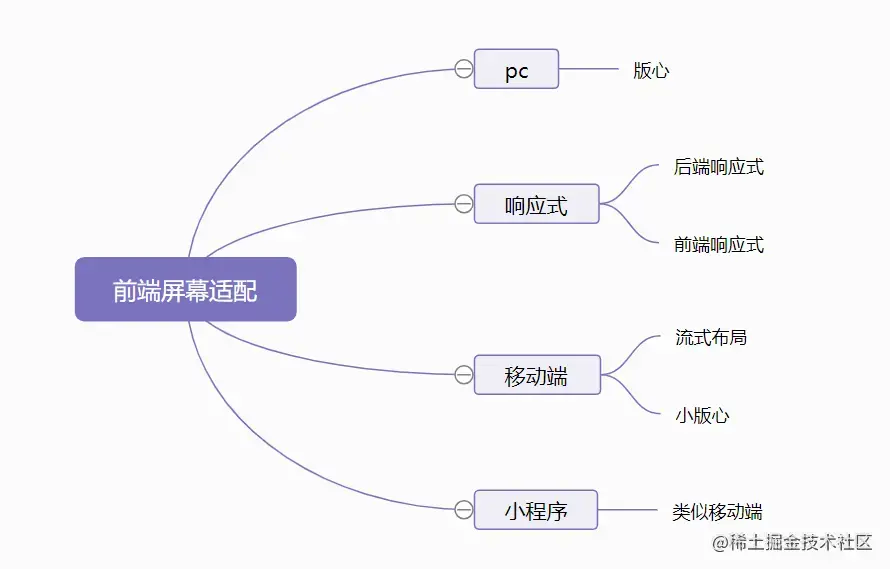
pc端
PC端的屏幕具备以下特点:
- 屏幕大小一般是大于 13.3英寸
- 用户会经常拖拉浏览器的大小
因为 PC端上的浏览器大小会经常被改变,而且改变的范围还很大,用户会全屏浏览器,用户也会缩小浏览器到一个很小的值,如600px左右。 所以pc端上如果使用流式布局(百分比布局),会导致页面很难看。
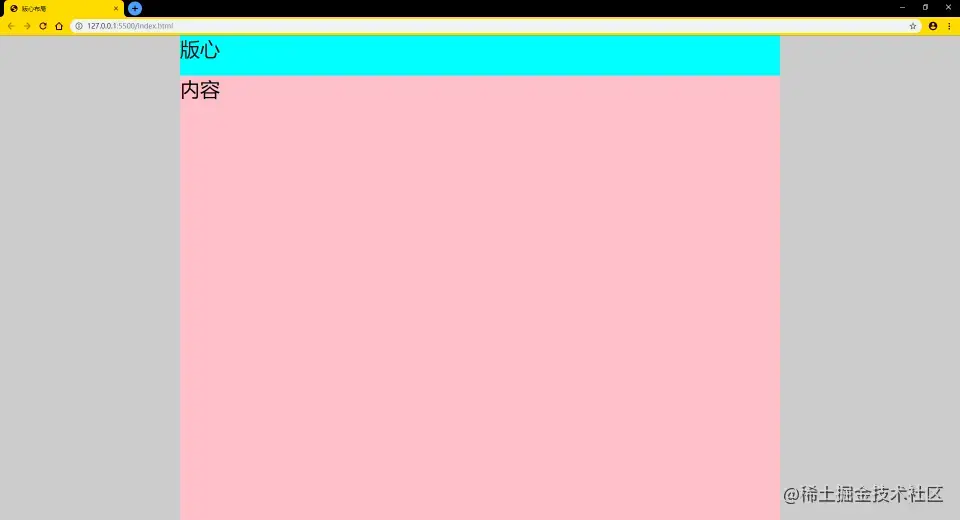
所以,PC端上只能通过版心布局来解决这种情况。
- 当屏幕大于版心宽度时,版心居中显示
- 当屏幕小于版心宽度时,屏幕出现一个横向的滚动条,这种方案几乎所有的PC端网站都在采用。

移动端
移动端下的屏幕存在以下特点:
- 屏幕相比较于PC端要小
- 浏览器不PC端,随时各种调整大小
移动端由于屏幕整体比PC端小,而且也不能出现拖动浏览器来调整大小的情况,所以在移动端上的布局是流式布局最多,其中有些小分支,如固定小版心。
流式布局,也叫做百分比布局,指的是页面上大部分的容器和元素的宽度都不是定死,可能是 百分比单位,也可能是rem单位。 淘宝方案 flexibile代码
移动端小版心方案
小板心的做法其实也是流式布局中的一种,只不过对最外层容器加了一个最大宽度的设置如
main{max-width:540px;}
小程序端
小程序端可以理解特殊的移动端,只不过小程序端不存在 rem这个单位,取而代之的是 rpx 这个单位,翻译就是响应式像素,功能类似 rem
小程序中,存在 屏幕的宽度 统一为 750 rpx 因此:存在以下关系。
| 屏幕宽度 | 换算关系 px 和 rpx |
|---|---|
| 750 px | 1 px = 1 rpx |
| 375 px | 1px = 2 rpx |
| any px | 1 px = any / 750 rpx |
vw和vh
在移动端中,还存在以下单位,也很好用,可以很方便解决问题。
| 单位 | 名称 |
|---|---|
| vw | 100vw 等于 视口的宽度 |
| vh | 100vh 等于 视口的高度 |
| vMax | vw 和 vh 中的较大的那个 |
| vMin | vw 和 vh 中的较小的那个 |
以上单位 在移动端中,或者在小程序中都支持。
设计稿为 375px,存在一个大小为100px的div,字体大小也为100px。
- 375px = 100 vw 那么 1 px = 100vw / 375
- 因此 100px = 100vw * 100 / 375;
响应式布局
后端响应式
后台服务器根据前端浏览器的User-Agent来判断来源请求是PC端还是移动端,然后服务器动态返回PC端页面或者移动端页面。nginx中很容易就出现该功能。京东,天猫,淘宝也是这样子的。
前端响应式
主要是指通过媒体查询来实现。
这种做法体验不是最好,但是却是最小的代码实现了 兼容pc端和移动端。一般是对页面要求不高或者小企业使用。由于还要兼容到pc端,所以一般做响应式页面 不会用太高级的h5 css3 的技术。
推荐使用 bootstrap 框架或者其他UI框架