引入数据更新机制后,Shape 的动画就可以在自定义 Shape 时直接实现了。如下代码所示:
registerShape('interval', 'rect', {draw(cfg: ShapeDrawCFG, element: Element) {// 创建对应的 shape// 创建完毕,按需进行动画const { animate } = cfg;if (animate) { // 需要执行动画shape.animate();}},update(cfg: ShapeDrawCFG, element: Element) {const { animate } = cfg;if (animate) { // 需要执行动画shape.animate();}},destroy(cfg: ShapeDrawCFG, element: Element) {}});
默认 G2 的图表是会执行动画的,内部会有一份默认针对所有 shape 的动画配置,同时开放如下的几个动画配置接口:
chart.animate(boolean); // 开启和关闭动画// Geometry 实例上开放 animate() 接口,用于动画配置chart.interval().animate(false); // 关闭 Geometry 上的动画chart.interval().animate({enter: {animation: string, // 动画执行函数,默认会提供easing: string, // 缓动函数类型duration: number, // 动画执行时间delay: number, // 动画延迟时间callback: (...args) => any, // 动画执行结束的回调函数} || false, // 入场动画,false 表示关闭该类型动画update: {animation: string, // 动画执行函数,默认会提供easing: string, // 缓动函数类型duration: number, // 动画执行时间delay: number, // 动画延迟时间callback: (...args) => any, // 动画执行结束的回调函数} || false, // 更新动画,false 表示关闭该类型动画leave: {animation: string, // 动画执行函数,默认会提供easing: string, // 缓动函数类型duration: number, // 动画执行时间delay: number, // 动画延迟时间callback: (...args) => any, // 动画执行结束的回调函数} || false, // 销毁动画,false 表示关闭该类型动画});
如果用户对动画进行任何配置,就执行 G2 默认的动画配置。
当然如果用户进行自定义 Shape,就完全可以自己写动画。
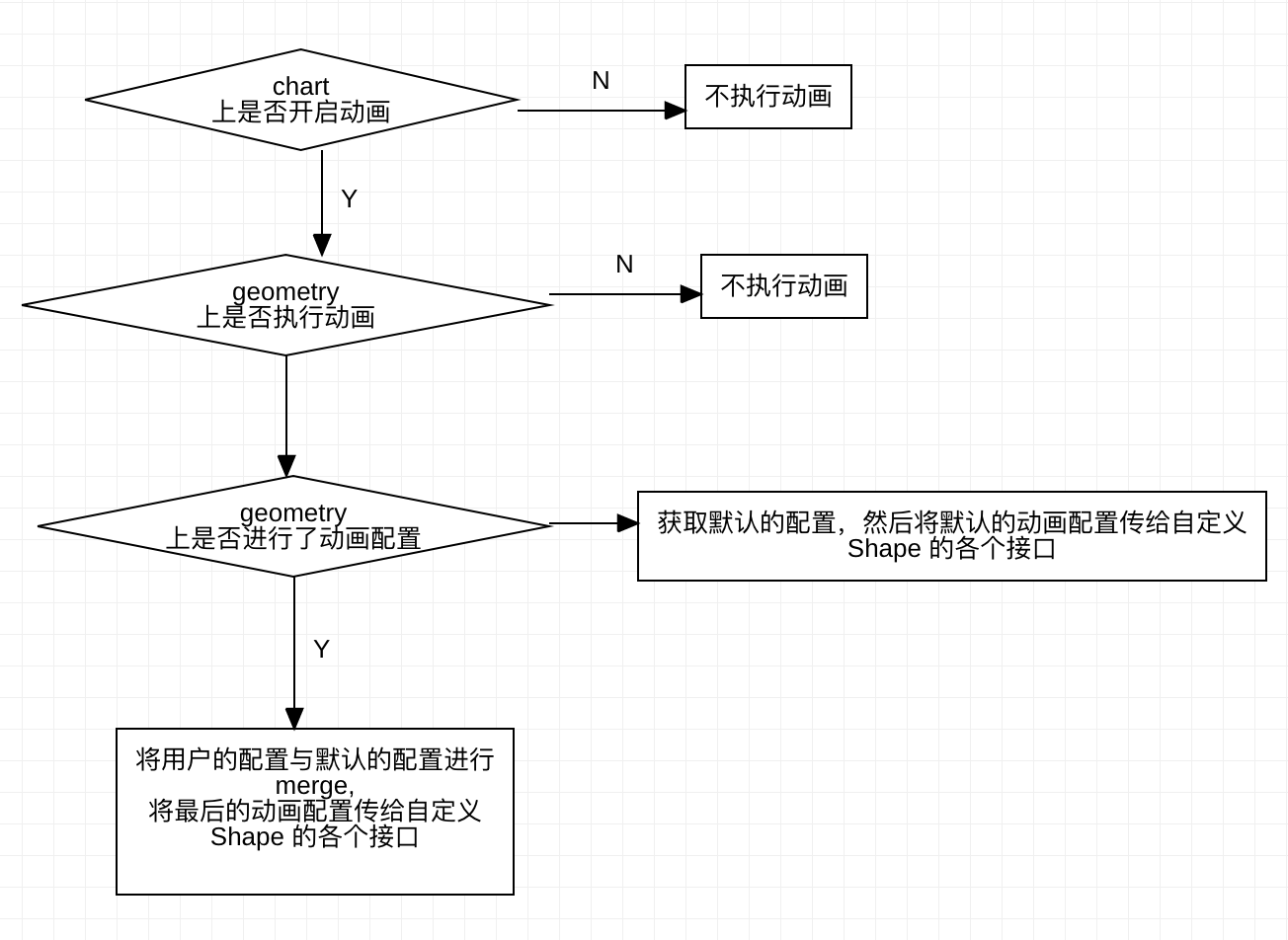
动画的配置优先级如下: