贝塞尔曲线
Bézier curve(贝塞尔曲线)是应用于二维图形应用程序的数学曲线。 曲线定义:起始点、终止点、控制点。通过调整控制点,贝塞尔曲线的形状会发生变化。 1962年,法国数学家Pierre Bézier第一个研究了这种矢量绘制曲线的方法,并给出了详细的计算公式,因此按照这样的公式绘制出来的曲线就用他的姓氏来命名,称为贝塞尔曲线。
这里我们不介绍计算公式,只要知道贝塞尔曲线是一条由起始点、终止点和控制点所确定的曲线就行了。而n阶贝塞尔曲线就有n-1个控制点。用过Photoshop等绘图软件的同学应该比较熟悉,因为其中的钢笔工具设置锚点绘制路径的时候,用到的就是贝塞尔曲线。下图就是五阶贝塞尔曲线的绘制过程。

是不是非常的酷炫?
二次贝塞尔曲线
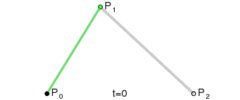
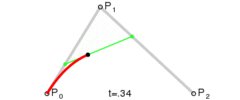
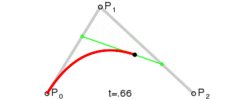
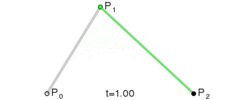
都介绍了五次贝塞尔曲线,那二次的肯定不在话下了。大家一定能想象出它长啥样。没错,就是下面这样。

在Canvas里,二次贝塞尔曲线的方法如下。
context.quadraticCurveTo(cpx,cpy,x,y);
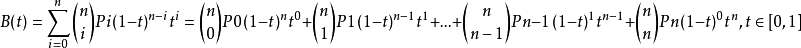
这里和acrTo()有异曲同工之妙。P0是起始点,所以通常搭配moveTo()或lineTo()使用。P1(cpx, cpy)是控制点,P2(x, y)是终止点,它们不是相切的关系。什么关系呢?如果偏要问,我只好给出下面的公式……

这么复杂的函数式,那我们绘图时,quadraticCurveTo(cpx,cpy,x,y)的参数怎么填?很简单,可以简单调试直至得到你想要的效果。或者使用一些工具。
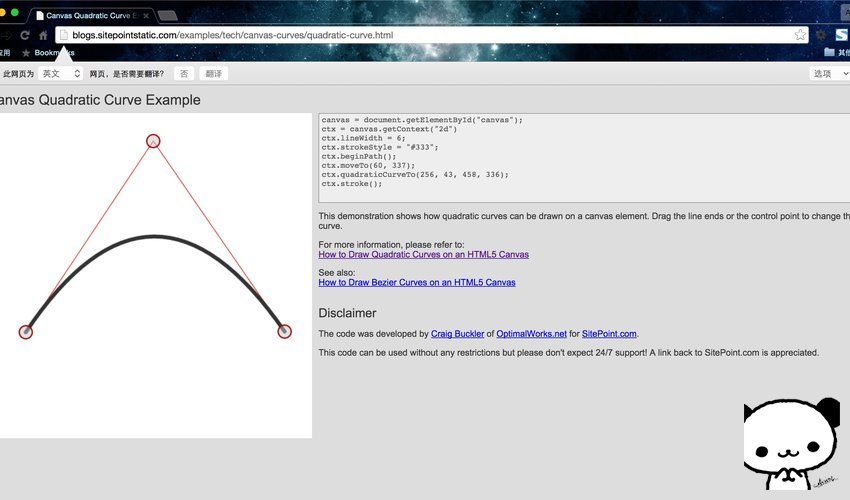
这里我提供一个很不错的在线转换器,界面如下。

这里我把三个控制点调好,变成一个大山的形状,右侧自动生成了代码,我们只要复制就行了。
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>二次贝塞尔曲线</title><style>body { background: url("./images/bg3.jpg") repeat; }#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }</style></head><body><div id="canvas-warp"><canvas id="canvas">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.fillStyle = "#FFF";context.fillRect(0,0,800,600);context.lineWidth = 6;context.strokeStyle = "#333";context.beginPath();context.moveTo(60, 337);context.quadraticCurveTo(256, 43, 458, 336);context.stroke();};</script></body></html>
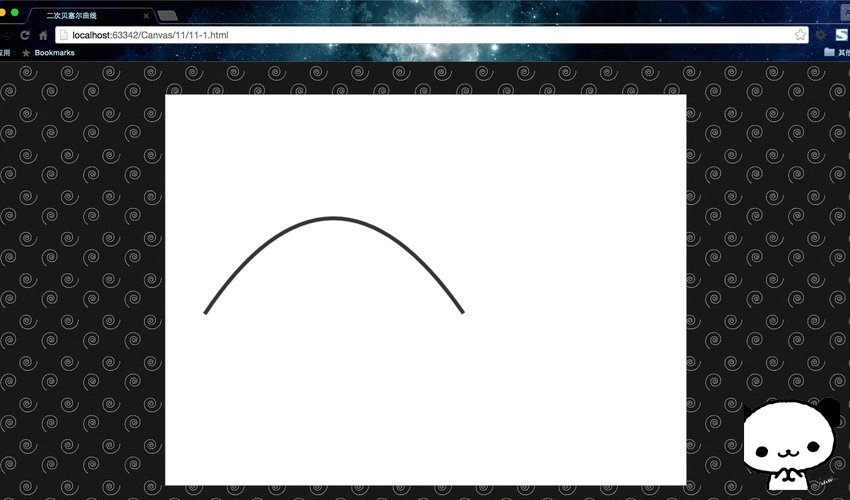
运行结果:

这样我们把在线转换工具里的贝塞尔曲线搬进我们自己的画布里了,是不是非常的酷?大家如果有特别难的曲线没法用arcTo()绘制,就可以尝试一下使用这个工具绘制贝塞尔曲线。
本节的内容非常少,童鞋们不要停下脚步,整理好行装,一并把最终BOSS——三次贝塞尔曲线消灭掉!打败他之后,我们就是初级艺术家了,是不是非常的兴奋?让我们继续前进!😋

