内容跟踪
每周跟进内容,即时打钩。
| 模块 | 内容 | 说明 | 负责人 | 完成情况 |
|---|---|---|---|---|
| Runtime | 方案设计 | 万木 | ✅ | |
| Runtime 实现 | ✅ | |||
| Scale | 各种 scale 接入 | 万木 | ✅ | |
| Coordinate | 各种 coordinate 接入 | 万木 | ||
| Transform | - 数据变换类 - 其他布局类型按需添加 |
万木 | ✅ | |
| Geometry | 具体见文档 | 逍为 | ✅ | |
| Annotation | 具体见文档 | 新茗 | ✅ | |
| Component | axis | 新茗 | ✅ | |
| grid | ||||
| legend | 分类、连续、颜色图例 | ✅ | ||
| tooltip | ||||
| title | ✅ | |||
| slider | ||||
| scrollbar | ||||
| timeline | ||||
| label | ||||
| 推断逻辑 | 逍为 | |||
| Interaction | 自定义交互语法机制 | 万木 | ✅ | |
| 交互实现填充 | 具体见文档 | 新茗 | ||
| Composition | - view、layer ✅ - matrix ✅ - rect ✅ - tree - circle ✅ - keyframe ✅ - sequence |
万木 | ||
| Animation | 万木 | |||
| Theme | - light - dark - scholar |
新茗 | ||
| Chart API | 新茗 | |||
| 技术指标 | 性能 | 新茗 | ||
| 包大小 | ||||
| 兼容性 | ||||
| 迁移手册 | 新茗 | |||
| 官网 | 逍为 | |||
| 文档 | Readme | 万木 | ||
| 教程 | 万木 | |||
| 示例(案例验证) | ALL | |||
| 变更点确认 | 具体见文档 | ALL | ||
| 视觉走查 | ALL | |||
| 运营 | 文章 | 新茗 | ||
| 视屏 | 新茗 |
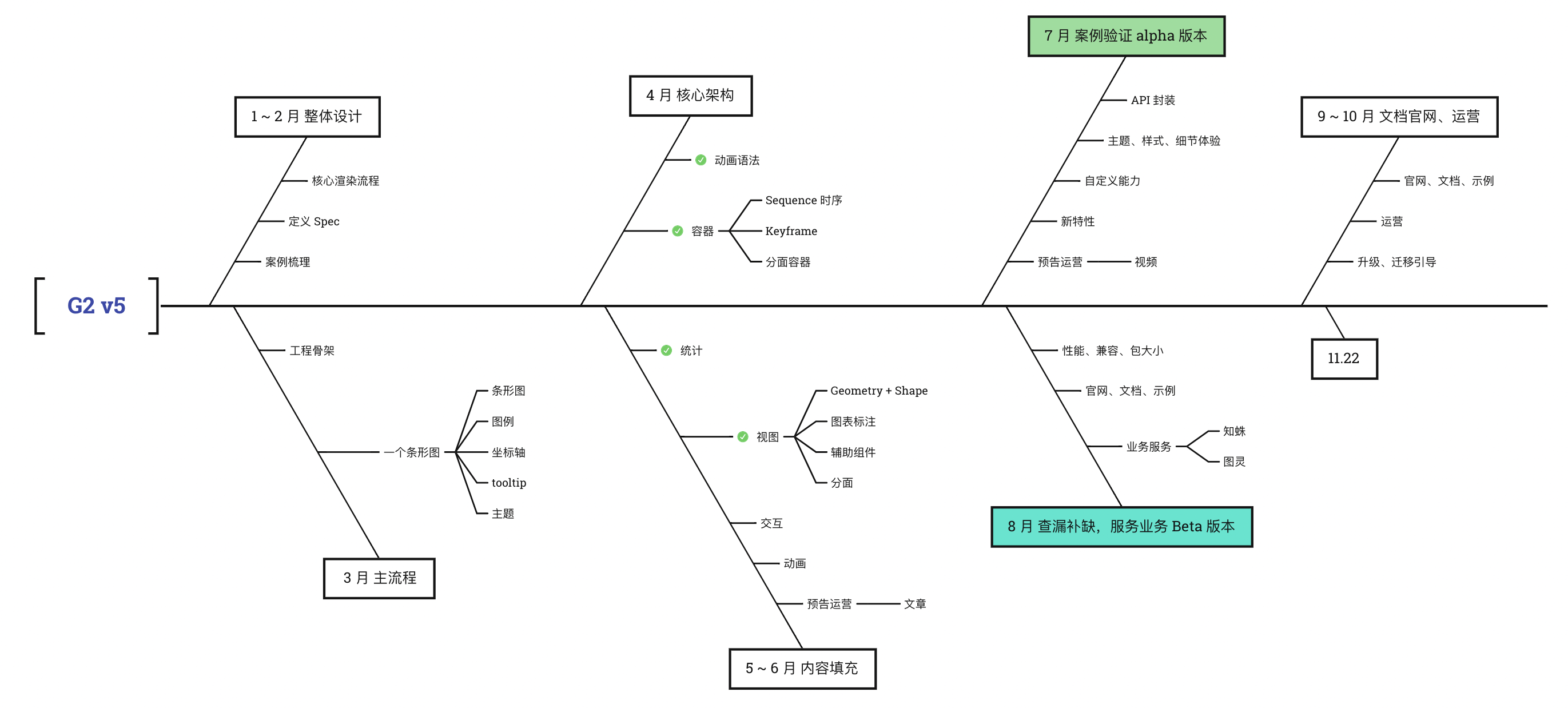
时间线

| 阶段 | 月份 | 内容 | 备忘 | 完成情况 |
|---|---|---|---|---|
| 第一阶段: 设计 |
1 ~ 2 | - 整体设计 - spec 定义 - 案例梳理 - 核心渲染流程梳理 |
✅ | |
| 第二阶段: 主流程 |
3 | - 工程骨架 - 实现一个条形图 - 条形图 - 图形语法 - 图例 - 坐标轴 - tooltip - 主题 |
✅ | |
| 第三阶段: 核心架构 |
4 | - 核心 runtime 完善 - 动画语法 - 容器 |
✅ | |
| 第四阶段: 内容填充 |
5 ~ 6 | - label ✅ - scale ✅ - transform ✅ - geometry ✅ - annotation ✅ - component - grid - slider - scrollbar(横竖) - interaction - tootip - 数据操作 - legend ✅ - slider - scrollbar(横竖) - brush - 分面,容器 ✅ - sequence - 动画 |
- 文章 - G2 5.0 的 API 设计:G2 要解决的问题,为什么这么设计,和基于图形语法的图表库的异同。 - G2 5.0 的架构思考:G2 5.0 的架构是怎么样的,这样设计的好处,和之前的区别等等。 - G2 5.0 的渲染流程:runtime 的核心逻辑。 - Geometry 对于 size 统一处理 - annotation connector:还有 polar 的一个问题 - legend:不同 shape 的 legend marker 需要调整 |
|
| 第五阶段: Alpha |
7 | - Chart API - 主题、样式 - 案例验证:细节体验、新特性 - 官网 - 推断优化 - 自定义能力 - 运营视频、文章 |
||
| 第六阶段: 查漏补缺,服务业务 |
8 | - 性能、包大小、兼容性 - 官网、文档、示例 - 业务服务(知蛛、图灵、雨燕) |
||
| 第七阶段: 正式版本 |
11.22 | - 官网、文档、示例 - 升级指引 - 运营 |
||
- 第一阶段:设计
- 一月
- 二月
- 第二阶段:开发并且发布 Alpha 版本
- 三月:验证阶段(一)
- 四月:验证阶段(二)
- 五月:调整、补全和宣传
- 输出一系列设计文章
- 让内部人员参与贡献代码
- 基于当前问题调整 runtime
- 扩充和优化部分模块,主要的目标是参加今年的 ChinaVis
- 六月:发布第一个 Alpha 版本
- 完成 ChinaVis 挑战赛
- 简单写每个模块的文档
- 完善 Specification
- 尽量保证暴露的模块都没有问题
- 第三阶段:完善,补全 4.0 的问题,完善文档和案例,发布 Beta 版本(3D 能力,有时间的话)
- 七月:VAST 挑战赛(有时间的话)
- 使用之前梳理的案例来验证,补全能力,文档
- 视觉走查
- 八月
- 部分业务试用
- 文档、官网
- 九月
- 正式版本
- 七月:VAST 挑战赛(有时间的话)
第四阶段:缓冲和发布正式版本
G2 5.0 的 API 设计:G2 要解决的问题,为什么这么设计,和基于图形语法的图表库的异同。
- G2 5.0 的架构思考:G2 5.0 的架构是怎么样的,这样设计的好处,和之前的区别等等。
-
文档
开发规范和设计文档规范。
- Layout:每个 view 的 padding、margin 以及 mark 和 components 的布局逻辑。(包含 DOM 树)
- Scale:比例尺的种类、比例尺的推断、合并逻辑。
- Geometry
- Annotation
-
开发
Runtime(万木):
- 优化并且添加单测
- 优化空间:在现在代码的基础上需要优化的地方。 ✅
- Statistic(万木)
- StackY ✅
- DodgeX ✅
- NormalizeY ✅
- SymmetryY ✅
- Jitter ✅
- Jitter ✅
- JitterY ✅
- Bin ✅
- BinX
- BinY
- Group ✅
- GoupX
- GroupY
- Select ✅
PercentageY:可以不用加,直接用 NormalizeY + Sum basis 即可
- Scale(万木)
- Identity ✅
- Band ✅
- Point ✅
- Linear ✅
- Ordinal ✅
- Time ✅
- Log ✅
- Pow ✅
- 优化每一个比例尺的推断逻辑
- Transform(增强分析)
- ✅ 需要和他们确定一个讨论的时间
- Geometry + Shape(逍为)
- Annotation(新茗)
- line ✅
- text ✅
- connector ✅
- 还有一个 polar 下的问题
- region ✅
- Components(新茗):不同位置的表现,不同坐标系的表现
- axisX
- arc ✅
- grid
- axisY
- arc ✅
- grid
- legendCategory ✅
- legendContinuous ✅
- 不同 shape 的 legend marker 需要调整
- title ✅
- tooltip ✅:
- 不同的 Mark 不同的内容
- axisX
- Interaction(新茗)
- fisheye ✅
- tooltip ✅
- element-active ✅
- brush
- legend-filter
- legend-active
- continuous-filter
-
六月
Runtime(万木)
- label
- Composition(万木)15 天(17 号、24 号)
- matrix ✅
- mirror ✅
- rect ✅
- tree
- circle ✅
row- keyframe
- sequence
- Animation(万木)4 天(29 号)
- Geometry + Shape 补全(逍为)
- Interaction 补全(新茗、逍为)
- tooltip
- element
- legend
- brush
- zoom
Component 完善(新茗)
文档、README(万木)
- 一个预告视频(逍为、万木)
- 官网(逍为)
- Chart API(新茗)
- 案例验证:细节体验,新特性
- 自定义能力
- Theme(新茗)

