- scale.tooltip.guide 配置:对应 chart.tooltip 配置
scale.tooltip encode 配置:对应 geometry.tooltip 配置
相关设计
回调参数
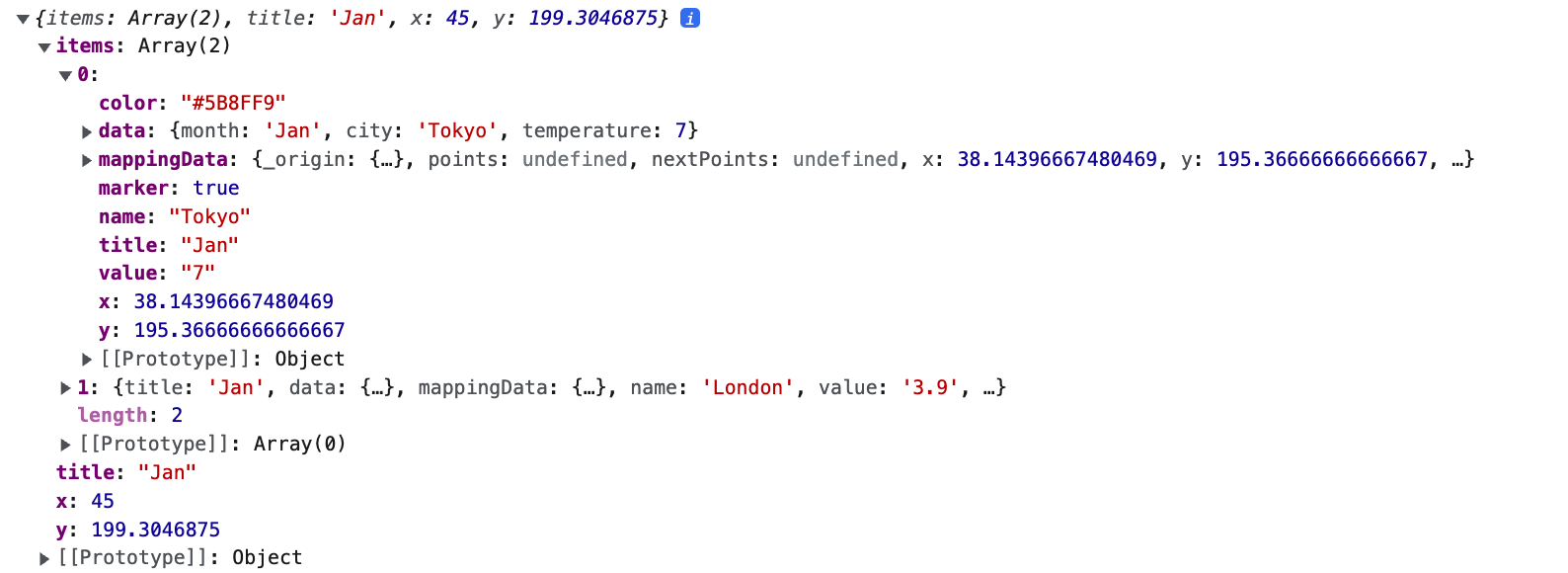
chart.on('tooltip:change', (evt) => {const { data } = evt;// data 的结构如下截图});

// 基本结构type TooltipItem = {color: string;// title 可以不需要了title?: string;name?: string;value?: string;// x,y 相对于 plot 位置(coordinate)x: number;y: number;};type TooltipEventData = {items: TooltipItem[];title: string;// x,y 相对于画布坐标位置x: number;y: number;};
- 不管是哪种 Geometry,最终都转换为上述数据结构
案例验证
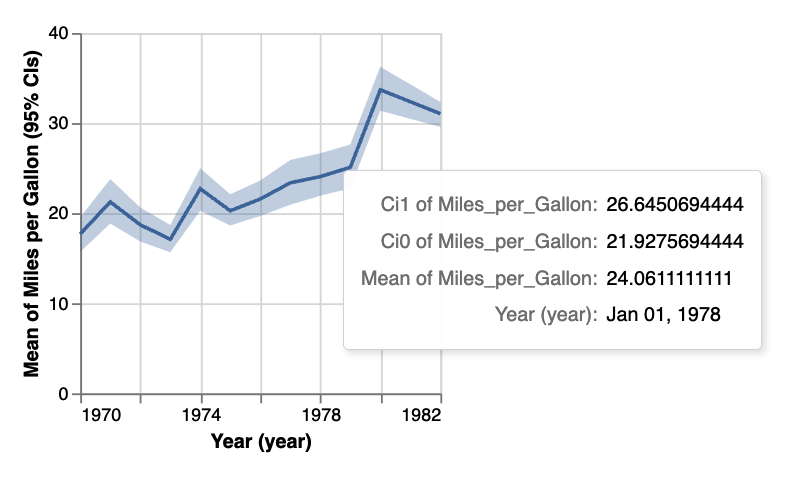
Tooltip in range interval
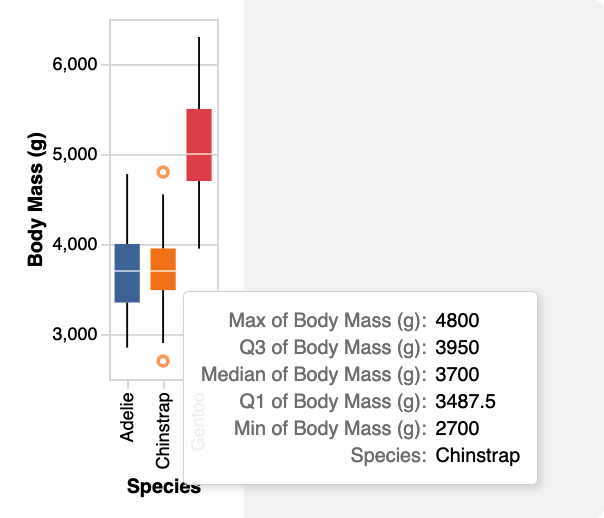
Tooltip in boxplot