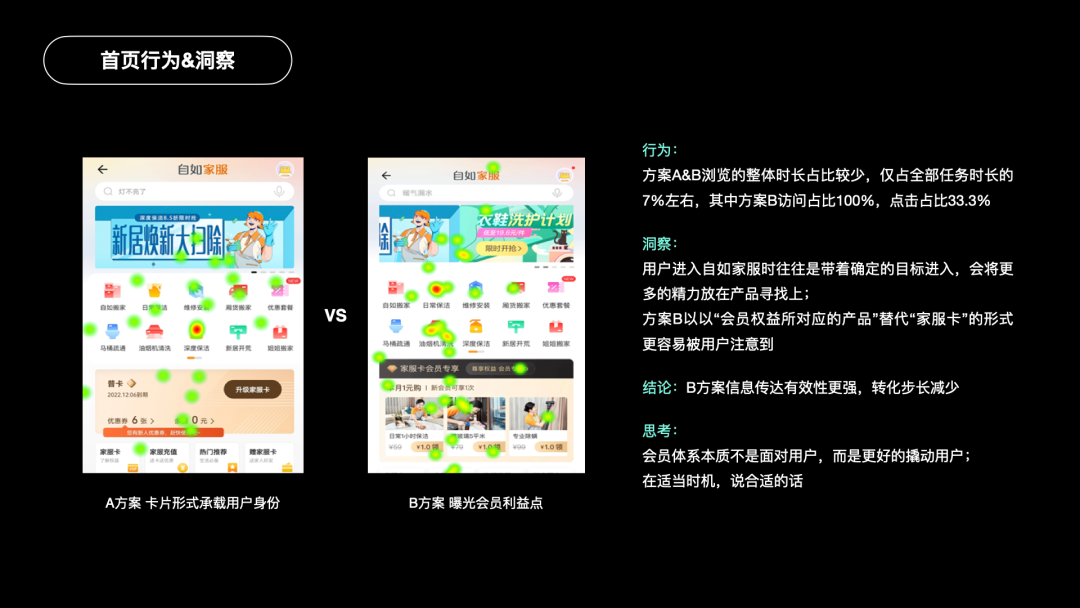
首页A方案以卡片与运营入口承载会员信息;B方案通过曝光会员利益点的形式代替卡片,会员优惠信息更有效表达。 
频道页的AB方案差异点主要在卡片与权益展示形式以及屏效利用上的差异。 
用于测试的静态页面梳理完成后,制作了全流程页面的交互demo,避免在用户测试时产生阻断行为。配合专业用研同学撰写测试脚本,招募到9名用户并邀请到线下进行眼动测试及访谈。 
用户信息及部分测试过程涉及敏感内容,不便做过多赘述。测试后通过数据采集,捕捉用户眼动路径,与测试前很多预判相同,大多数用户被诸多互联网产品培养的心智已非常成熟。用户进入家服往往是带着目的的,将更多精力放在产品查找上,首页方案B以权益代替卡片的形式更容易被用户注意到。 
频道页对用户的感知类似于会员中心,权益有效表达是关键,因此对高价值点内容的识别性上应做更多思考。 
本次用研于我来说是一次身份转变,走进用户,从需求中解放出来,将精力分给洞察和理解业务场景,规避与业务方深度绑定;拓展能力边界,提升了路径梳理能力、逻辑思维及产品思维能力;更加聚焦一个问题研究,理性对待用户声音,可以更有力、更主动地探索增长方向。

