h1 下的一些性能调优办法在 h2 下会起到反作用。
域名拆分
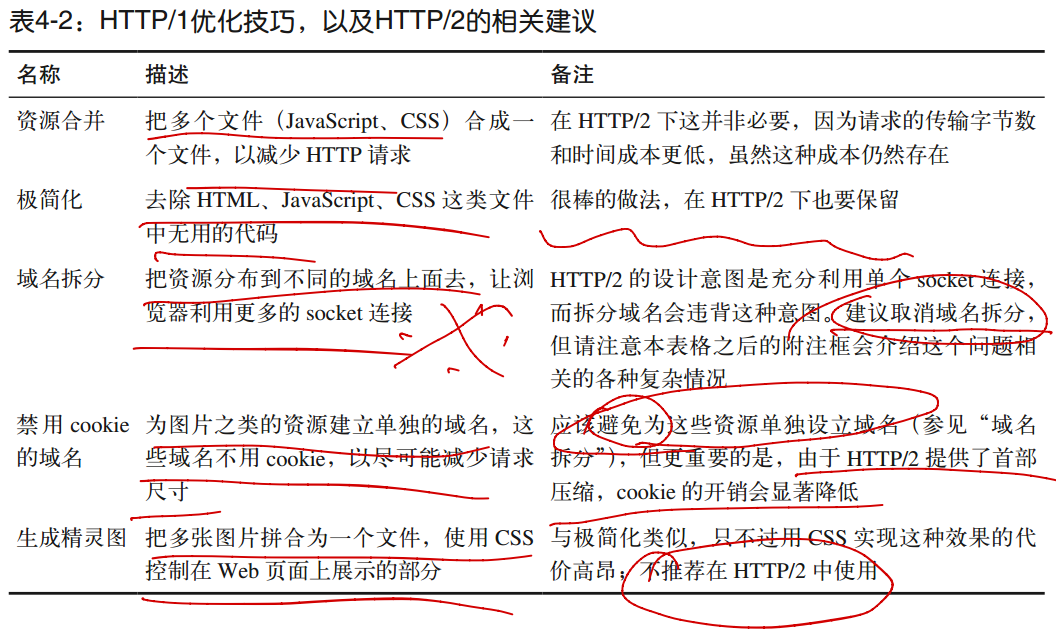
域名拆分是为了利用浏览器对每个域名开启多个连接的能力,以便实现资源的并行下载,绕过 h1 的串行化下载的限制。
因为 HTTP/2 采取多路复用,所以域名拆分就不是必要的了,并且反而会让协议力图实现的目标落空。
资源内联
资源内联包括把 JavaScript、样式,甚至图片插入到 HTML 页面中,目的是省掉加载外部资源所需的新连接以及请求响应的时间。
然而,有些 Web 性能的最佳实践不推荐使用内联,因为这样会损失更有价值的特性,比如缓存。如果有同一个页面上的重复访问,缓存通常可以减少请求数(而且能够加速页面渲染)。
使用 h2 时的一般原则是避免内联,但是内联也并不一定毫无价值。
资源合并
资源合并意味着把几个小文件合并成一个大文件。它与内联很相似,旨在省掉那些加载外部资源的请求响应时间,以及解码 / 执行那些资源所消耗的 CPU 资源。
禁用cookie的域名
通过禁用 cookie 的域名来提供静态资源是一项标准的性能优化最佳实践。尤其是使用 h1时,你无法压缩首部,而且有些网站使用的 cookie 大小常常超过单个 TCP 数据包的限度。
不过,在 h2 下请求首部使用 HPACK 算法被压缩,会显著减少巨型 cookie(尤其是当它们在先后请求之间保持不变)的字节数。与此同时,禁用 cookie 的域名需要额外的主机名称,这意味着将开启更多的连接。
生成精灵图
生成精灵图仍是一种避免小资源请求过多的技术。为了生成精灵图,开发者把较小的图片拼合成较大的图片,然后用 CSS 选择图片中某个部分展示出来。
依据设备及其硬件图形处理能力的不同,精灵图要么非常高效,要么非常低效。如果用 h2,最佳实践就是避免生成精灵图;主要原因在于,多路复用和首部压缩去掉了大量的请求开销。即便如此,还是有些场景适合使用精灵图。
资源预取
资源预取也是一项 Web 性能优化手段,它“提示”浏览器,只要有可能就继续下载可缓存资源,并把这些资源缓存起来。尽管如此,如果浏览器很忙,或者资源下载花的时间太长,预取请求将会被忽略。资源预取可以在 HTML 中插入 link 标签实现:
<link rel="prefetch" href="/important.css">
也可以使用 HTTP 响应中的 Link 首部:
Link: </important.css>; rel=prefetch
资源预取与 h2 引入的服务端推送并没多少关联。服务端推送用于让资源更快到达浏览器,而资源预取相比推送的优点之一是,如果资源已经在缓存里,浏览器就不会浪费时间和带宽重复请求它。所以,请把它看作 h2 推送的补充工具,而不是将被替代的特性。
总结