语法:array.forEach(function(currentValue, index, arr),thisValue) 参数说明: currentValue: 必须,当前元素的值 index: 可选,当前元素的索引值 arr: 可选,当前元素属于的数组对象 thisValue: 可选。传递给函数的值一般用 “this” 值。如果这个参数为空, “undefined” 会传递给 “this” 值 返回值: undefined
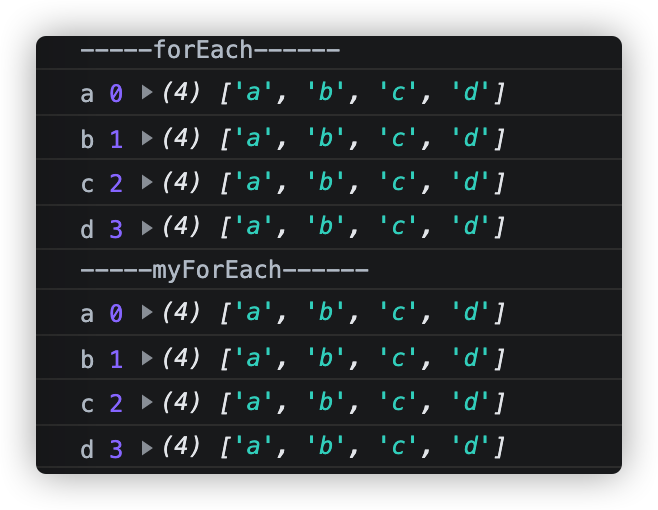
let myTest = ['a','b','c','d'];console.log('-----forEach------')myTest.forEach((item,index,arr) => {console.log(item,index,arr)});Array.prototype.myForEach= function(fun){if(typeof fun !=='function'){throw new Error(fun + '不是一个函数')}let context = arguments[1]||window;for (let i = 0; i < this.length; i++) {fun.call(context,this[i],i,this)}}console.log('-----myForEach------')myTest.myForEach((item,index,arr)=>{console.log(item,index,arr)})