
initChart1() {this.optionChart.series = this.line1Data.series;this.optionChart.xAxis.data = this.line1Data.xAxisData;this.optionChart.color = this.dataSource1.color;this.tableDataFormat1 = this.line1Data.tableData;var chartDom = document.getElementById(this.dataSource1.id);chartDom.style.height = 334 + 'px'chartDom.style.width = '100%'this.myChart1 = echarts.init(chartDom);this.myChart1.resize()this.myChart1.clear()this.myChart1.setOption(this.optionChart);},initChart2() {this.optionChart.series = this.line2Data.series;this.optionChart.xAxis.data = this.line2Data.xAxisData;this.optionChart.color = this.dataSource2.color;this.tableDataFormat2 = this.line2Data.tableData;var chartDom = document.getElementById(this.dataSource2.id);chartDom.style.height = 334 + 'px'chartDom.style.width = '100%'this.myChart2 = echarts.init(chartDom);this.myChart2.resize()this.myChart2.clear()this.myChart2.setOption(this.optionChart); },// 关键代码setTimeout(() => { echarts.connect([this.myChart1, this.myChart2])}, 500);
参考
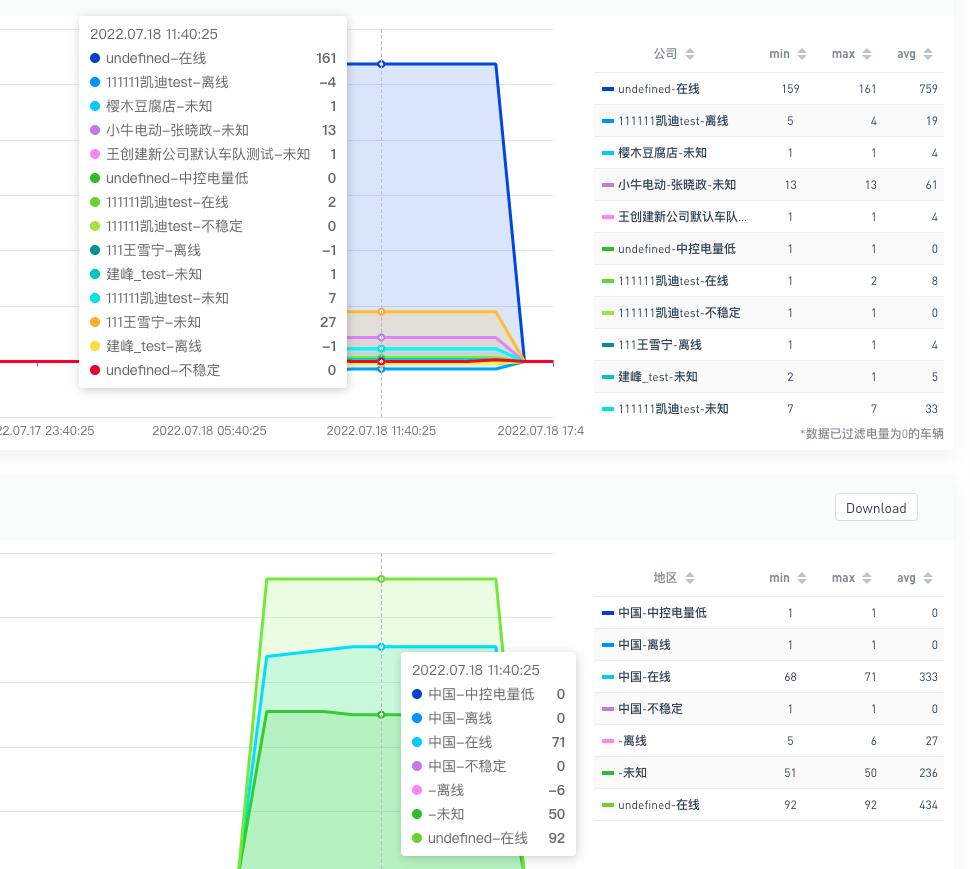
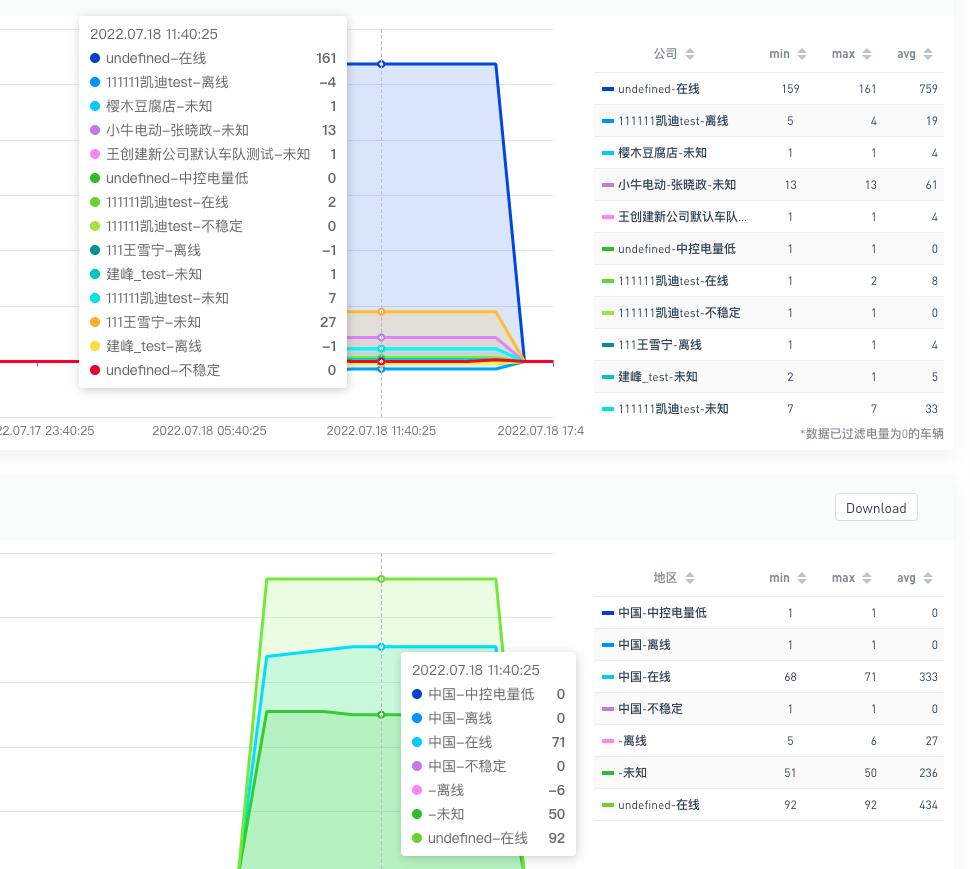
- vue 使用echarts的图表进行联动 echarts.connect()方法无效,
- Echarts实现图表联动(多图联动、图表间联动)