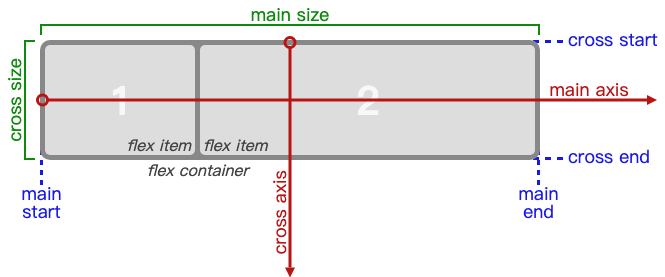
FlexibleBox 参考了 CSS 弹性盒子布局,目的是通过配置对齐属性来自动调整布局,避免手动计算容器内子组件的坐标。
Flex Container
flex-direction ‘row’ | ‘row-reverse’ | ‘column’ | ‘column-reverse’
flex-wrap’nowrap’ | ‘wrap’ | ‘wrap-reverse’标签
flex-flow<flex-direction> || <flex-wrap>标签
justify-content ‘flex-start’ | ‘flex-end’ | ‘center’ | ‘space-between’ | ‘space-around’
align-items ‘flex-start’ | ‘flex-end’ | ‘center’ | ‘baseline’ | ‘stretch’
align-content ‘flex-start’ | ‘flex-end’ | ‘center’ | ‘space-between’ | ‘space-around’ | ‘stretch’
Flex Item
ordernumber标签
flex-grownumber标签
flex-shrinknumber标签
flex-basisnumber | ‘auto’标签
flex’none’ | [ <’flex-grow’> <’flex-shrink’>? || <’flex-basis’> ]
align-self ‘auto’ | ‘flex-start’ | ‘flex-end’ | ‘center’ | ‘baseline’ | ‘stretch’
参考

