简介
交互的目的
在可视化中,为什么要有交互,让用户一次性看到所有数据岂不更简单?
有几个原因导致我们不得不在图表上增加交互:
- 数据量的增多,使得一次性接收所有信息的负担过重
- 一些详细信息不需要始终展示
- 在发现一些数据隐藏的模式、确定一些错误时,需要对数据进行各个维度的观测,综合得出结论
从用户的角度来看,在可视化的场景中添加交互可以带来以下好处:
- 减轻认知负担
- 对数据了解更全面
- 提升效率、降低错误可能
交互带来的问题
所谓的可视化本质上是一种让用户更容易理解数据的手段,交互本身在用户分析数据时会降低同一时刻用户看到的信息量,会降低用户认知的负担,但是同时也会带来很多问题:
- 交互都是固定的,必须按照设计者的思路,逐步进行。一旦步骤错误,结果不可预估
- 交互都是隐藏式的,需要提示,需要用去探索
- 数据越复杂,交互也越复杂,会给用户带来困惑,进而放弃
- 多个交互存在冲突,容易引起误操作
影响交互效果的因素
除了上面的问题外,在设计交互的时候,交互效果也受限于其他几个因素:
- 交互方式是否符合用户的直觉
- 交互反馈是否明确、迅速
- 交互的一致性
- 是否是用户不情愿的交互,容易引入错误
正因为交互是必不可少,同时也会带来大量问题,所以我们需要详细的分析一下目前可视化上支持的所有交互类型
交互的分类
可视化中从展示数据到用户观察数据,需要从三个角度思考用户可能存在的交互行为:
- 数据定义,确定哪些数据展示
- 视图操作,在不同的视图上操作展示的数据
- 过程,记录用户的行为,对用户进行提醒
数据定义
确定哪些数据展示,是可视化过程中首先需要思考的问题,作为可视化的设计者来说可以通过编程的方式实现对数据进行处理,但是如果用户希望对数据进行多个维度的分析,对数据有充分的掌控权,就需要提供各种交互方式,让用户自己确定哪些数据展示,哪些数据隐藏,甚至派生出新的数据视图。
在这个过程中常见的交互方式有:
- 可视化编码,确定数据如何展示
- 过滤
- 排序
- 派生,对数据进行加工(统计)展示汇总数据
这些交互方式的实现多种多样,如何在合适的场景实现合适的交互是非常大的挑战
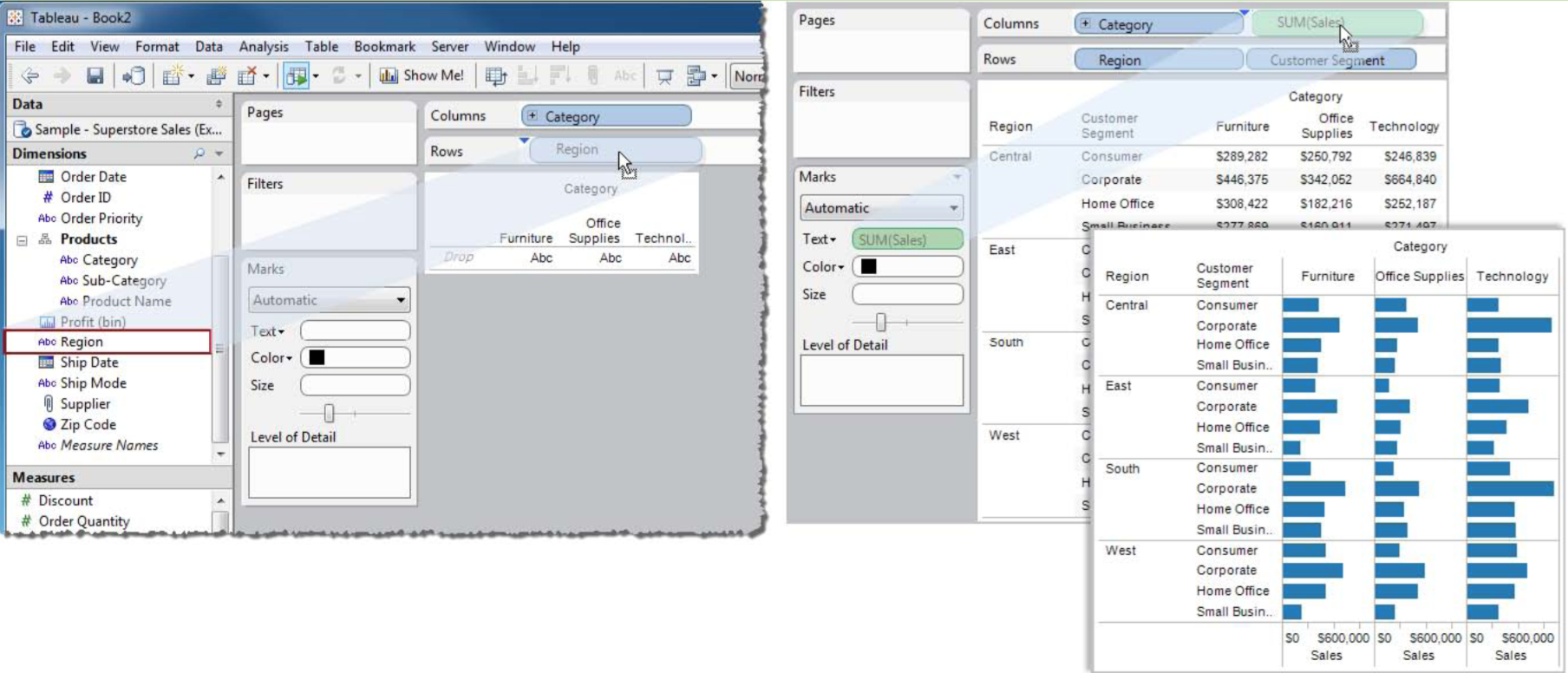
可视化编码
可视化通过图形的属性映射来展示数据,一般通过位置、颜色、大小、形状作为视觉通道对数据进行映射,我们常见的数据格式加工(数字到字符串、日期格式变化)、布局(调整位置)也归类到这个类别。实现可视化编码的交互有:
- 通过选择、拖拽字段指定数据字段和图形属性的映射关系

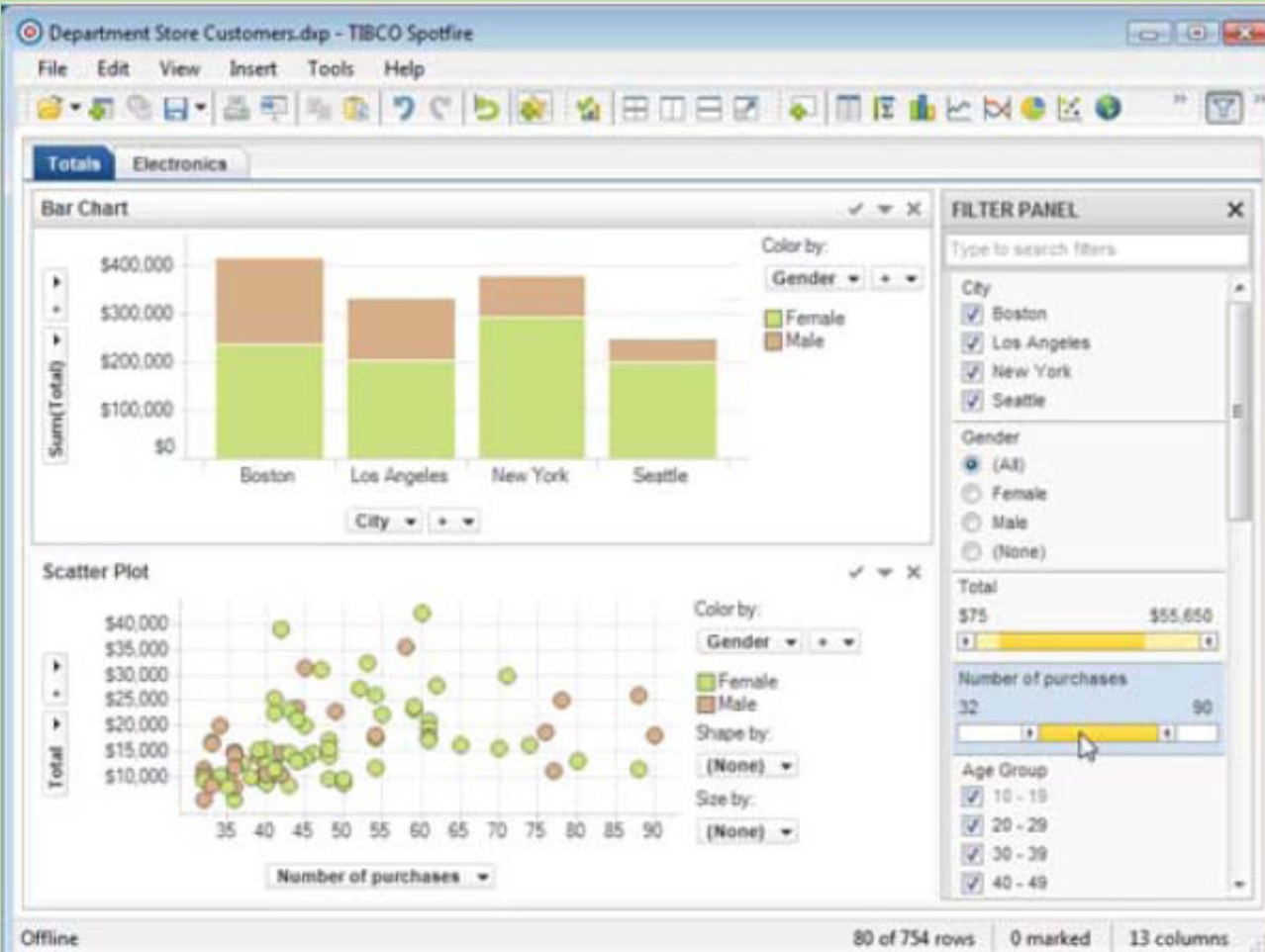
过滤
过滤主要对数据的量进行调整,可以将局部数据显示在更清晰的视图下,主要的实现方式有:
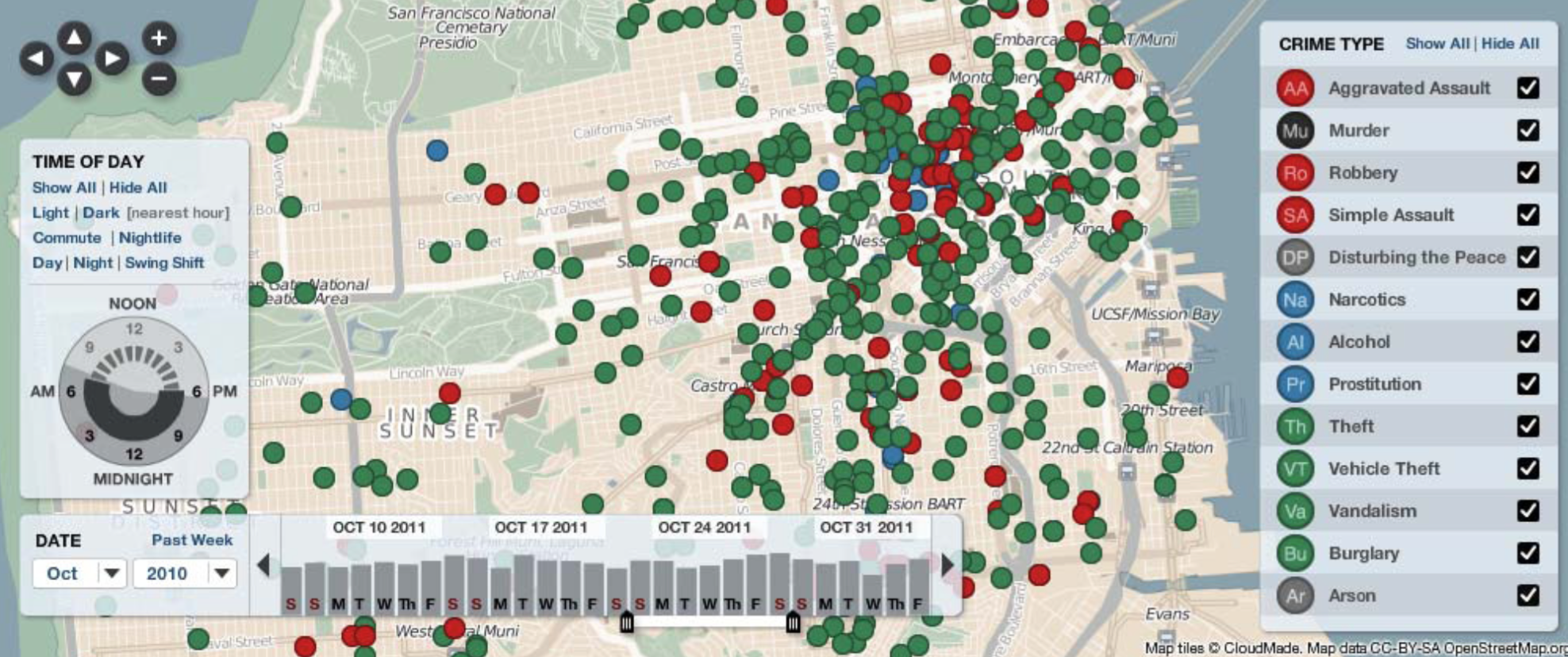
- 在图表外面增加筛选框(搜索、选择)
- 通过图例进行筛选
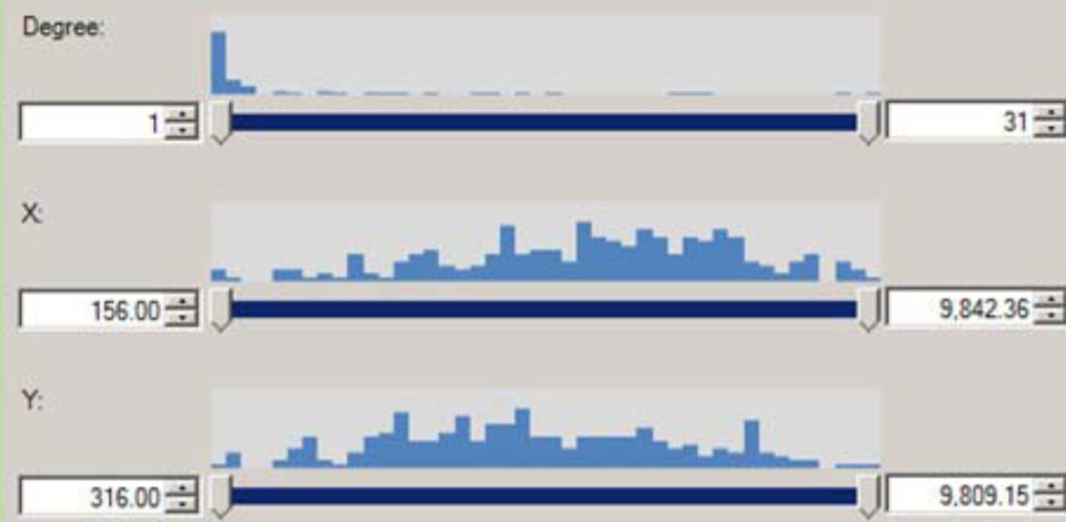
- 缩放进行过滤
- 通过缩略图进行筛选(滑动、点击)



框选图形进行筛选和通过图例进行筛选放到操作画布时讨论
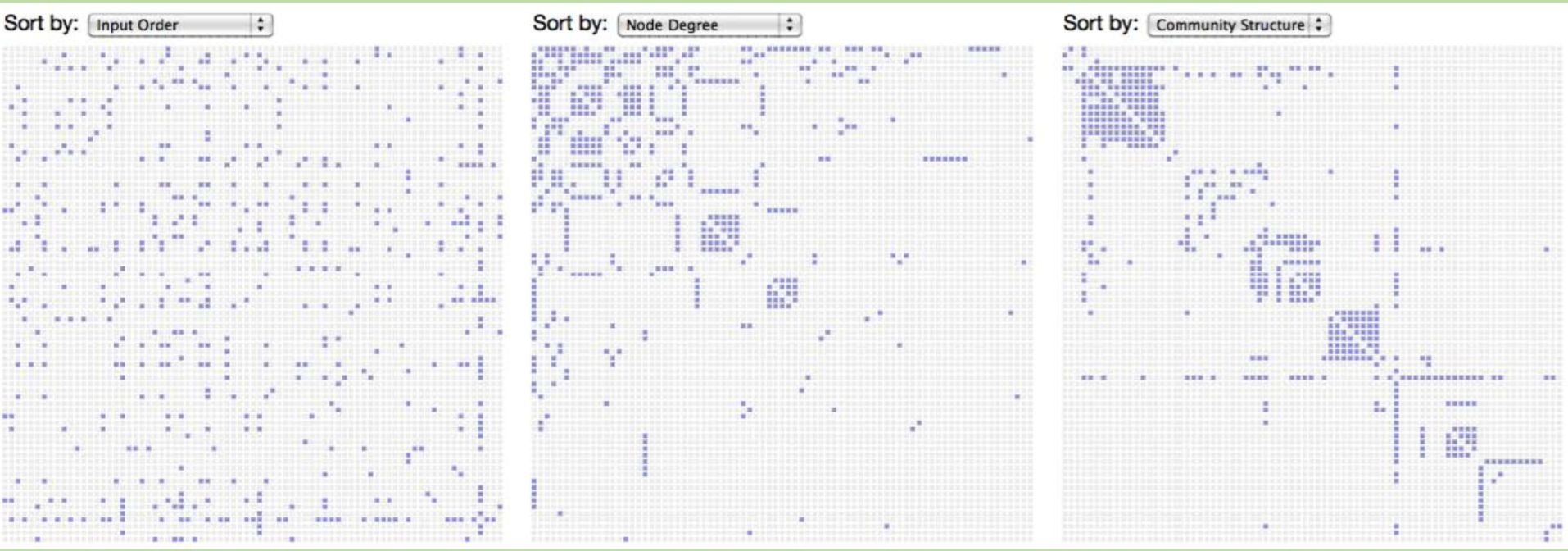
排序
排序时另外一种调整数据的方式,好的排序能够让用户更加清晰的对数据进行分析
在可视化中实现排序的方式:
- 外部选择排序的字段和方式(升序、降序)
- 点击坐标轴上的图标
注意:排序有时候会带来问题,例如:存在顺序的分类、时序数据表示 x 轴时,不要按照数据或者其他字段进行排序,以免引起误解。
派生
当输入的数据不满足展示需求时,会对数据进行调整,包括:
- 聚合
- 回归
- 分组统计
- 补点、行列转换
这些数据调整一般通过编程的方式在可视化前进行,但是越来越多的场景需要用户自己控制如何进行数据加工,以便于更好的理解数据。
视图操作
数据通过图形显示在画布上后,为了了解更多的细节经常会进行下面几种交互:
- 选中
- 导航
- 坐标系调整
- 重组织视图
选中
选中数据的方式有很多,可以:
- 框选选中
- 点击、鼠标hover
- 拖拽矩形框(brush)
- 在图例上移动时选中对应的数据,高亮图形
- 拖拽其他图形对数据范围进行选中,高亮
选中数据时图形会高亮,也会触发过滤、展示细节等进一步操作,也可以使用右键菜单等方式触发其他操作。

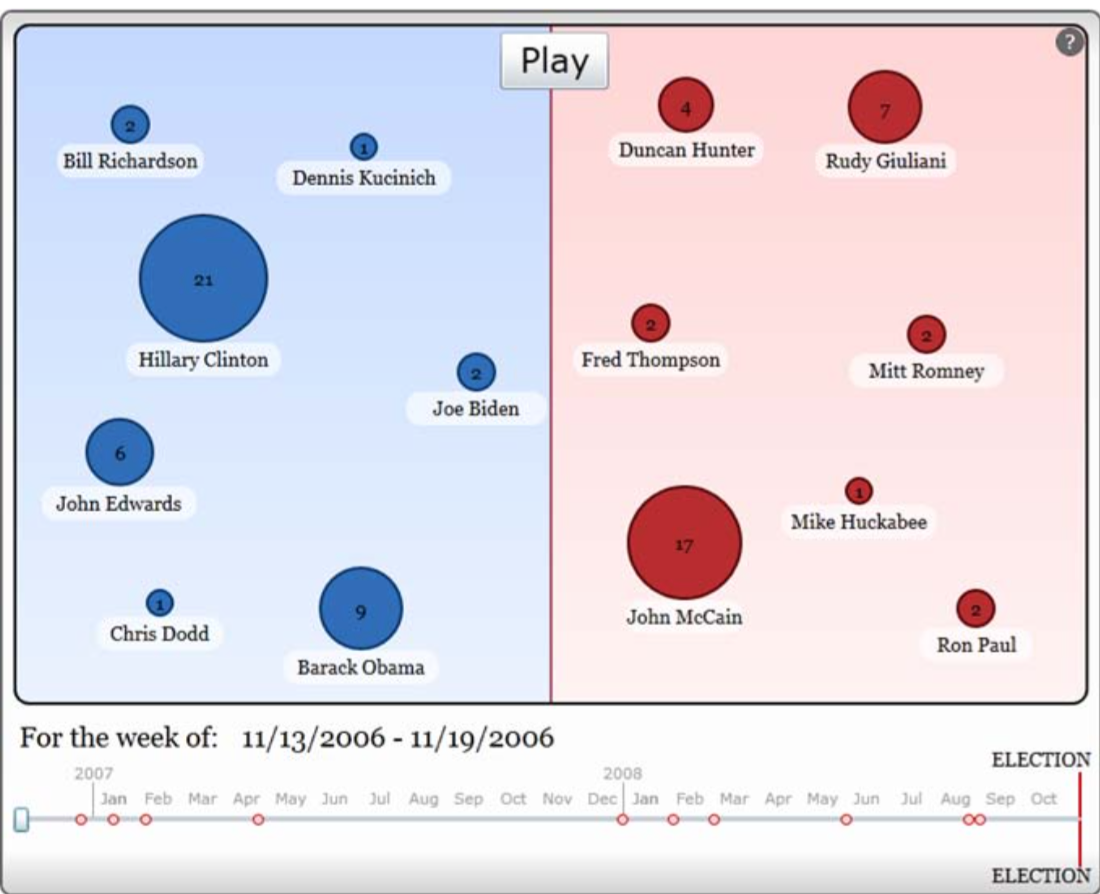
导航
在可视化场景下导航是根据某个字段进行连续的变化,例如:
- 地图上位置的连续变化,缩略图、相机切换
- 时间轴上的连续切换,缩略轴、时间轴
- Pan And Zoom
- 鱼眼效果

另外,用户在画布上进行连续操作时,标识节点状态、显示节点详情也在这个分类的范围内
- 展开、折叠
- 显示当前鼠标位置的详情
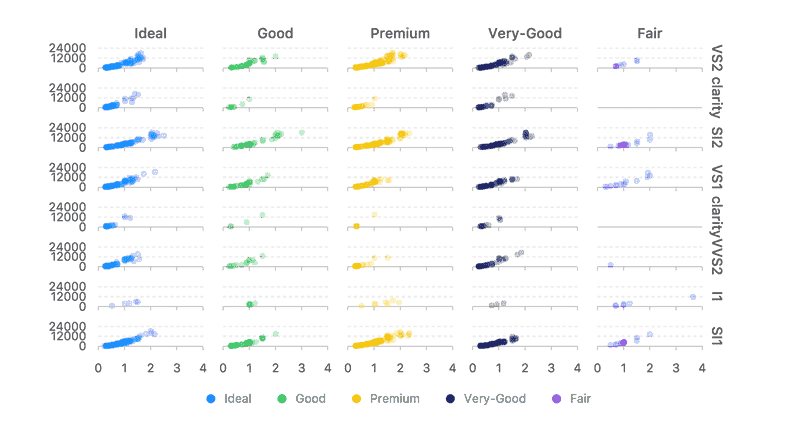
坐标系调整
在可视化中我们所说的坐标系调整主要是指两方面:
- 同一份数据在不同坐标系下的调整,例如折线图变换成雷达图
- 同一份数据被分解到不同的坐标系(视图)下展示

在多个视图下的交互需要同步,例如:
- 在一个视图上移动鼠标,所有视图都显示 tooltip
- 框选高亮一个视图上的图形时,所有视图上对应的图形也要高亮
- 主视图和从属视图,在一个视图上操作,在另一个视图上仅显示选中的数据对应的图形
- 跨越视图的交互,把一个图形拖拽到另一个视图中
重组织视图
目前越来越多的系统开始支持用户自己决定几个视图,视图如何摆放,但是这已经不仅仅是可视化的范畴,所以在这里不多讨论。
过程
可视化过程中,如果给用户提供了各种各样的交互,如果不对过程进行记录,允许用户查看操作记录、进行前进后退操作、在操作过程中进行引导,用户非常容易在繁杂的交互中不知所措,很容易会进行页面刷新,重新初始化页面。过程的交互有下面几种:
- 记录,记录交互过程
- 标识,对数据进行标识
- 共享和协作,保存某个操作状态,可以分享给其他人
- 导引信息,告诉新人如何使用,在某些环节中下一步应该如何操作
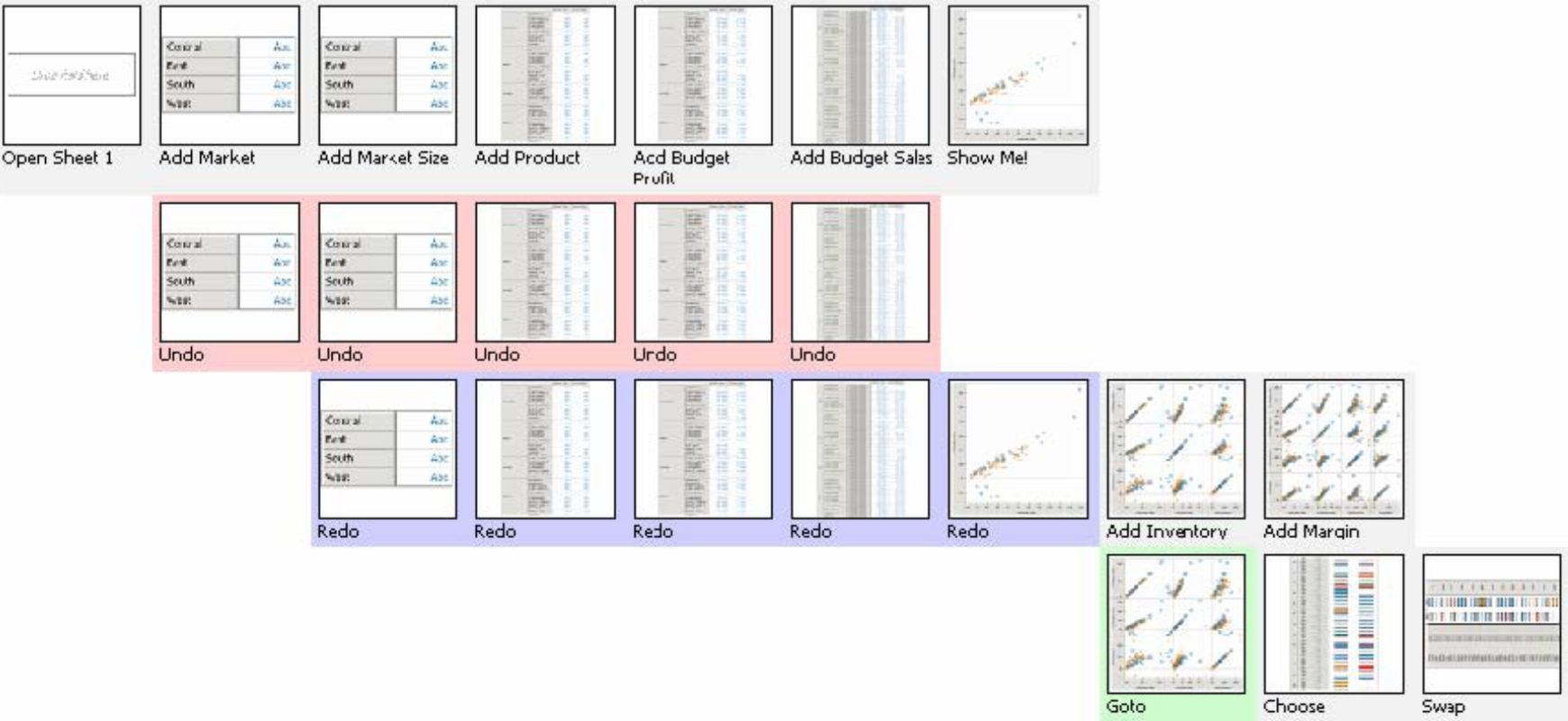
记录
越复杂的交互场景下,越需要记录用户的操作轨迹,经常有几种应用场景:
- 用户的关键操作形成视图,可以方便的切换
- 前进后退功能

标注
用户可以在图表上添加一些标记
共享和协作
用户在操作过程中的中间过程可以分享,分享的方式有多种:
- 书签,每一步创建一个书签,可以进行分享
- 发布,发布成一个页面
以 datawrapper 为例,这两种功能都提供:https://www.datawrapper.de/
导引信息
复杂的交互需要对用户进行教育,主要考虑三种场景:
- 新用户的导引
- 复杂交互的中间过程,需要提示下一步的操作
- 对具体数据的一些说明,可以进行互动交互

总结
本章介绍了可视化中的交互目的和各种分类,没有介绍具体的实现细节,在不同的场景需要精心的进行设计,另外也没有讨论一个新的可视化领域: story-telling 中的交互。

