🔗 原文链接:https://mp.weixin.qq.com/s/7gI2603kVBY9q4vE5v9z2g
导读:金融类产品往往不同部门负责不同的模块,长时间积累会出现同一APP不同频道不同风格的现象,而这种跨部门跨地域的协调是非常困难的!这篇文章详细讲了这种情况下团队之间是怎么协作的。
设计背景
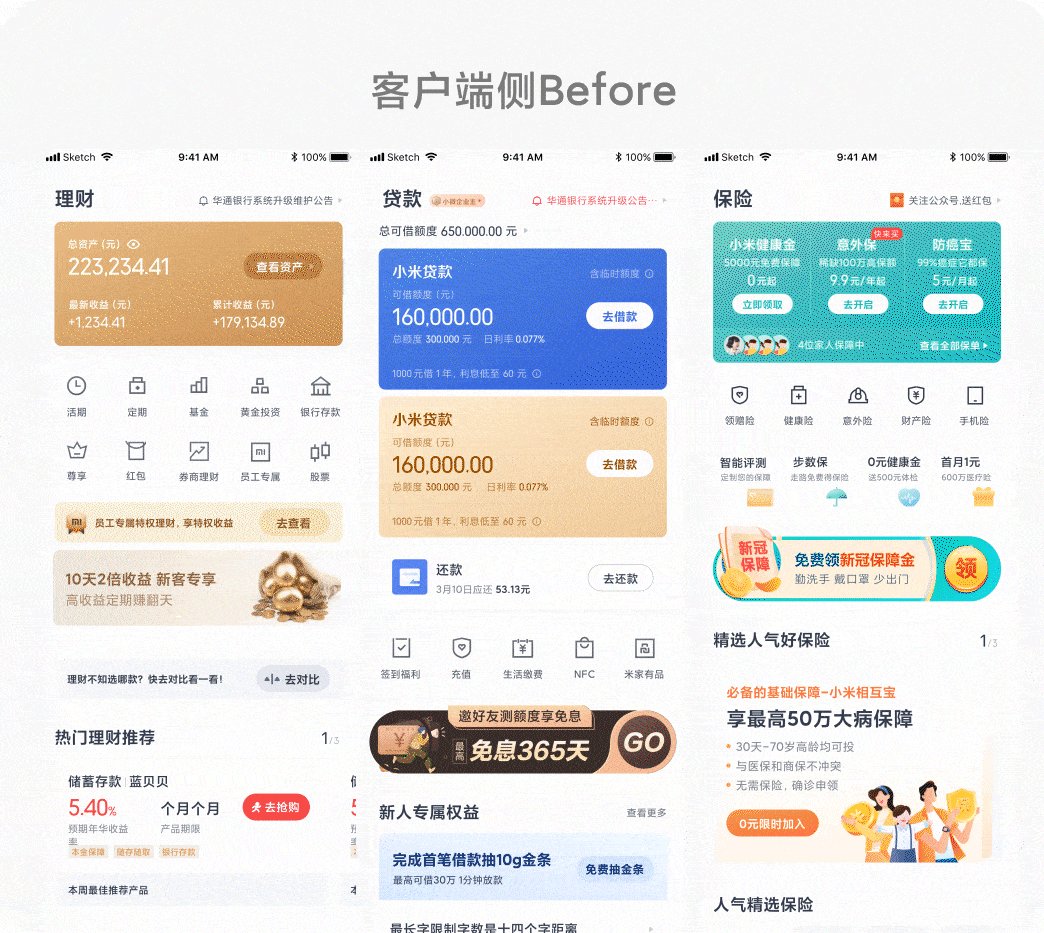
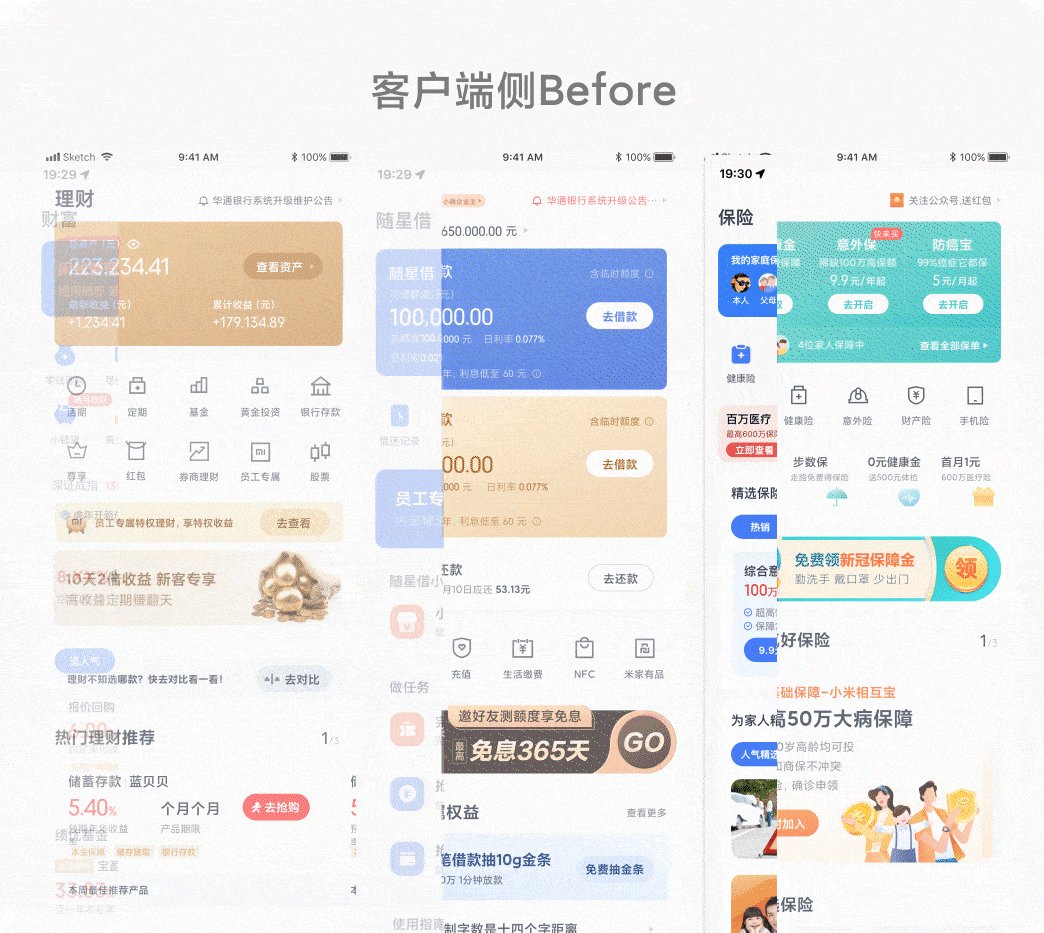
天星金融旗下拥有金融、财富、保险、贷款、钱包5大业务模块。
目前大部分业务的设计都比较滞后陈旧,并且不同业务之间的设计风格、设计语言不尽相同,产品中存在很多类似的页面结构及组件模块,因而设计系统的构建和金融体系内的横向体验整合已是必然之势。
核心设计目标
通过完整的设计系统建设,整合金融体系APP的横向体验,给用户带来一致且流畅的体验,提升用户好感度以及对于天星品牌的认知度。
目标被拆成三个维度出发:物理一致,行为一致,认知一致
达到上述的一致性,我们将目标继续拆解: 
落地设计策略和节奏
我们分布部署了接下来整个阶段为期10个月的设计推动计划,同时向所有业务的相关产品、运营、开发负责人宣讲拉通,跨部门启动立项,为后续的推动落地奠定基础。
第1阶段:客户端,基础控件升级
第2阶段:UI Kit,构建横向业务组件库
第3阶段:业务模块,专项整改升级
第4阶段:沉淀语言,构建设计系统
#作品集方向,可以直接贴项目排期表格
第1阶段 客户端基础控件升级
在天星数科各个APP中,客户端的页面数和逻辑复杂程度相对较低,因此以客户端为切入点,可以快速试错,抽象得到一套复用度高的基础设计规范和控件样式。
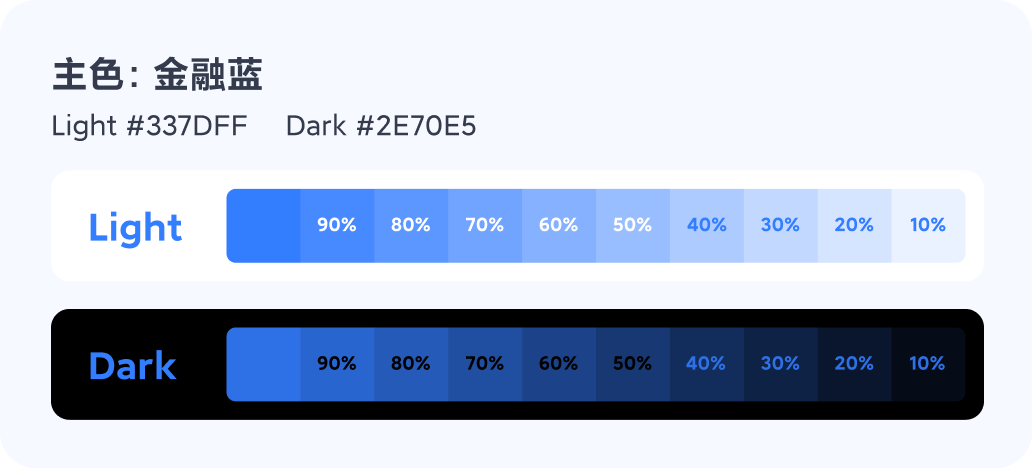
例如:我们将色彩按照主色、辅助色、字体色、背景色4个维度进行梳理,希望通过颜色简化UI,让视觉信息传达更加主次分明、清晰明了,提高传递活性以及提供视觉连续性,同时颜色也可以暗示可交互性的内容,有助于增进沟通。 
#作品集方向
🌟4月8日 腾讯文档-构建科学有效的色彩系统
6月17日 腾讯文档 - 色彩系统应用篇
这两篇做参考

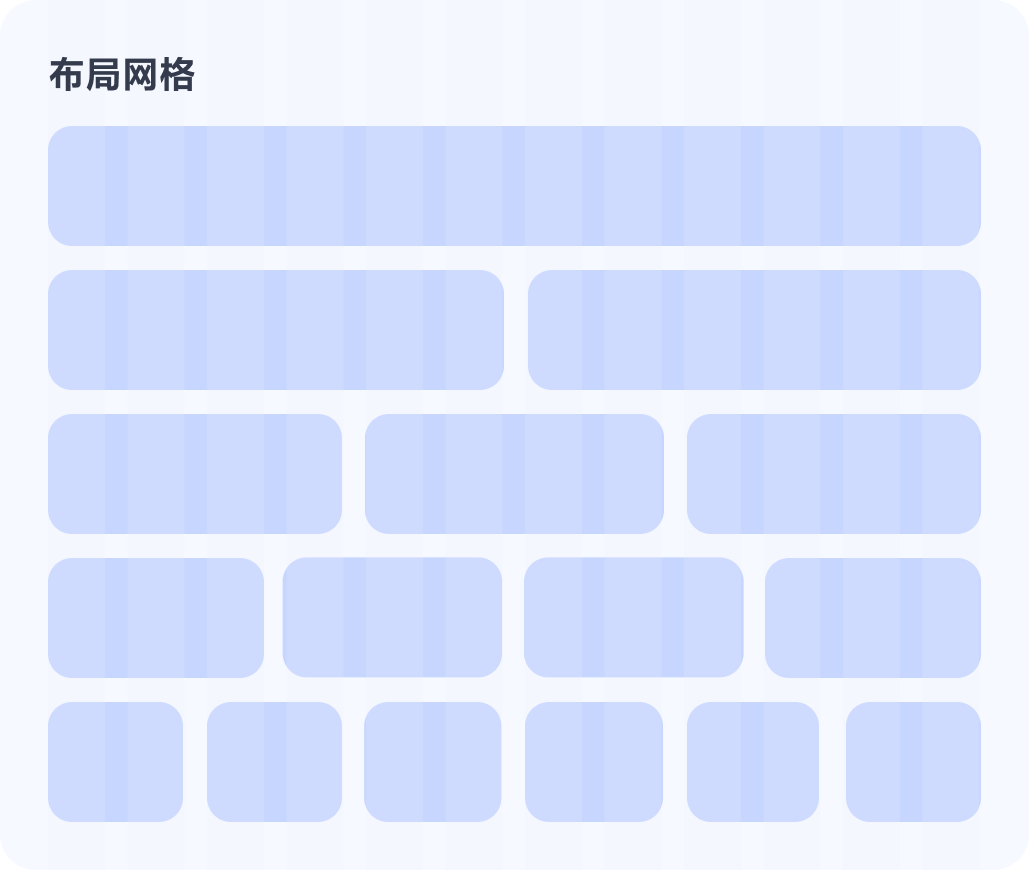
对页面和卡片分别建立12列和8列布局网格,最大程度的满足各种业务场景下的各种等分布局的需要,建立更统一流畅的视觉节奏感,呈现理性的、客观的、具有数学逻辑美感的设计。 
最大程度的精简了字体的使用梯度,让文字能够稳定的井然有序的出现。让每个设计师、开发人员都能够较为轻易的记住常用场景下的字体、字号、字重,以提升用户的阅读体验及使用效率。
#作品集方向,组件库中字体的设计
第2阶段 构建横向业务组件库UI Kit
在完成端内一级页面以及原生功能的UI视觉升级后,我们将设计任务横向扩展到各业务功能模块中,将通用基础规范在各业务中进行验证,并以此聚类分析 抽象归纳整理出涵盖所有的业务的更通用的Kit,同时在兼容一致性的大前提下保留并升级了业务中特有的个性样式控件。 
第3阶段 业务专项整改升级
针对业务中的重点功能模块,我们建立了多个专项整改升级子任务,在更新新的规范和设计语言的基础上,对流程、交互、架构进行深一轮的梳理和改造,从而进一步提升用户的使用感受和好感度。
例如保险业务的保单和家庭保障交互升级、信用卡模块改版升级、平台+4大业务卡券功能融合、生活缴费手机充值模块的交互优化、理财购买产品流程缩短优化等等。
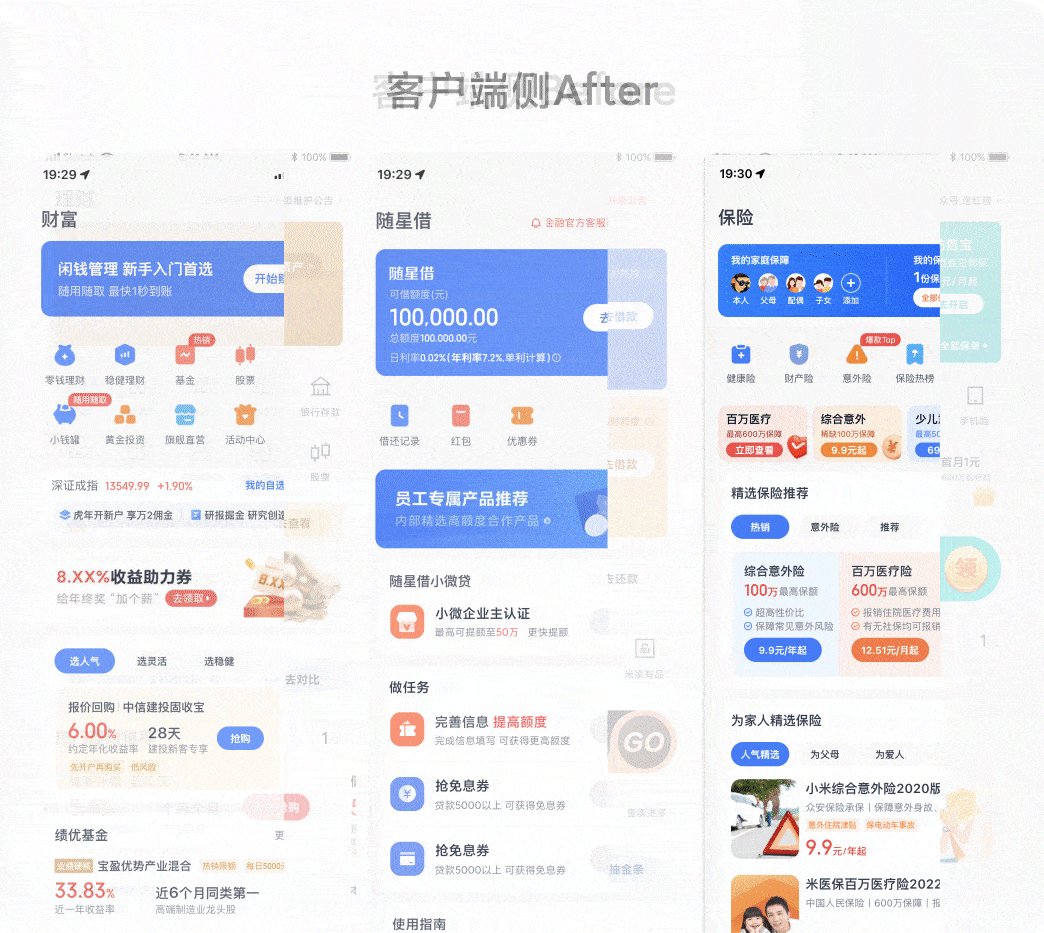
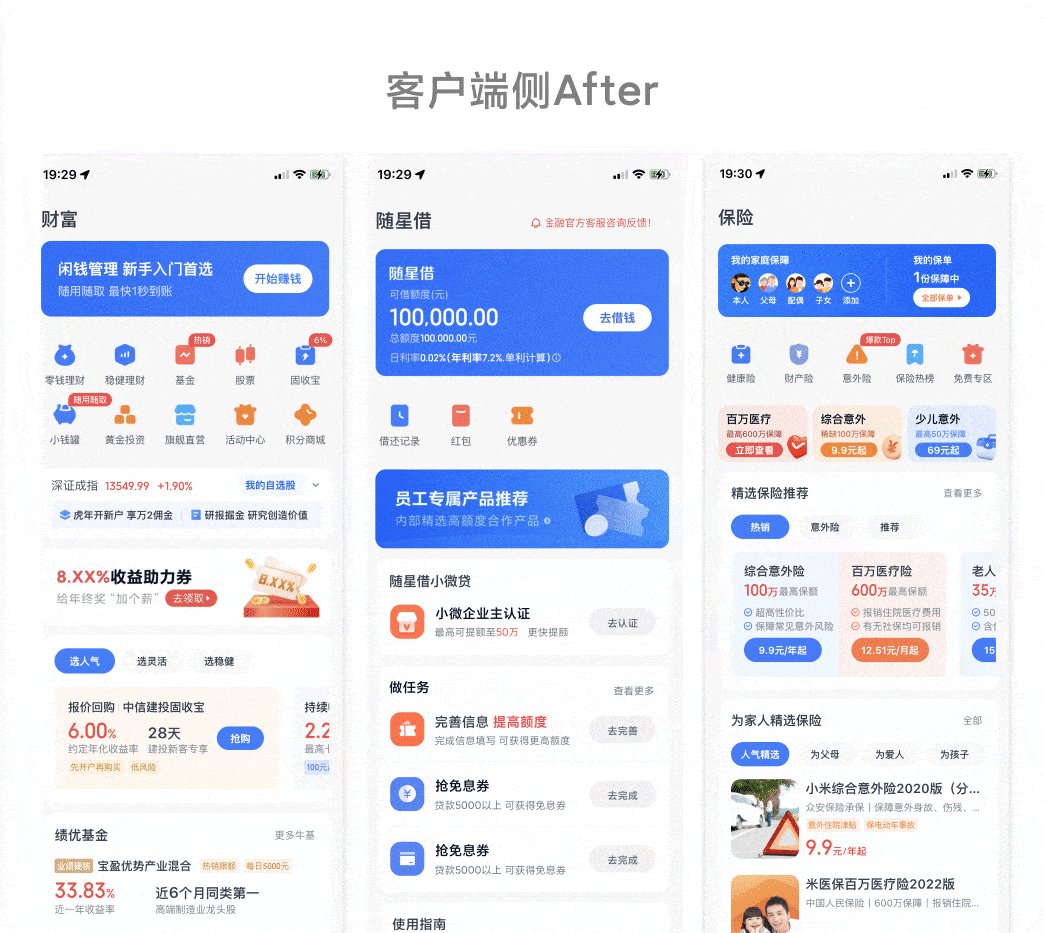
一致性体验达标落地
四大业务设计语言品牌品质感升级 
#作品集方向,这里可以列举几项交互升级过程
第4阶段 搭建设计系统Airstar Design
打磨组件库,沉淀设计语言,打造面向面向全数科业务的资源平台,《组件代码库》、《设计资源库》、《公共资源库》;金融体系内实现产品、运营、品牌、设计、开发内部资源共享,提升各部门内外设计思维一致性与沟通协作效率,目前还在推进开发中,请大家拭目以待。
产品定义:面向全数科业务资源平台
使用场景:产研快速搭建、内部资源共享
目标用户:金融体系内产品、运营、设计、开发
主要内容:组件代码化、设计资源化、公共资源库


