用法: 方法对数组中的每个元素执行一个由您提供的reducer函数(升序执行),将其结果汇总为单个返回值。 语法:arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue]) 参数: callback:执行数组中每个值 (如果没有提供 initialValue则第一个值除外)的函数,包含四个参数 accumulator:累计器累计回调的返回值; 它是上一次调用回调时返回的累积值,或initialValue(见于下方)。 currentValue:数组中正在处理的元素。 index 可选:数组中正在处理的当前元素的索引。 如果提供了initialValue,则起始索引号为0,否则从索引1起始。 array可选:调用reduce()的数组 initialValue可选:作为第一次调用 callback函数时的第一个参数的值。 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。 返回值:函数累计处理的结果 reducer 函数接收4个参数:
- Accumulator (acc) (累计器)
- Current Value (cur) (当前值)
- Current Index (idx) (当前索引)
- Source Array (src) (源数组)
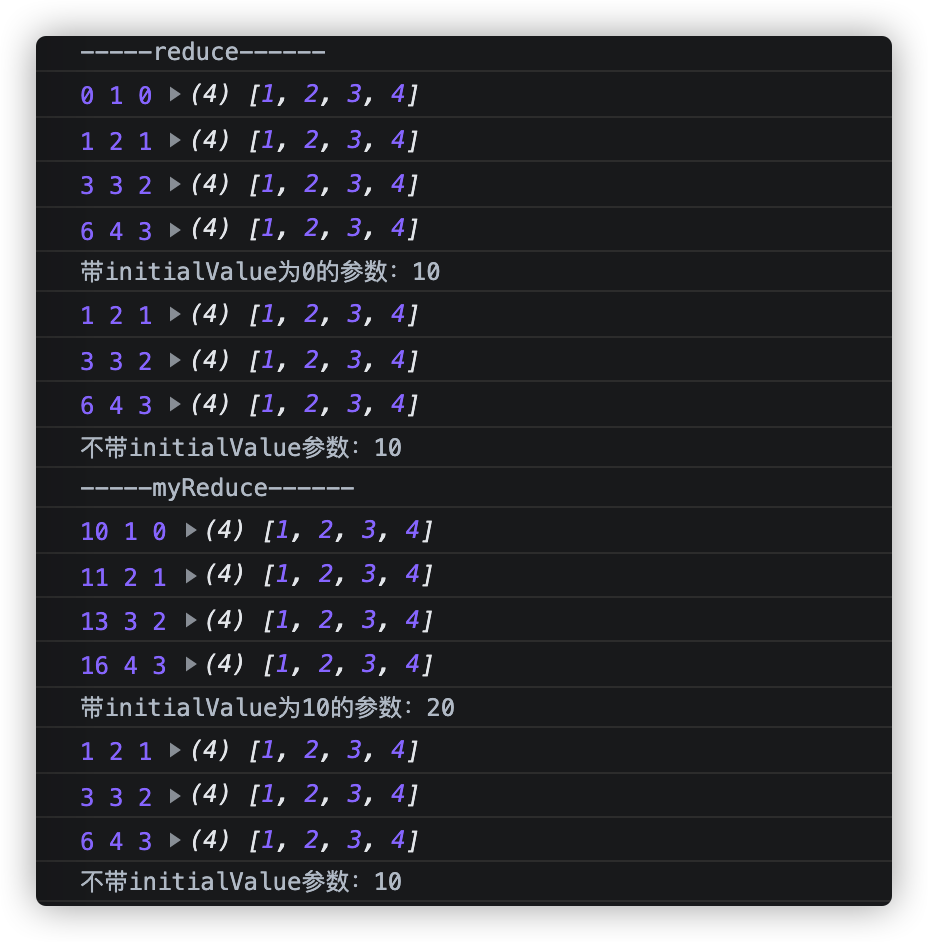
const myTest = [1, 2, 3, 4];console.log('-----reduce------')let result = myTest.reduce((arr,cur,idx,src)=>{console.log(arr,cur,idx,src);return arr+cur;},0)console.log('带initialValue为0的参数:'+result)let result2 = myTest.reduce((arr,cur,idx,src)=>{console.log(arr,cur,idx,src);return arr+cur;})console.log('不带initialValue参数:'+result)Array.prototype.myReduce = function(fun,initialValue){if(typeof fun !=='function'){throw new Error(fun + '不是一个函数')}if (!Object.Array(this)) {throw new Error(`this 不是数组`)}// initialValue 有初始值时 accumulator为initialValue从0开始循环赋值;// initialValue 无初始值时 arr[0]为initialValue 从1开始循环let inVal = initialValue||this[0];let i = initialValue?0:1;for (i = 0; i < this.length; i++) {inVal = fun(accumulator,this[i],i,this)}return inVal;}console.log('-----myReduce------')let myResult = myTest.reduce((arr,cur,idx,src)=>{console.log(arr,cur,idx,src);return arr+cur;},10)console.log('带initialValue为10的参数:'+myResult)let myResult2 = myTest.reduce((arr,cur,idx,src)=>{console.log(arr,cur,idx,src);return arr+cur;})console.log('不带initialValue参数:'+myResult2)