用法: 方法对一个类似数组或可迭代对象创建一个新的,浅拷贝的数组实例值。 语法:Array.from(arrayLike[, mapFn[, thisArg]]) 参数: arrayLike:想要转换成数组的伪数组对象或可迭代对象。 mapFn 可选:如果指定了该参数,新数组中的每个元素会执行该回调函数。 thisArg 可选:可选参数,执行回调函数 mapFn 时 this 对象。 返回值:一个新的数组实例。
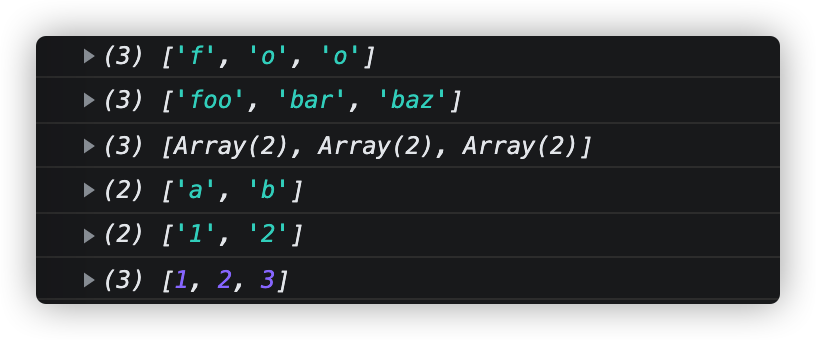
//String 生成数组let str1 = Array.from('foo');console.log(str1)//Set 生成数组const set = new Set(['foo', 'bar', 'baz', 'foo']);let str2 = Array.from(set);console.log(str2)//Map 生成数组const map = new Map([[1, 2], [2, 4], [4, 8]]);let str3 = Array.from(map);console.log(str3)const mapper = new Map([['1', 'a'], ['2', 'b']]);let str4 = Array.from(mapper.values());console.log(str4)let str5 = Array.from(mapper.keys());console.log(str5)//数组去重合并function combine(){let arr = [].concat.apply([], arguments); //没有去重复的新数组return Array.from(new Set(arr));}let m = [1, 2, 2], n = [2,3,3];console.log(combine(m,n));