**navigator.sendBeacon()** 方法可用于通过HTTP将少量数据异步传输到Web服务器。
刷新/关闭页面之前发送请求。
开始
参数
navigator.sendBeacon(url, data);
——url 参数表明 data 将要被发送到的网络地址。
——data 参数是将要发送的 ArrayBufferView 或 Blob, DOMString 或者 FormData 类型的数据。
返回值
当用户代理成功把数据加入传输队列时,sendBeacon() 方法将会返回 true,否则返回 false。
代码
const data = JSON.stringify({eventSn: eventId,sendingTime: Date.now(),token: this.people.token,eventVariable: eventLevelVariables,defaultVariable: {...this.global,...this.page(),is_first_time,...{open_id: this.people.open_id,udid: this.people.udid,},title: document.title,},})if (navigator.sendBeacon && parser.os.name !== 'iOS') {window.navigator.sendBeacon(URL, data)} else {var client = new XMLHttpRequest()client.open('POST', URL, async)client.setRequestHeader('Content-Type', 'text/plain;charset=UTF-8')client.send(data)}
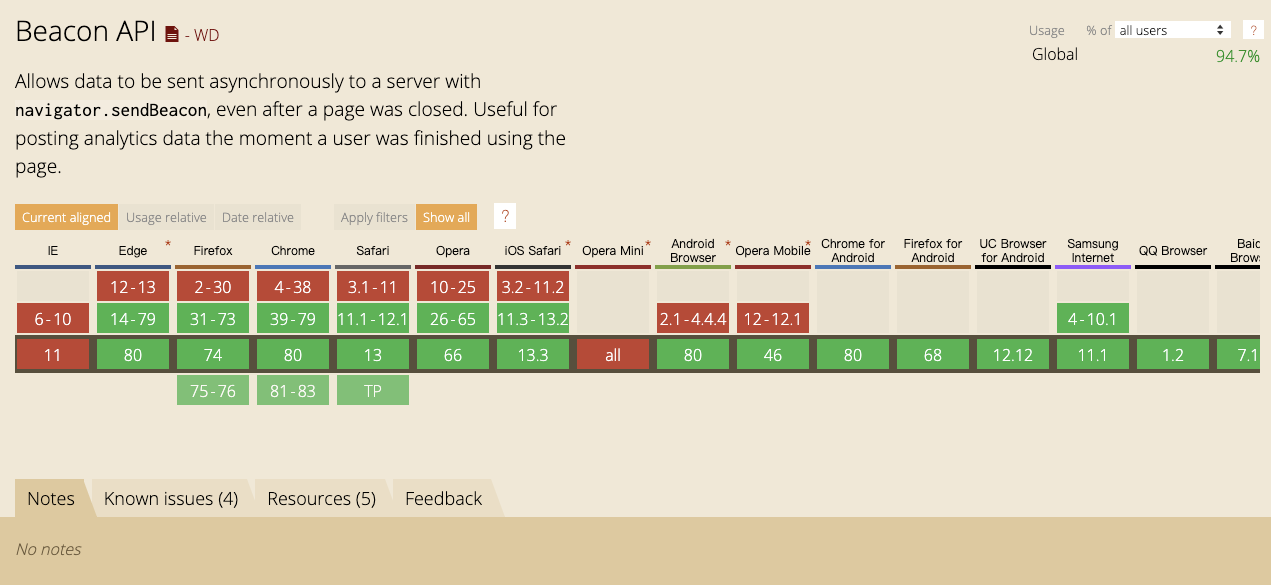
支持