前言
日常工作中,常常需要画各种图表,利用专业的画图的工具如 Visio 等当然能画出我们想要的图表。但是我们只是想要简单的图表时,也可以通过借助 Markdown 相关语法实现,大大提高效率。
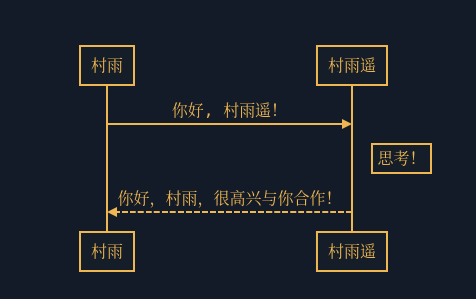
时序图(Sequence Diagrams)
村雨 -> 村雨遥: 你好, 村雨遥!
Note right of 村雨遥: 思考!
村雨遥 --> 村雨: 你好,村雨,很高兴与你合作!

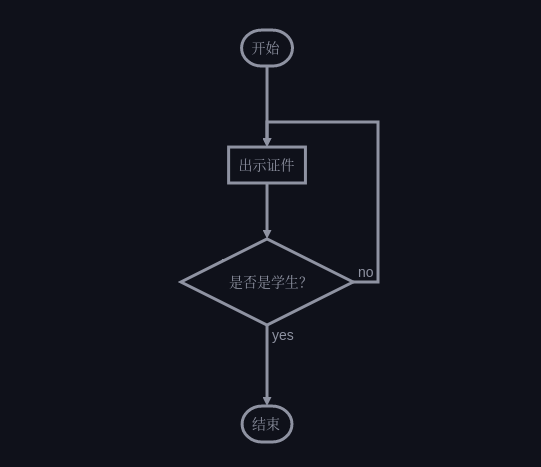
流程图(Flowcharts)

Mermaid 图
准备知识
节点图形
| 格式 | 形状 |
|---|---|
id[text] |
矩形 |
id(text) |
圆角矩形 |
id((text)) |
圆形 |
id>text] |
向右旗帜状 |
id{text} |
菱形 |
连接线
| 格式 | 效果 |
|---|---|
A-->B |
实线,箭头,无文字 |
A---B |
实线,无箭头,无文字 |
A--文字---B |
实线,无箭头,文字 |
A--文字-->B |
实线,箭头,文字 |
A-.->B |
虚线,箭头,无文字 |
A-.文字.->B |
虚线,箭头,文字 |
A==>B |
大箭头,无文字 |
A==文字==>B |
大箭头,文字 |
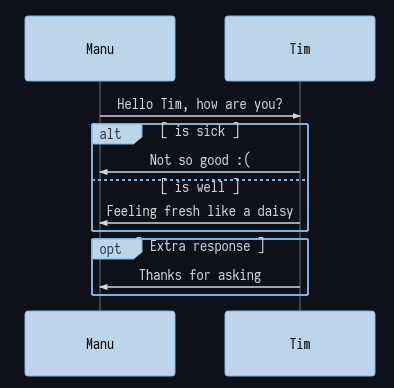
时序图(Sequence Diagrams)

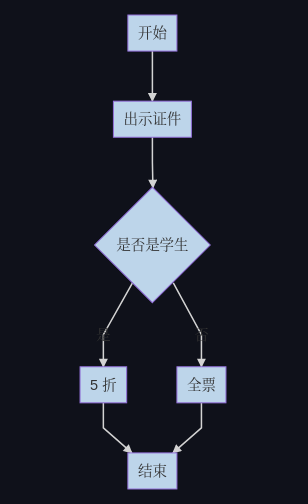
流程图(Flowcharts)
- 流程图图表方向
| 图表方向 | 含义 |
| —- | —- |
|
TB/TD| 从上到下 | |BT| 从下到上 | |RL| 从右到左 | |LR| 从左到右 |

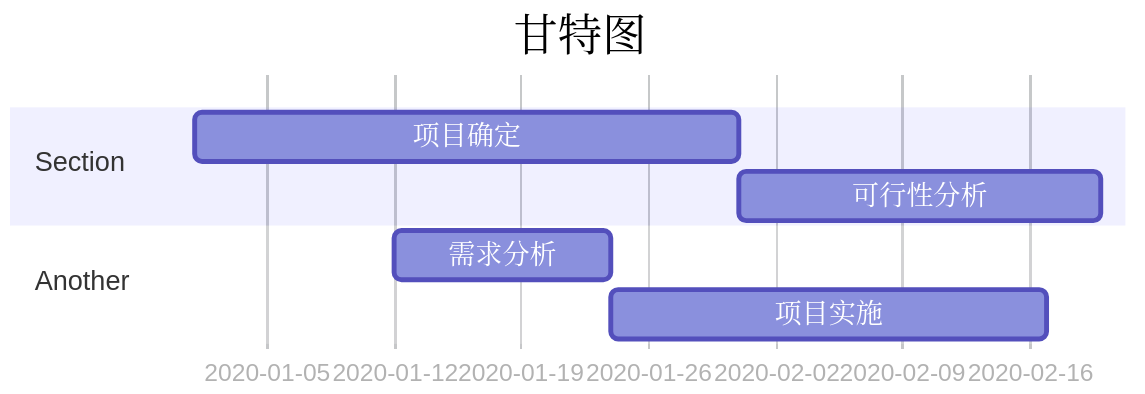
甘特图(Gantt Charts)

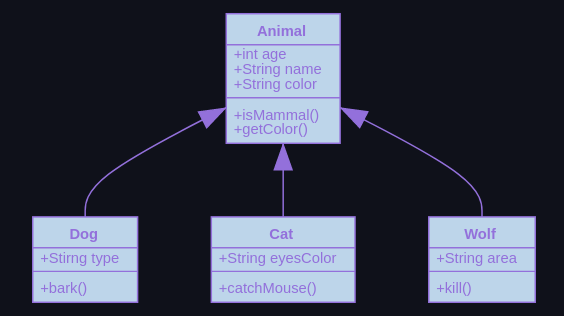
类图(Class Diagrams)

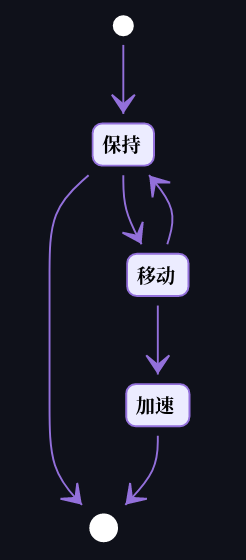
状态图(State Diagrams)

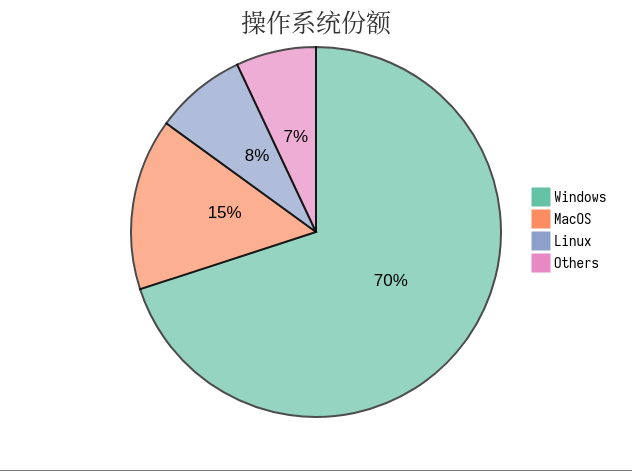
饼图(Pie Charts)