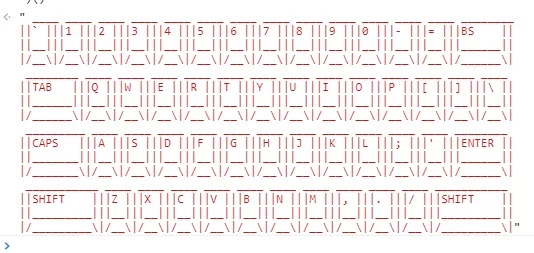
返回一个键盘(惊呆了)
这是一个很难看懂的简洁代码,但是运行后你会惊呆的,他竟然返回一个图形键盘
// 用字符串返回一个键盘图形(_=>[..."`1234567890-=~~QWERTYUIOP[]\\~ASDFGHJKL;'~~ZXCVBNM,./~"].map(x=>(o+=`/${b='_'.repeat(w=x<y?2:' 667699'[x=["BS","TAB","CAPS","ENTER"][p++]||'SHIFT',p])}\\|`,m+=y+(x+' ').slice(0,w)+y+y,n+=y+b+y+y,l+=' __'+b)[73]&&(k.push(l,m,n,o),l='',m=n=o=y),m=n=o=y='|',p=l=k=[])&&k.join` `)()

创建数组
[...Array(3).keys()]; // [0,1,2]
Array(5).fill(0); // [0,0,0,0,0]
数组去重
let arr = [1,2,3,1,3,5];[...new Set(arr)]; // [1, 2, 3, 5]
生成随机十六进制代码(生成随机颜色)
// 生成随机十六进制代码 如:'#c618b2''#' + Math.floor(Math.random() * 0xffffff).toString(16).padEnd(6, '0');// "#e72450"等等
数组混淆
let a = (arr) => arr.slice().sort(() => Math.random() - 0.5)let b = a([1,2,3,4,5])console.log(b) // [3, 2, 4, 5, 1]
本地时间
new Date().toLocaleString().slice(10,19) // "下午5:13:24"
获取URL的查询参数
// 获取URL的查询参数q={};location.search.replace(/([^?&=]+)=([^&]+)/g,(_,k,v)=>q[k]=v);q;eg: https://www.jianshu.com/p/5a0b560462f2?utm_campaign=maleskine&utm_content=note返回:{utm_campaign: "maleskine", utm_content: "note"}
生成随机ID
// 生成长度为11的随机字母数字字符串Math.random().toString(36).substring(2);// snije387cgg
参考
- JS 无形装逼,最为致命 - 爱前端不爱恋爱的文章 - 知乎 https://zhuanlan.zhihu.com/p/65445443

