CSS书写顺序
| 类别 | 属性 |
|---|---|
| 定位属性 | position display float left top right bottom overflow clear z-index |
| 自身属性 | width height margin padding border background |
| 文字样式 | font-family font-size font-style font-weight font-varient color line-height |
| 文本属性 | text-align vertical-align text-wrap text-transform text-indent text-decoration letter-spacing word-spacing white-space text-overflow |
| css3新增 | content box-shadow border-radius transform animation transition…… |
CSS书写规范
使用CSS缩写属性—尽量使用缩写属性,比如padding,margin,font等 
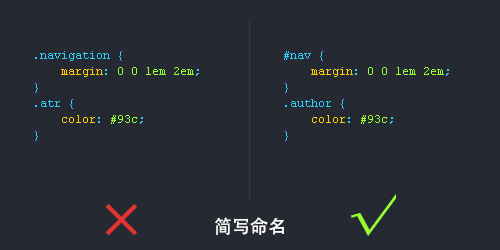
简写命名—简写命名也要让别人能读懂 
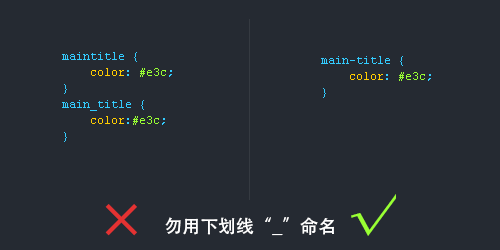
连字符CSS选择器命名规范—浏览器兼容问题 (比如使用tips的选择器命名,在IE6是无效的);
能良好区分JavaScript变量命名(JS变量命名是用“”)
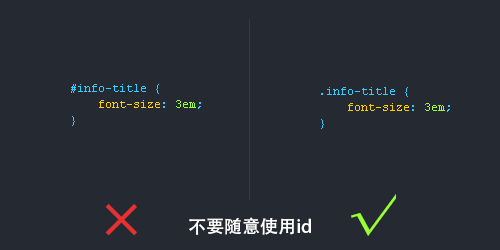
不要随意使用id
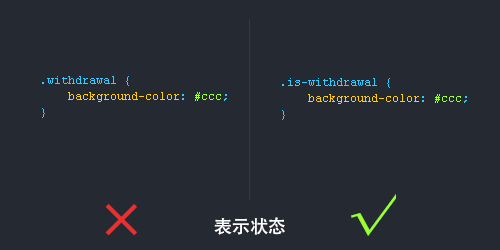
为选择器添加状态前缀—语义更明了 
其他一些可减少代码量的书写规范,能遵循最好,不能也不是十分必要,一般用构建工具压缩都
可以做到。主要有去掉小数点前的“0”,16进制颜色代码缩写
CSS命名规范
常用的CSS命名规则
| 页面结构 | 导航 | 功能 |
|---|---|---|
| 容器: container | 导航:nav | 标志:logo |
| 页头:header | 主导航:mainnav | 广告:banner |
| 内容:content/container | 子导航:subnav | 登陆:login |
| 页面主体:main | 顶导航:topnav | 登录条:loginbar |
| 页尾:footer | 边导航:sidebar | 注册:register |
| 导航:nav | 左导航:leftsidebar | 搜索:search |
| 侧栏:sidebar | 右导航:rightsidebar | 功能区:shop |
| 栏目:column | 菜单:menu | 标题:title |
| 页面外围布局宽度:wrapper | 子菜单:submenu | 加入:joinus |
| 左右中:left right center | 标题: title | 状态:status |
| 摘要: summary | 按钮:btn | |
| 图标: icon | 滚动:scroll | |
| 注释:note | 小技巧:tips | 标籤页:tab |
| 指南:guild | 新闻:news | 文章列表:list |
| 服务:service | 下载:download | 提示信息:msg |
| 热点:hot | 投票:vote | 当前的: current |
| 合作伙伴:partner | 友情链接:link | 版权:copyright |
注释的写法
/ Header /
内容区
/ End Header /
注意事项
1.一律小写;
2.尽量用英文;
3.不加中槓和下划线;
4.尽量不缩写,除非一看就明白的单词。
CSS样式表文件命名
主要的 master.css
模块 module.css
基本共用 base.css
布局、版面 layout.css
主题 themes.css
专栏 columns.css
文字 font.css
表单 forms.css
补丁 mend.css
打印 print.css

