🔗 原文链接:https://mp.weixin.qq.com/s/AI9E5WFc…
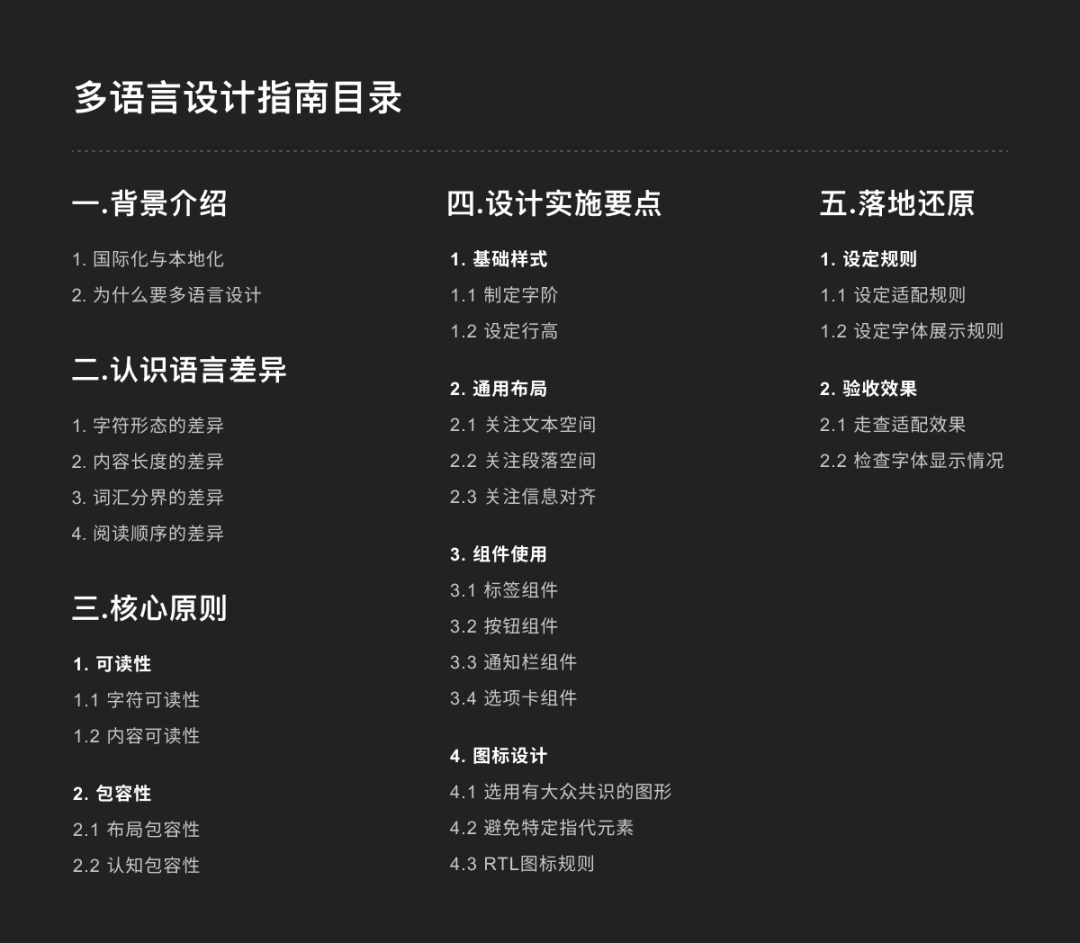
导读:出海设计必看,前面理论分析后面具体落地,保姆级教程
一.背景介绍
1.国际化与本地化
“国际化”意味着兼容,即用一套产品方案,来面对不同地区的用户,这叫实现产品的“国际化”。
“本地化”意味着定制,需要根据不同地区特性,进行分别处理,这叫“本地化”处理。
二.认识语言差异
1. 字符形态的差异
字符是语句的基本构成单位。不同的文化发展背景下诞生出了形态各异的字符样式。而部分语言会共用一套字符体系。常见的字符体系有如下几种类型。 
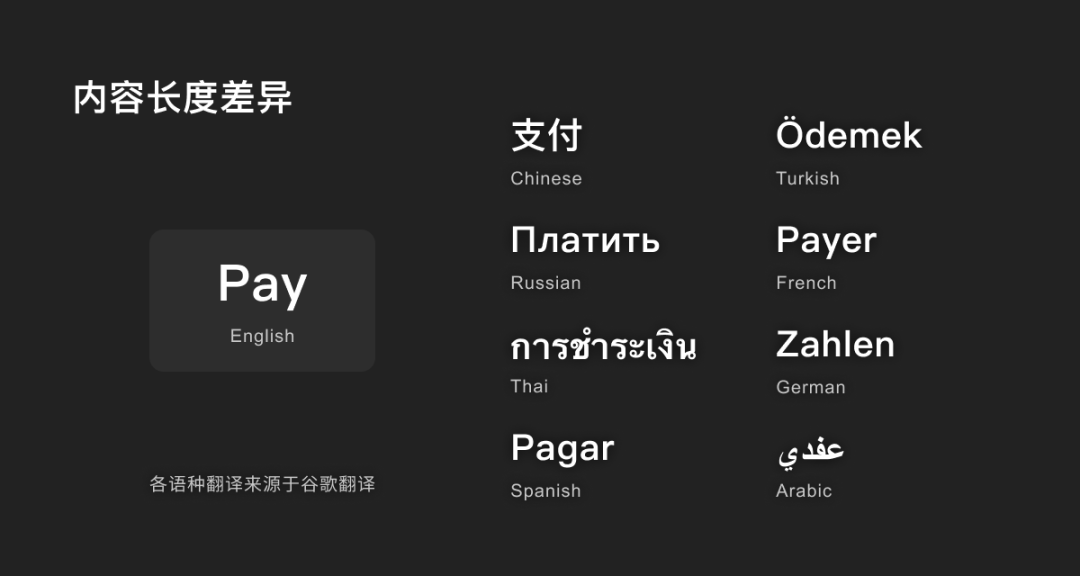
2. 内容长度的差异
在不同语言下,同样含义的内容进行翻译后,得到的文本长度可能会有较大的差异。如何通过设计兼容这些信息,正是做多语言产品最大的难点所在。 
建议基于英语进行设计(善用谷歌翻译),以便于更直观地对信息兼容进行处理和判断。这里需要提醒的是,不建议大家用最习惯的中文进行占位,因为中文可以精炼文字,信息本身较短,很容易产生多语言适配的“盲区”。 
3. 词汇分界的差异
语言还分为带有词汇分界、和不带有词汇分界两种情况。带有词汇分界的语言有英语、俄语等,分界意味着他们的语句以单词为最小单位。而中文、泰语等语言是没有分界的,一个语句中除了标点符号分隔,字符都是相连的。 
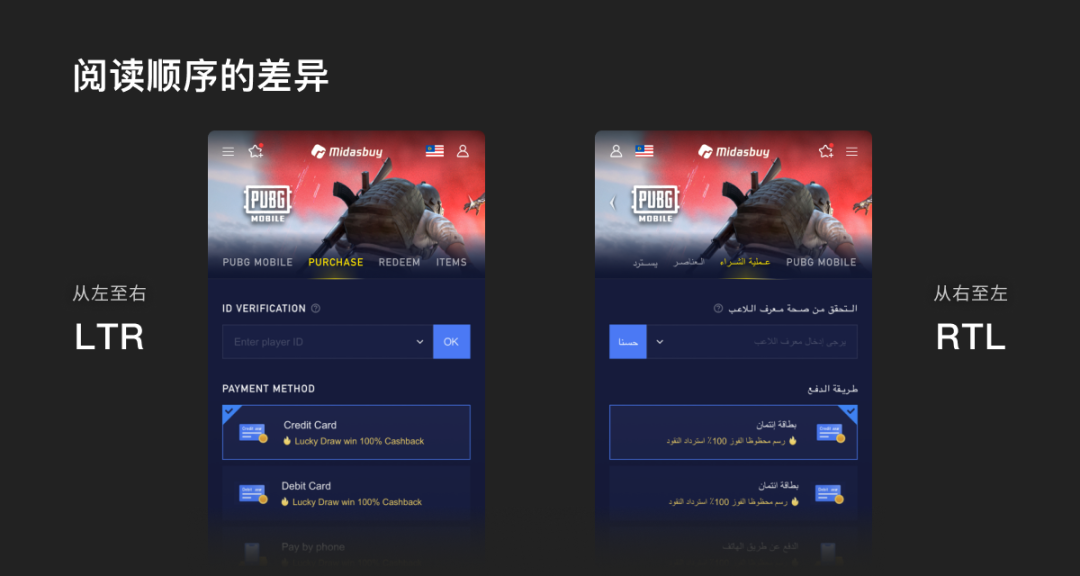
4. 阅读顺序的差异
阅读顺序分为LTR (Left to Right)和RTL (Right to Left)两种。我们常见的绝大部分语言都是从左到右的阅读顺序,而使用特殊右至左顺序的,则以阿拉伯语为代表。不同的阅读顺序,决定了布局时信息对齐、元素排布、甚至图标图示,都可能存在不同的规则。 
三.核心原则:可读性与包容性
可读性包含
- 字符可读性
- 内容可读性;
包容性包含