绘制折线
上一节中,我们已经成功绘制了一条线段。那么,如果我要绘制有两个笔画甚至是很多笔画的折线怎么办呢?
聪明的小伙伴肯定已经想到了,这还不简单,复用lineTo()就可以了。下面我就献丑随便画了一条优美的折线~
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>绘制折线</title></head><body><div id="canvas-warp"><canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.moveTo(100,100);context.lineTo(300,300);context.lineTo(100,500);context.lineWidth = 5;context.strokeStyle = "#AA394C";context.stroke();}</script></body></html>
运行结果:

绘制多条折线
那同理,我们要绘制多条样式各不相同的折线怎么办呢?比如我们在这里画三条折线,分别是红色、蓝色、黑色。聪明的小伙伴肯定想到了,这还不简单,只需要平移一下再改下画笔颜色就行了。代码格式都一样的,复制就可以了。代码如下。
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>绘制折线</title></head><body><div id="canvas-warp"><canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.moveTo(100,100);context.lineTo(300,300);context.lineTo(100,500);context.lineWidth = 5;context.strokeStyle = "red";context.stroke();context.moveTo(300,100);context.lineTo(500,300);context.lineTo(300,500);context.lineWidth = 5;context.strokeStyle = "blue";context.stroke();context.moveTo(500,100);context.lineTo(700,300);context.lineTo(500,500);context.lineWidth = 5;context.strokeStyle = "black";context.stroke();}</script></body></html>
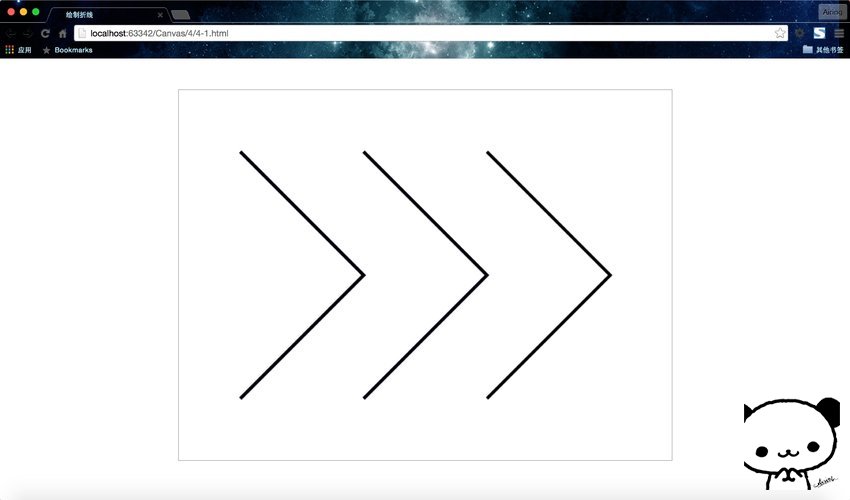
运行结果:

咦?是不是很奇怪?说好的先红色,再蓝色,再黑色呢?怎么全是黑色了?其实,这里的原因是我之前一直强调的一点——Canvas是基于状态的绘制。
什么意思呢?其实这段代码每次使用stroke()时,它都会把之前设置的状态再绘制一遍。第一次stroke()时,绘制一条红色的折线;第二次stroke()时,会再重新绘制之前的那条红色的折线,但是这个时候的画笔已经被更换成蓝色的了,所以画出的折线全是蓝色的。换言之,strokeStyle属性被覆盖了。同理,第三次绘制的时候,画笔颜色是最后的黑色,所以会重新绘制三条黑色的折线。所以,这里看到的三条折线,其实绘制了3次,一共绘制了6条折线。
那么,我想绘制三条折线,难道就没有办法了吗?艺术家之魂到此为止了么?没救了么?不,还有办法。
使用 beginPath() 开始绘制
为了让绘制方法不重复绘制,我们可以在每次绘制之前加上beginPath(),代表下次绘制的起始之处为beginPath()之后的代码。我们在三次绘制之前分别加上context.beginPath()。
<!DOCTYPE html><html lang="zh"><head><meta charset="UTF-8"><title>绘制折线</title></head><body><div id="canvas-warp"><canvas id="canvas" style="border: 1px solid #aaaaaa; display: block; margin: 50px auto;">你的浏览器居然不支持Canvas?!赶快换一个吧!!</canvas></div><script>window.onload = function(){var canvas = document.getElementById("canvas");canvas.width = 800;canvas.height = 600;var context = canvas.getContext("2d");context.beginPath();context.moveTo(100,100);context.lineTo(300,300);context.lineTo(100,500);context.lineWidth = 5;context.strokeStyle = "red";context.stroke();context.beginPath();context.moveTo(300,100);context.lineTo(500,300);context.lineTo(300,500);context.lineWidth = 5;context.strokeStyle = "blue";context.stroke();context.beginPath();context.moveTo(500,100);context.lineTo(700,300);context.lineTo(500,500);context.lineWidth = 5;context.strokeStyle = "black";context.stroke();}</script></body></html>
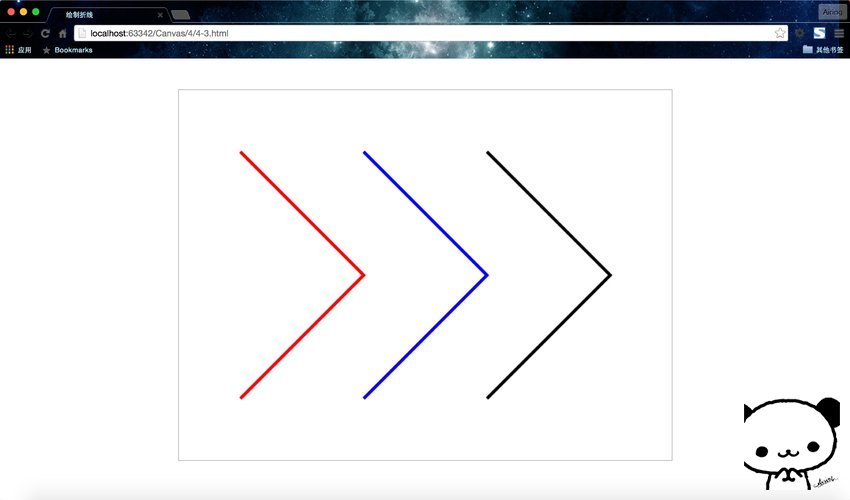
运行结果:

可以看到,这里得到了我们预想的结果。因为使用了beginPath(),所以这里的绘制过程如我们所想的那样,只绘制了三次,而且每次只绘制一条折线。beginPath()是绘制设置状态的起始点,它之后代码设置的绘制状态的作用域结束于绘制方法stroke()、fill()或者closePath(),至于closePath()之后会讲到。
所以我们每次开始绘制前都务必要使用beginPath(),为了代码的完整性,建议大家在每次绘制结束后使用closePath()。大多数情况下不使用是没有什么关系的,但是使用的话可以增强代码的可读性以及意想不到的效果。什么效果呢?下一节我会介绍。
剧透一下,下一节我们开始绘制矩形!!怎么样,从上一节的“一画”(线条),到这一节的“两画”(折线),以及下一节课的“四画”(矩形),是不是很激动呢?让我们向艺术家之路继续前进!😋

