背景
在 G2 3.x 版本中,组件通过 Controller 的方式组织。Controller 的职责是,从 chart / view,Geometry 上获取信息,主题,然后拼凑组件的配置,生成组件实例,并添加到画布中。
问题在于:
- chart/view 强依赖 Controller
- 各个 Controller 实现逻辑不完全一致
- 无法进行组件的自定义
- 无法按需引入
设计实现
将 Controller 概念,抽象成插件(或者组件),然后提供完全的拔插机制。
分两部分介绍设计和实现。
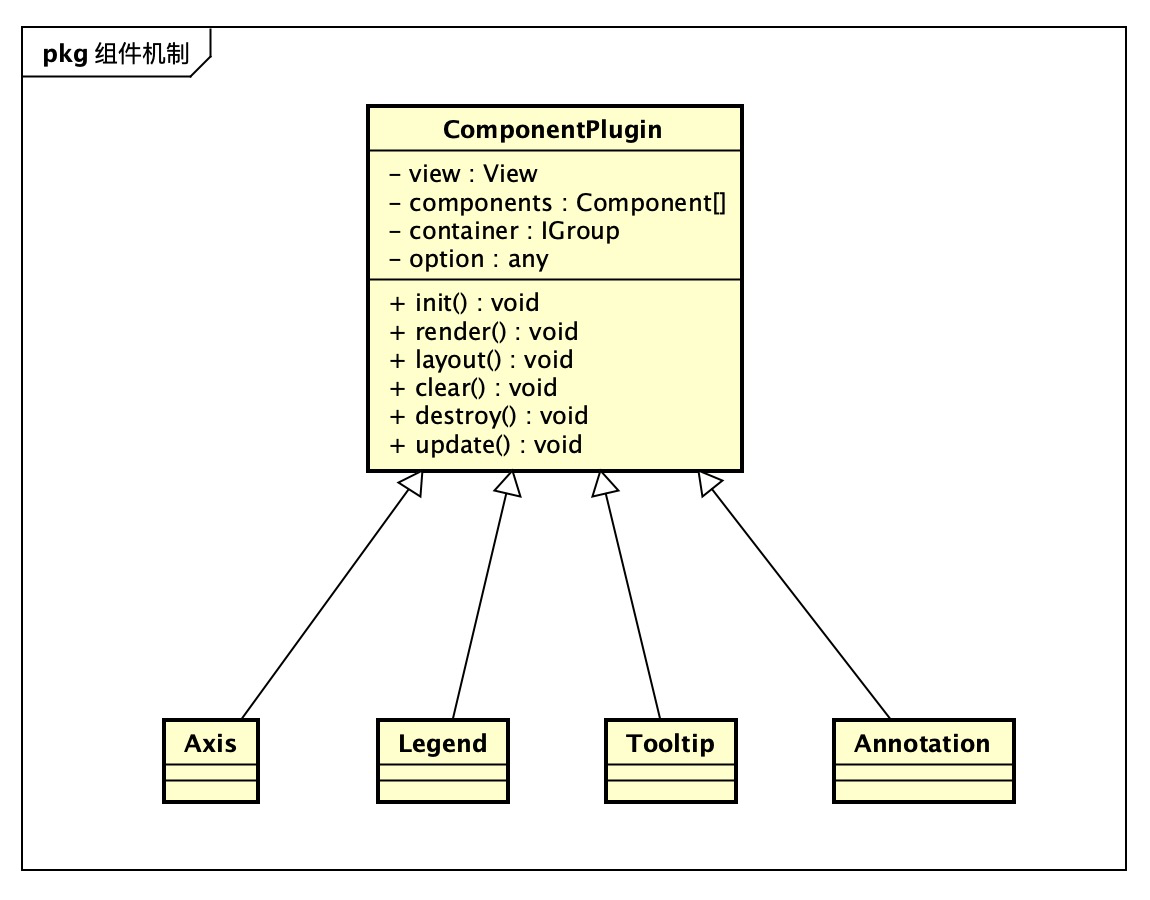
- 类图
- 生命周期
- 加载
详细说明
- 类图

- 生命周期
插件的生命周期分成为六个函数:
- init
- layout
- render
- update
- clear
- destroy
- 加载
装载机制和 Geometry 的装载保持一致。代码如下:
import { registerComponent, registerGeomtry } from '@antv/g2';import { TitlePlugin } from './plugin/title';// 全局加入 pluginregisterComponent('title', TitlePlugin);// 在 view 实例上开启 plugin,默认是开启全局的所有chart.plugin(...plugins);// 传入插件的配置chart.option('title', {title: '各地区的销售额',description: '按照地区聚合,不同地区的销售额对比柱形图',style: {},});
大概逻辑是:
- 通过全局 registerComponent 加载 plugin;
- 通过 view.plugin 来开启部分插件,默认开启全部全局插件;
- 通过统一 option api 传入组件配置(都会放到 option 中)
- view 在图表渲染的整个生命周期中,回去调用 plugin 的生命周期方法
按需
所有的 Plugin 和 Geometry 都是 view 的扩展包,通过集成基类,可以实现不同的组件。上层可以按需引入。
import { Axis, Legend } from '@antv/g2/components/';registerComponent('axis', Axis);
大概如上。

