艺术离不开色彩,今天咱们来介绍一下填充颜色,体会一下色彩的魅力。
填充颜色主要分为两种:
- 基本颜色
- 渐变颜色(又分为线性渐变与径向渐变)
我们一个个来看。
填充基本颜色
Canvas fillStyle属性用来设置画布上形状的基本颜色和填充。fillStyle使用简单的颜色名称。这看起来非常简单,例如:
context.fillStyle = "red";
下面是出自 HTML4 规范的可用颜色字符串值列表,共十六个。由于 HTML5 没有修改专属的颜色,HTML4 的颜色都可以在 HTML5 中正确显示。
| 名称 | 名称字符串 | 十六进制数字字符串 |
|---|---|---|
| 黑色 | Black | #000000 |
| 绿色 | Green | #008000 |
| 银色 | Silver | #C0C0C0 |
| 绿黄色 | Lime | #00FF00 |
| 灰色 | Gray | #808080 |
| 橄榄色 | Olive | #808000 |
| 白色 | White | #FFFFFF |
| 黄色 | Yellow | #FFFF00 |
| 栗色 | Maroon | #800000 |
| 海蓝色 | Navy | #000080 |
| 红色 | Red | #FF0000 |
| 蓝色 | Blue | #0000FF |
| 紫色 | Purple | #800080 |
| 深蓝绿色 | Teal | #008080 |
| 紫红色 | Fuchsia | #FF00FF |
| 浅蓝绿色 | Aqua | #00FFFF |
所有这些颜色值都可以应用到 strokeStyle 属性和 fillStyle 属性中。
好了,我来总结一下填充基本色的方法:(也可用于strokeStyle属性)
(1) 使用颜色字符串填充。
context.fillStyle = "red";
(2)使用十六进制数字字符串填充。
context.fillStyle = "#FF0000";
(3)使用十六进制数字字符串简写形式填充。
context.fillStyle = "#F00";
(4)使用rgb()方法设置颜色。
context.fillStyle = "rgb(255,0,0)";
(5)使用rgba()方法设置颜色。
context.fillStyle = "rgba(255,0,0,1)";
此方法最后一个参数传递的是alpha值,透明度范围为1(不透明)~0(透明)。
(6)使用hsl()方法设置颜色。
context.fillStyle = "hsl(0,100%,50%)";
HSL即是代表色相(H),饱和度(S),明度(L)三个通道的颜色。
(7)使用hsla()方法设置颜色。
context.fillStyle = "hsla(0,100%,50%,1)";
以上7句代码都是填充”#FF0000”这个红色。
填充渐变形状
在画布上创建渐变填充有两个基本选项:线性或径向。线性渐变创建一个水平、垂直或者对角线的填充图案。径向渐变自中心点创建一个放射状填充。填充渐变形状分为三步:添加渐变线,为渐变线添加关键色,应用渐变。下面是它们的一些示例。
线性渐变
三步走战略:
添加渐变线:
var grd = context.createLinearGradient(xstart,ystart,xend,yend);
为渐变线添加关键色(类似于颜色断点):
grd.addColorStop(stop,color);
这里的stop传递的是 0 ~ 1 的浮点数,代表断点到(xstart,ystart)的距离占整个渐变色长度是比例。
- 应用渐变:
context.fillStyle = grd;context.strokeStyle = grd;
写个代码来看看。
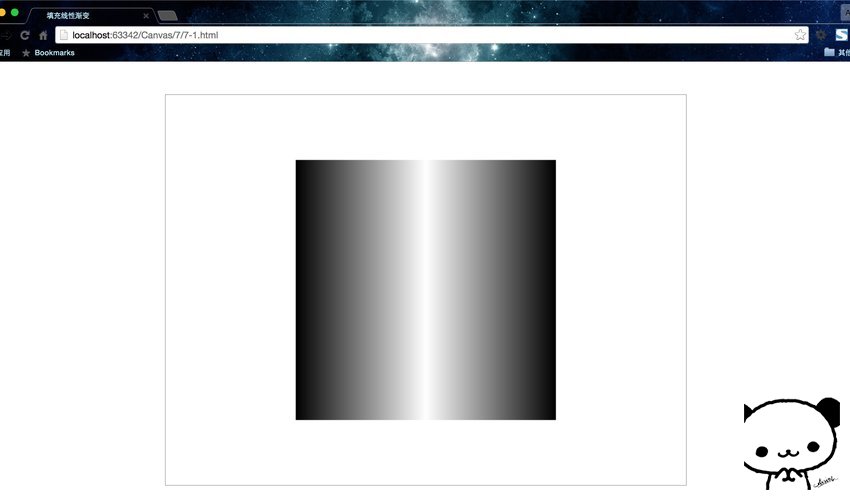
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>填充线性渐变</title></head><body><div id="canvas-warp"><canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.rect(200,100,400,400);//添加渐变线var grd = context.createLinearGradient(200,300,600,300);//添加颜色断点grd.addColorStop(0,"black");grd.addColorStop(0.5,"white");grd.addColorStop(1,"black");//应用渐变context.fillStyle = grd;context.fill();}</script></body></html>
运行结果:

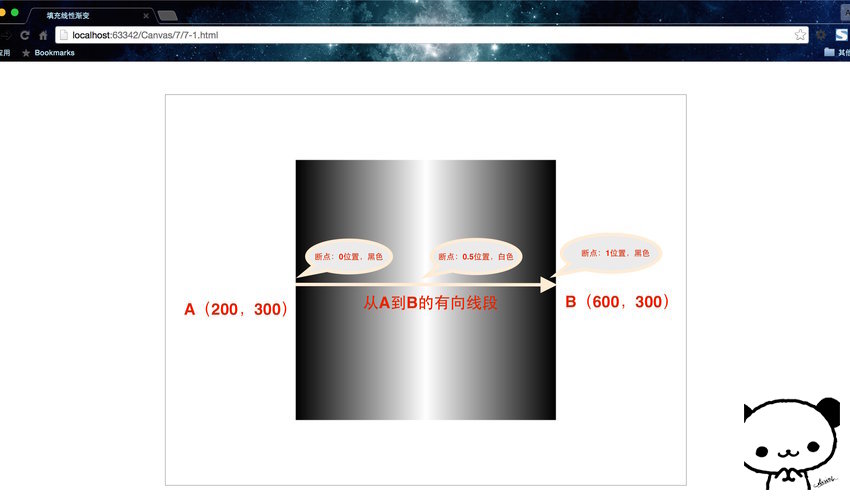
我觉得有必要做一个图解,方便大家一次性理解渐变。
为了方便理解,建议把渐变线看成是一个有向线段。如果熟悉PS等绘图工具,用过其中的渐变色设置,应该会很好理解。
这里渐变线的起点和终点不一定要在图像内,颜色断点的位置也是一样的。但是如果图像的范围大于渐变线,那么在渐变线范围之外,就会自动填充离端点最近的断点的颜色。
这里配合两个补充函数再举一例。
绘制矩形的快捷方法
fillRect(x,y,width,height)、strokeRect(x,y,width,height)。这两个函数可以分别看做rect()与fill()以及rect()与stroke()的组合。因为rect()仅仅只是规划路径而已,而这两个方法确实实实在在的绘制。
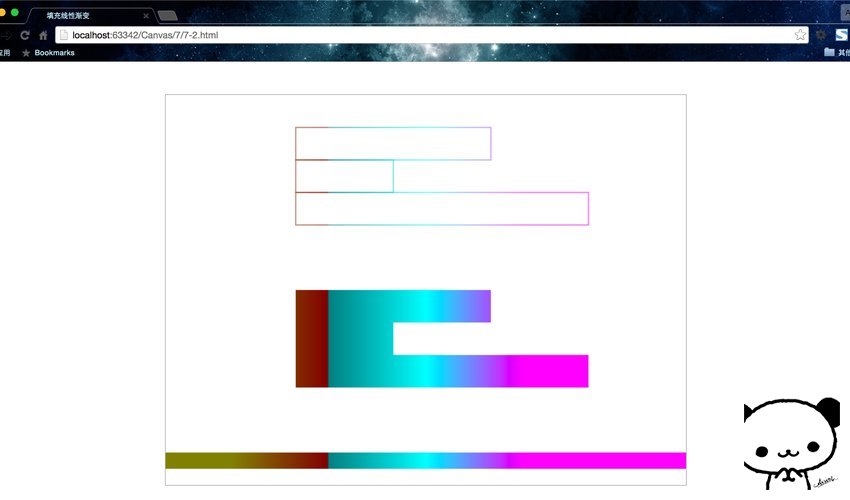
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>填充线性渐变</title></head><body><div id="canvas-warp"><canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");//添加渐变线var grd = context.createLinearGradient(100,300,700,300);//添加颜色断点grd.addColorStop(0,"olive");grd.addColorStop(0.25,"maroon");grd.addColorStop(0.5,"aqua");grd.addColorStop(0.75,"fuchsia");grd.addColorStop(0.25,"teal");//应用渐变context.fillStyle = grd;context.strokeStyle = grd;context.strokeRect(200,50,300,50);context.strokeRect(200,100,150,50);context.strokeRect(200,150,450,50);context.fillRect(200,300,300,50);context.fillRect(200,350,150,50);context.fillRect(200,400,450,50);context.fillRect(0,550,800,25);}</script></body></html>
运行结果:

这两个页面都是水平渐变,但是要清楚线性渐变不一定是水平的,方向可以是任意的,通过渐变线的端点来设置方向。
径向渐变
同样是三步走战略,只不过是第一步的所用方法变了。
添加渐变圆:
var grd = context.createRadialGradient(x0,y0,r0,x1,y1,r1);
为渐变线添加关键色(类似于颜色断点):
grd.addColorStop(stop,color);
应用渐变:
context.fillStyle = grd;context.strokeStyle = grd;
线性渐变是基于两个端点定义的,但是径向渐变是基于两个圆定义的。
我们把示例7-2改写一下。
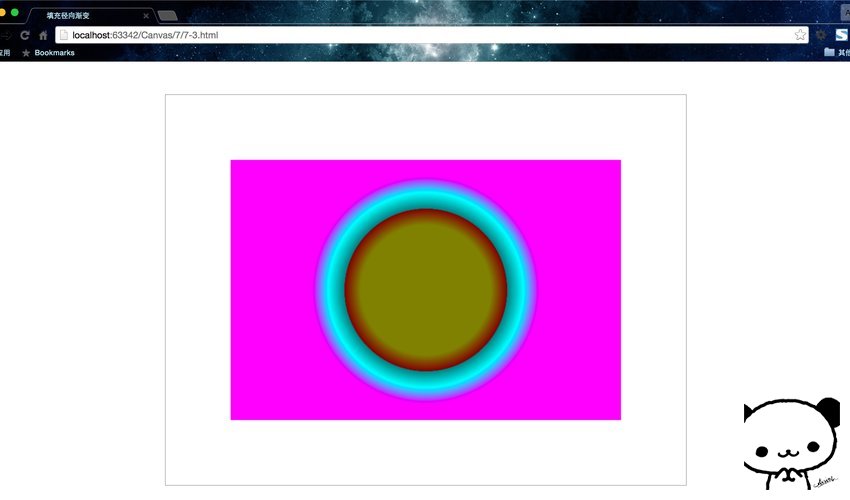
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>填充径向渐变</title></head><body><div id="canvas-warp"><canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");//添加渐变线var grd = context.createRadialGradient(400,300,100,400,300,200);//添加颜色断点grd.addColorStop(0,"olive");grd.addColorStop(0.25,"maroon");grd.addColorStop(0.5,"aqua");grd.addColorStop(0.75,"fuchsia");grd.addColorStop(1,"teal");//应用渐变context.fillStyle = grd;context.fillRect(100,100,600,400);}</script></body></html>
运行结果:

怎么感觉这个颜色搭配那么的……算了,这个就叫做艺术。
createRadialGradient(x0,y0,r0,x1,y1,r1);方法规定了径向渐变开始和结束的范围,即两圆之间的渐变。
总结一下,这节课我们学习了fillStyle、createLinearGradient()、createRadialGradient()、addColorStop()、fillRect()、strokeRect()等属性和方法,详细介绍了填充基本色、线性渐变、径向渐变。
好了,现在学会了上色,那么尽情的使用色彩,绘制出属于我们自己的艺术品吧!😋

