语法: array.map(function(currentValue,index,arr), thisValue) 参数说明: currentValue: 必须,当前元素的值 index: 可选,当前元素的索引值 arr: 可选,当前元素属于的数组对象 thisValue: 可选。对象作为该执行回调时使用,传递给函数,用作 “this” 的值。如果省略了 thisValue,或者传入 null、undefined,那么回调函数的 this 为全局对象。 返回值: 返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值
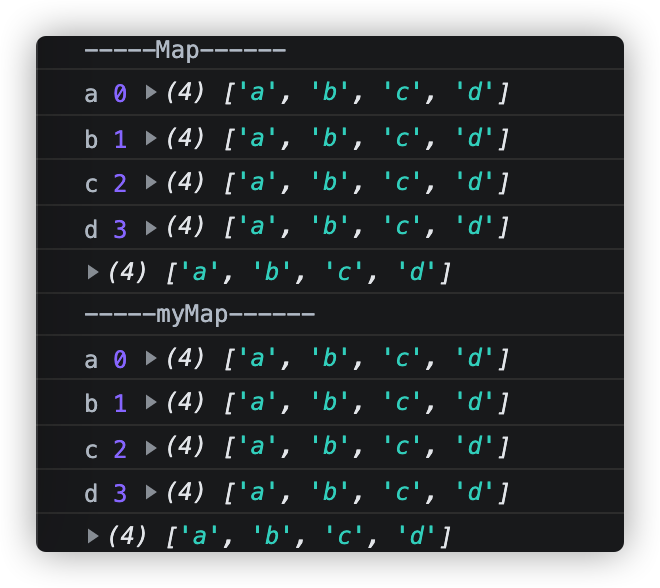
let myTest = ['a','b','c','d'];console.log('-----Map------')let getValue = myTest.map((item,index,arr)=>{console.log(item,index,arr)return item;})console.log(getValue)Array.prototype.myMap = function(fun,thisValue=window){if(typeof fun !== 'function'){throw new Error(fun+'不是一个function')}if([null,undefined].includes(this)){throw new Error('this 是null 或者 undefined')}let arr=[];for (let i = 0; i < this.length; i++) {arr[i] = fun.call(thisValue,this[i],i,this);}return arr;}console.log('-----myMap------')let myGetValue = myTest.myMap((item,index,arr)=>{console.log(item,index,arr)return item;})console.log(myGetValue)