G2 提供一套交互机制,以达到通用交互行为的封装和复用。基于此机制,我们默认提供了以下交互行为:
- Slider 滑块
- Zoom 图表缩放
- Drag 拖拽
- Brush 框选
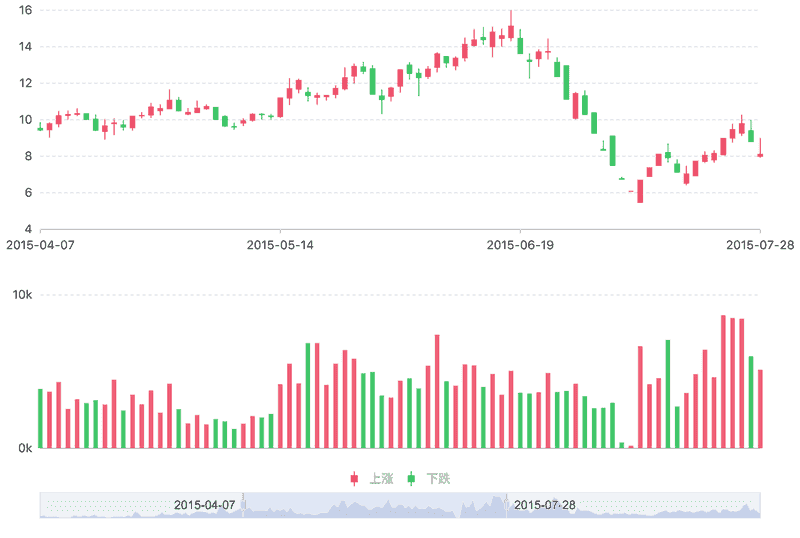
Slider 滑块
Demo: https://antv.alipay.com/zh-cn/g2/3.x/demo/candlestick/basic.html
API
chart.interact('slider', {container, // DOM idstartRadio, // number,滑块的起始范围,0 到 1 的数据范围endRadio, // number, 滑块的结束范围,0 到 1 的数据范围data, // 源数据xAxis, // 背景图的横轴对应字段,同时为数据筛选的字段yAxis, // 背景图的纵轴对应字段,同时为数据筛选的字段scales, // 配置背景图坐标轴的度量类型onChange, // 回调函数,用于控制滑块滑动过程中的各种操作height, // 滑块高度width, // 滑块宽度,默认自适应padding, // 图表的 padding,用于控制滑块的显示距离,用法同 chart 的 padding 一致fillerStyle: {fill: '#BDCCED',fillOpacity: 0.3}, // 滑块选中区域的样式backgroundStyle: {stroke: '#CCD6EC',fill: '#CCD6EC',fillOpacity: 0.3,lineWidth: 1}, // 滑块背景样式layout: 'horizontal', // 滑块的布局,'horizontal' 或者 'vertical'textStyle: {fill: '#545454'}, // 文本样式handleStyle: {img: 'https://gw.alipayobjects.com/zos/rmsportal/QXtfhORGlDuRvLXFzpsQ.png',width: 5}, // 滑块控制器的样式backgroundChart: {type: [ 'area' ], // 图表的类型,可以是字符串也可是是数组color: '#CCD6EC'} // 背景图表的配置,如果为 false 则表示不渲染});
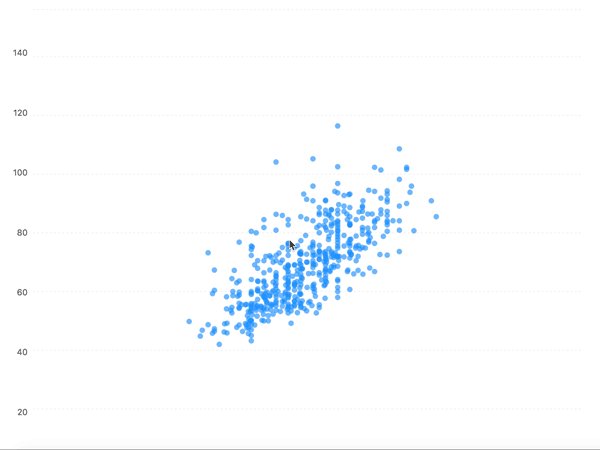
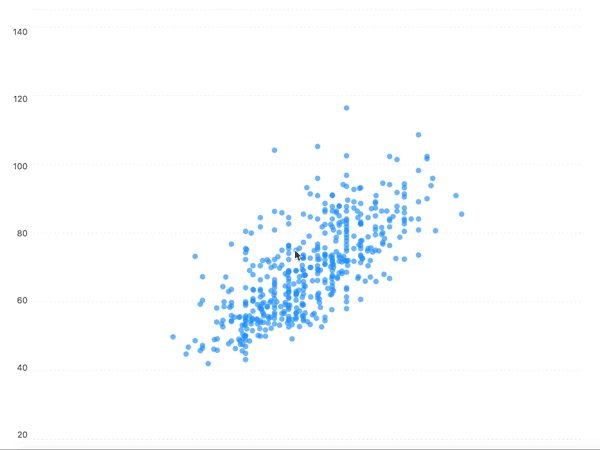
Zoom 缩放
Demo: https://antv.alipay.com/zh-cn/g2/3.x/demo/other/zoom-scatter.html#
API
chart.interact('zoom', {type: 'X' | 'Y' | 'XY', // 设置缩放的类型,'X' x 轴方向缩放, 'Y' y 轴方向缩放, 'XY' x 和 y 轴同时缩放stepRatio: number, // 控制缩放速度,默认值 0.05minScale: number, // 最小缩放比例,默认值 1maxScale: number, // 最大缩放比例,默认值 4catStep: number // 分类数据的缩放速度,默认值 2});
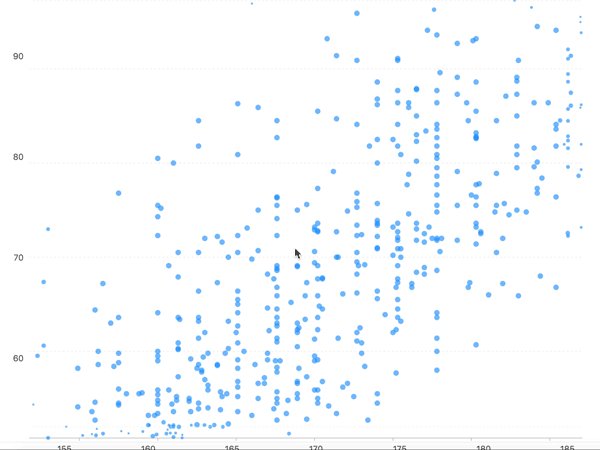
Drag 拖拽
Demo: https://antv.alipay.com/zh-cn/g2/3.x/demo/other/zoom-scatter.html#
API
chart.interact('drag', {type: 'X' | 'Y' | 'XY', // 设置拖拽的方向,'X' x 轴方向, 'Y' y 轴方向, 'XY' x 和 y 轴同时拖拽stepRatio: number, // 用于控制拖拽速度,默认为 0.05});
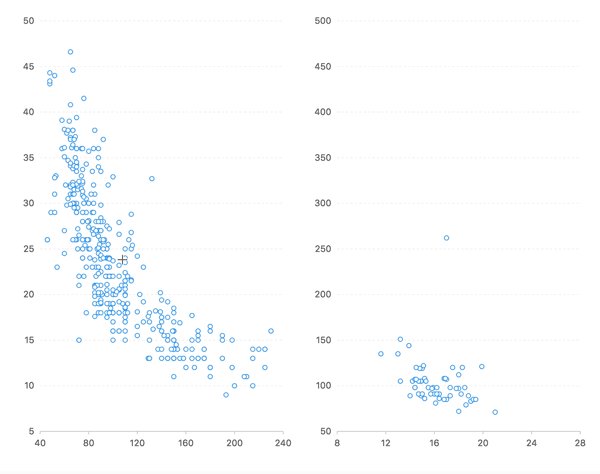
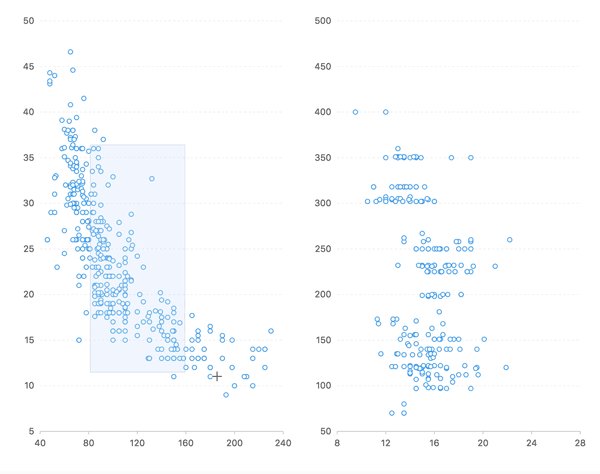
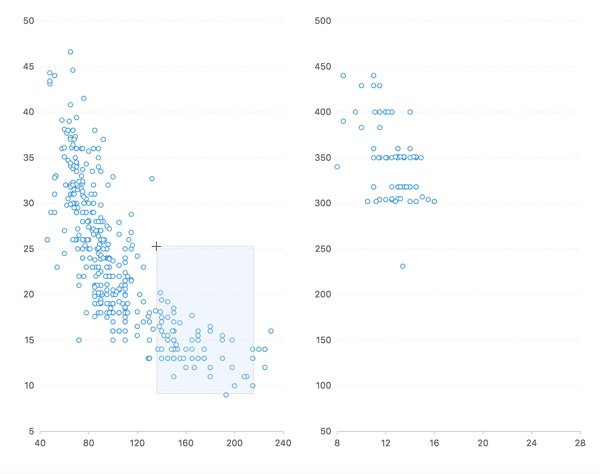
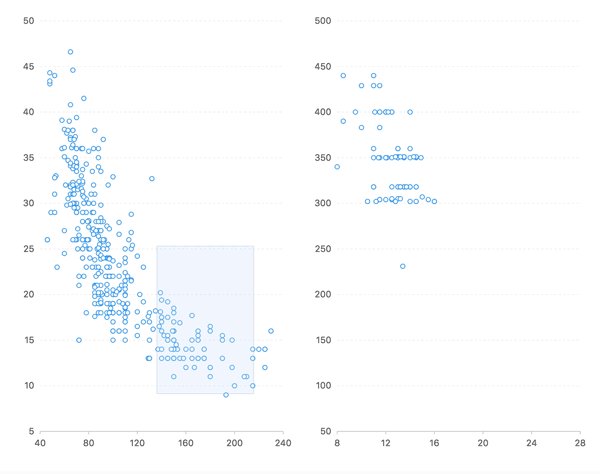
Brush 框选
Demo: https://antv.alipay.com/zh-cn/g2/3.x/demo/other/brush-filter-shape.html
其他 Demo:
- brush interaction 结合 DataSet: https://antv.alipay.com/zh-cn/g2/3.x/demo/other/brush-ds-state.html
- brush interaction 过滤图形: https://antv.alipay.com/zh-cn/g2/3.x/demo/other/brush-filter-shape.html
- brush interaction 高亮图形: https://antv.alipay.com/zh-cn/g2/3.x/demo/other/brush-highlight.html
- brush interaction 柱状图: https://antv.alipay.com/zh-cn/g2/3.x/demo/other/brush-interval.html
- brush interaction 折线图: https://antv.alipay.com/zh-cn/g2/3.x/demo/other/brush-line.html
- brush interaction 多边形: https://antv.alipay.com/zh-cn/g2/3.x/demo/other/brush-polygon.html
API
chart.interact('brush', {type: 'X' | 'Y' | 'XY' | 'POLYGON', // 设置框选的类型,默认为 'XY'draggable: boolean, // 框选框是否允许拖拽,默认为 falseinPlot: boolean, // 是否将框选范围限制在绘图区域内,默认为 truestyle: object, // 设置选择框的绘图属性样式filter: boolean, // 框选结束后是否对数据进行过滤,,默认为 falsexField: string, // 设置 X 值对应的字段名yField: string, // 设置 Y 轴对应的字段名onStart: function, // 交互触发的回调onEnd: function, // 交互结束的回调onBrushstart: function, // 框选开始时的钩子onBrushmove: function, // 框选过程中的钩子onBrushend: function, // 框选结束时的钩子onDragstart: function, // 拖拽开始时的钩子onDragmove: function, // 拖拽过程中的钩子onDragend: function, // 拖拽结束时的钩子});