arcTo()介绍
arcTo()方法接收5个参数,分别是两个切点的坐标和圆弧半径。这个方法是依据切线画弧线,即由两个切线确定一条弧线。
具体如下。
arcTo(x1,y1,x2,y2,radius)
这个函数以给定的半径绘制一条弧线,圆弧的起点与当前路径的位置到(x1, y1)点的直线相切,圆弧的终点与(x1, y1)点到(x2, y2)的直线相切。因此其通常配合moveTo()或lineTo()使用。其能力是可以被更为简单的arc()替代的,其复杂就复杂在绘制方法上使用了切点。
使用切点绘制弧线
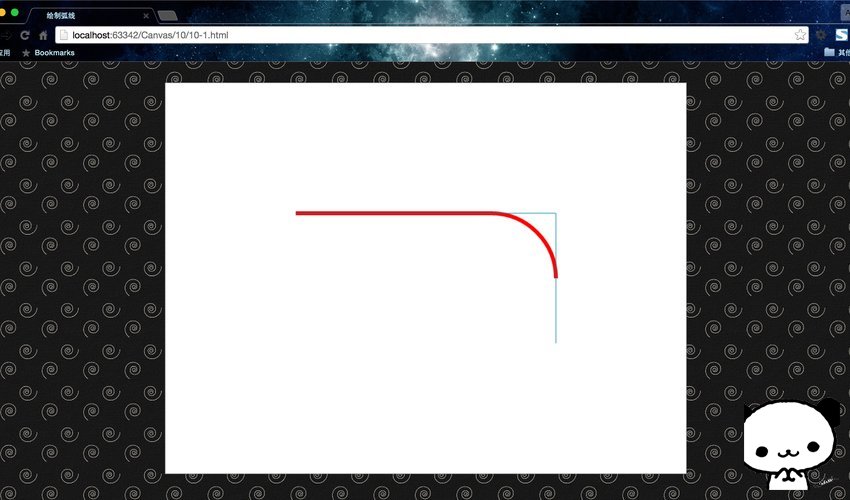
下面的案例我把切线也绘制出来了,看的更清楚一些。
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>绘制弧线</title><style>body { background: url("./images/bg3.jpg") repeat; }#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }</style></head><body><div id="canvas-warp"><canvas id="canvas">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.fillStyle = "#FFF";context.fillRect(0,0,800,600);drawArcTo(context, 200, 200, 600, 200, 600, 400, 100);};function drawArcTo(cxt, x0, y0, x1, y1, x2, y2, r){cxt.beginPath();cxt.moveTo(x0, y0);cxt.arcTo(x1, y1, x2, y2, r);cxt.lineWidth = 6;cxt.strokeStyle = "red";cxt.stroke();cxt.beginPath();cxt.moveTo(x0, y0);cxt.lineTo(x1, y1);cxt.lineTo(x2, y2);cxt.lineWidth = 1;cxt.strokeStyle = "#0088AA";cxt.stroke();}</script></body></html>
运行结果:

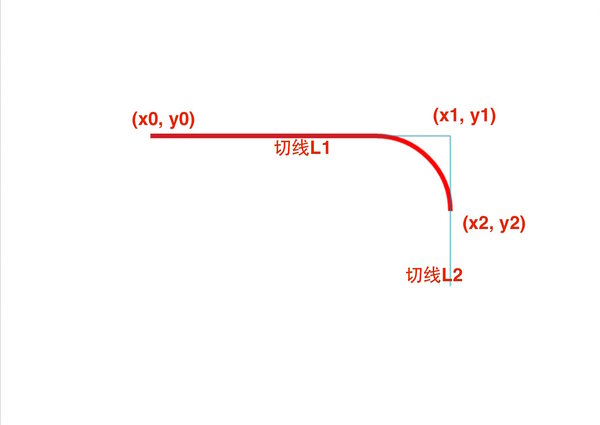
这个案例也很好说明了arcTo()的各个关键点的作用。为了更清楚的解释,我再标注一个分析图。

这里注意一下,arcTo()绘制的起点是(x0, y0),但(x0, y0)不一定是圆弧的切点。真正的arcTo()函数只传入(x1, y1)和(x2, y2)。其中(x1, y1)称为控制点,(x2, y2)是圆弧终点的切点,它不一定在圆弧上。但(x0, y0)一定在圆弧上。
有一点点绕,下面我们改变drawArcTo()函数的参数来试验一下。
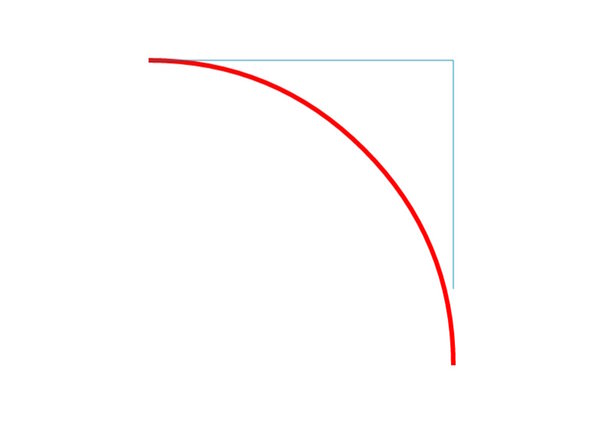
- (x2, y2)不一定在弧线上:
drawArcTo(context, 200, 100, 600, 100, 600, 400, 400);

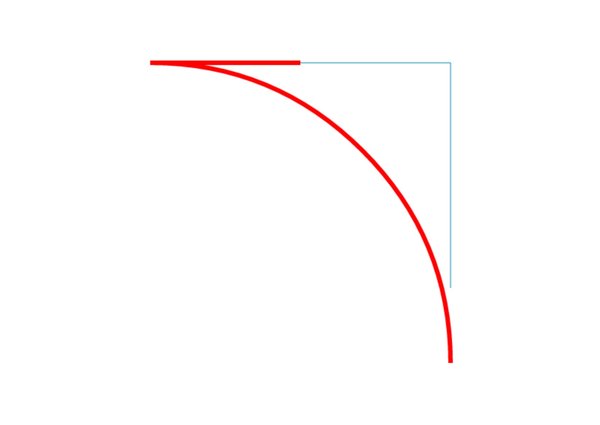
- (x0, y0)一定在弧线上:
drawArcTo(context, 400, 100, 600, 100, 600, 400, 400);

挺有意思的,它为了经过(x0, y0)直接将切点和(x0, y0)连接起来形成线段。好执着的弧线……
绘制微信对话框
大家可以尝试着使用Canvas绘制一下微信聊天界面,作为练习与巩固。

这里使用到了绘制矩形,绘制圆角矩形,绘制多线条图形,填充颜色的一些知识。还有一些 Canvas文本API 我们并没有说到,所以大家只要能绘制出一个大概的界面就算合格了。能够绘制出来,也就基本掌握了Canvas API。
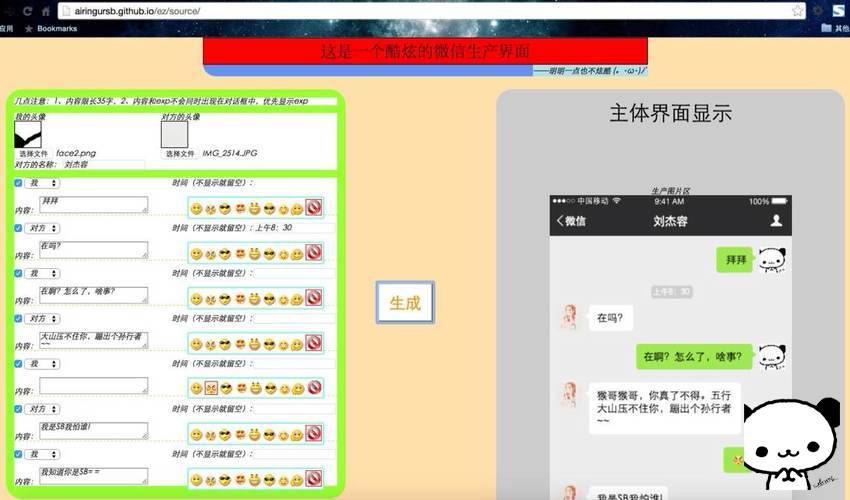
其实上述对话是生成出来的——“微信界面生成器网页版”,可谓是微商神器。是不是非常的酷?

这只是暑假花两天时间写的最初版本,还尚未达到发布的地步,在我写本节的时候,这个网页的界面还正在优化中。大家可以尝试自己动手做做,也可以关注和参考我的这个小项目github:微信界面生成器。本节就不再重复给出界面代码了。
好了,学到这里基本上已经学完了所有基本的Canvas绘图的api,大家拿起自己的画笔,自由的发挥吧!😋

