Web 页面加载关键性能指标
- 延迟
- 带宽
- DNS查询
- 建立链接时间
- TLS协商时间
- 首字节时间(TTFB)
- 内容下载时间
- 开始渲染时间
- 文档加载完成时间(页面加载时间)
延迟
延迟是指 IP 数据包从一个网络端点到另一个网络端点所花费的时间。与之相关的是往返时延( RTT),它是延迟的时间的两倍。延迟是制约 Web 性能的主要瓶颈,尤其对于HTTP 这样的协议,因为其中包含大量往返于服务器的请求。
带宽
只要带宽没有饱和,两个网络端点之间的连接会一次处理尽可能多的数据量。依据Web 页面引用资源的大小和网络连接的传输能力,带宽可能会成为性能的瓶颈。带宽在5M/s时候就可···
DNS查询
在客户端能够获取 Web 页面前,它需要通过域名系统( DNS)把主机名称转换成 IP 地址。获取的 HTML 页面中所引用的各个不同域名也需要转换;幸运的是,一个域名只需转换一次。
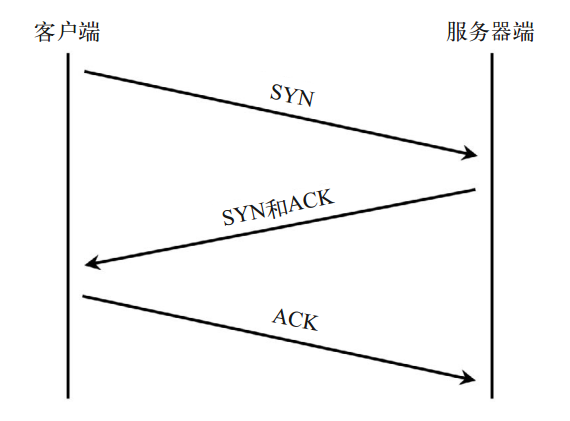
建立连接时间
在客户端和服务器之间建立连接需要往返数据应答,称为“三次握手”。握手时间一般与客户端和服务器之间的延迟有关。握手过程包括客户端向服务器发起一个 SYN包,接着服务器返回对应 SYN 的 ACK 响应以及新的 SYN 包,然后客户端返回对应的ACK。
TLS协商时间
如果客户端发起 HTTPS 连接,它还需要进行传输层安全协议( TLS)协商; TLS 用来取代安全套接层( SSL)。除了服务器和客户端的计算处理耗时之外, TLS 还会造成额外的往返传输。
首字节时间( TTFB)
TTFB 是指客户端从开始定位到 Web 页面,至接收到主体页面响应的第一字节所耗费的时间。它包含了之前提到的各种耗时,还要加上服务器处理时间。对于主体页面上的资源, TTFB 测量的是从浏览器发起请求至收到其第一字节之间的耗时。
内容下载时间
开始渲染时间
客户端的屏幕上什么时候开始显示内容?这个指标测量的是用户看到空白页面的时长。
文档加载完成时间( 又叫页面加载时间)
这是客户端浏览器认为页面加载完毕的时间。
下面是我们需要记住的一些增加的方面
- 更多的字节
- 更多的资源
- 更高的复杂度
- 更多的域名
- 更多的TCP socket
更多的字节
Web 页面引用的内容每年都在增长,图片越来越大, JavaScript 和 CSS也越来越大。内容体量变大意味着(客户端需要)下载更多的字节,也意味着更长的页面加载时间。
更多的资源
页面引用的资源不仅变大,而且数量也增多了。引用更多的资源会导致总耗时增加。
更高的复杂度
随着我们添加更多、更丰富的功能, Web 页面和所依赖的资源正变得越来越复杂。复杂度提升,伴随而来的是计算渲染 Web 页面的时间不断延长,尤其是在处理能力较弱的移动设备上。
更多的域名
Web 页面并不是从单一的域名拉取下来的,大多数 Web 页面会关联数十个域名。每出现一个新域名都会增加 DNS 查询耗时、 建立连接耗时,以及 TLS 协商耗时。
更多的TCP socket
为了应对某些方面的增加,客户端会对同一个域名开启多个 socket。这增加了与域名对应的服务器协商建立连接的开销,也加重了设备负担,还有可能导致网络连接过载,引发出错重传和缓存过满,并降低有效带宽。

