
Page({data: {text: "This is page data."},onLoad: function(options) {// 页面创建时执行console.log('onLoad')},onShow: function() {// 页面出现在前台时执行console.log('onShow')},onReady: function() {// 页面首次渲染完毕时执行console.log('onReady')},onHide: function() {// 页面从前台变为后台时执行console.log('onHide')},onUnload: function() {// 页面销毁时执行console.log('onUnload')},onPullDownRefresh: function() {// 触发下拉刷新时执行console.log('onPullDownRefresh')},onReachBottom: function() {// 页面触底时执行console.log('onReachBottom')},onShareAppMessage: function() {// 页面被用户分享时执行console.log('onShareAppMessage')},onPageScroll: function() {// 页面滚动时执行console.log('onPageScroll')},onResize: function() {// 页面尺寸变化时执行console.log('onResize')},onTabItemTap(item) {// tab 点击时执行console.log(item.index)console.log(item.pagePath)console.log(item.text)},// 事件响应函数viewTap: function() {this.setData({text: 'Set some data for updating view.'}, function() {// this is setData callbackconsole.log(this.data.text)})},// 自由数据customData: {hi: 'MINA'}})

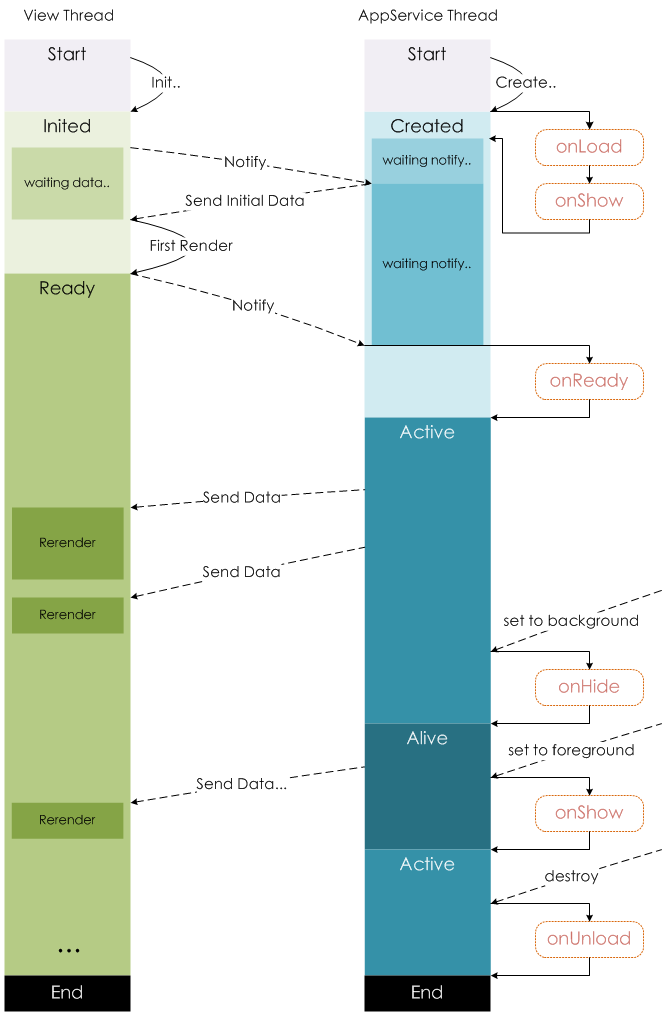
onLoad>onShow>onReady

