``悬浮提示
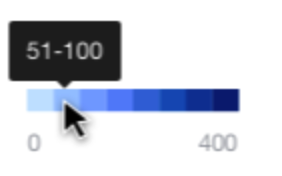
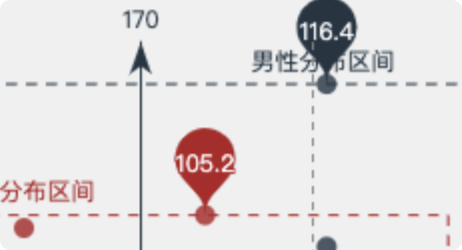
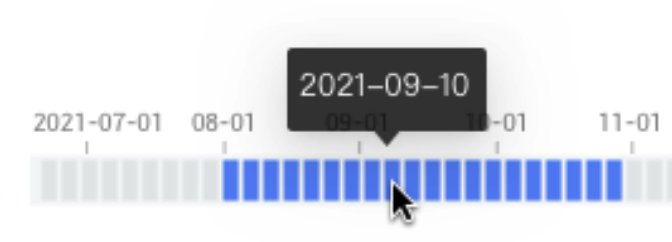
出现的场景还是蛮多的,是否可以作为一个通用的功能,在各处可以接入? 且展示格式可以支持自定义,如下的🎈气泡:



还有文字溢出省略的时候,hover 悬浮提示。
可以参考 Tooltip。
使用
import { Poptip } from '@antv/GUI';
API
poptip = new Poptip({attrs});// 获取、设置namespoptip.getNames();poptip.setNames();// 交互poptip.showTip(x?: number, y?: number, text?: string); 显示弹出框poptip.hideTip(); 隐藏弹出框// 更新配置poptip.update(option);// 获取内部数据poptip.getContainer(); 获取创建的 element 容器poptip.bind(element,options); 绑定需要触发的元素poptip.unbind(element); 解除绑定的元素
配置
interface PoptipCfg {/*** @title 是否可见。* @description 控制 poptip 默认是否可见。*/visibility?: 'visible' | 'hidden';/*** @title 文本内容* @description 默认配置下的文本内容*/text?: string;/*** @title 偏移量* @description 在位置方向上的偏移量*/offset?: [number, number];/*** @title 气泡框位置* @description 可选。top left right bottom top-left top-right bottom-left bottom-right left-top left-bottom right-top right-bottom*/position?: PoptipPosition;/*** @title 箭头是否指向元素中心*/arrowPointAtCenter?: boolean;/*** @title 是否跟随鼠标* @description 是否跟随鼠标。当设置为 true 时,会忽略 position 的设置*/follow?: boolean;/*** @title 内容模版* @description 可以添加容器模版 背景模版 和 文本模版*/template?: {container?: string | HTMLElement;text?: string | HTMLElement;};/*** @title 样式* @description 所有内容模版都可以通过 '.className': cssStyle 的方式,来改变 poptip 的样式*/style?: {[key: string]: {[key: string]: string;};};}

