原文链接:https://mp.weixin.qq.com/s/3hAPzDckkU0eIQrrl4xnbw

①
导言
在这个各行各业都在拥抱云计算,积极地讨论着“行业重构”,“SaaS化”,“建设企业中台”的时代,设计师对B类设计的理解是否还停留在「页面简单,靠表格表单,专注提效,好看没必要」的传统想法?
阿里云作为行业数字化的领导者,应该倡导什么样的设计,助力不同行业快速地云化转型?阿里云企业级产品设计系统B-Design尝试回答这个问题。
B-Design:云时代的企业设计-上篇.mp3

云计算带来的设计变革
云计算的到来,让整个社会各行各业开始了数字化重构的过程,传统的企业业务产生了革命性的转变。各大企业越来越倾向采购成熟的SaaS化解决方案,而不再自建内部系统。
云化的趋势使企业系统在从基础能力上进行整合,云计算建设生态,企业依附生态深挖垂直领域。
阿里云也在打造自己的企业产品生态,为企业提供一个全方位的数字化工作台。在这样的变革中,产品的边界将被打破,原本以产品/功能维度去定义信息结构的设计方式将被动摇。
1.行业:企业服务逐渐商品化
在过去的几年里,云计算行业里越来越多成熟的技术开始对外商业化。这些原本用于内部员工或者开发者使用的平台,在逐渐由系统转化成商品,并且给客户快速复制交付和使用的过程中,必然面临被评价,被选择。
企业级产品再也不是非用不可,体验的差异也会更直接地摆在客户面前。
2.功能:业务与技术的更深融合
过去,我们普遍认为,云计算是单纯的技术输出,售卖的是云资源和运维工具。然而在帮助越来越多企业进行云化转型的过程中,我们发现不同行业都有着自己的特点与模式,企业级的产品中,业务与技术会越发不可分割。一个好的产品需要懂业务,同时又兼具云技术中台快速开发和定制的能力。
3.用户:业务员与开发者边界的模糊化
在行业拥抱云的同时,云也在拥抱行业。
越来越多低门槛编程,快速搭建页面和流程的工具,让每个企业的用户都可以在自己的系统上进行微创新和改造。建立符合自己场景的小型应用。【平民开发者】的概念近年来在行业内被越来越多人关注。相比传统企业中IT与业务团队截然分开的情况,未来业务员与开发者的边界会逐渐模糊。
技术门槛逐渐降低的同时,设计也慢慢走向普惠,如何帮助越来越多用户、企业、开发者认识设计,理解设计,快速地学习和使用好的设计,让设计和技术一样,走向开源和共建,是我们需要思考的问题。

③
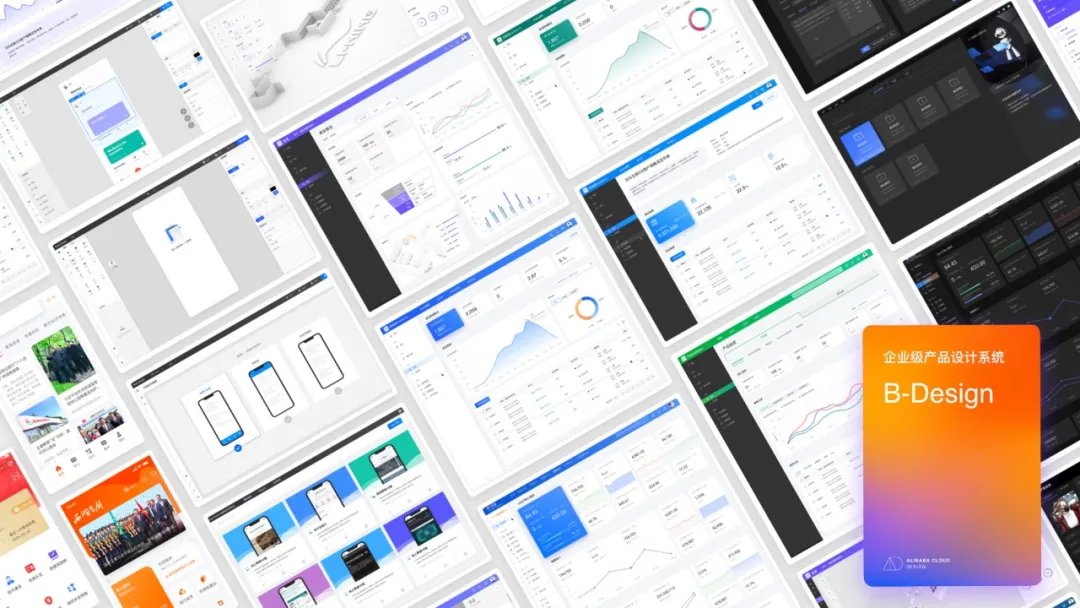
阿里云B-Design,为企业上云而作
未来的企业服务产品,会逐渐转向「搭积木」式的设计模式—-底层构建丰富而可解耦的技术能力模块,上层以解决问题的方式组装不同的业务产品。像CRM这样大型的业务系统,不会是越长越大越发冗余,而是可以被拆分成小颗粒的原子能力集,灵活组装成不同体量不同侧重的分子产品。
面对企业全面上云,交付场景千变万化,阿里需要一套完整而灵活的设计系统去组织云上生长出的各种企业级服务。为此,我们搭建了全新的B-Design企业级设计系统,迎接云时代SaaS与行业设计的挑战。

B-Design的以阿里云行业的产品交付经验为基础,对内帮助解决方案交付和业务上云,对外配合云计算的能力输出,赋能合作伙伴与开发者,建设各自的产品。
B-Design倡导 “简单,专业,包容” 的原则,灵活满足不同行业,不同场景,不同品牌的客户诉求。通过鲜明而灵动的视觉风格,来建设云生态下的设计认同。

阿里云企业级设计生态
1.灵活而包容的框架设计
Alla Kholmatova曾在他的书中给出设计系统的不同模式:
“模块化的系统由可交换的和可重复使用的部分组成。它对于需要快速扩展的项目来说非常合适。坏处是想要模块既能一起使用也能分开使用,这一点特别困难。这种系统尤其适合大型产品像是电商类,金融类,和政府网站类。将模块化设计和原子设计一起应用会非常有趣。 集成式的系统适用于独特的情境。它由不同的小部分组成,但是不同的小部分不能互换。这种系统适用于重复模块极少和视觉方向频繁变动(作品集,橱窗展示,营销活动)的产品。”
与阿里云控制台不同,B-Design 面向的是云生态下的 SaaS 和多变的行业交付场景,在「一致性」与「包容性」之间,B-Design 找到自己的定位:
B-Design需要是包容,模块化的设计系统:
灵活的,多选择的,相对宽容的设计系统,给具体产品的设计师提供足够自由和发挥的空间。同时提供丰富的场景模块和原子组件,供设计师/开发者快速组装适合自己场景的解决方案。

适配多端的设计模块

2.风格化与品牌强化
一套好的设计系统,需要是开放而演进的,以满足不同客户的差异化定制,B-Design允许客户在我们视觉语言基础上打造符合自己品牌风格的设计。而中小企业,尤其是一部分欠缺设计能力的独立开发者,往往又需要内容完整可以直接使用的设计方案。
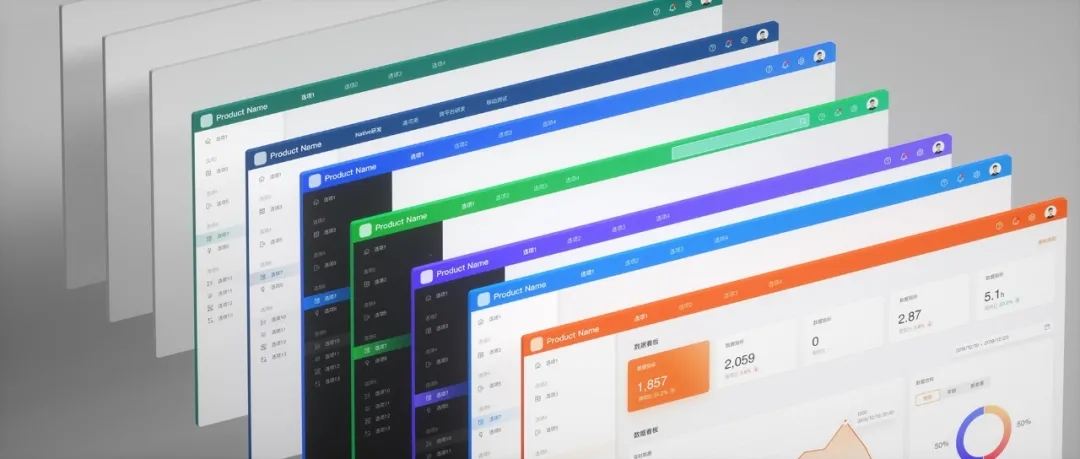
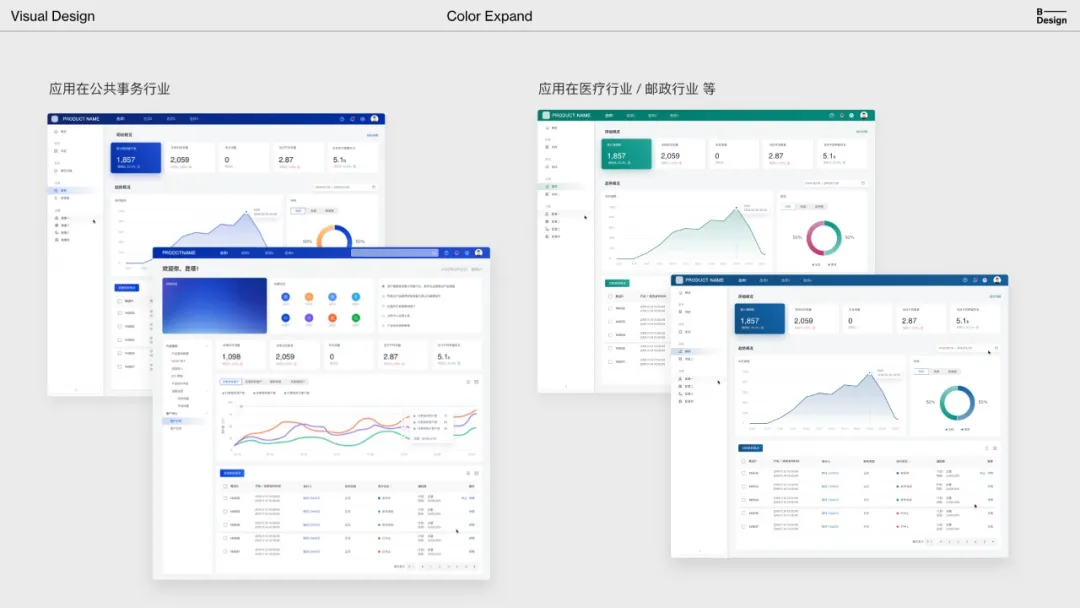
阿里云云市场上有数以百计的SaaS产品,这些产品有的是内部孵化,有的是合作伙伴提供。面向这样的场景,B-Design提供热情橙与冷静蓝两种经典配色,为企业建立开箱即用的体验设计方案。无设计能力的中小企业或独立开发者,也可以使用B-Design快速地搭建自己网站。

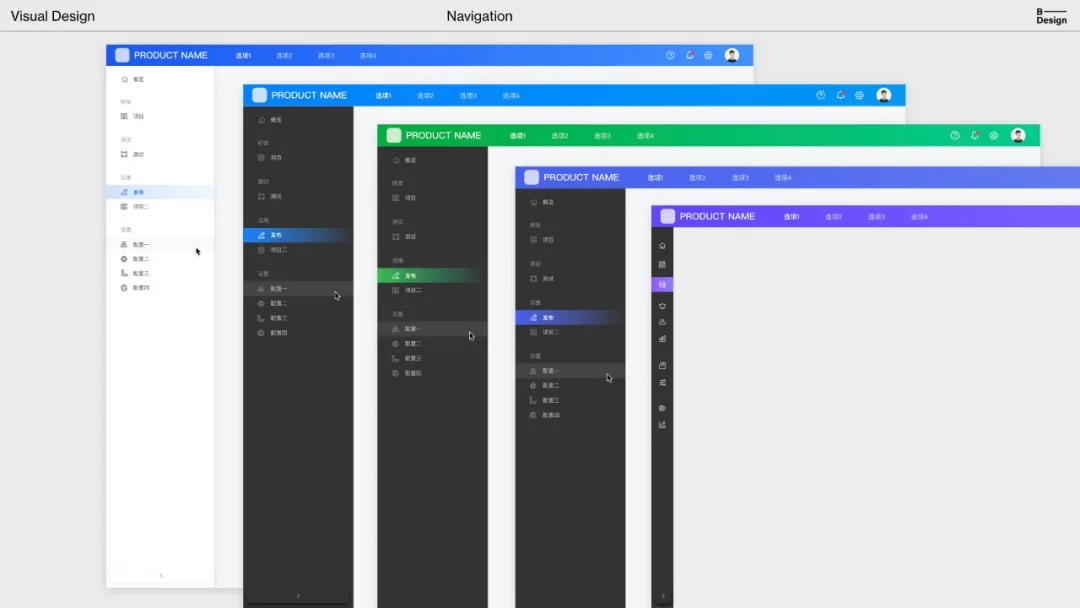
同时,B-Design提供适应多行业的家族色系统,帮助合作伙伴与客户强化自己的品牌调性,打造一个符合用户自己品牌的配色方案。

B-Design多框架多配色方案
另一方面,在尊重客户自定义颜色和品牌的诉求时,我们陷入了另一个挑战:
允许客户过度开放,是否会丢失掉B-Design的设计内核,变成彻底的工具?如何在帮助客户传递品牌的同时,体现出生态的设计凝聚力,形成阿里云的设计认同?
我们需要用更加鲜明的,风格化的元素去体现自己的特点。
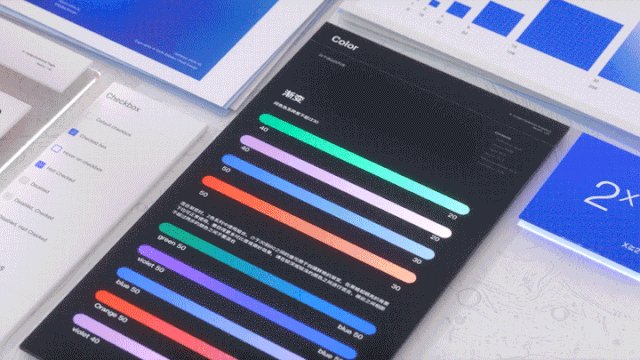
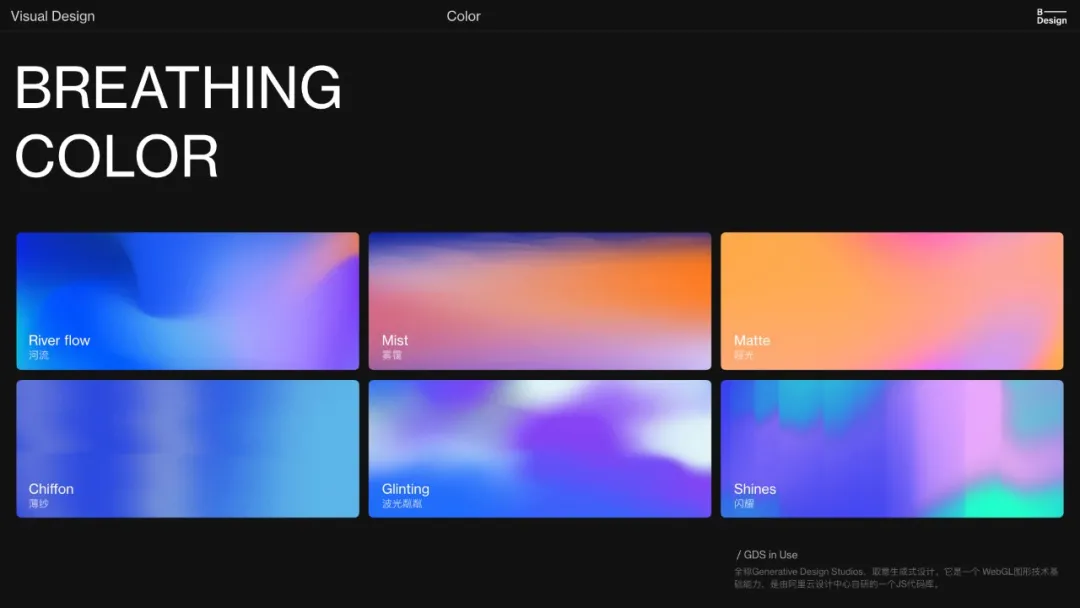
呼吸色
B-Design的呼吸色「Breathing Color」,灵活,流动性强,带入科技与智慧感,在繁忙的数字世界、人机交互过程中,鼓励正念(mindfulness)和交流(communication),也传达其不断的思考性(thinking)。

为了帮助用户快速构建自己的呼吸色体系,我们开发了一个呼吸色工具,自定义调整颜色、动态类型,呼吸频率等。

B-Design呼吸色工具,想要尝鲜了解详情,请关注我们后续的视觉设计详解:)
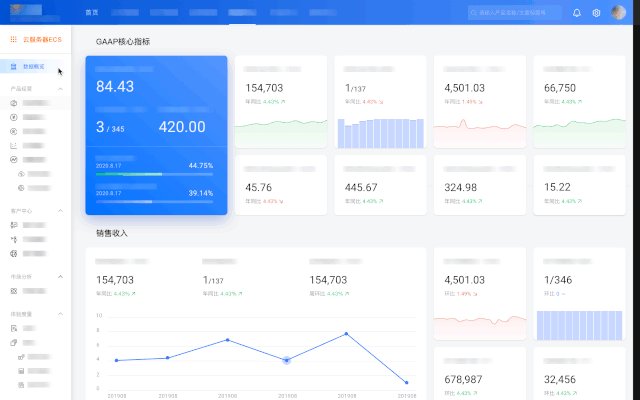
虚实-毛玻璃
毛玻璃效果在设计领域早已不是什么新鲜事。但是企业类后台系统的设计中,似乎还很少用到。究其原因,大概大部分设计师会认为毛玻璃设计复杂,消耗性能,在B类设计中没有必要。
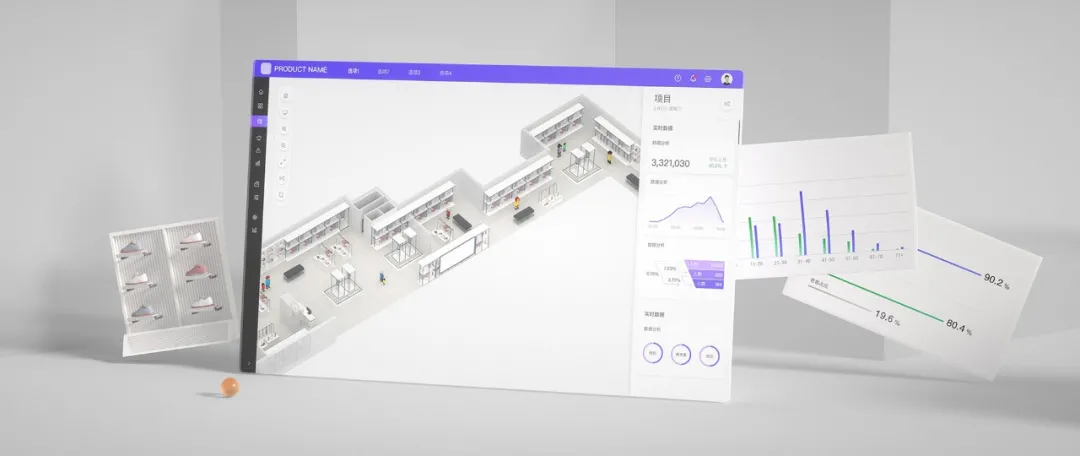
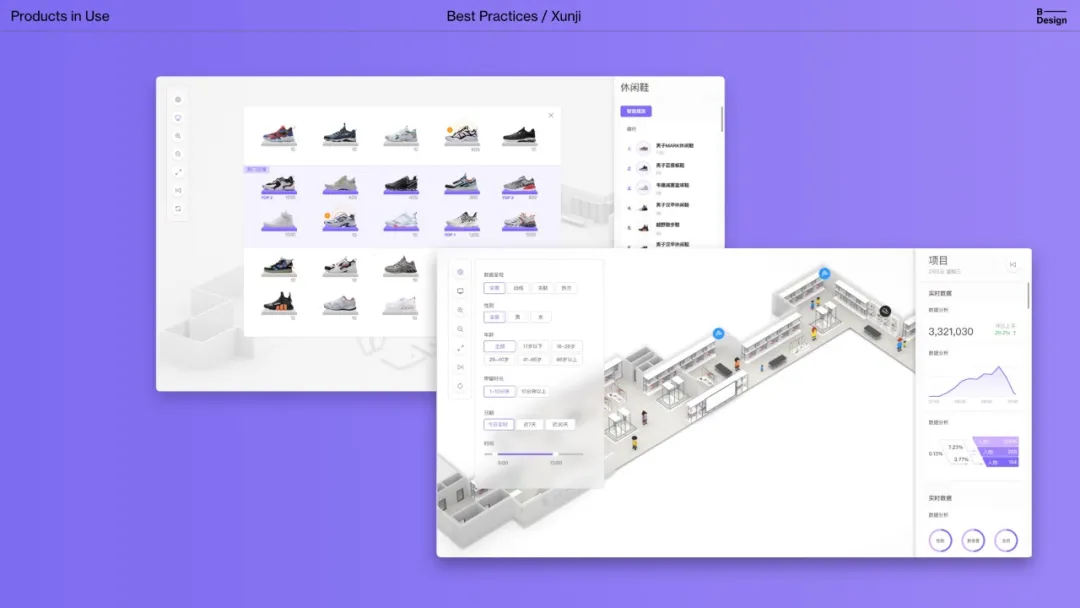
然而随着技术的发展,性能早已不是瓶颈,我们发现,在企业类产品中,毛玻璃效果除了视觉点缀,传达品牌调性以外,更可以创造一种空间感,呈现介于2D与3D之间的层级。在零售,医疗等贯穿线上线下体验的产品中,尤其可以制造视觉差,帮助到用户理解信息之间的层级关系。

在建立阿里云B类鲜明设计风格的同时,如何将设计系统打磨得更易用,专业和高品质?让设计品质感成为产品的差异化竞争力?阿里云B-Design又在哪些行业和场景中落地实践?如何加入我们,共同建设一个开放的设计生态?
我们会在下一篇详解B-Design的核心设计点和场景实践,敬请期待:)
B-Design:云时代的企业设计-下篇

上一篇我们讲到了阿里云B-Design如何应对多变的SaaS和行业交付场景,提供:1.灵活包容的设计框架,同时建设阿里云的 2.风格化与品牌强化元素,帮助合作伙伴和企业透传自己的品牌。
小伙伴们可以复习这一篇:B-Design:云时代的企业设计-上篇
3.打造设计品质
当企业内部系统变为商品,摆在市场上被比较,被选择的时候,设计品质会是最先触达到用户的,在行业SaaS的时代,设计品质感将成为产品的差异化竞争力。观察海外优秀的云化SaaS类产品,无论Salesforce,还是Jira,Dynatrace,无不在体验的细腻和界面的品质上下足功夫。
B-Design希望扭转企业级设计长久以来简单,枯燥,只强调效率的设计现状,赋予阿里云企业生态更强烈的风格和品质感,打造一个年轻,生动,专业的设计形象。
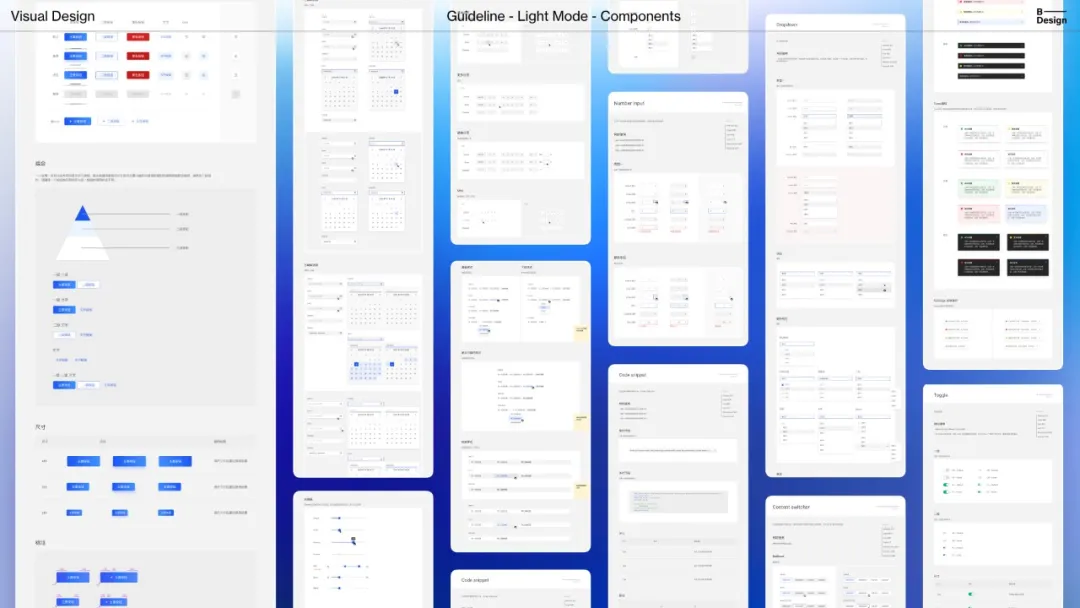
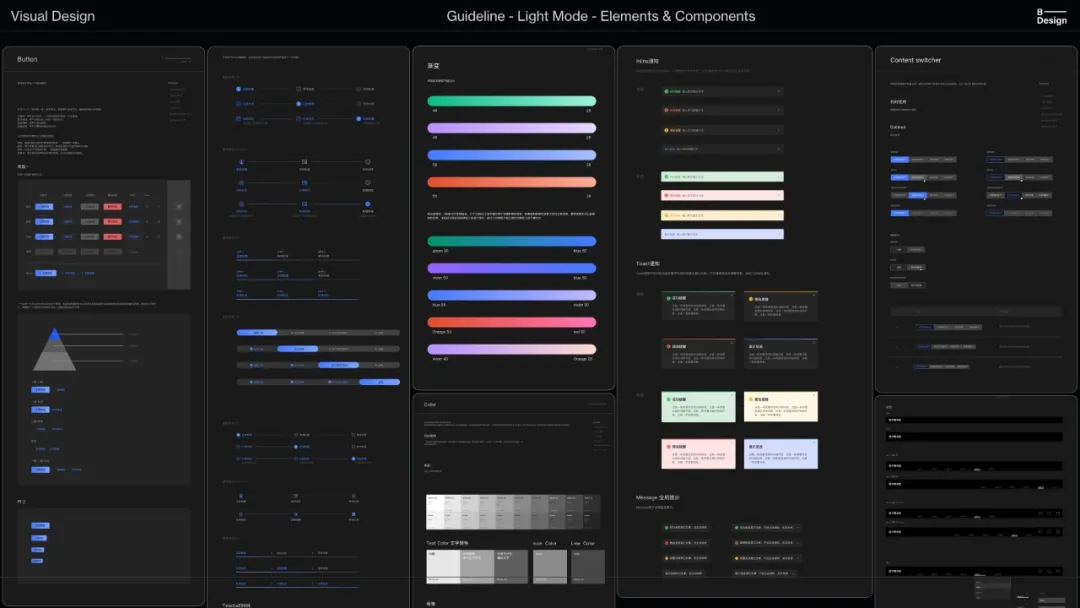
专业化组件升级
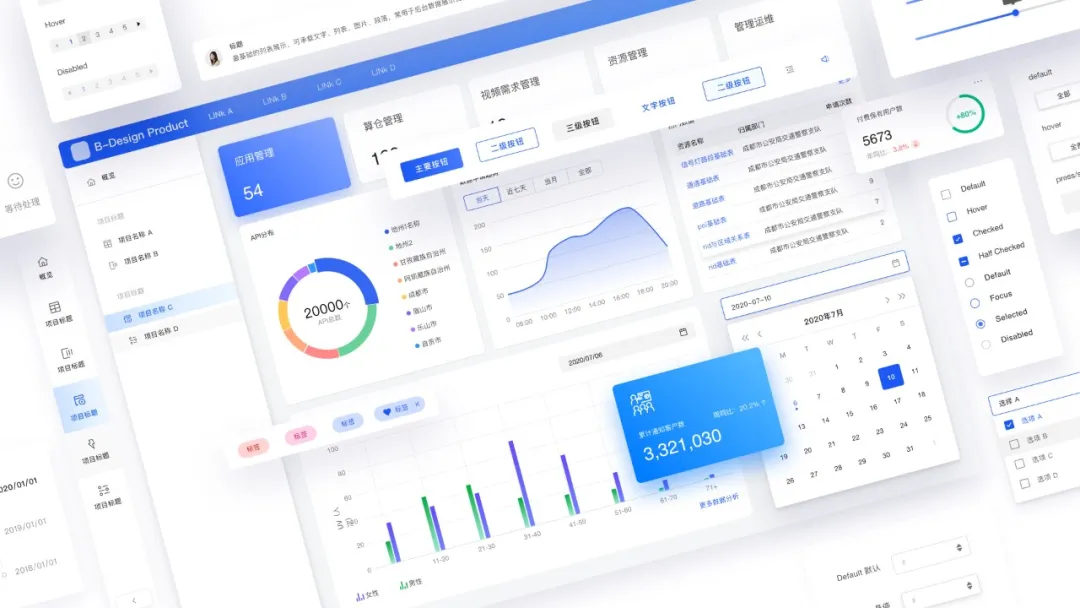
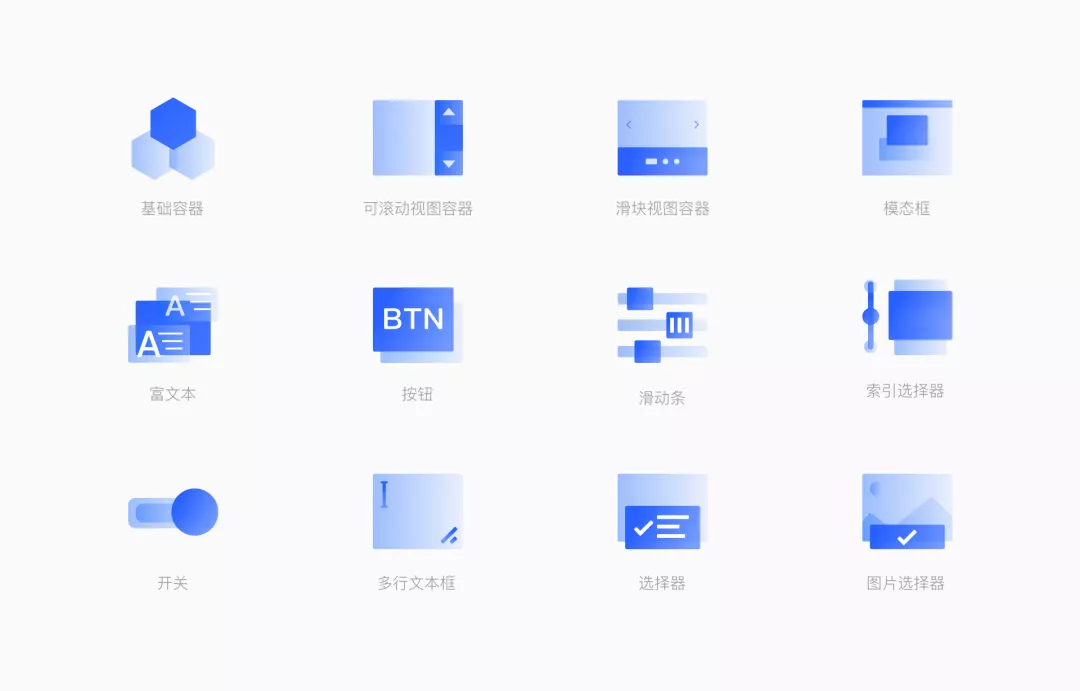
原子级的组件(component),是一切设计系统的基石,B-Design的组件基于阿里云控制台Xconsole设计体系打磨多年的设计经验,除了常规通用组件外,也提供如多维筛选,代码编辑器等专业组件。
原有云计算组件的基础上,B-Design将呼吸色,圆角,企业级配色体系等融入其中,给出更加灵活的多变,更细腻的设计方案。
B-Design基础组件合集
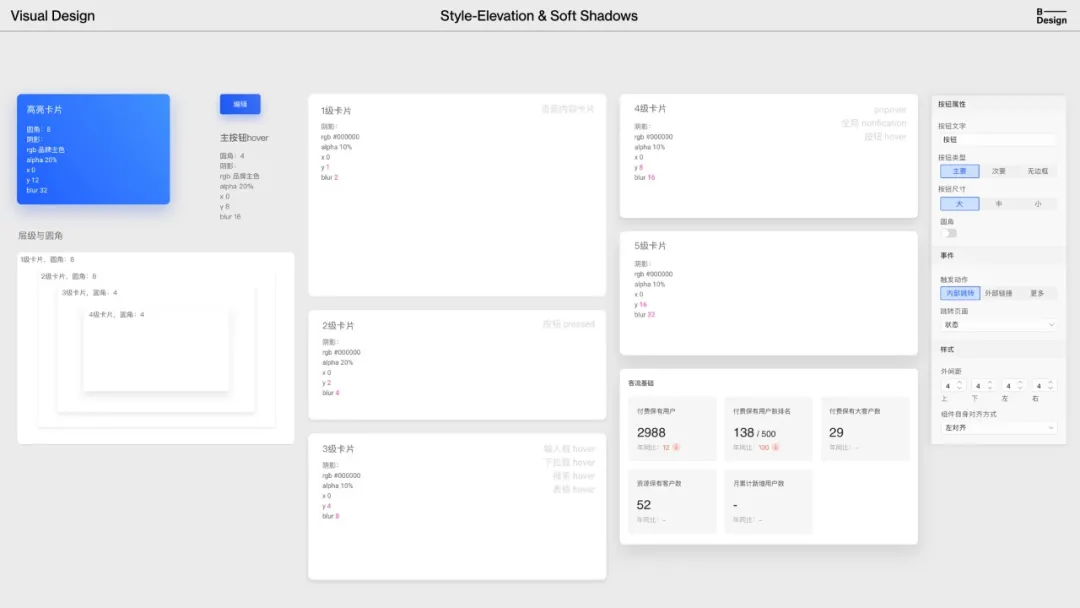
圆角与阴影
有别于阿里云控制台强调一致统一的设计标准,B-Design使用了圆角与阴影的设计风格,提供多种尺度和层次的设计供用户选择。
圆角的设计使控制台看起来更为亲和、友好。圆角的设计会贯穿在B-Design组件、卡片和页面布局中,配合多个层级的阴影效果,更清晰地展示信息层级。
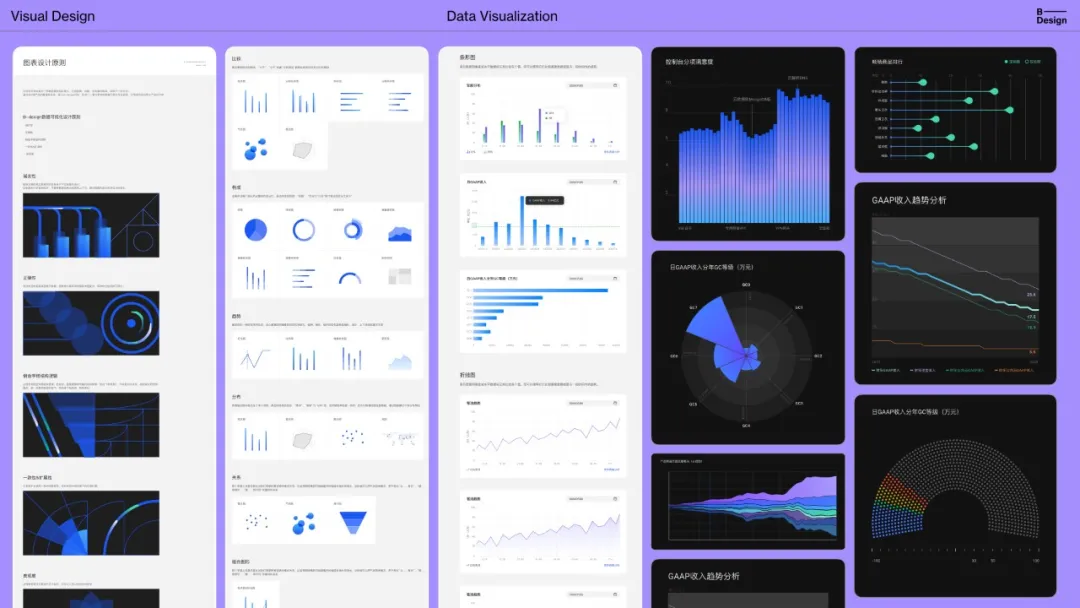
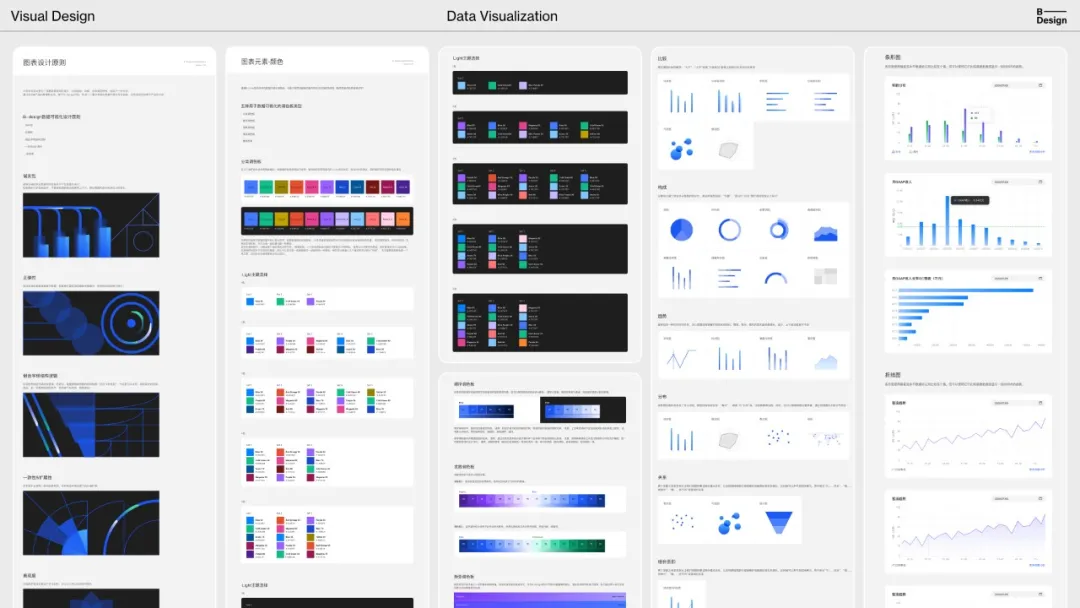
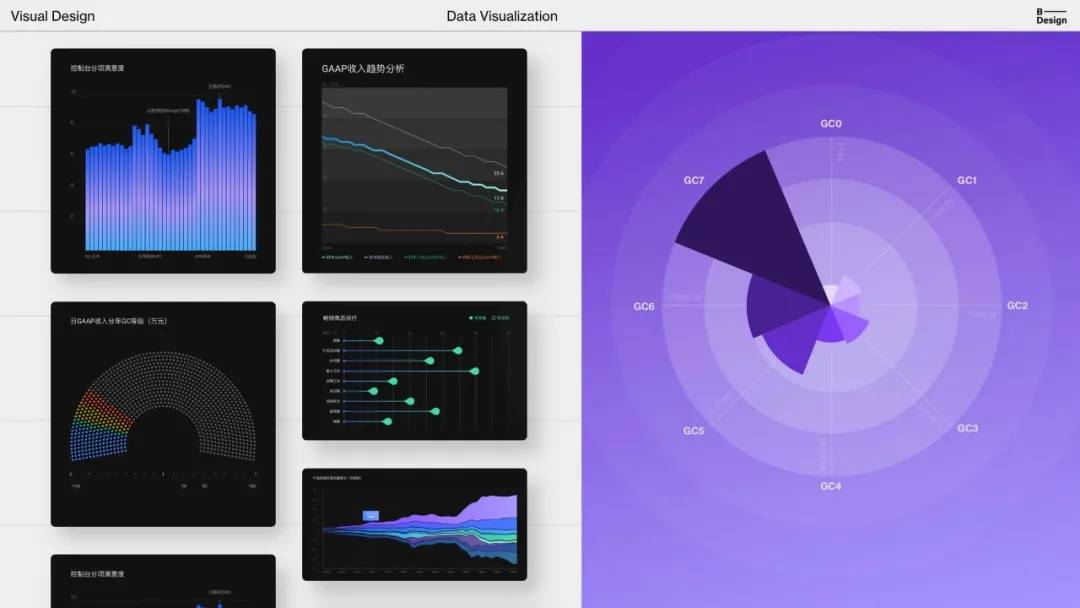
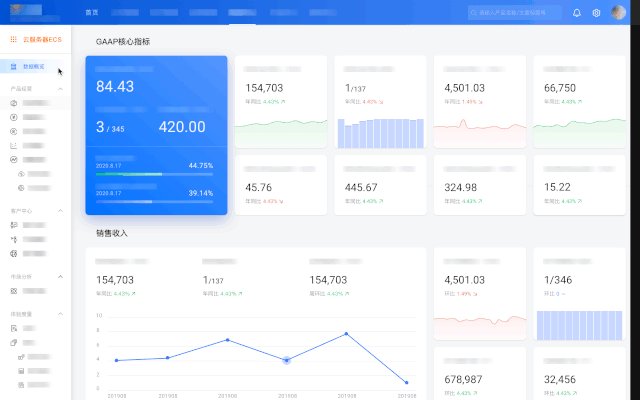
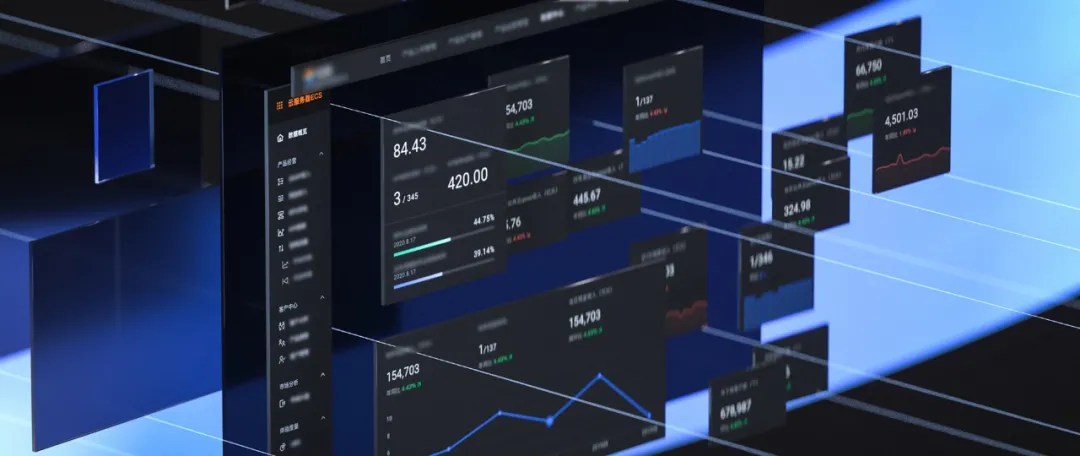
数据可视化
在企业级产品后台中,数据可视化部分是最不可或缺的,也往往是高光的部分。
B-Design通过对阿里云及行业交付领域大量案例的分析和比对,结合云运维、云安全、城市数字化、线上线下数据共享等领域场景,整理出一套完整的,用于数据可视化的配色与布局方案。
数据可视化演示案例
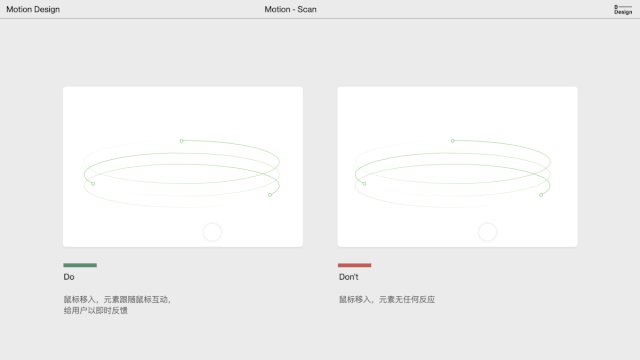
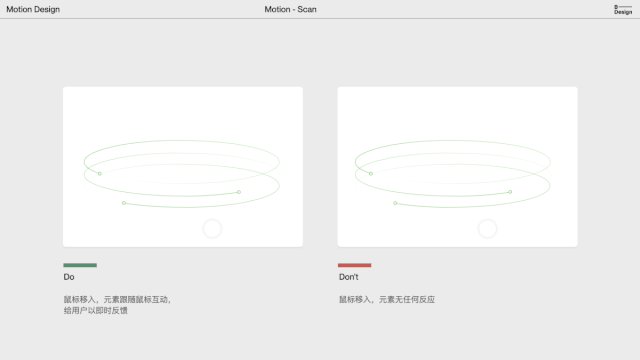
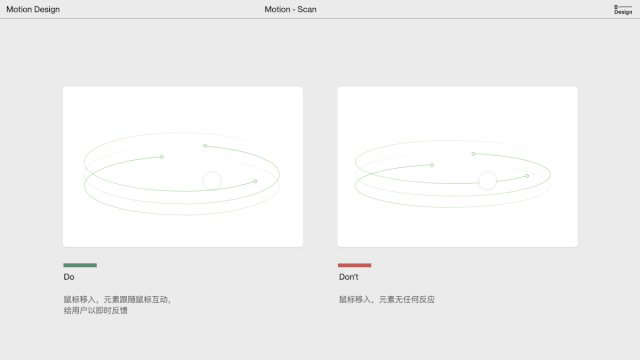
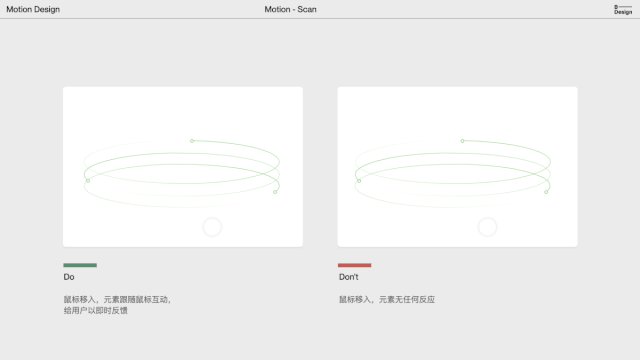
三维与微动效
曾经一度,我们也认为只有C类设计才需要使用动画效果来吸引用户的眼球。但事实上,面向企业的设计中,自然,流畅,符合预期的动效不但可以提升产品的品质感,也可以很好地帮助用户理解信息。
在B-Design中,动效的出现旨在「连接“元素、用户、品牌”」,在专业的场景中,使用动效不仅仅为了吸引用户注意,更在于连接相关的信息,用户心智,和品牌元素。我们也沉淀出具有云计算和B-Design特点的一些典型动效供用户选择。

部分动效演示案例
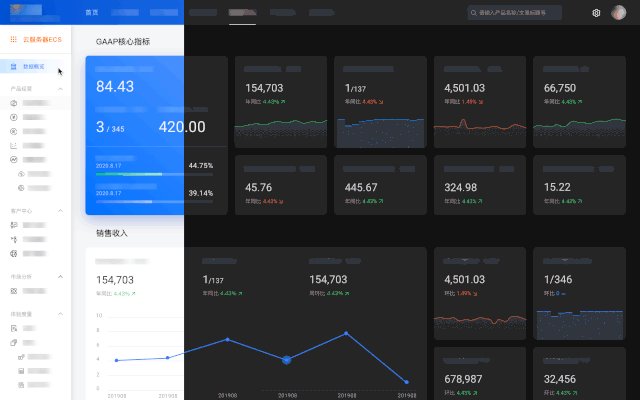
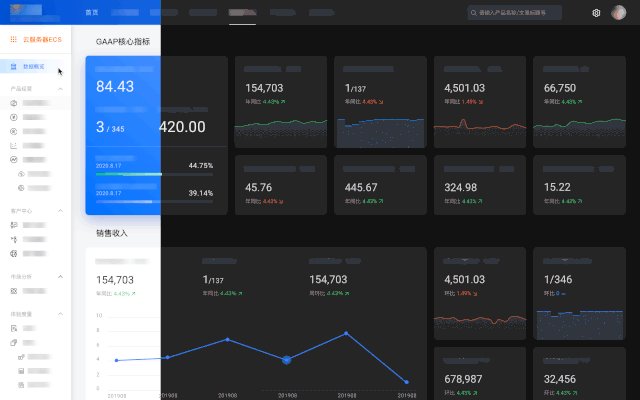
暗黑风格
如果你去观察,会发现超过七成的工程师们都喜欢使用暗色的代码编辑器和工作台。对于为什么专业开发者偏爱暗黑色或许可以推给宇宙未解之谜。但提供暗黑版本,是定位「服务专业开发者」的B-Design不可或缺的部分。
针对暗黑版本,B-Design有针对性地构建配色模式,响应状态,和大部分核心组件。
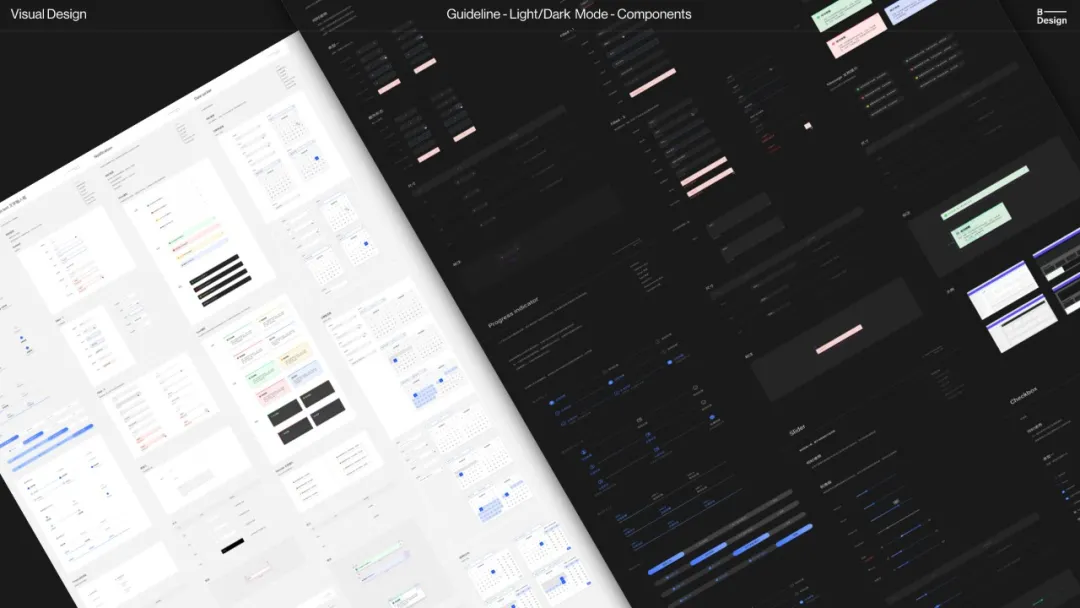
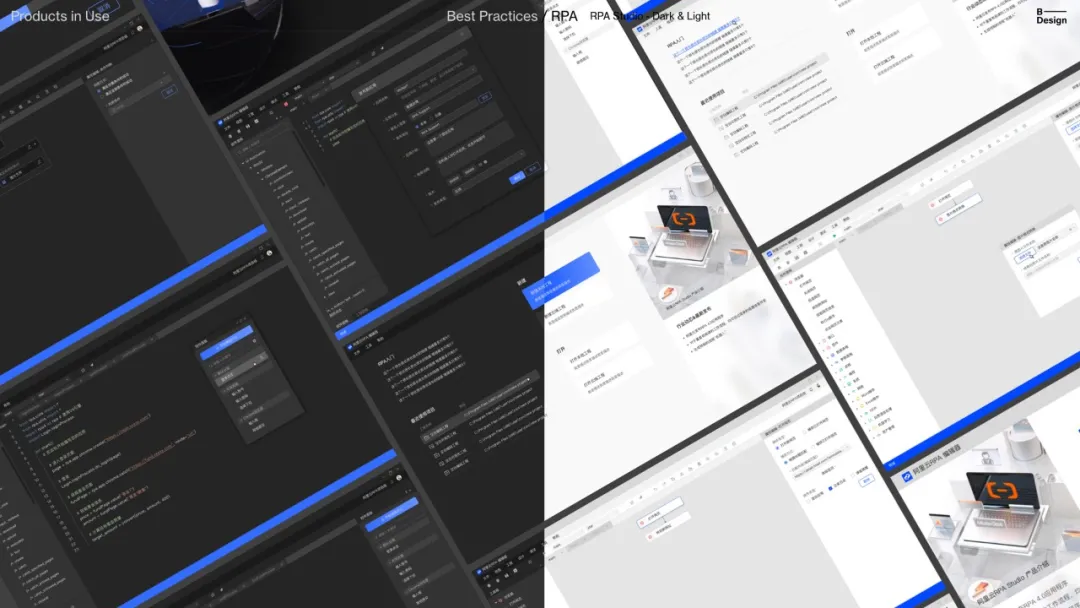
B-Design浅色与暗黑模式
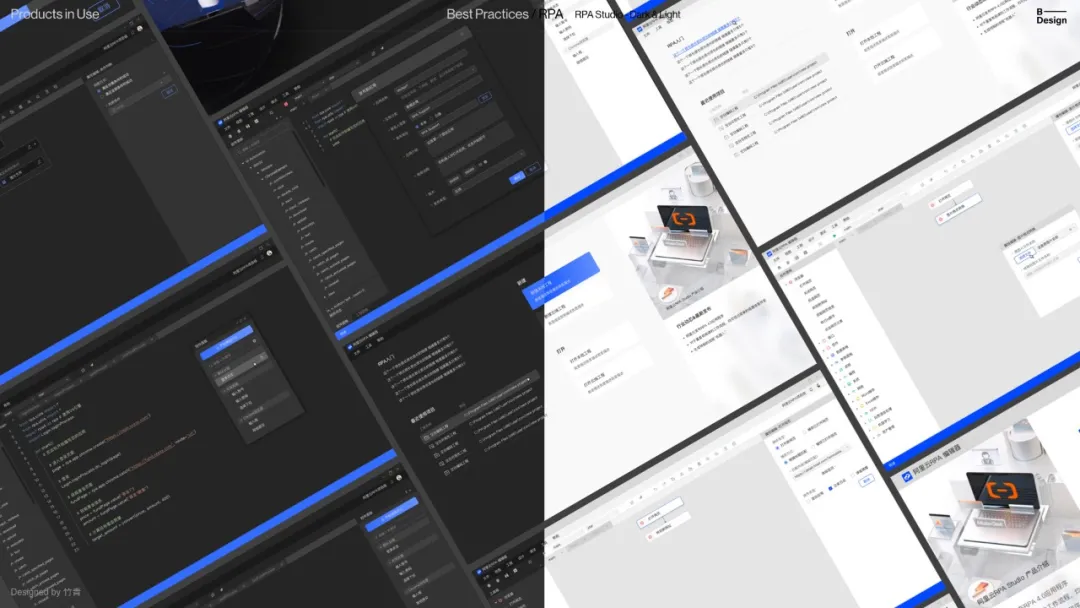
阿里云RPA产品暗黑版风格演示

④
阿里云成功经验沉淀行业设计模板
阿里云的企业生态包括面向行业的解决方案,企业级SaaS产品及专业的开发运维工具等。在继承阿里云的设计风格和元素的同时,我们希望阿里云生态下的设计师与合作伙伴,能够专注自己的业务逻辑,快速搭建高级和有品质的产品体验。
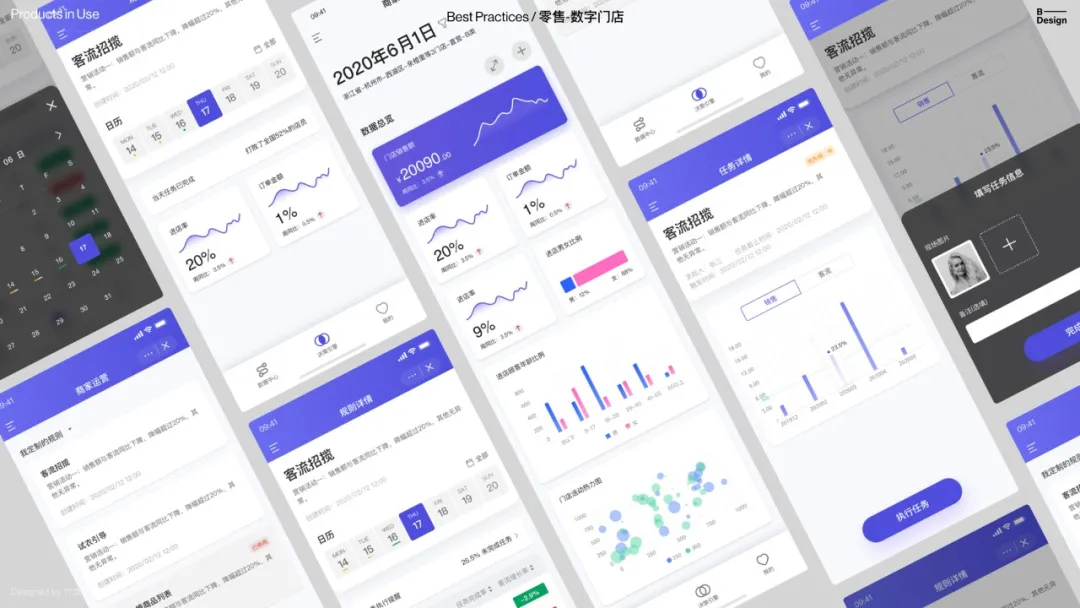
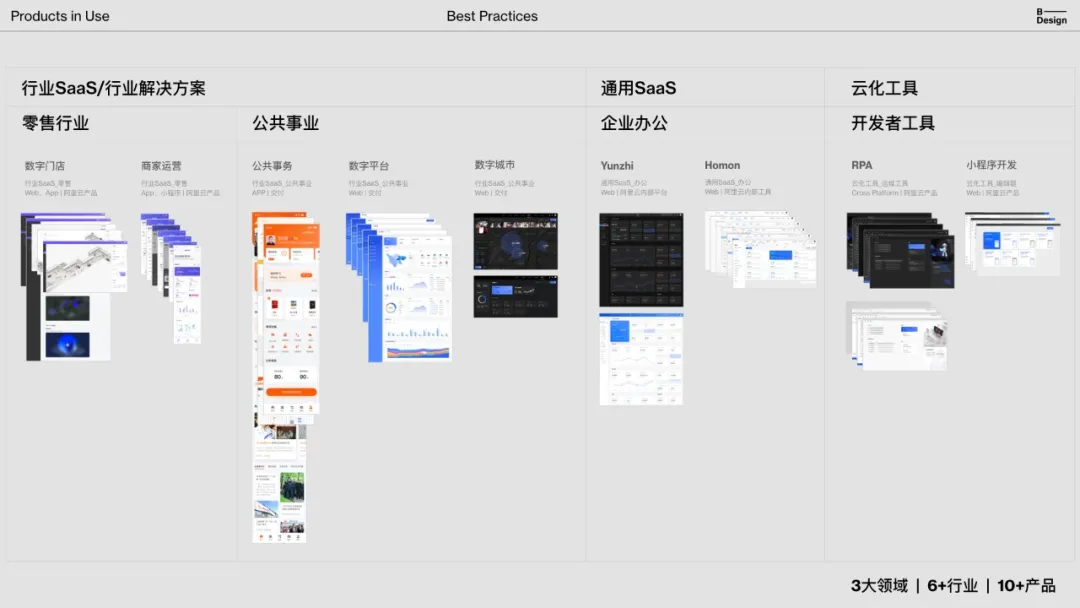
B-Design行业实践合集
下面是B-Design的设计案例集合,出自于我们在不同领域和行业的设计实践。
想看更多的设计案例详图?可以关注下一篇B-Design的视觉设计详解

⑤
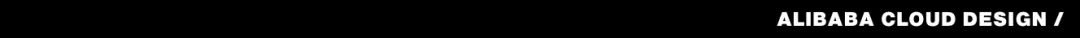
去中心化的演进方式
Nathan Curtis曾在他的文章《 Team Models for Scaling a Design System 》详细介绍了不同类型的设计系统模型:Solitary(独一式)Centralized(中心式)Federated(联合式)。
在我们以往定义设计规范的过程中,往往是采用「独一式」或者「中心式」,由一个团队进行规范的定义和维护,其他设计师执行,强调一致,统一。这种模式适合一个集中的系统,保证产品内部的全面规范。
B-Design 当前还处于 V1.0 的成长初期,我们的场景来自于阿里云不同业务的设计师和产品,来自不同业务中提炼出的共性和特点。但 B-Design 还需要在更多产品、场景中锻炼,吸收各方的意见和建议。后续我们会陆续补充组件的前端范式,典型的设计模式与场景,以及面向行业的设计指南。敬请期待…
我们希望 B-Design 面向行业,保持开放,坚持包容的,联合的,去中心化的设计共创。让更多中小企业和合作伙伴,能够基于 B-Design 的风格进行快速的定制和再创作,形成适合自己场景的设计规范和子系统。
未来,在设计系统的基础版本定义完成后,我们希望以开源化的方式来运作 B-Design,让它不止是属于阿里云的,也是属于云时代的,属于领域和客户的。云计算生态下的各个行业开发者,设计师,都可以参与 B-Design 的共创,利用 B-Design 的风格建立属于自己的设计模板,设计规范。
在这个时代,阿里云在驱动行业实现快速的数字化转型,建设云化的企业服务生态,帮助中小企业和合作伙伴搭建自己的SaaS产品。B-Design希望能够以设计的方式助力这一进程,让云计算生态下的设计师,开发者,用户都能享用一个简单,专业,高品质的设计体验。
B-Design: 呼吸视觉

在20世纪的大规模生产时代,设计师往往最终只被允许给出一种直观的形状。但在21世纪的数字时代,形态、形式、颜色等等都可以针对每个用户进行定制与优化。在这个时代,硬是要定义出一个‘最佳形状’是一件不太现实的事情,因此我们需要的是由算法编写出的最佳设计系统。如果增强现实技术或虚拟现实技术将成为我们接触数字世界的主要方式,那么设计的方式将会发生巨大的变化——从大规模生产模式变成大规模个性化。——Takram

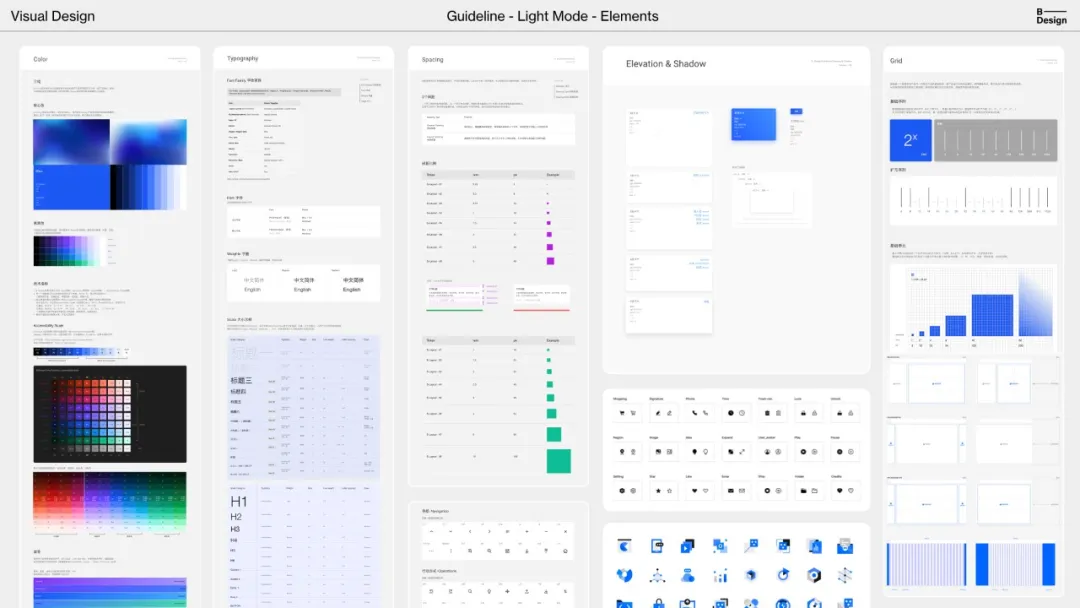
拥有一个完善的设计系统是所有正在或即将要做设计系统和设计语言的设计师与开发者的目标,B-Design 设计系统语言层建立了有关颜色、字体、icon、栅格、版式、间距、数据可视化等指南,组件层提供30+不同的组件,包括它们的不同状态,形成的模式,以及应用的产品。该篇文章聚焦B-Design视觉的形成与应用。

①
B-Design的语言产生
1. 视觉风格
B-Design 的设计原则为:简单、专业、包容
在视觉上,关键词为:简洁(减少线的使用,空间留白呼吸),风格灵动(呼吸色、虚实),品牌强化(多品牌色)。基于多样化的产品组合、庞大的用户群体,我们希望这个设计系统在整体的视觉表现上是开放、包容的,传达品质感、高级感。

# 色彩体系
印第安纳大学一个研究:在杂货店的环境中,如果你只有文字,而且没有可识别的包装,无论是形状还是颜色,只要有人用它来选择你的品牌,大约需要8秒的时间;如果你有一个可辨别的颜色,需要6秒;如果你有一个可辨别的颜色和形状,需要2秒。

不管是线下还是线上的设计,色彩与形状是作为区分不同公司或品牌基因识别最强的2块而存在。全球范围内,如果要你说出IBM Design Language的色彩和Google Material的色彩是什么,熟知的人会立即说出:IBM Design Language的色彩是蓝色+深灰色(注意:不仅仅只有蓝色),Material Design的颜色是一个神奇的紫色,并且暗黑模式下的紫色也非常具备自己特色。
B-Design在色彩上也进行了很多的挖掘与沉淀,一方面突出BDesign的品牌,另一方面兼顾其服务的行业及产品特色,主要沉淀以下几点:
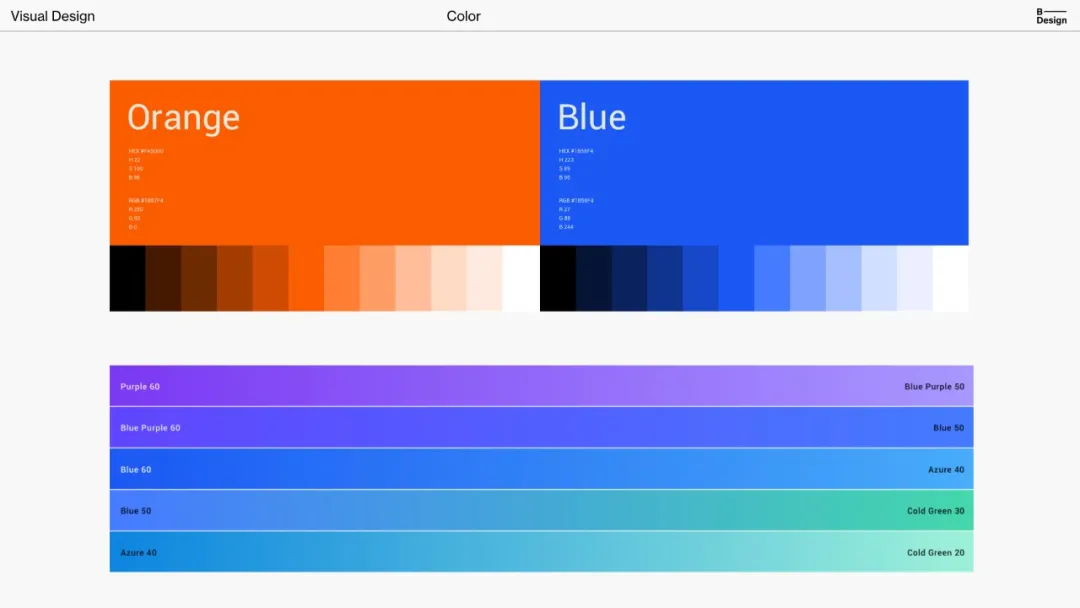
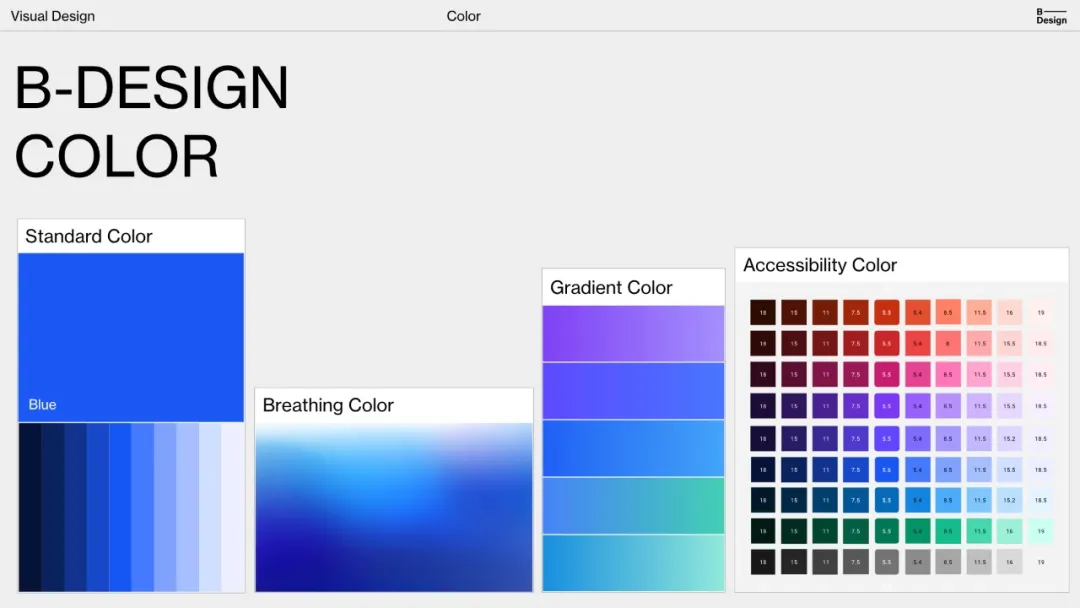
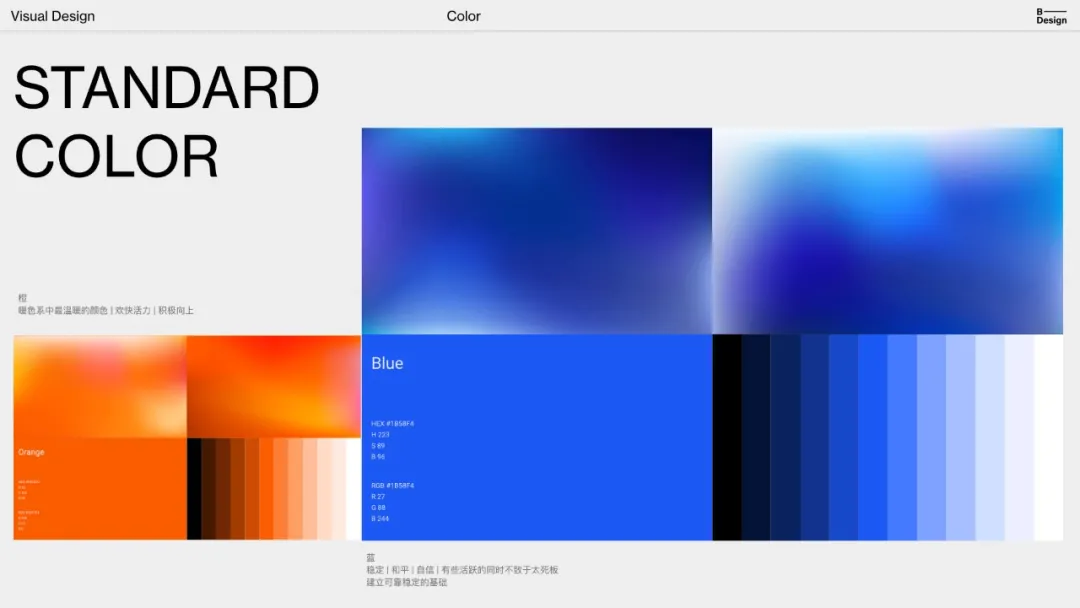
标准色 Standard Color
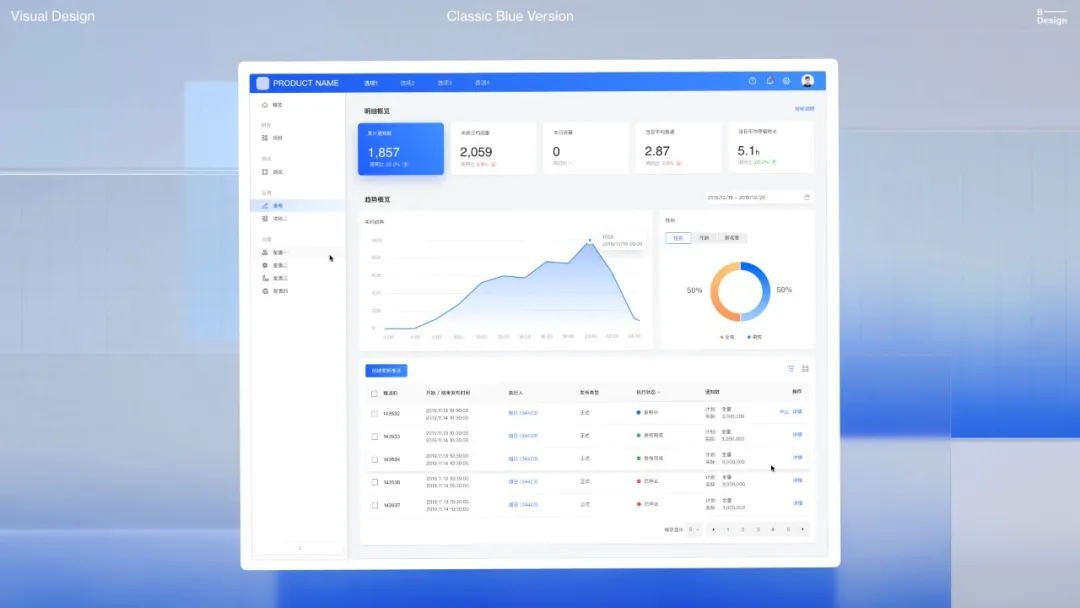
B-Design提供冷暖2色代表,橙色作为暖色系中最温暖的颜色,欢快活力,积极向上,蓝色稳定,和平,自信,有点活跃的同时不至于太死板,建立企业服务产品的可靠性与稳定。

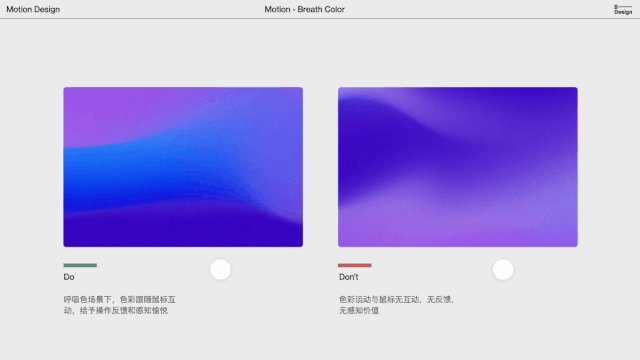
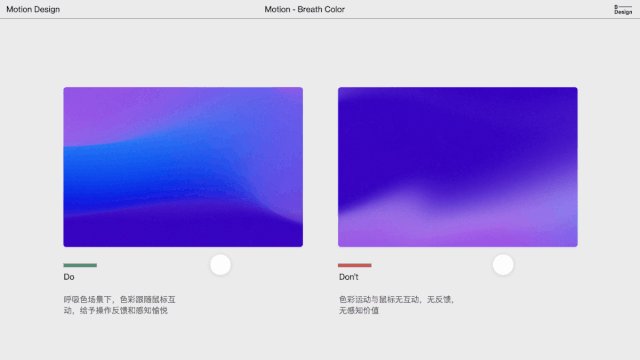
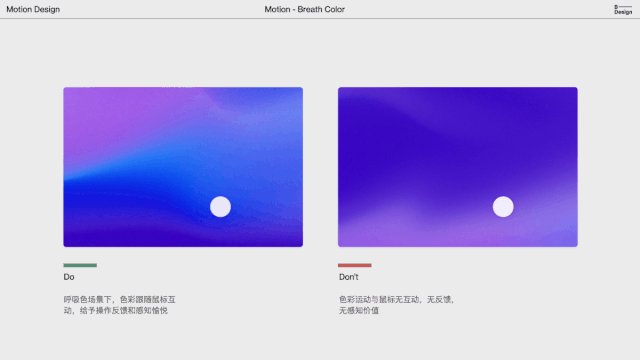
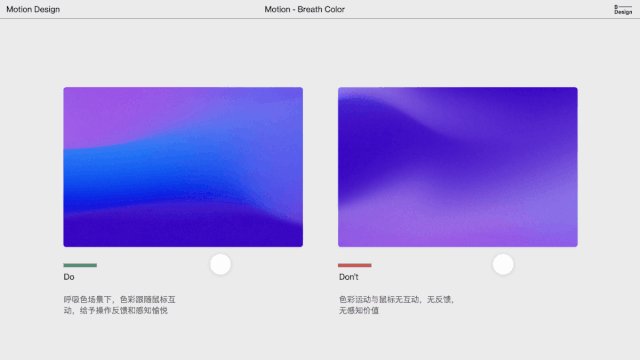
呼吸色 Breathing Color
呼吸是机体与外界环境之间气体交换的过程,是我们赖以生存的介质。
B-Design的呼吸色「Breathing Color」,灵活,流动性强,带入科技与智慧感,在繁忙的数字世界、人机交互过程中,鼓励正念(mindfulness)和交流(communication),也传达其不断的思考性(thinking)。让品牌与界面呼吸起来 。
呼吸色作为B-Design设计最核心的特色之一,应用在卡片中,大背景,品牌氛围等场景中。

冷暖融合渐变与呼吸感的风格,共同构成了B-Design灵活而又统一的视觉体系
同时,阿里云设计中心内部GDS(Generative Design Studios),开发了一个B-Design呼吸色彩工具,可以自定义调整颜色、动态类型,呼吸频率等。

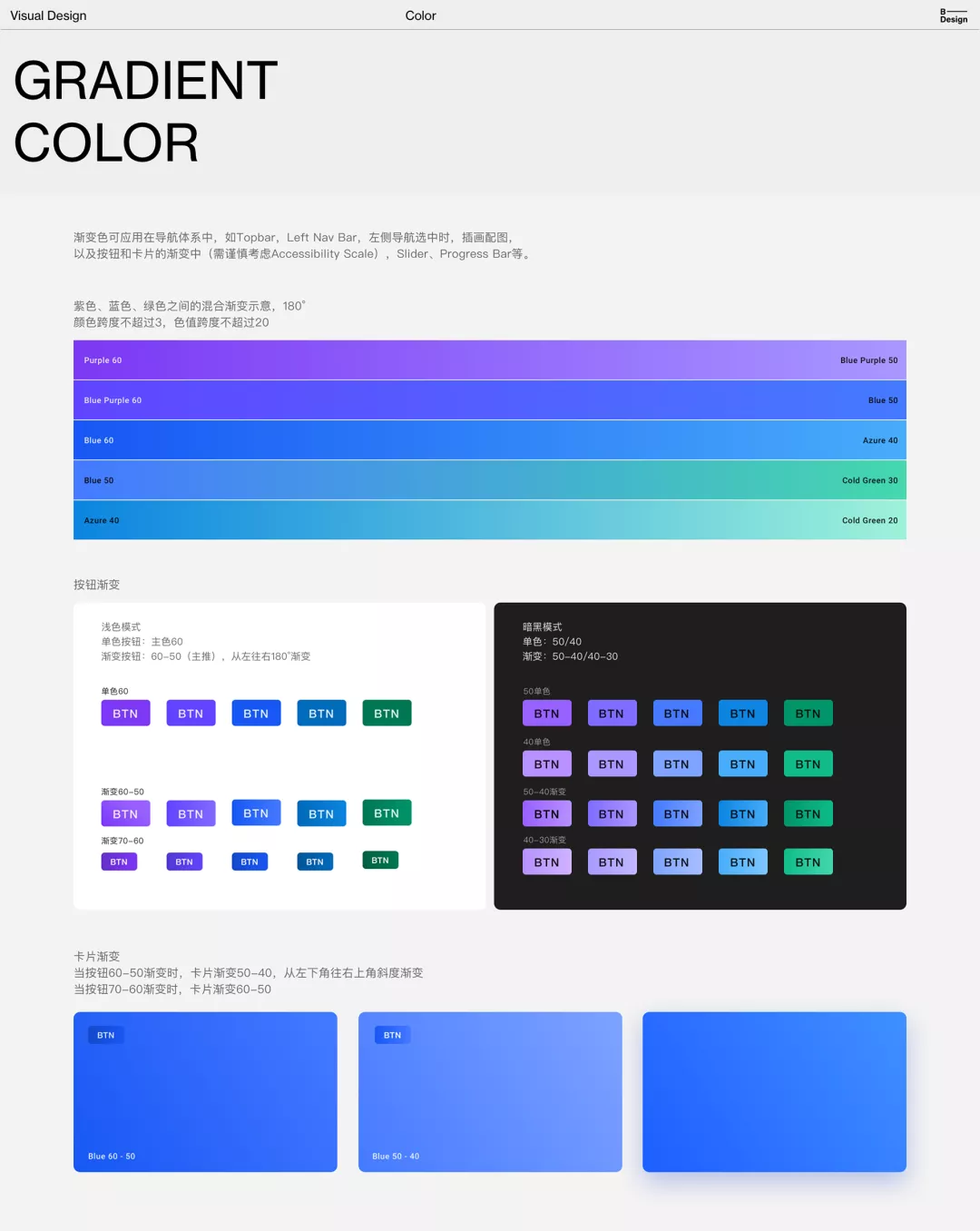
渐变色 Gradient Color


B-Design蓝,渐变色应用在导航、高亮卡片、数据图表中

带有行业属性的色彩应用
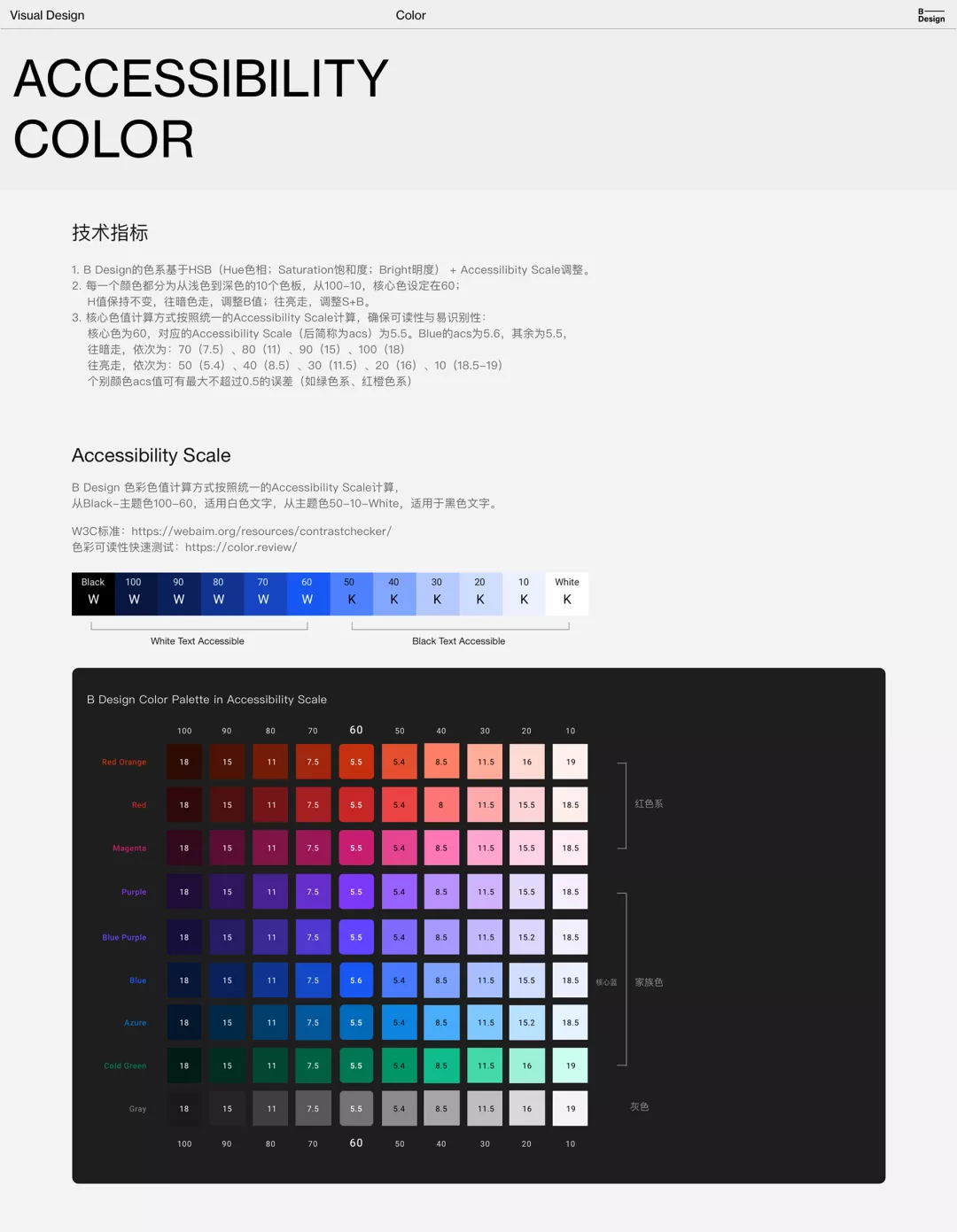
无障碍色 Accessibility Color
在遵循阿里云XConsole无障碍体系时,B-Design色彩增加了2个细节:一是核心色的色彩的acs值都为5.5或5.6,误差不大于0.1,再以统一的acs值往亮和暗色调整,确保整体颜色色卡在横向和纵向上和谐统一。二是浅色与暗黑颜色为一套,在light mode下,色彩主要集中在50到100之间,在dark mode下,色彩使用在10-60.

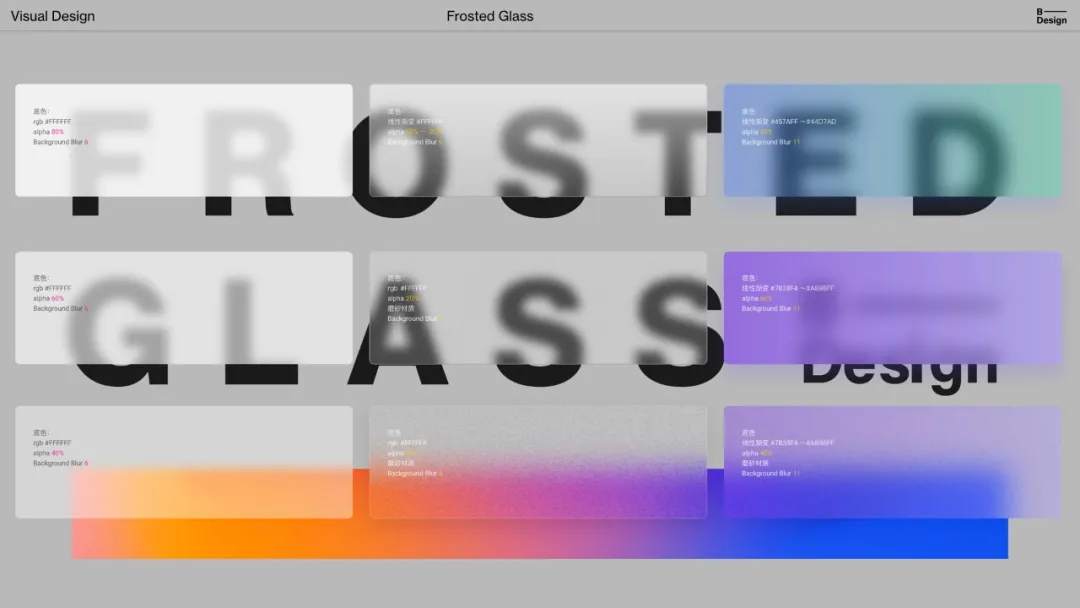
# 虚实-毛玻璃
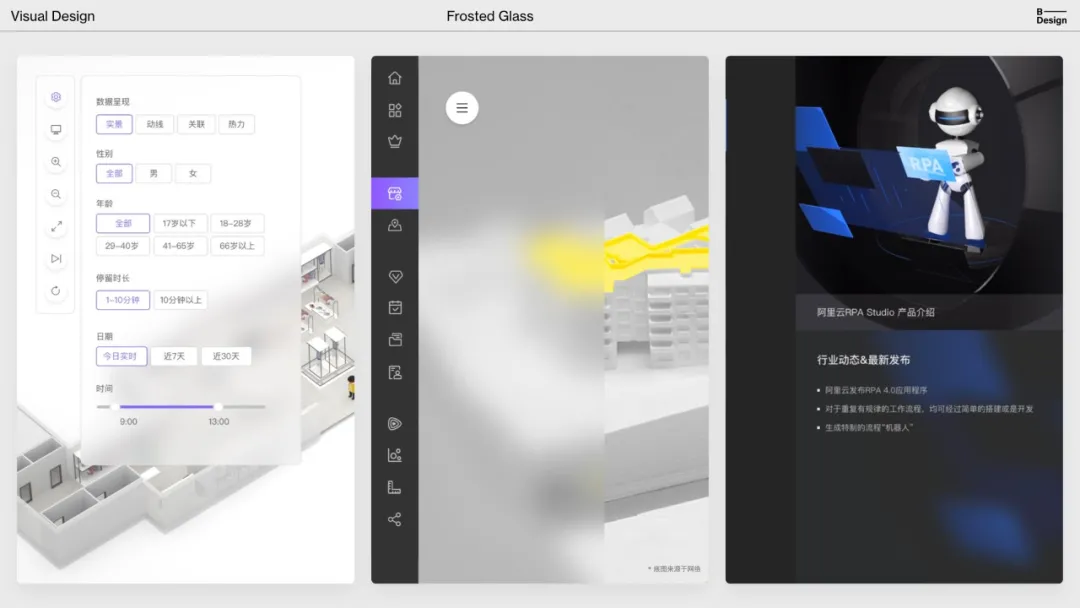
虚实作为阿里云设计语言的一个风格语义点,在B-Design这类主关注用户界面的设计上,主要体现为材质毛玻璃Frosted Glass。
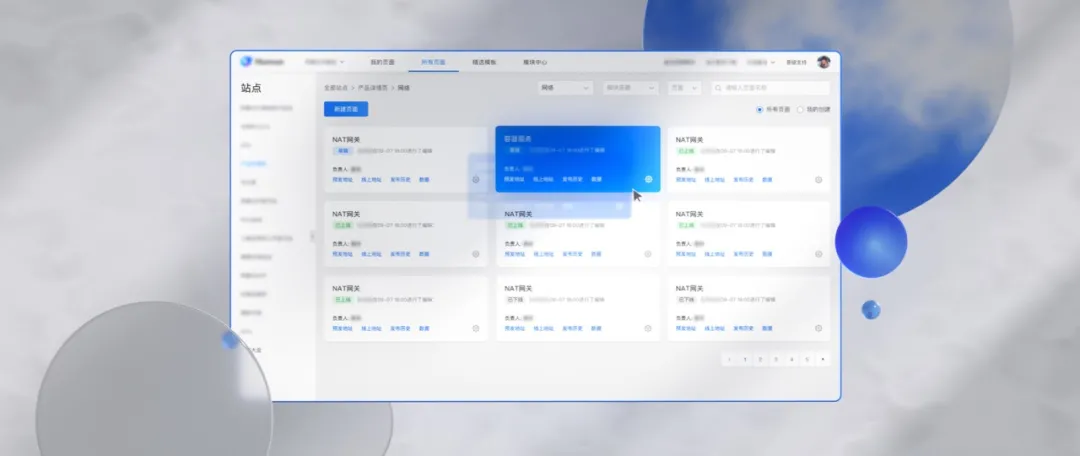
在物理世界中,毛玻璃做为物理元素,是清晰与写实、热闹与安静,虚实与聚焦。在用户界面中,一点点参数化调整就能快速展现界面空间感,创建视觉层次结构,增加自然精心的细节。在多复杂内容中能让用户全面感知与处理信息,有效传达信息,让信息可阅读、易阅读。时代的变迁,技术的发展,性能的提升,造就今日磨砂的设计,我们能清晰感受到材质美学在商业环境中的意义。

UI 中,毛玻璃是一种轻量级的设计元素,作辅助/支撑使用,应用在pictogram与插画设计中,也应用在2级3级导航、鼠标hover展示内容中。



B-Design的毛玻璃与呼吸色是融合在一起的。我们期望在后续的技术及设计进程中,可以再进步一些:用户可以自定义毛玻璃参数,比如背景模糊与饱和度,赋予色彩,色彩的渐变,不透明度,光影、薄厚、噪点等。
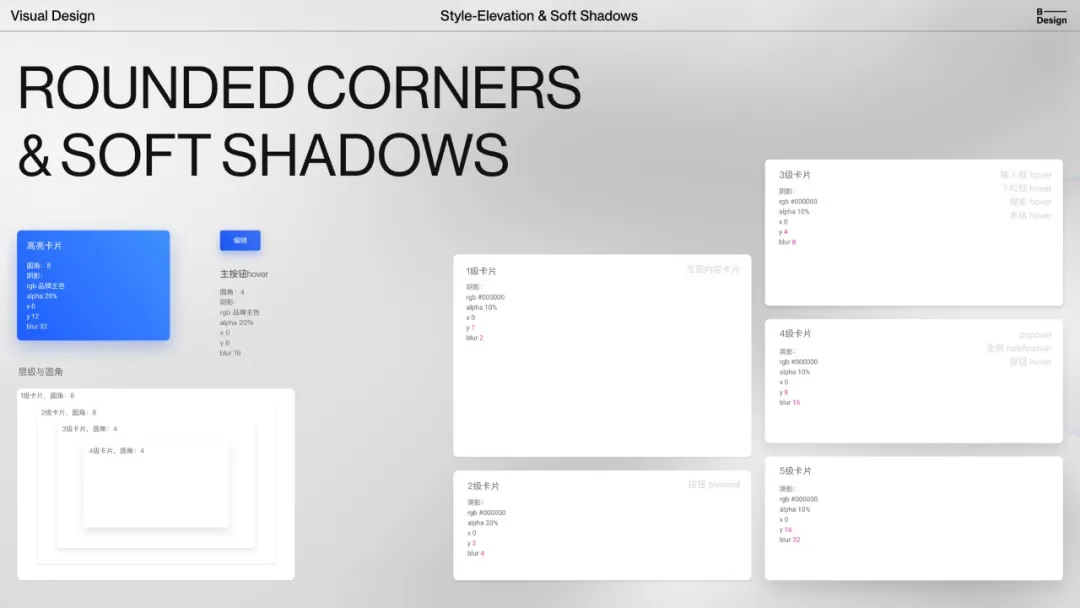
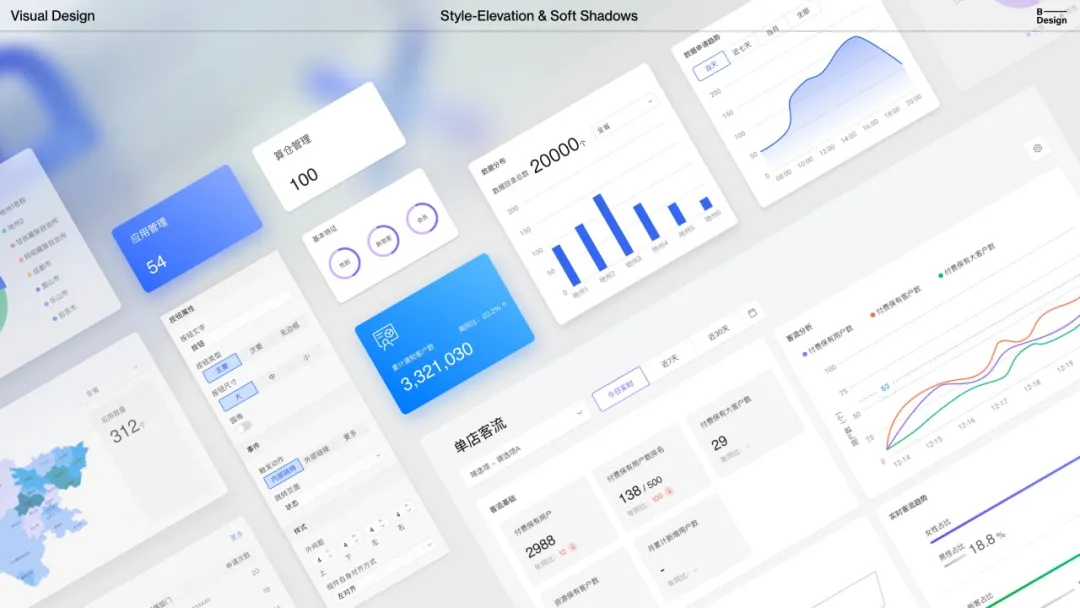
# 圆角与阴影
B-Design使用了圆角与阴影的设计风格。圆角,代表友好、亲和力,整体贯穿在B-Design的组件、按钮、卡片中。阴影,与毛玻璃材质一样,可以创建视觉层次结构,提供多种阴影层次的设计供用户选择。

在企业级产品设计中,我们采用了2-4-8-16-32px的可根据场景精细程度选择合适数值的圆角

2.组件与规范
组件设计上,灵动多样极致,摆脱B类设计固有的枯燥、严肃,刻板印象提供更加灵动的视觉语言,灵活的页面框架,细腻的微动效。并从浅色拓展到暗黑及手机端。




值得一提的是,我们的数据可视化设计,通过对B端产品的整理和总结,确定了五个设计原则:诚实性、正确性、倒金字塔结构逻辑、一致性&扩展性、美观度。形成了一套可参考的数据可视化专业指南,最终达到可快速灵活运用于产品设计中。



②
B-Design的设计应用

我们的场景来自于阿里云不同业务及这些业务中提炼出的共性和特点。从核心设计语言建立基础通用模版设计的同时,也输出面向各行各业带有自己强烈业务属性的设计。
目前,我们共赋能了3大领域,6+行业,10+产品。
行业SaaS
面向垂直行业,如零售、工业、金融等

通用SaaS
面向企业办公、ERP、CRM等企业通用领域

云化工具
面向开发运维等工具类场景

B-Design的不同行业/场景/产品设计实践为企业建立开箱即用的体验设计方案。从文章开篇前言中“从大规模生产模式变成大规模个性化”,我们可以看到B-Design即提供企业服务通用设计,也提供行业通用设计,无设计能力的中小企业或独立开发者,可以使用B-Design快速地搭建自己网站。另一方面,允许用户定制化的设计,即云计算生态下的各个行业开发者,设计师,都可以参与B-Design的共创,利用B-Design的风格建立属于自己的设计模板,设计规范甚至是设计系统。
让B-Design更具活力、更灵活、更具吸引力和更有意义。

③
做好的设计
在《The Technium》这本书中提到:
传言巴勃罗·毕加索(Pablo Picasso)曾这样说过:“计算机的问题在于它只给你结果。” 这些数据驱动的庞大关联系统会给出很多结果——当然它们都是好的——但这也是它们唯一能给我们的东西。 “给我们好答案”正是超级电脑所做的事情。在云计算的未来世界,完美的答案将成为一种商品。
虽然上句话针对计算机及人工智能快速发展下越来越多的设计被AI进行快速设计与生成,计算机需要“给我们好的答案”。但反观越来越多的设计语言与设计系统产生,或急于求成,或质量不佳,B-Design还是希望能借由技术与设计的手创造舒适的体验,美观的视觉,为产品增值。好的设计会越来越成为我们的核心竞争力。我们不仅仅要“好的答案”,更需要“好的设计”,以成就“好的商业”。