说明
Web Components 包括以下四种技术(每种都可以被单独使用)
- Shadow DOM
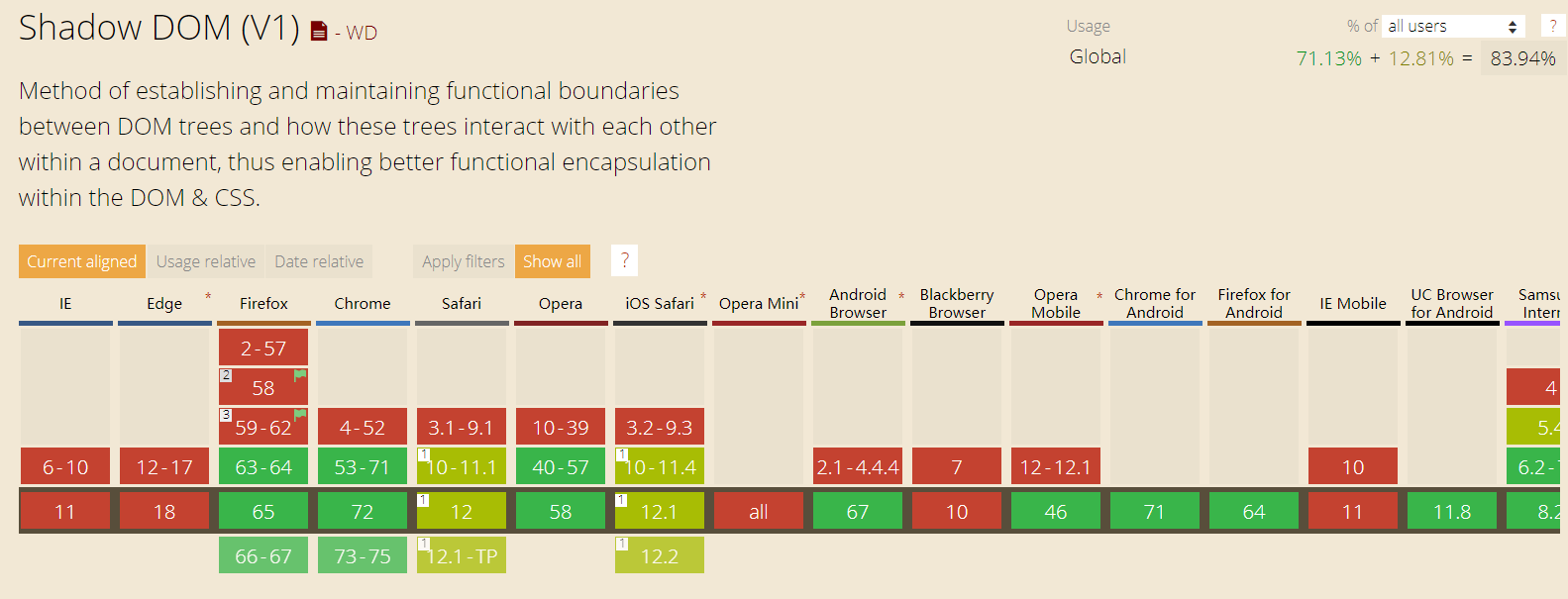
一种可以在document下组合多个同级别并且可以项目作用的DOM树的方法,因此可以更好完善DOM的构成 - Custom Elements
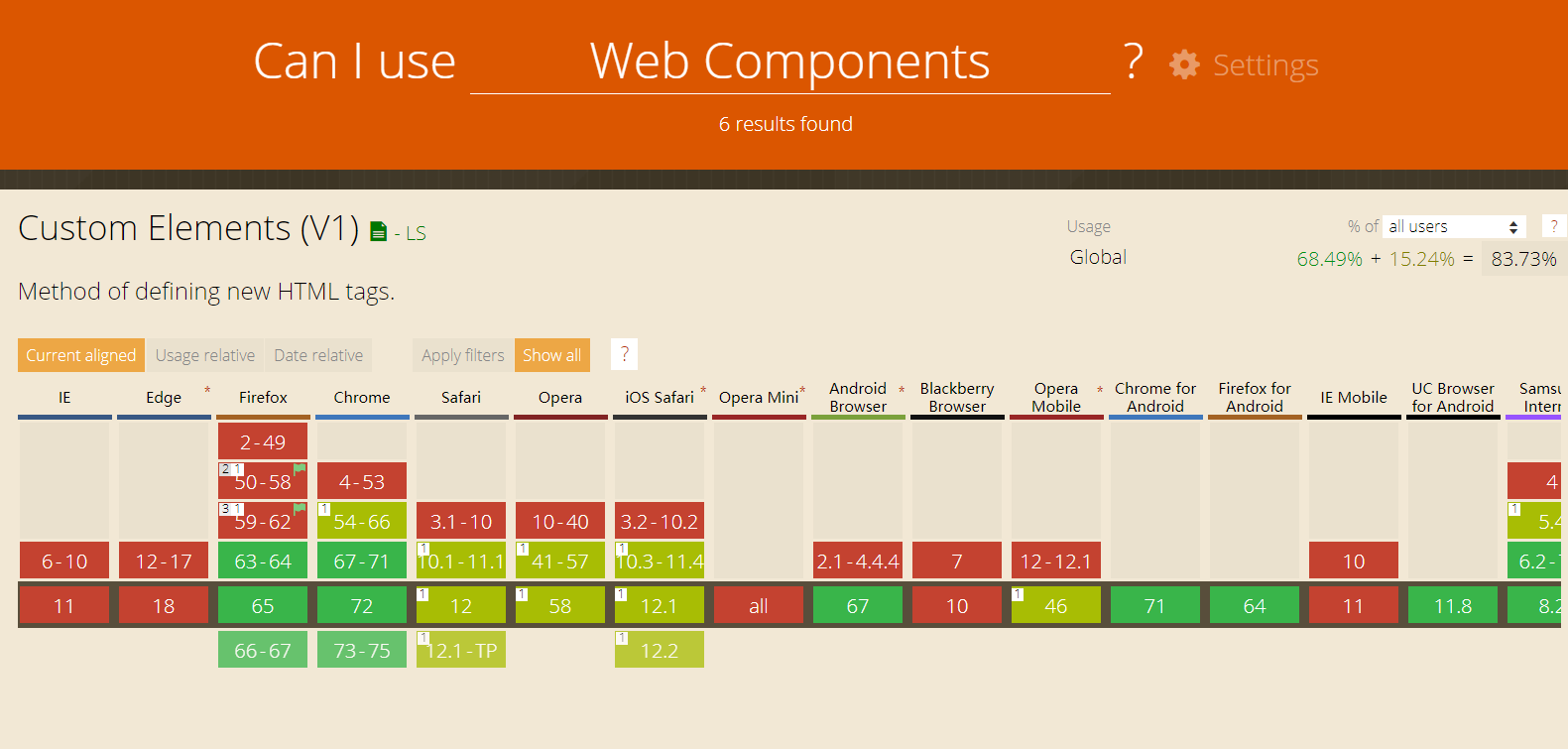
一种可以允许开发者在document中定义并使用的新的dom元素类型,即自定义元素,document.registerElement(),你的自定义元素的名字当中必须至少有一个- - HTML Templates
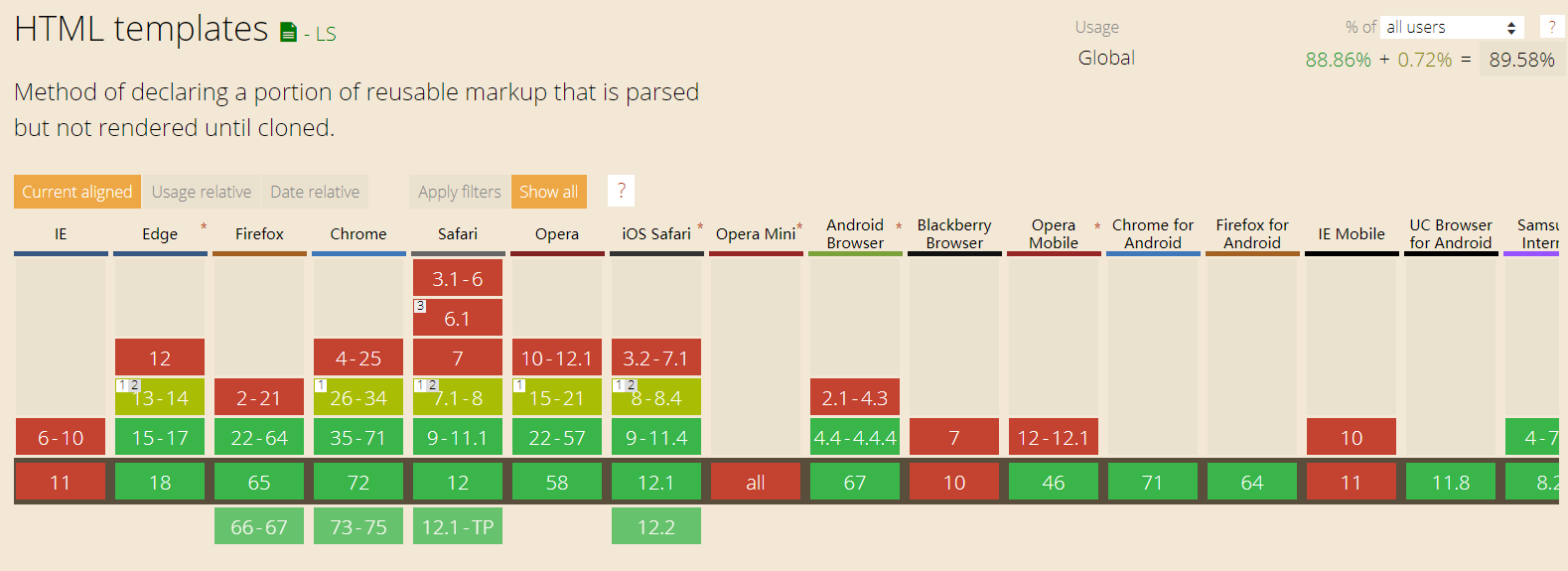
模板没什么可说了,在标准实现之前其实我们一直都在用js来实现该方式
- HTML Imports
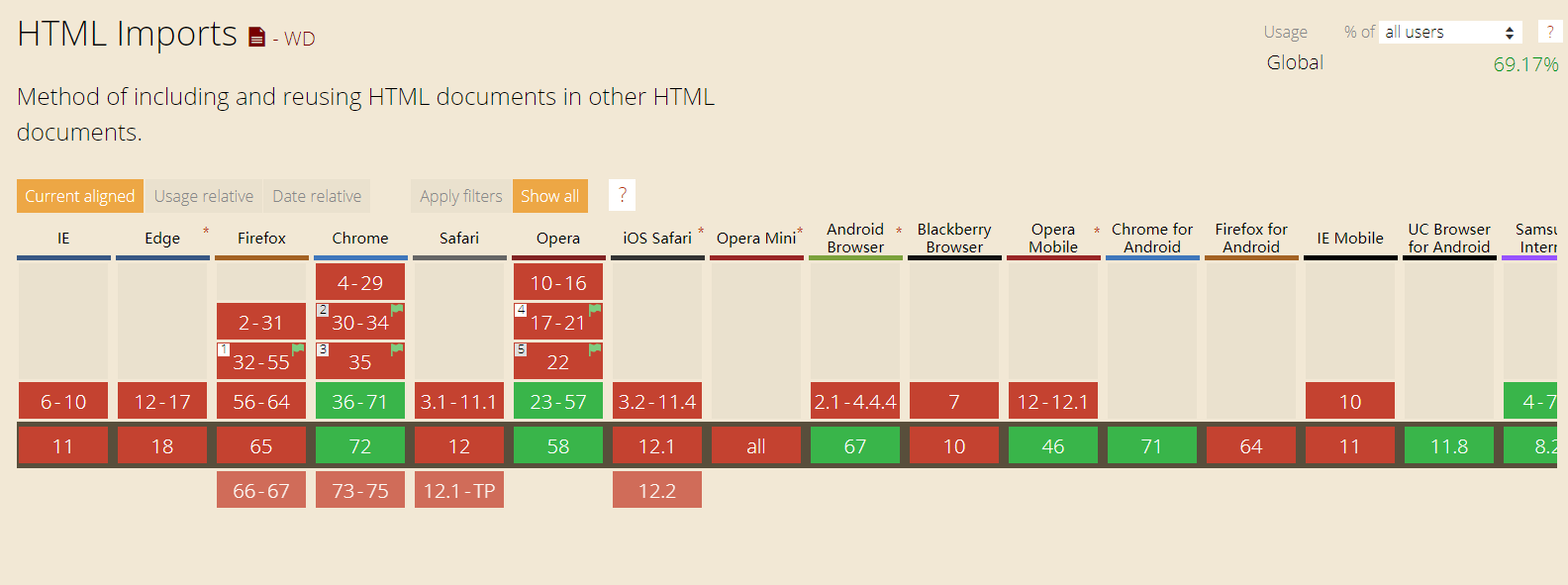
一种允许一个html文档在别的htmldocuments中包含和复用的方法,可以通过标签,把一小块的HTML代码加载到页面实现web component的基本方法通常如下所示:
- 使用ECMAScript 2015类语法创建一个类,来指定web组件的功能。
- 使用
CustomElementRegistry.define()方法注册您的新自定义元素 ,并向其传递要定义的元素名称、指定元素功能的类以及可选的,其所继承自的元素。 - 如果需要的话,使用
Element.attachShadow()方法将一个shadow DOM附加到自定义元素上。使用通常的DOM方法向shadow DOM中添加子元素、事件监听器等等。 - 如果需要的话,使用
<template>和<slot>方法定义一个HTML模板。再次使用常规DOM方法克隆模板并将其附加到您的shadow DOM中。 - 在页面任何您喜欢的位置使用自定义元素,就像使用常规HTML元素那样。
生命周期回调方法
- 元素创建后调用 .createdCallback();
- 元素附加到文档后调用 .attachedCallback();
- 从文档中移除元素后调用 .detachedCallback();
- 元素任一属性变更后调用 .attributeChangedCallback()。
支持