🔗 原文链接:https://mp.weixin.qq.com/s/6Zhmu-dM…
导读:体验设计专业点的文章,文章框架非常简单,3000字以内就可以完成
一、抛出生活中遇到的问题
二、发现问题
用户只会告诉你遇到的问题和使用感受,毕竟他们也不知道哪里出了错。所以对于用户提出的问题,我们得先发散,再归因。
三、分析问题
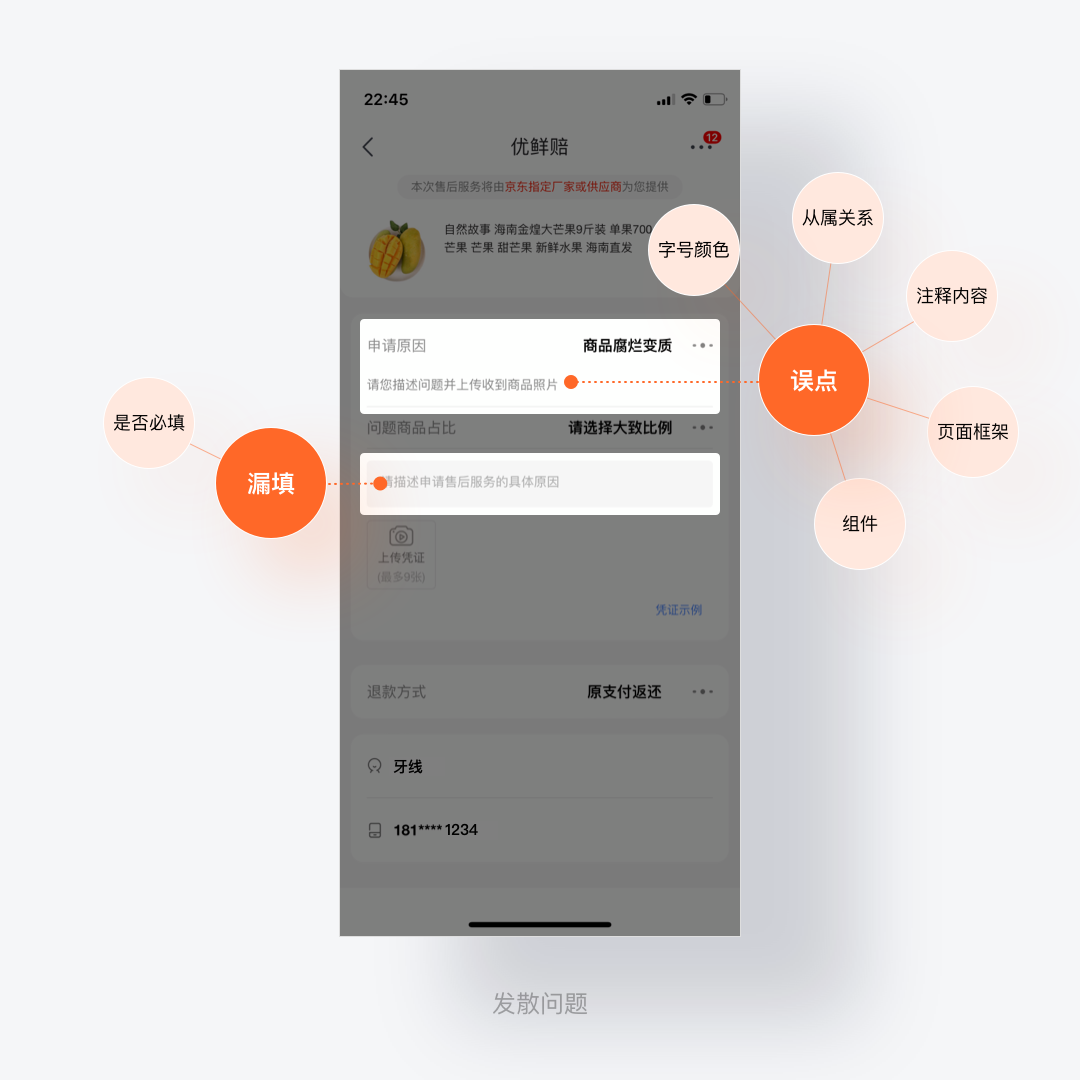
1.分散问题
以问题为中心进行放射性发散,连接相关点,组成问题的图谱。尽可能提出更多的疑问点,从多方面考虑,找出关联性较大的因素。 
问题1:漏填

结论
问题2:误点
结论
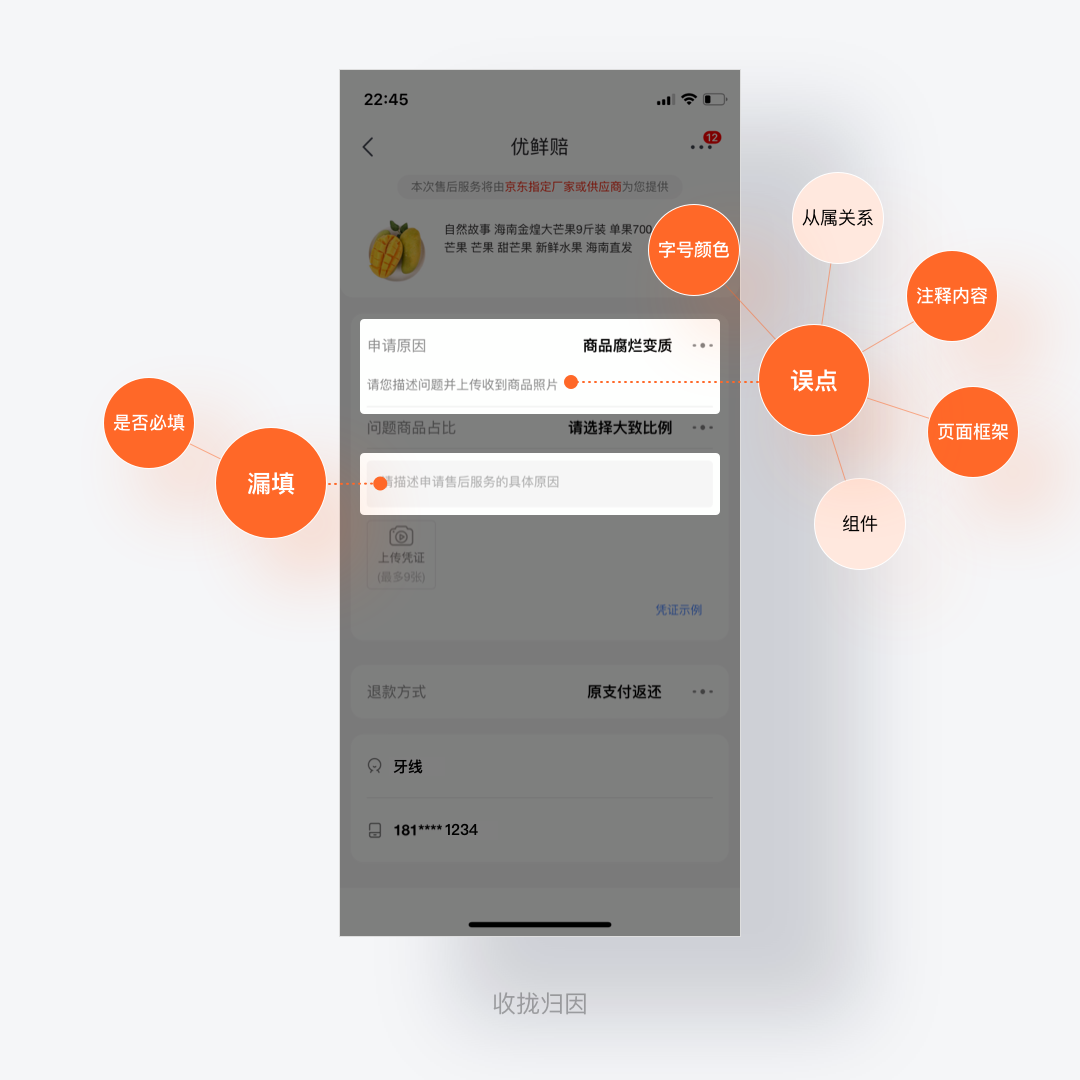
2.收拢归因(问题聚焦)
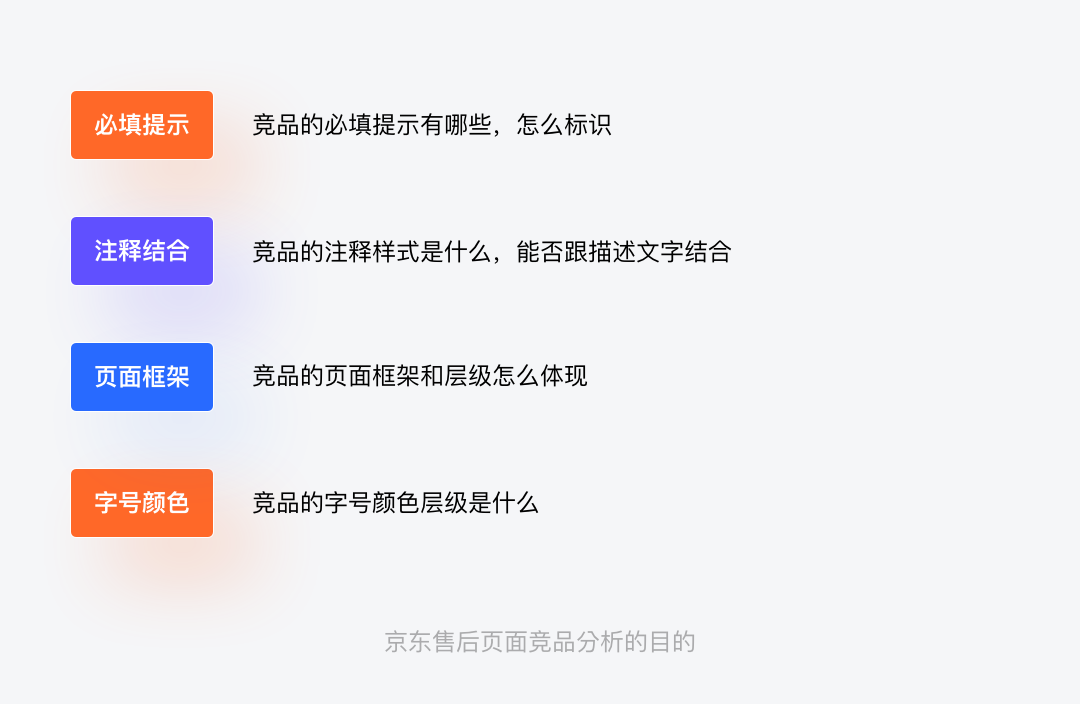
3. 竞品分析大法

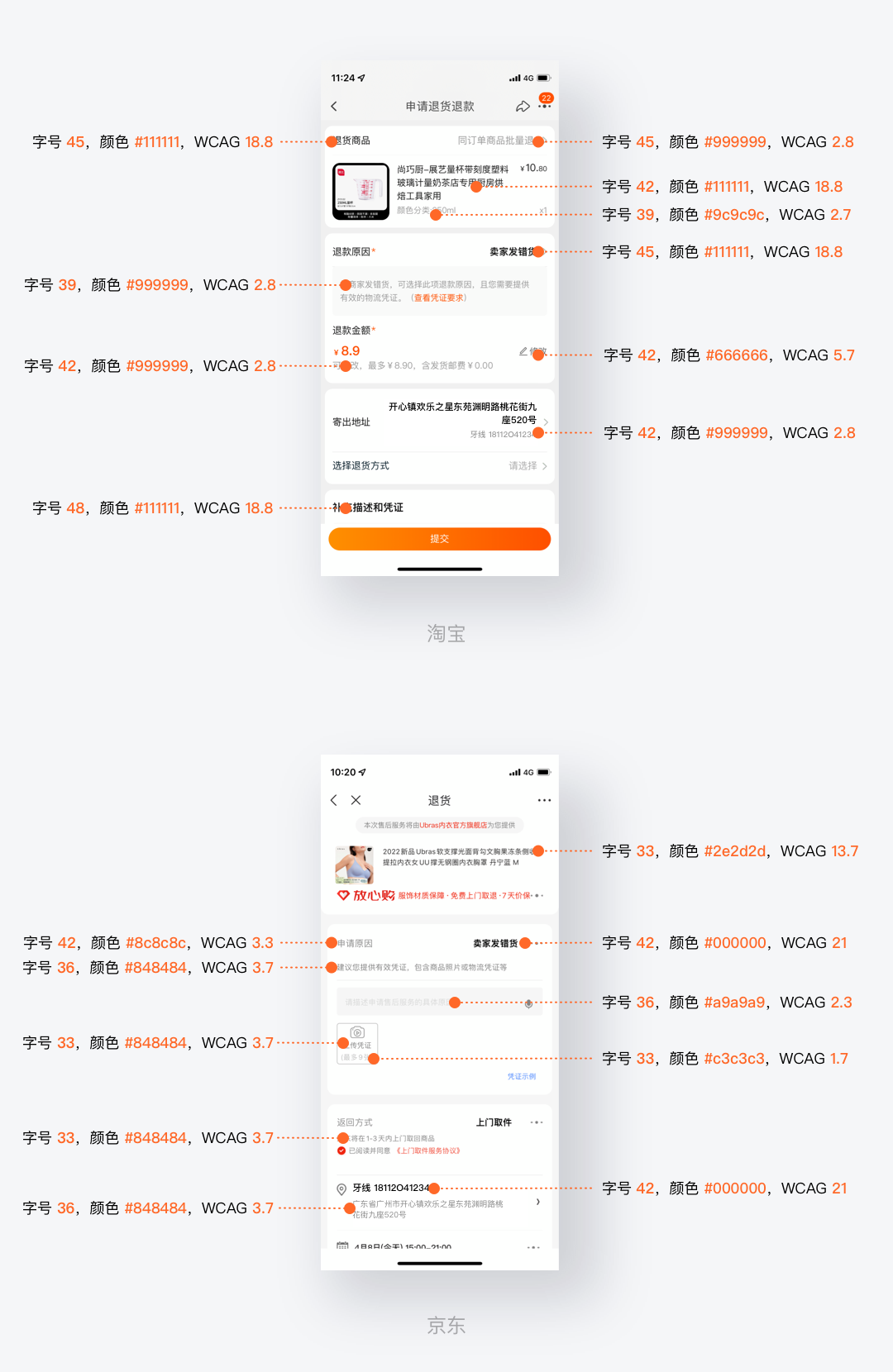
观察淘宝和京东在申请退货上的区别
得出结论字体的原因 

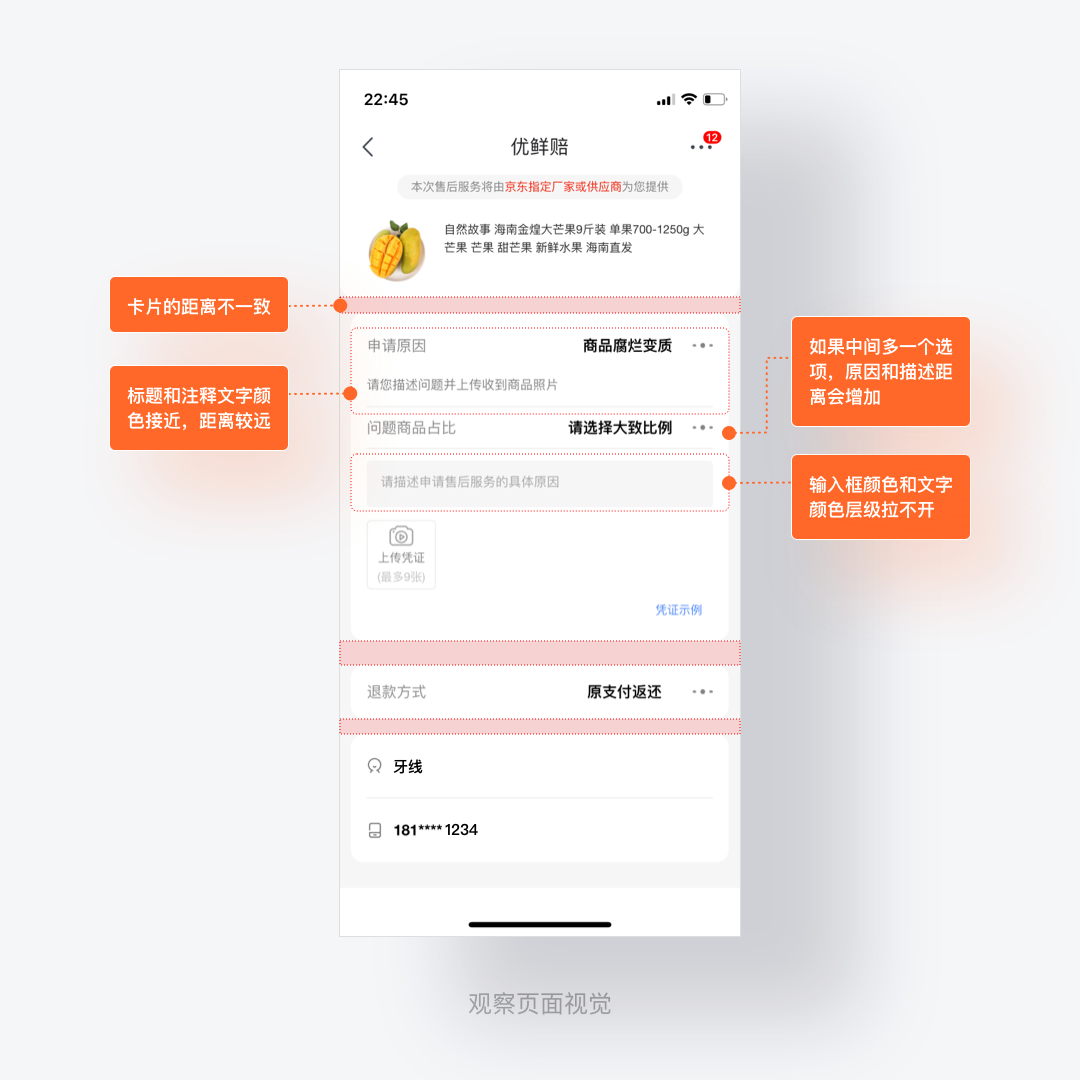
通过上图,我们可以发现,淘宝的颜色层级有3级,而京东的颜色层级有6级。将两个界面中的组件元素用色块来表示,淘宝有明确的视觉引导,而京东由于标题与注释颜色比较接近、标题与选项对比相差太大、模块缺乏统一性,造成了主次不清晰的问题。 
我们再次看看京东的界面。从视觉体现上来说,选项使用了最深的黑色,确实能够吸引用户的目光,让用户知道哪里要选,但却弱化了标题和补充项的视觉。在退货退款页面,用户是带着目的去操作的,他们需要完整走完流程,完成申请,因此需要填什么类型的信息、怎么顺利完成流程就很重要。就像你到银行柜台办理转账的时候,你会希望银行能够按顺序告诉你每一步要做什么吧:取号、去单据区填单、到柜台办理。如果你一进去保安叫你准备好身份证、转账的相关信息,到了柜台发现还要填单,是不是体验感很差呢?
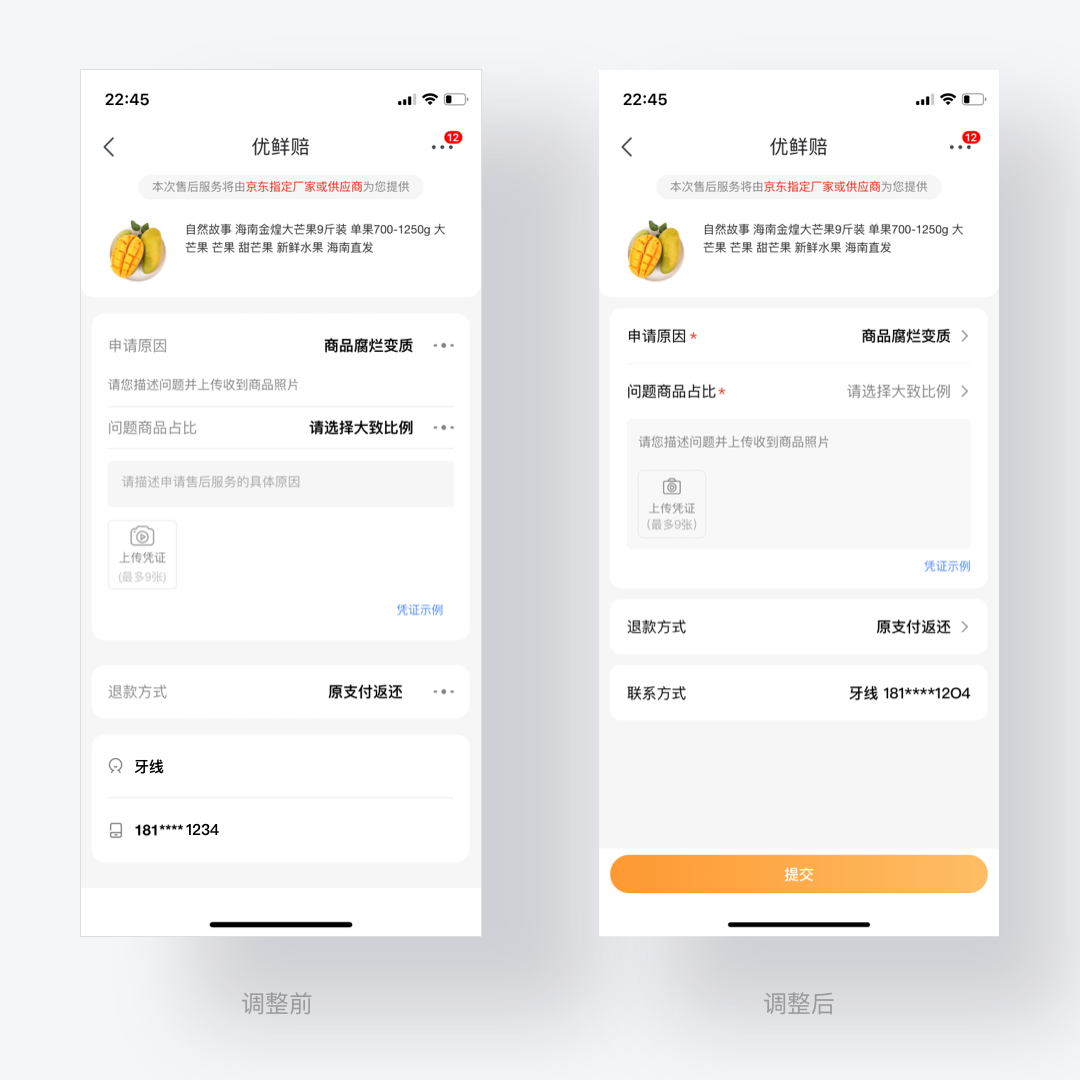
四、解决问题
1)统一页面结构
2)文字视觉关系调整
3)准确引导操作