1.replaceAll
返回一个全新的字符串,所有符合匹配规则的字符都将被替换掉
const str = 'hello world';const newStr = str.replaceAll('l', ''); // newStr: "heo word"
2.Promise.any
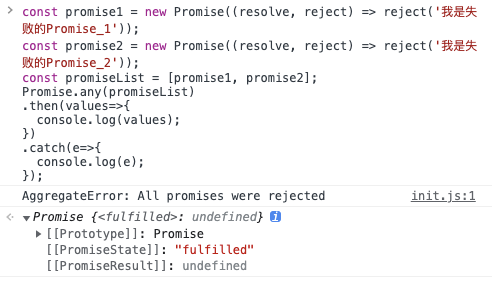
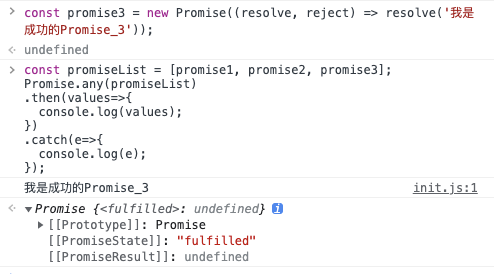
Promise.any() 接收一个Promise可迭代对象,只要其中的一个 promise 成功,就返回那个已经成功的 promise 。如果可迭代对象中没有一个 promise 成功(即所有的 promises 都失败/拒绝),就返回一个失败的 promise。
const promise1 = new Promise((resolve, reject) => reject('我是失败的Promise_1'));const promise2 = new Promise((resolve, reject) => reject('我是失败的Promise_2'));const promise3 = new Promise((resolve, reject) => resolve('我是成功的Promise_3'));const promiseList = [promise1, promise2, promise3];Promise.any(promiseList).then(values=>{console.log(values);}).catch(e=>{console.log(e);});


3.WeakRefs
使用WeakRefs的Class类创建对对象的弱引用(对对象的弱引用是指当该对象应该被GC回收时不会阻止GC的回收行为)
4.逻辑运算符和赋值表达式
逻辑运算符和赋值表达式,新特性结合了逻辑运算符(&&,||,??)和赋值表达式而JavaScript已存在的 复合赋值运算符有:
let a = 1, b = 2;let a = false, b = true;a ||= b//等价于a = a || (a = b)a &&= b//等价于a = a && (a = b)a ??= b//等价于a = a ?? (a = b)
5.数字分隔符
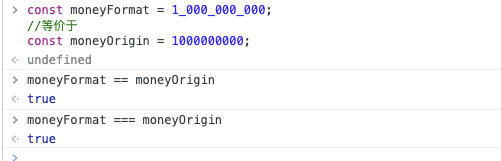
数字分隔符,可以在数字之间创建可视化分隔符,通过_下划线来分割数字,使数字更具可读性
const moneyFormat = 1_000_000_000;//等价于const moneyOrigin = 1000000000;1_000_000_000 === 1000000000; // true