开始
React.lazy必须通过调用动态的import()加载一个函数,此时会返回一个Promise, 并解析(resolve)为一个带有包含React组件的默认导出的模块。 —— Reactjs官网
这里还需要说明两点:
- 需要使用标识符
Suspense来包裹子组件,以此让react得知哪些内容是需要懒加载的; Suspense的属性fallback不能为空,fallback属性存放等待子组件加载时呈现出的元素;
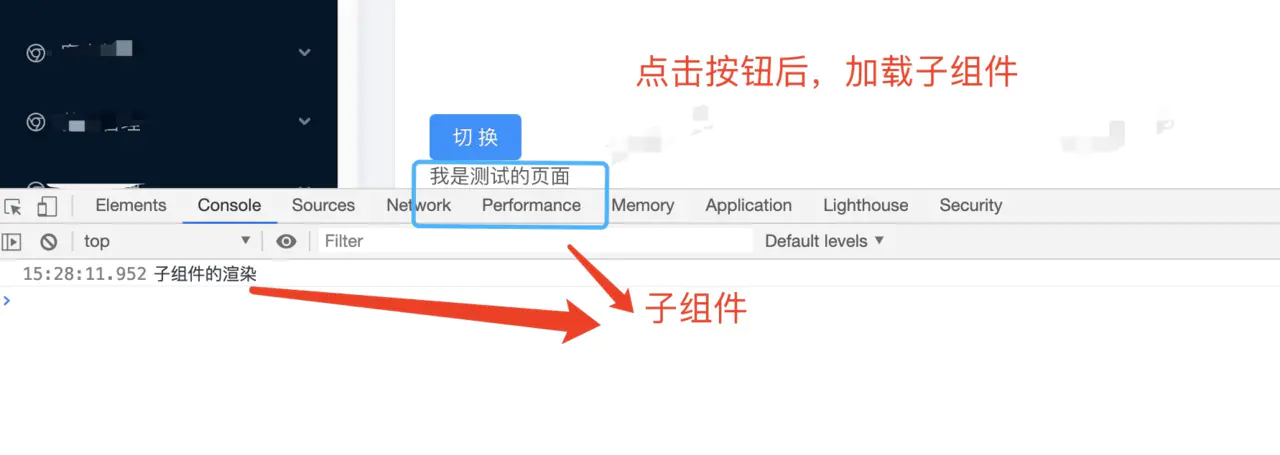
实例
父组件
import React, { useState, lazy, Suspense } from 'react';import { Button } from 'antd';const Test = lazy(() => import('./test'));const App = () => {const [visible, setVisible] = useState<boolean>(false);return (<><Buttontype="primary"onClick={() => {setVisible(true);}}>切换</Button>{visible && (<Suspense fallback={<div>Loading...</div>}><Test /></Suspense>)})</>);};export default App;
子组件(一个普通的子组件)
import React, { useEffect } from 'react';const TestView = () => {useEffect(() => {console.log('子组件的渲染');}, []);return <div>我是测试的页面</div>;};export default TestView;