开始
本文使用umi的dumi框架实现。
起步
#初始化一个文件夹$ mkdir myapp && cd myapp#下载dumi$ npx @umijs/create-dumi-lib# 安装依赖$ npm i#启动项目$ npm start#编译打包项目,输出docs-dist文件夹#安装http-server,可以使用命令 hs -o 本地查看$ npm run docs:build#构建库$ npm run build
项目编写


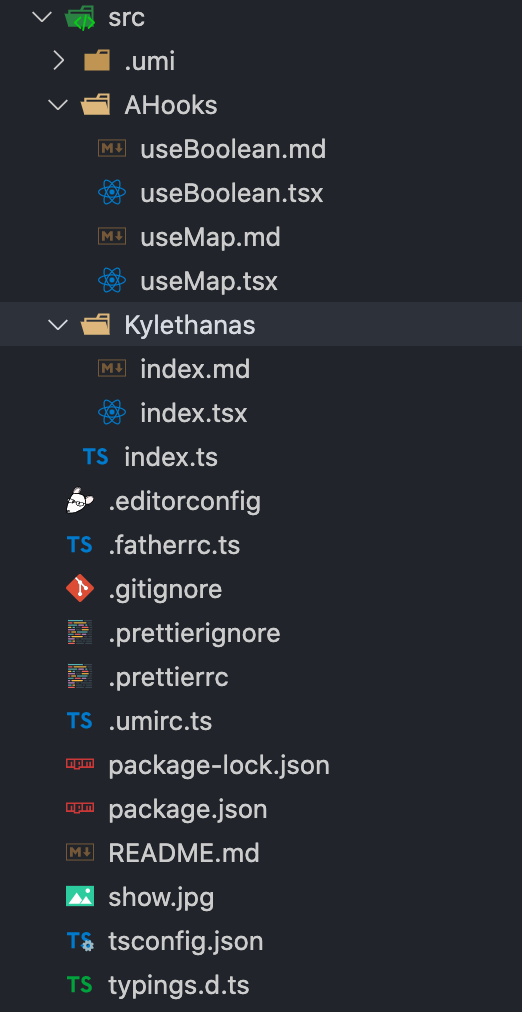
src的index.ts输出所有的组件
export { default as Kylethanas } from './Kylethanas';export { default as UseBoolean } from './AHooks/useBoolean';export { default as UseMap } from './AHooks/useMap';
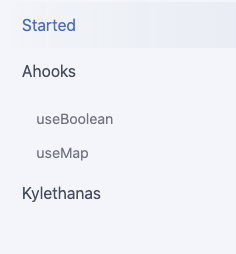
- 每个目录都是一个节点,每个节点都可以有自己的子节点。
- 像是Ahooks目录里面2个md文件,就会有2个文本节点。
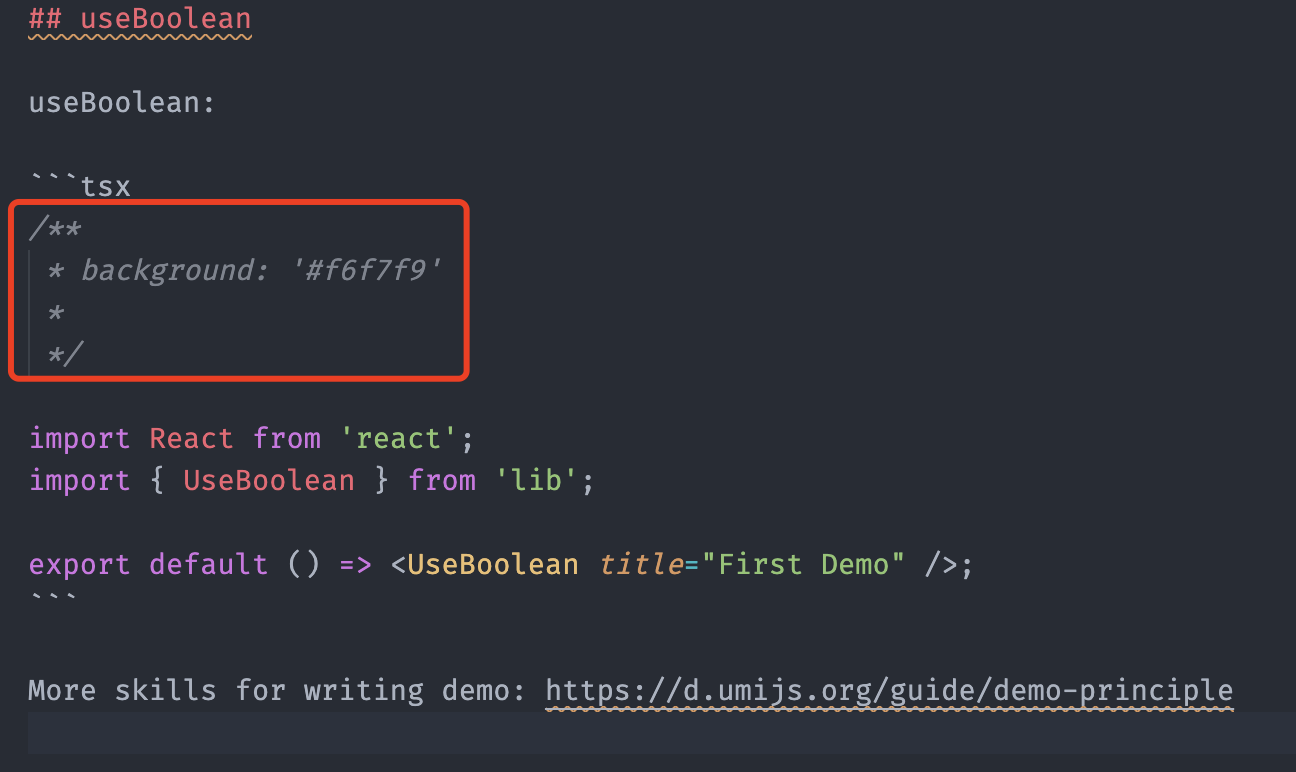
- 每个md里面可以引入一个tsx文件,tsx正常编写,完成组件的功能。
- md文件支持配置,在代码块内写配置可以生效。

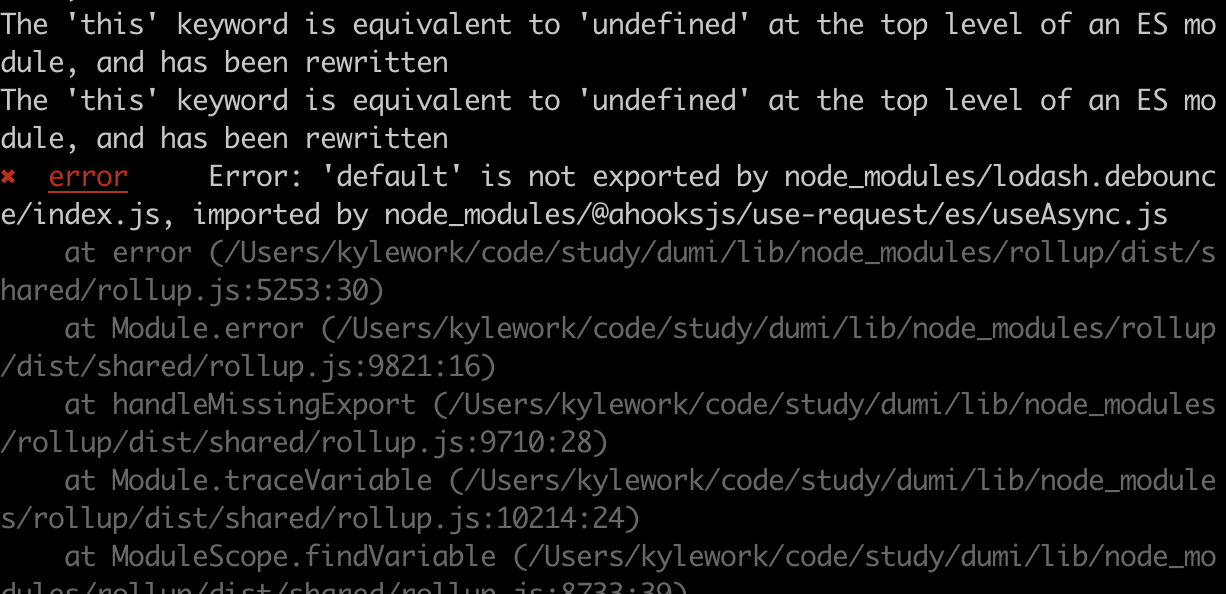
问题
Error: ‘default’ is not exported by node_modules/lodash.debounce/index.js…
解决方案:把依赖到的包放入dependencies。

