之前规划是全新全新的代码基线,让更多的同学熟悉 G2 底层,但是带来的问题:
- 大量细节代码,后续要一一处理回来,新同学做 copy 代码,一样很无聊
- 在 copy 迁移代码的同时,做架构的改造,成本比基于原 code base 的难度大很多。
而实际上,来了不少杂事,同学的时间有限,我们还是得把时间花在具体的关键的事情上。所以还是将 5.0 的改造基于 4.0 的代码来开发。
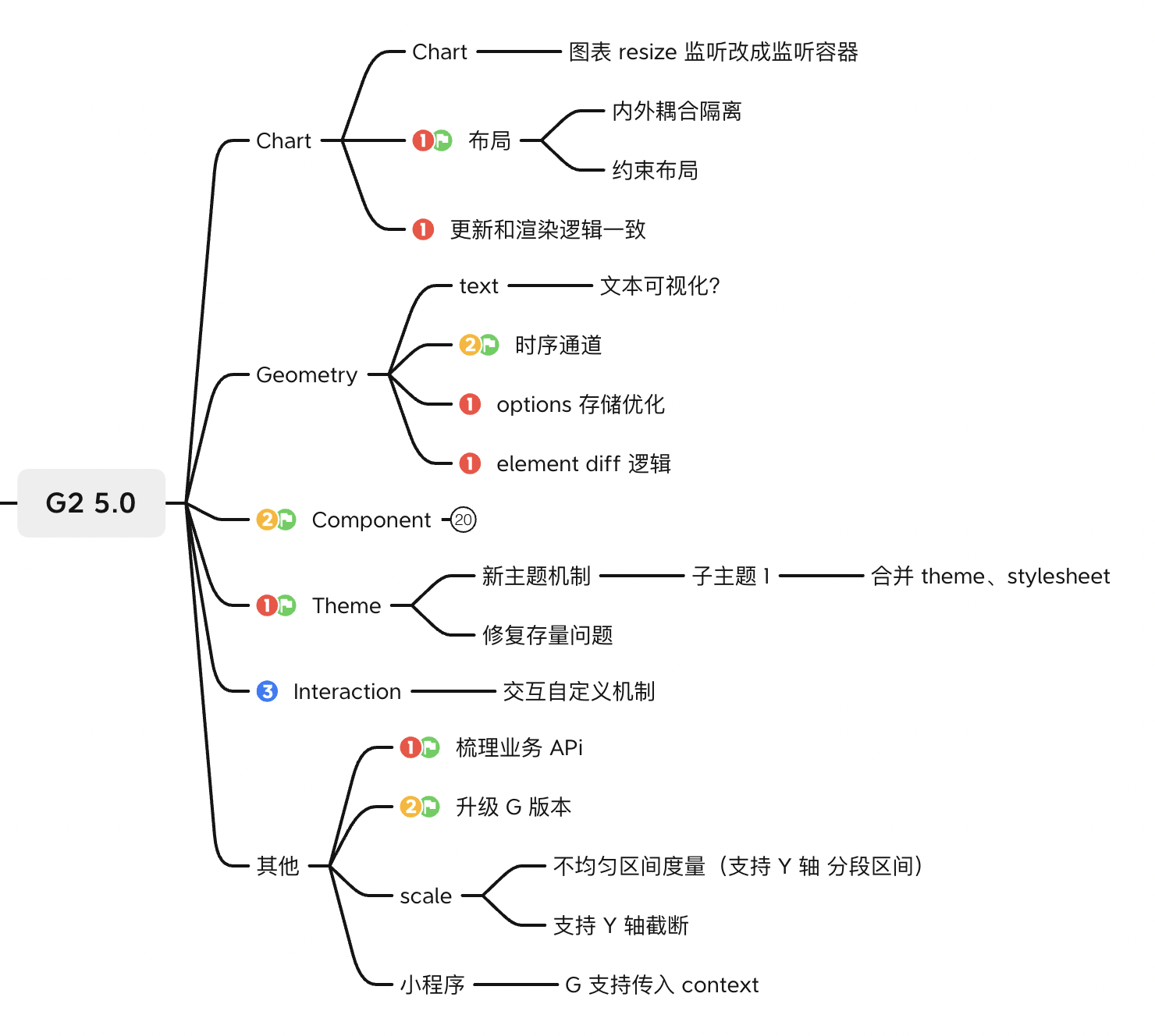
如果按照这个思路,G2 5.0 就是在原有基础上,把累积起来想做的 break change 都做掉。包含:
优化重构点
组件 & 布局 持平
正在基于 gui 重构中。后续 controller + 组件全部更新。
- 组件重构
- controller 接入
- 新组件:timeline
- 布局:使用约束布局,对组件的规范有一定诉求
- 存量问题
Geometry 减少 50%
组件层重构
- options 的规范约束
- elements 使用 Map 存储,diff 逻辑
- 更新和渲染统计
- factory 合并到 geometry
- 整理视觉通道,规范数据结构
View + Charts 减少 80%
变化不大
- options 的改造
- API 扩充
- 更新和渲染统一
Theme 持平
按照新茗的想法做。
- 合并 theme、stylesheet
- 解决存量问题
Interaction 减少 50%
交互的改造,支持扩展多套交互语法。
- 架构改造
- 内置交互兼容,替换组件之后,这些内置 action 会有很大的变化
- interaction、action 配置问题
- 实现 sdu 交互语法扩展
替换 G 新版本 持平
整体代码量很大,对于 G 的挑战更多。需要有一个相对稳定的 G 版本,才能去做迁移,不然会非常浪费时间。
主要在:
- geometry、shape
- component
- 分散各处的动画
- 事件
Visual 持平
底层可视化模块的升级。
- scale
- coordinate
- attr
- adjust
具体

收获
- 获得 G 的增益
- 历史存量布局问题,自定义
- 扩展能力
- 组件全新开发,提升扩展性
- 灵活 API,提高业务自定义能力
- 自定义交互语法

