图形变换
从今天开始,我们就开始谈一谈图形变换。图形变换是指用数学方法调整所绘形状的物理属性,其实质是坐标变形。所有的变换都依赖于后台的数学矩阵运算,所以我们只要使用变换的功能即可,无需去理解这些运算。谈到图形变换,不得不得说的三个基本变换方法就是:
- 平移变换:
translate(x,y) - 旋转变换:
rotate(deg) - 缩放变换:
scale(sx,sy)
其实坐标变形的本质是变换矩阵,所以在最后我们会谈一谈一个万能的变换方法——矩阵变换transform()。那么,我们按部就班,这一节我们来谈一谈平移变换。
平移变换translate()
平移变换,故名思议,就是一般的图形位移。比如这里我想将位于(100,100)的矩形平移至(200,200)点。那么我只要在绘制矩形之前加上context.translate(100,100)即可。
这里的translate()只传入两个参数,其实就是新画布坐标系原点的坐标。下面结合代码来看看效果。
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>平移变换</title><style>body { background: url("./images/bg3.jpg") repeat; }#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }</style></head><body><div id="canvas-warp"><canvas id="canvas">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.fillStyle = "#FFF";context.fillRect(0,0,800,600);context.fillStyle = "#00AAAA";context.fillRect(100,100,200,100);context.fillStyle = "red";context.translate(100,100);context.fillRect(100,100,200,100);};</script></body></html>
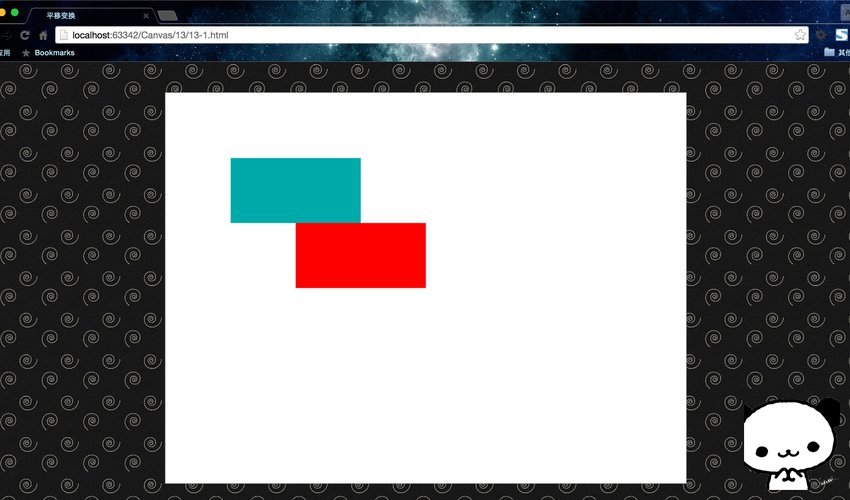
运行结果:

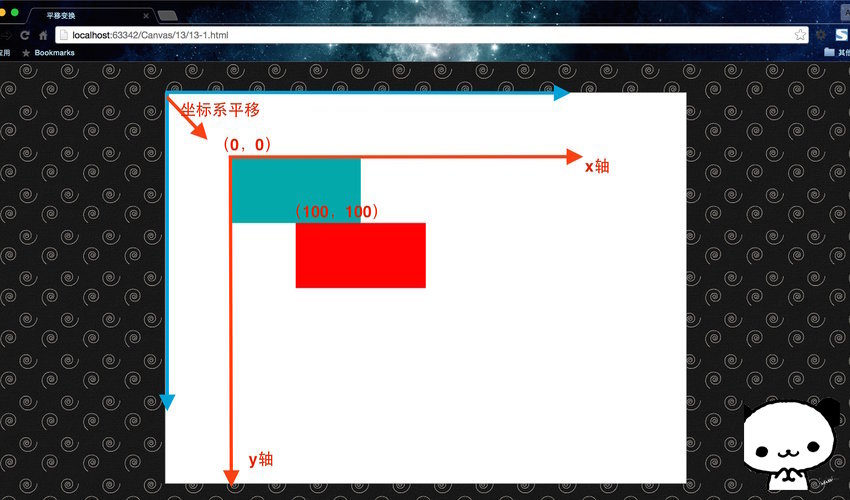
这里的蓝色矩形,是矩形原来的位置,然后调用translate()方法,将矩形位移至(200,200),即红色矩形的位置。我们来用一张图看看,它是怎么做到平移变换的。

没错,其实这里的平移变换实质就是在平移坐标系,而对translate()传入的参数,实质就是新坐标系相对于旧坐标系的原点。这使得我们依旧是在(100,100)绘制的红色矩形,在平移坐标系之后,变到了(200,200)处。
注意使用状态保存
其实这里有一个坑,我们如果想把矩形平移至(300,300)怎么办呢?或许我们会想,直接调用context.translate(200,200)就可以了。好,我们看看效果。
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>平移变换</title><style>body { background: url("./images/bg3.jpg") repeat; }#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }</style></head><body><div id="canvas-warp"><canvas id="canvas">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.fillStyle = "#FFF";context.fillRect(0,0,800,600);context.fillStyle = "#00AAAA";context.fillRect(100,100,200,100);context.fillStyle = "red";context.translate(100,100);context.fillRect(100,100,200,100);context.fillStyle = "green";context.translate(200,200);context.fillRect(100,100,200,100);};</script></body></html>
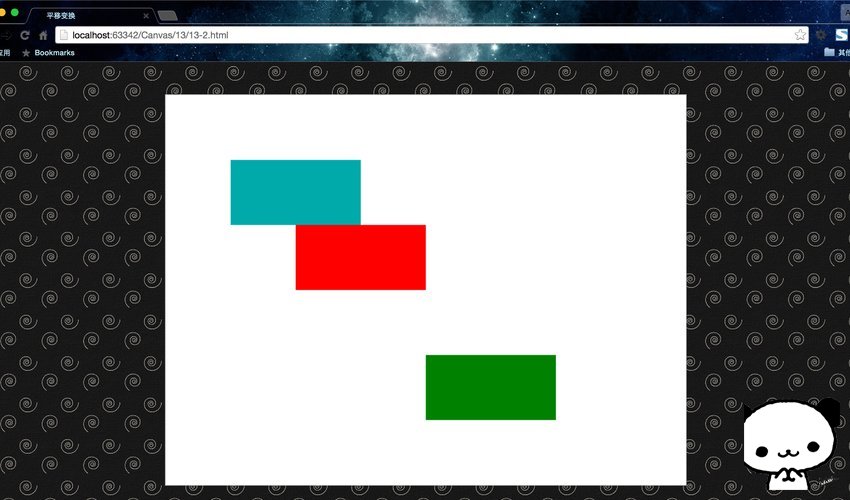
运行结果:

这里的绿色矩形并没有如我们所愿在(300,300)位置处,而是跑到了(400,400)这里。为什么呢?想必大家已经知道了答案——Canvas是基于状态的绘制。在我们第一次平移之后,坐标系已经在(100,100)处了,所以如果继续平移,这个再基于新坐标系继续平移坐标系。那么要怎么去解决呢?很简单,有两个方法。
第一,在每次使用完变换之后,记得将坐标系平移回原点,即调用translate(-x,-y)。
第二,在每次平移之前使用context.save(),在每次绘制之后,使用context.restore()。
切记,千万不要再想着我继续紧接着第一次平移之后再平移translate(100,100)不就行了,这样你自己的坐标系就会乱套,根本找不到自己的坐标系原点在哪,在多次变换或者封装函数之后,会坑死你。所以一定要以最初状态为最根本的参照物,这是原则性问题。这里我建议使用第二种方法,而且在涉及所有图形变换的时候,都要这么处理,不仅仅是平移变换。
具体使用如下。
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>平移变换</title><style>body { background: url("./images/bg3.jpg") repeat; }#canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }</style></head><body><div id="canvas-warp"><canvas id="canvas">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.fillStyle = "#FFF";context.fillRect(0,0,800,600);context.fillStyle = "#00AAAA";context.fillRect(100,100,200,100);context.save();context.fillStyle = "red";context.translate(100,100);context.fillRect(100,100,200,100);context.restore();context.save();context.fillStyle = "green";context.translate(200,200);context.fillRect(100,100,200,100);context.restore();};</script></body></html>
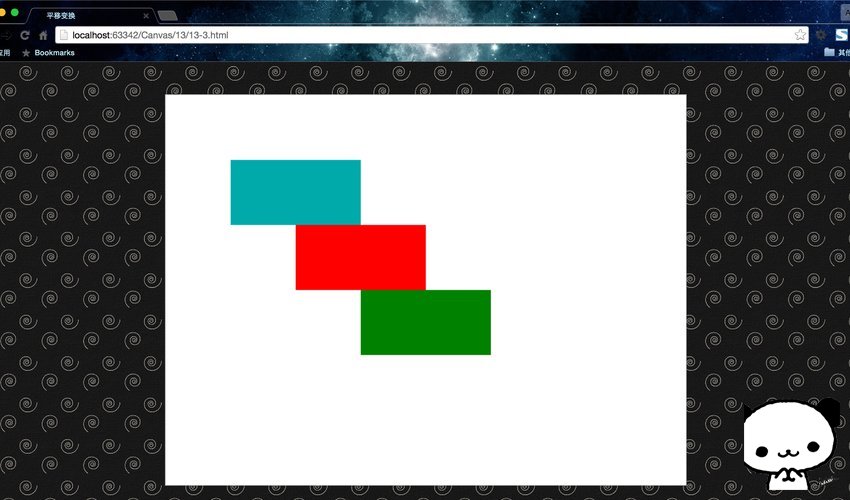
运行结果:

因此,在使用图形变换的时候,要记得结合使用状态保存。
好了,这一节的内容很少,我们继续前进。😋

