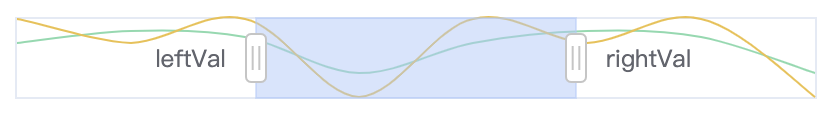
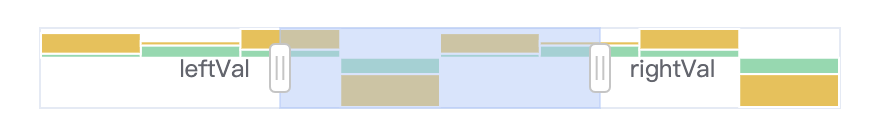
Slider用于控制显示的数据范围,并可显示缩略图。





| ❌ | Current Design | G2Plot | Echarts | Hightcharts |
|---|---|---|---|---|
| 调整选区大小 | - [x] |
|
- [x]
|
- [x]
| - |
| 自定义手柄 |
- [x]
| ❌ |
- [x]
| - |
| 刷选 |
- [x]
| ❌ |
- [x]
|
- [x]
|
| 手柄交错 |
- [x]
| ❌ |
- [x]
| - |
| 垂直模式 |
- [x]
| ❌ |
- [x]
| ❌ |
| 散点图 |
- [x]
| ❌ | ❌ | ❌ |
| 多线图 |
- [x]
| ❌ | ❌ | ❌ |
| 自定义缩略图 |
- [x]
| ❌ | ❌ | ❌ |
| 文本位置自动调整 |
- [x]
|
- [x]
| ❌ | - |
使用
import { Slider } from '@antv/GUI';
API
slider = new Slider({attrs});// 获取、设置valuesslider.getValues();slider.setValues();// 获取、设置namesslider.getNames();slider.setNames();
配置
Slider
- x: number
- y: number
- orient: "vertical" | "horizontal" slider方向
- values: [number, number ]
- names: [string, string ]
- min: number
- max: number
- width: number
-
背景
sparkline: SparklineOptions 缩略图数据及其配置
backgroundStyle: ShapeAttrs & active: ShapeAttrs
数据选框
selection: ShapeAttrs & active: ShapeAttrs
手柄
- handle: HandleCfg |
- start: HandleCfg
- end: HandleCfg ```typescript export type SliderOptions = ShapeCfg & { /**
- slider 方向 / orient: ‘vertical’ | ‘horizontal’; value: [number, number] // [startVal, endVal] names: [string, string] // [startName, endName] min: number; max: number; width: number; height: number; /*
- 背景样式 / backgroundStyle: ShapeAttrs | { default: ShapeAttrs; active: ShapeAttrs; }; /*
- 前景样式 / foregroundStyle: ShapeAttrs | { default: ShapeAttrs; active: ShapeAttrs; }; /*
- 手柄 */ handle: HandleCfg | { start: HandleCfg; end: HandleCfg; };
/**
- 缩略图数据及其配置 */ sparklineCfg?: SparklineOptions; };
- handle: HandleCfg |
export type HandleCfg = IconOptions & { /**
- 是否显示Handle / show?: boolean; /*
- 大小 / size?: number; /*
- 文本格式化 / formatter?: (name: string, value: number) => string; /*
- 文字样式 / textStyle: ShapeAttrs; /*
- 文字与手柄的间隔 / spacing: number; /*
- 手柄图标
- string 可以是symbol、image url、data urls / handleIcon?: MarkerOptions[‘symbol’] | string; /*
- 手柄图标样式
*/
handleStyle: ShapeAttrs;
};
```
交互
- 整体拖拽
鼠标或者手指拖拽选框以调整选区位置
- 拖拽handle以设置选区大小
- 点击
鼠标或者手指点击选框,以移动选框至指定位置
- 刷选
事件
- valueChanged: value属性改变时发生{oldValue, value}


