some
用法: 如果数组操作中有一个符合条件返回true,否则返回false空数组返回false 语法:arr.some(callback(element[, index[, array]])[, thisArg]) 参数: callback:用来测试每个元素的函数,接受三个参数: element:数组中当前正在处理的元素。 index可选:正在处理的元素在数组中的索引。 array可选:调用了 filter 的数组本身。 thisArg可选:执行 callback 时,用于 this 的值。 返回值: 数组中有至少一个元素通过回调函数的测试就会返回true;所有元素都没有通过回调函数的测试返回值才会为false。
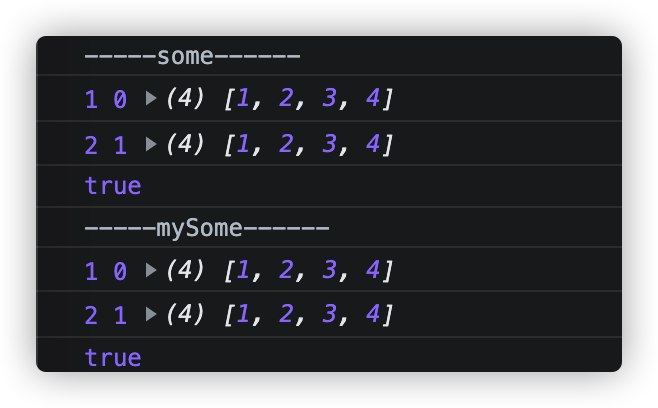
let myTest = [1,2,3,4];console.log('-----some------');const result = myTest.some((item,index,arr)=>{console.log(item,index,arr);return item%2 ===0;})console.log(result);Array.prototype.mySome = function(fun,thisArg){if(typeof fun !=='function'){throw new Error(fun + '不是一个函数')}if ([null, undefined].includes(this)) {throw new Error(`this 是null 或者 undefined`)}for (let i = 0; i < this.length; i++) {const res = fun.call(thisArg,this[i],i,this);if(res){return true}}return false;}console.log('-----mySome------');let myResult = myTest.mySome((item,index,arr)=>{console.log(item,index,arr);return item%2===0;});console.log(myResult);
every
用法: 如果数组操作都符合条件返回true,否则返回false空数组返回true 语法:arr.every(callback(element[, index[, array]])[, thisArg]) 参数: callback:用来测试每个元素的函数,接受三个参数: element:数组中当前正在处理的元素。 index可选:正在处理的元素在数组中的索引。 array可选:调用了 filter 的数组本身。 thisArg可选:执行 callback 时,用于 this 的值。 返回值: 如果回调函数的每一次返回都为 truthy 值,返回 true ,否则返回 false
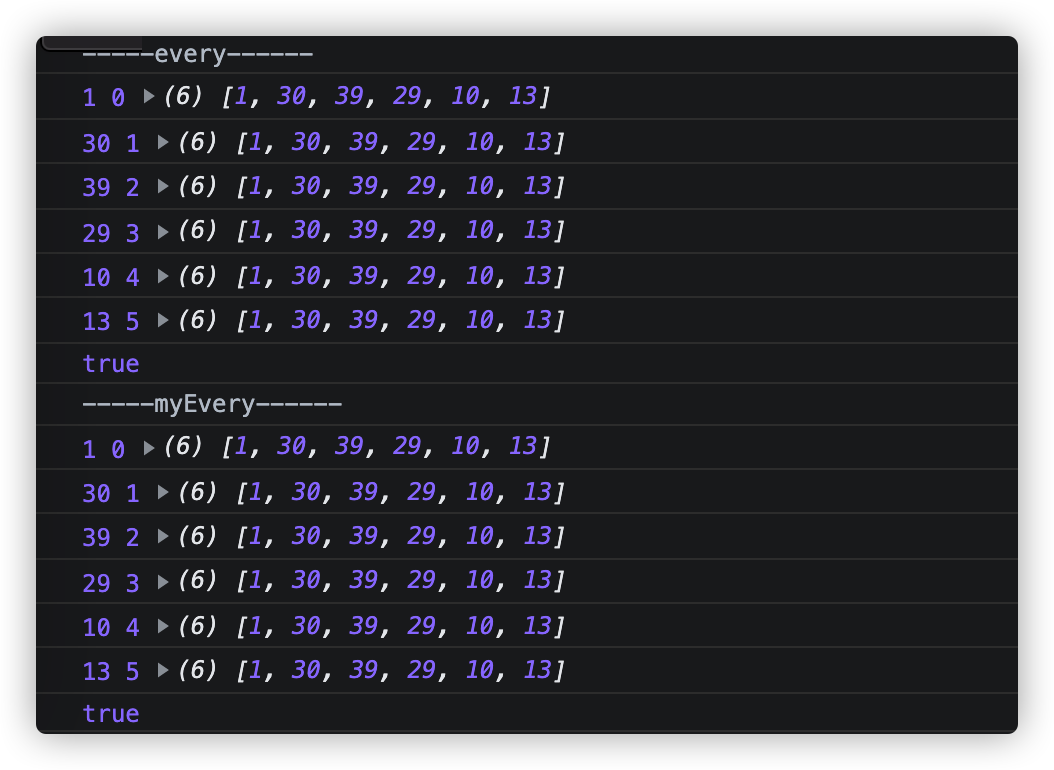
let myTest =[1, 30, 39, 29, 10, 13];console.log('-----every------');const result = myTest.every((item,index,arr)=>{console.log(item,index,arr);return item<40;})console.log(result);Array.prototype.myEvery = function(fun,thisArg){if(typeof fun !=='function'){throw new Error(fun + '不是一个函数')}if ([null, undefined].includes(this)) {throw new Error(`this 是null 或者 undefined`)}for (let i = 0; i < this.length; i++) {const res = fun.call(thisArg,this[i],i,this);if(!res){return false}}return true;}console.log('-----myEvery------');let myResult = myTest.myEvery((item,index,arr)=>{console.log(item,index,arr);return item<40;});console.log(myResult);