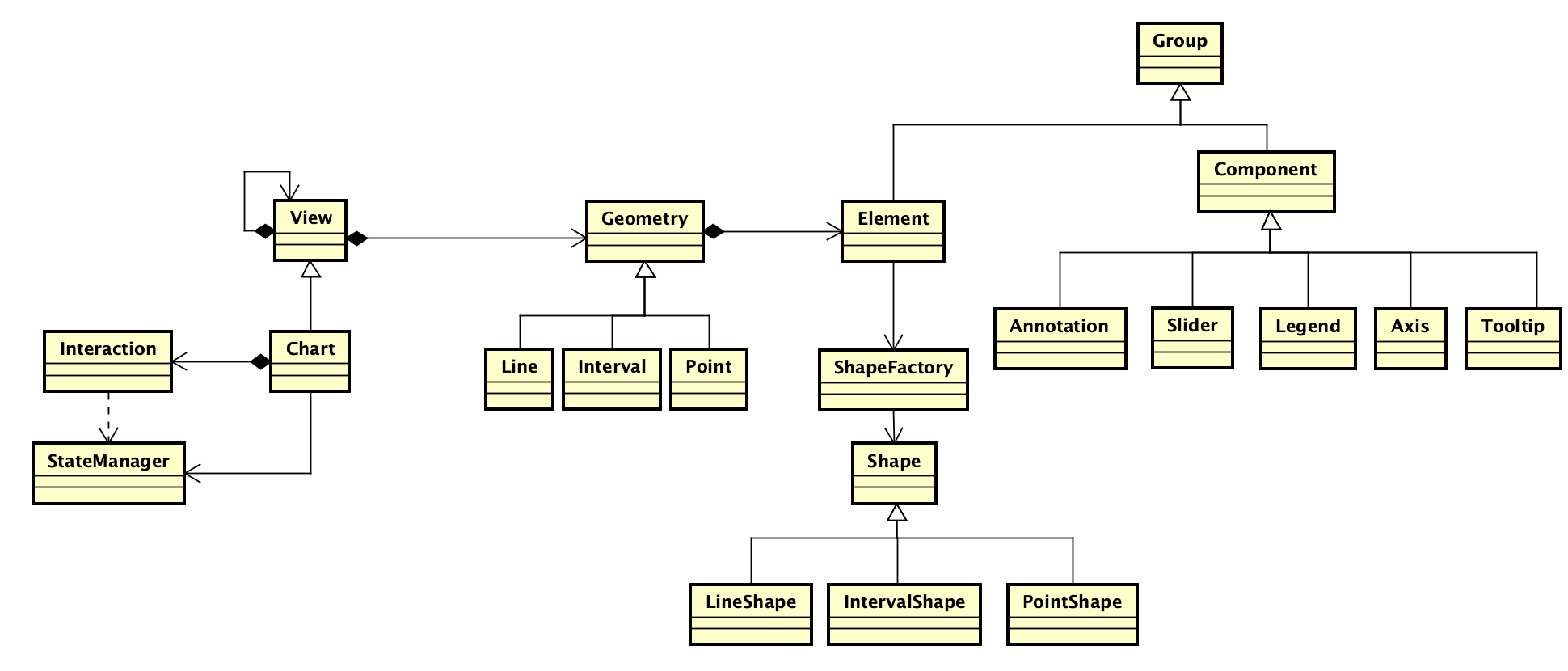
整体类图
此处只列出相比于 G2 3.X 的改变
说明:
- View 增加嵌套支持
- 为交互行为引入状态量管理机制
- 引入 Element 组概念
另外 G2 4.0 会提供组件化方案支持,以支持高定制化、高灵活度的场景,比如 storytelling 以及 g2-plot,详见 G2 组件化方案。目前来看组件化方案同 G2 4.0 的改造并不冲突,在 4.0 改造点的基础上,再将 Geometry 与 View 解耦开即可。
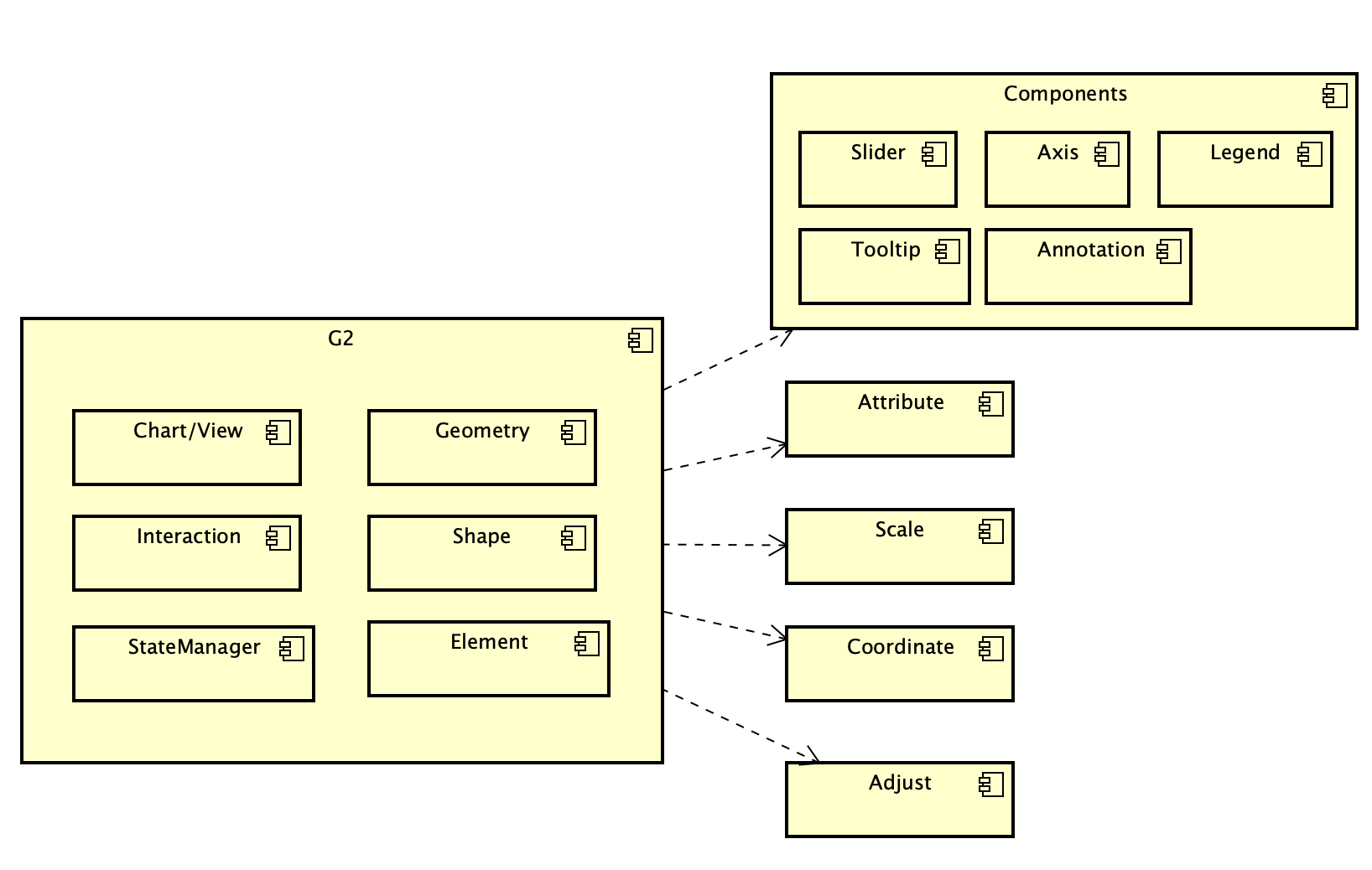
项目组织
使用组件模型来表示各个模块的关系
由此确定 G2 4.0 的项目结构如下:
暂定,最终以 github 上的项目结构为准
|____chart| |____controller| | |____scale.ts| | |____event.ts| | |____coordinate.ts| | |____axis.ts| | |____legend.ts| | |____annotation.ts| | |____tooltip.ts| |____state-manager.ts| |____view.ts| |____chart.ts|____geometry| |____geometry.ts| |____element.ts| |____shape.ts| |____interval| | |____shape.ts| | |____index.ts| |____line| | |____shape.ts| | |____index.ts| |____index.ts|____interaction| |____index.ts|____theme| |____index.ts|____index.ts
数据处理流程
- Legend 由 Chart 统一生成并管理
- 事件交由 View 管理
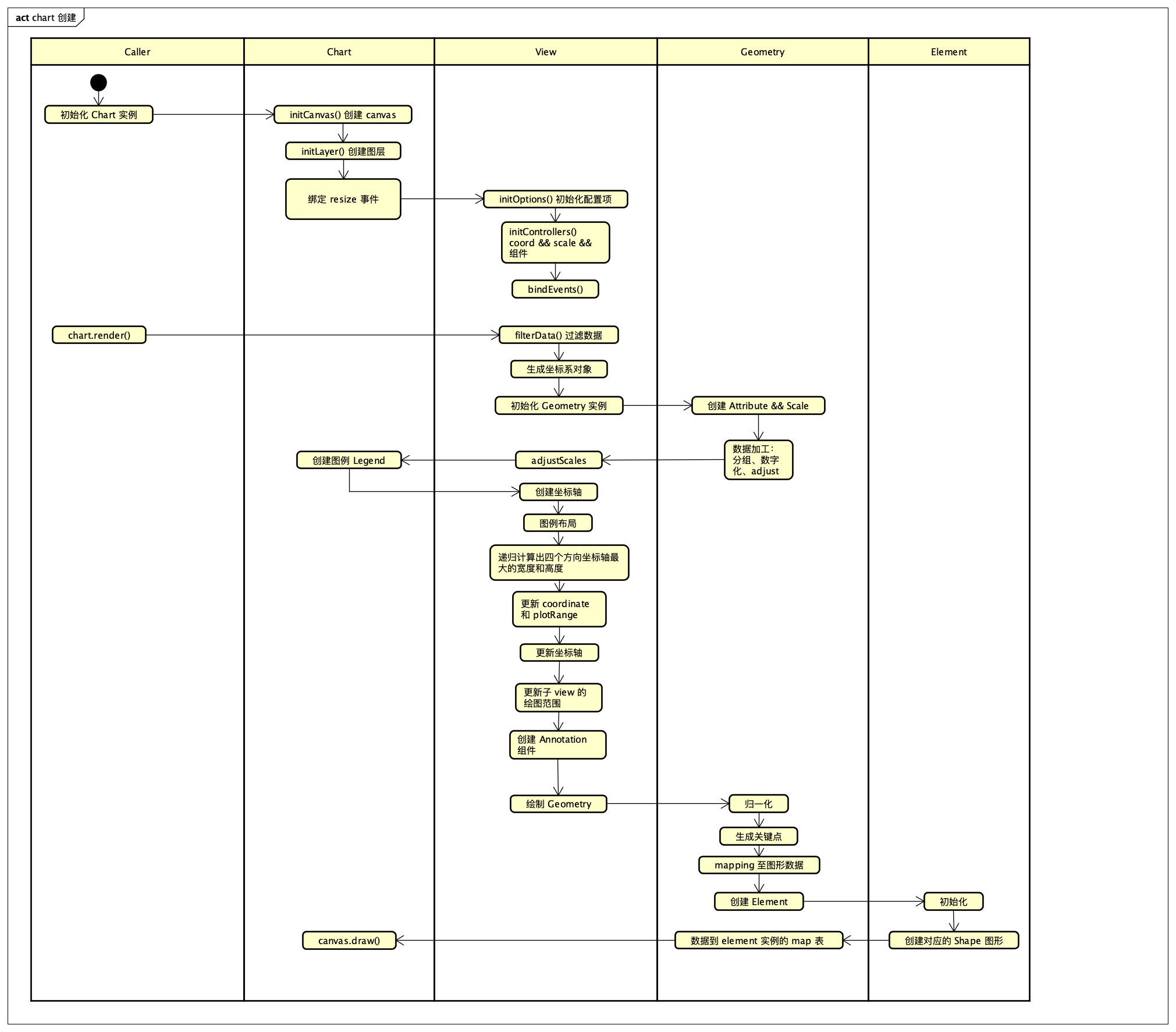
chart 创建流程

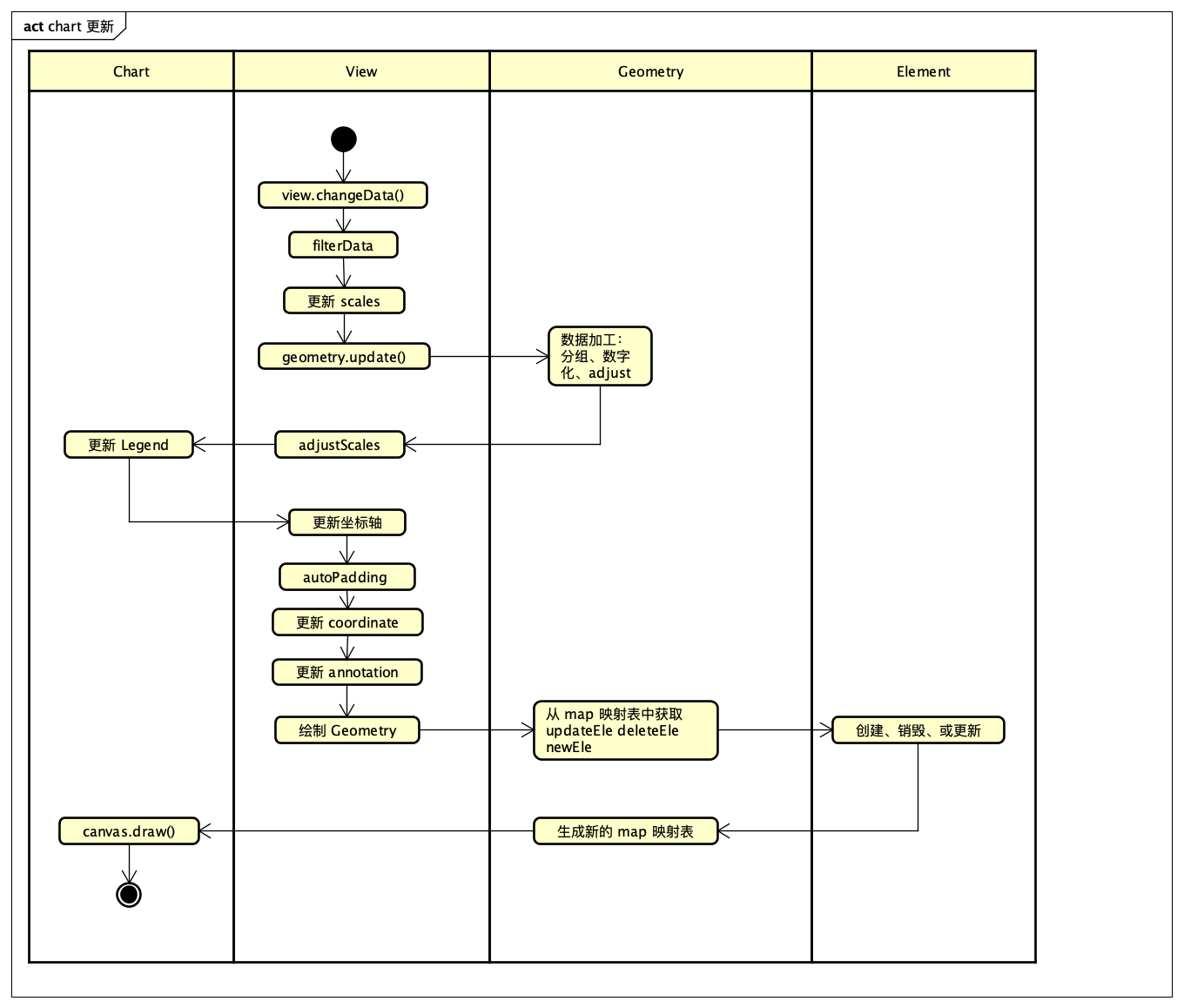
chart 数据更新流程

Element & Shape 设计
—-> 详见链接 <—-
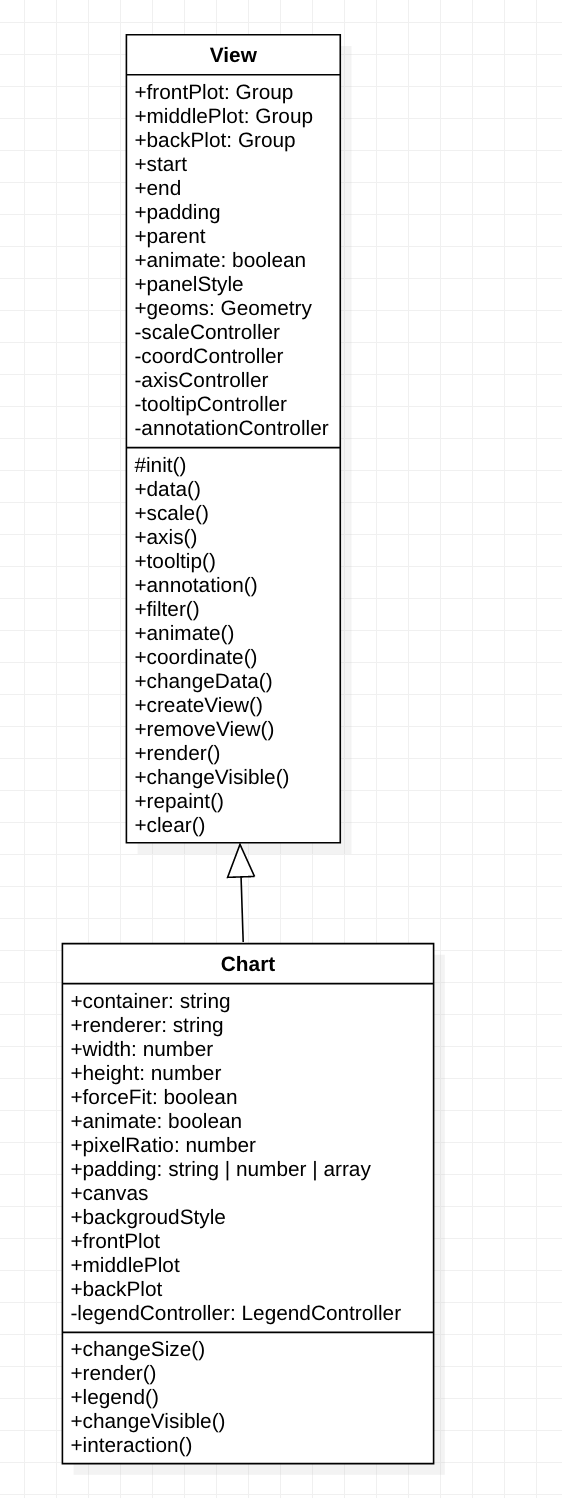
View 类设计
类图中只列出主要的一些方法和属性,更详细的到时候 API 文档补充

💁♀️相比于 3.x,Chart 和 View 的更改:
- View 支持嵌套
- View 拥有自己的 Tooltip,并且直接在交互行为中生成,tooltip 实际是交互行为的反馈
- 一些方法重命名:
- coord() -> coordinate()
- guide() -> annotation()
- view() -> createView()
- source() -> data(),并且不再支持在方法中同时进行列定义,需要在 scale() 中设置
- 各个组件的配置项需要同新组建一起梳理
- 更加详细的生命周期
交互
💁♀️交互机制 + 内置的交互行为
Component 图表组件
💁♀️内容包含:包含 Axis、Tooltip、Annotation、Legend、Slider,同时提供动画、更新接口,以及同 G2 的集成。

