用法: 返回一个新数组, 返回所有满足callback的判断操作 语法:let newArray = arr.filter(callback(element[, index[, array]])[, thisArg]) 参数: callback 用来测试数组的每个元素的函数。返回 true 表示该元素通过测试,保留该元素,false 则不保留。它接受以下三个参数: element:数组中当前正在处理的元素。 index可选:正在处理的元素在数组中的索引。 array可选:调用了 filter 的数组本身。 thisArg可选:执行 callback 时,用于 this 的值。 返回值: 一个新的、由通过测试的元素组成的数组,如果没有任何数组元素通过测试,则返回空数组。
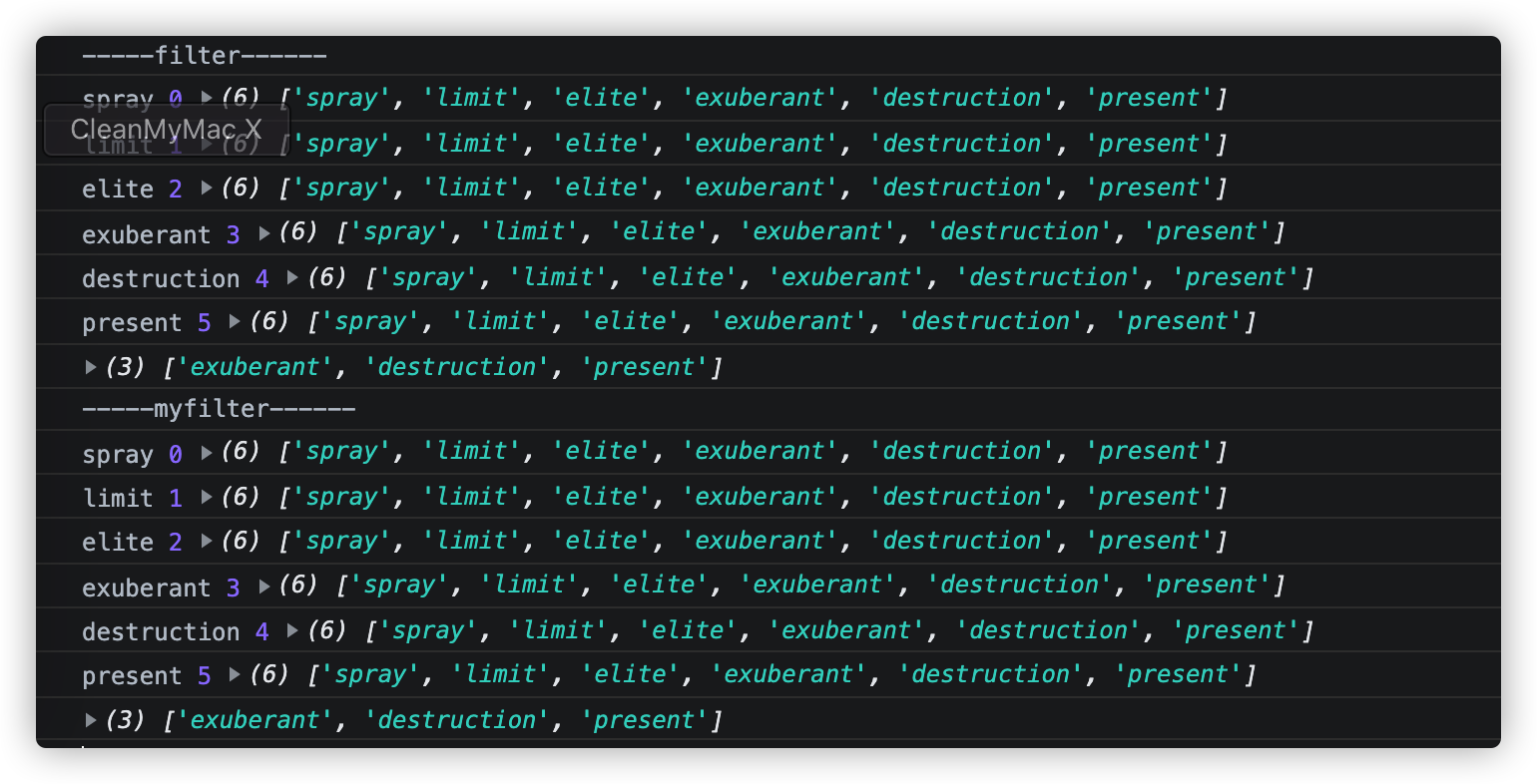
let myTest = ['spray', 'limit', 'elite', 'exuberant', 'destruction', 'present']console.log('-----filter------');let result = myTest.filter((item,index,arr)=>{console.log(item,index,arr);return item.length>6;})console.log(result);Array.prototype.myFilter= function(fun,thisArg){if(typeof fun !=='function'){throw new Error(fun + '不是一个函数')}if ([null, undefined].includes(this)) {throw new Error(`this 是null 或者 undefined`)}let arr = [];for (let i = 0; i < array.length; i++) {const res = fun.call(thisArg,this[i],i,this);if(res){arr.push(res);}}return arr;}console.log('-----myfilter------');let myResult = myTest.filter((item,index,arr)=>{console.log(item,index,arr);return item.length>6;})console.log(myResult);