原文链接:http://www.woshipm.com/pd/4357435.html
引导主要用于帮助用户完成具体的目的,产品中的引导设计除了帮助用户完成既定目的外,还需要考虑在这个过程中用户的体验用户需求等多种因素。本文作者分享了关于B端引导设计的基本准则和规范,我们一起来学习一下。
01 B端引导设计介绍
1.1 什么是引导设计?
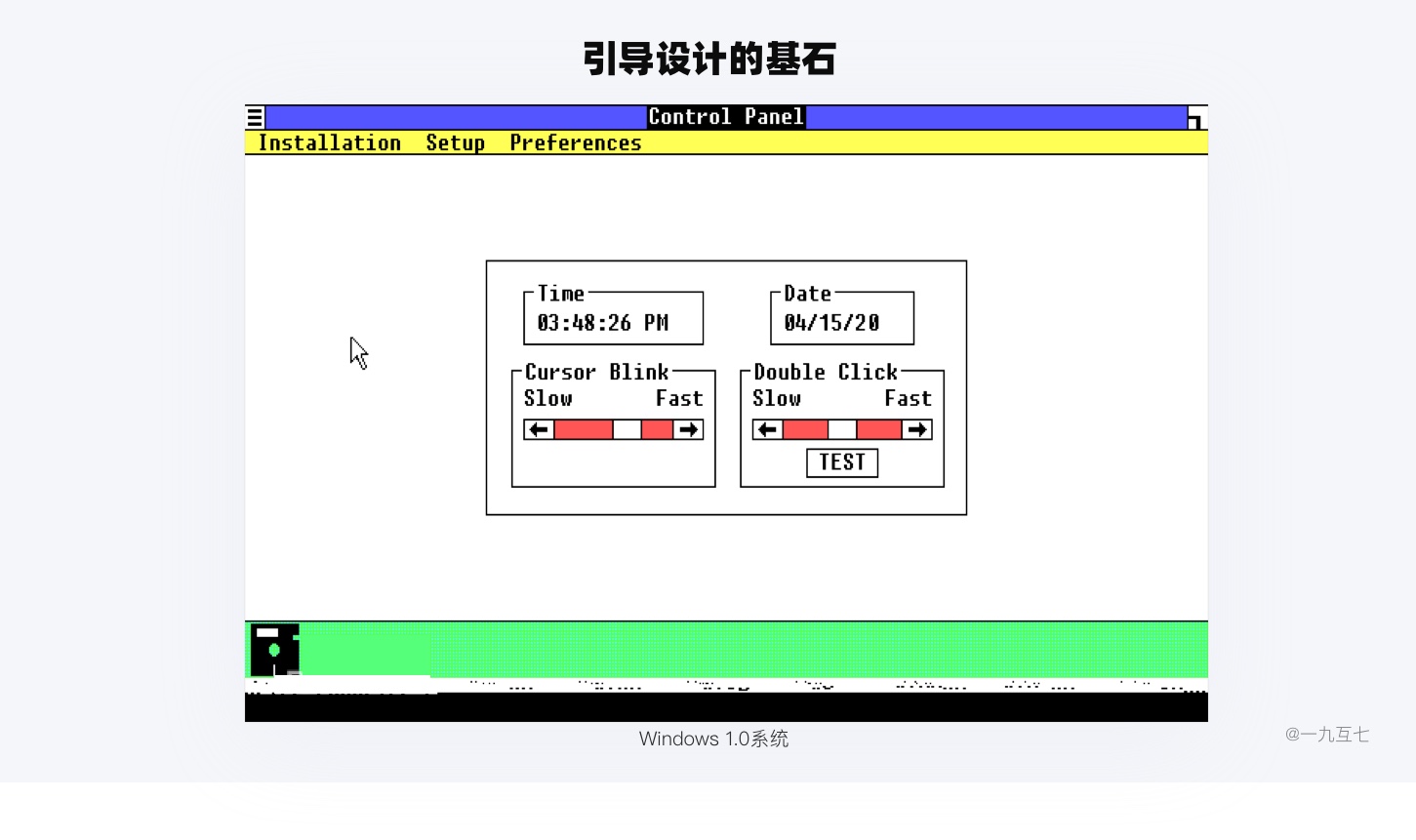
引导设计并不是什么新鲜事物,早在视窗(windows)系统初期版本就已经出现安装引导界面及帮助文档信息,这些最原始朴素的设计正是组成了引导设计的基石。
引导是带领既定的目标对象更快速更愉悦地达到目标的过程,这一过程的设计是引导设计。在互联网产品的范畴中,它应该像生活中各种指引一样带领用户快速地熟悉产品的整体功能,在用户操作遇到障碍之前给予及时的帮助。
引导设计范围很多,如下都是引导设计:
1)在初次打开有功能型的新功能提醒,常见于工具类型应用
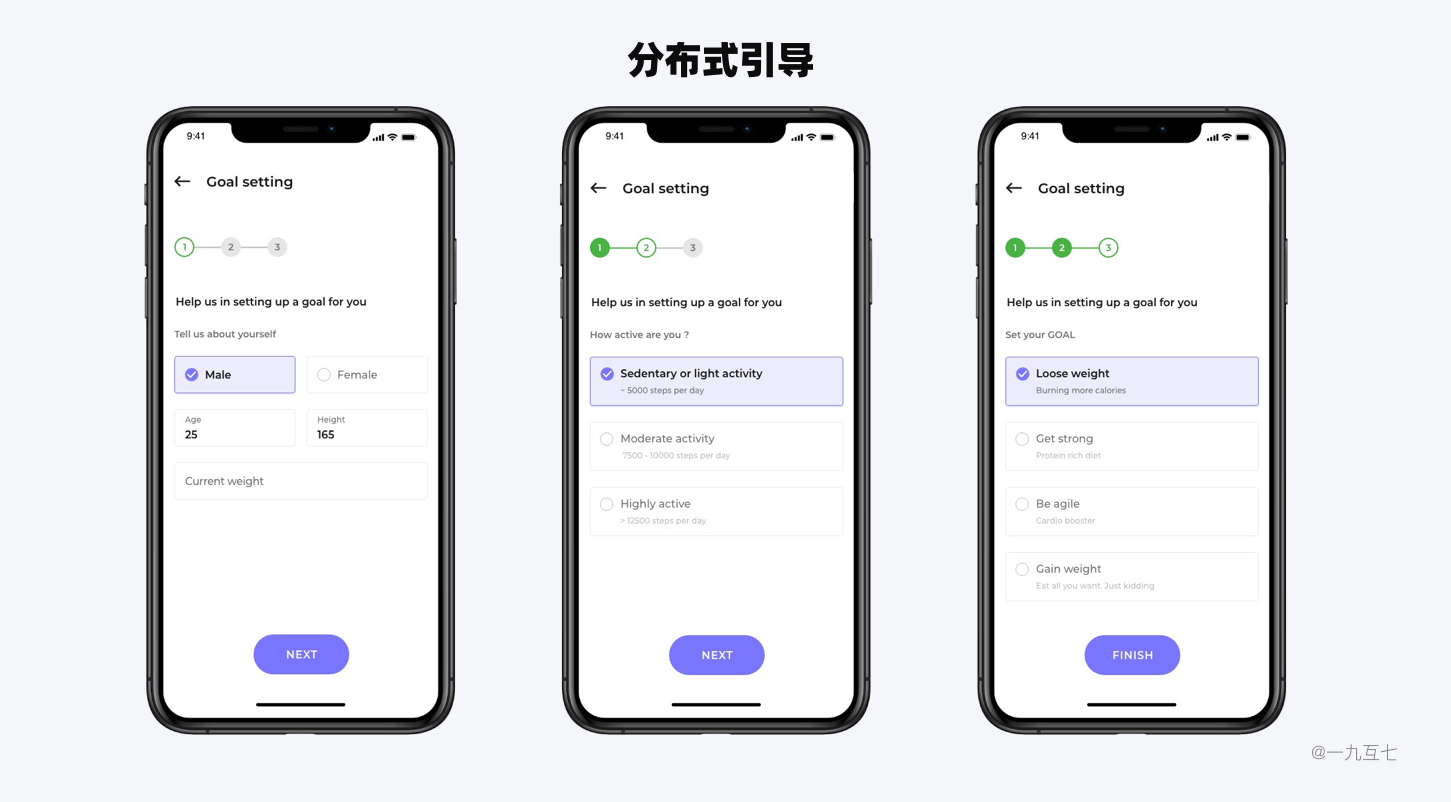
2)分步式的步骤性引导主要可以将任务分解有序的任务操作流,每个简化的任务都可以快速完成,以帮助用户顺利完成整体任务
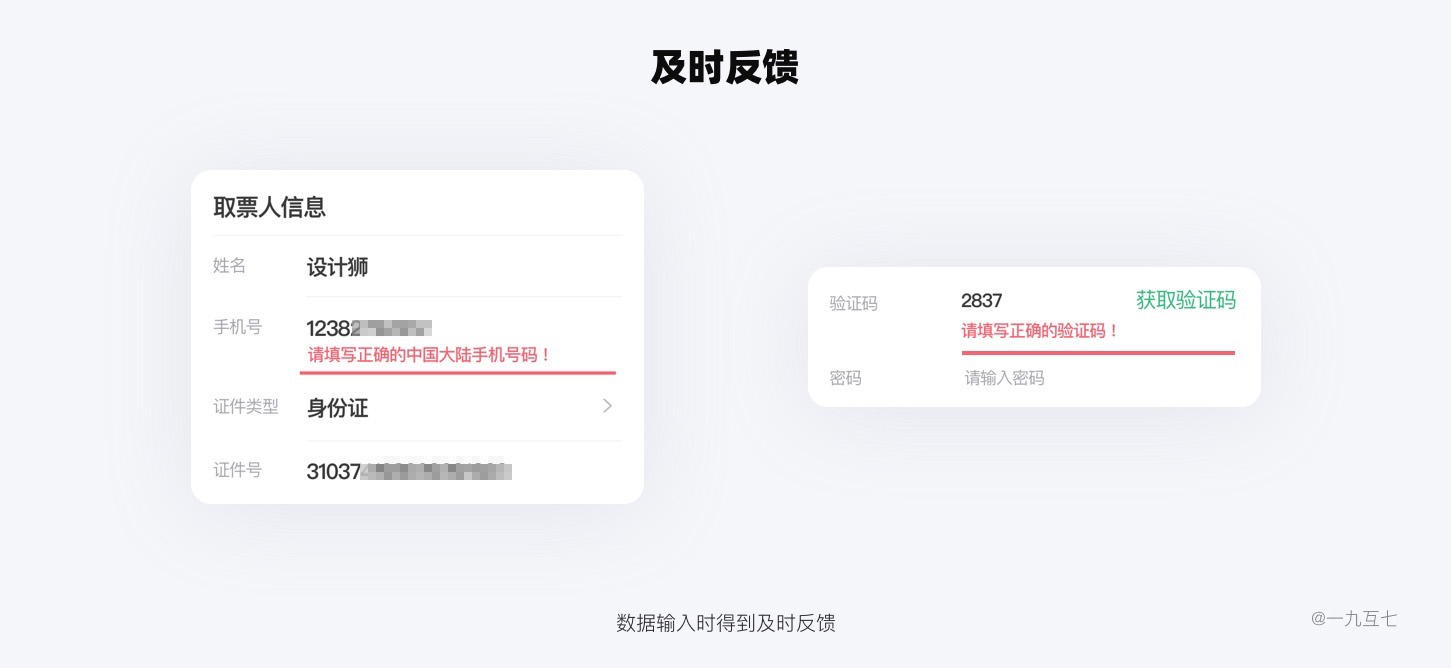
3)用户在具体操作时获得及时反馈也是引导设计之一
引导设计可以优化成什么样,我们可以看下以下案例:
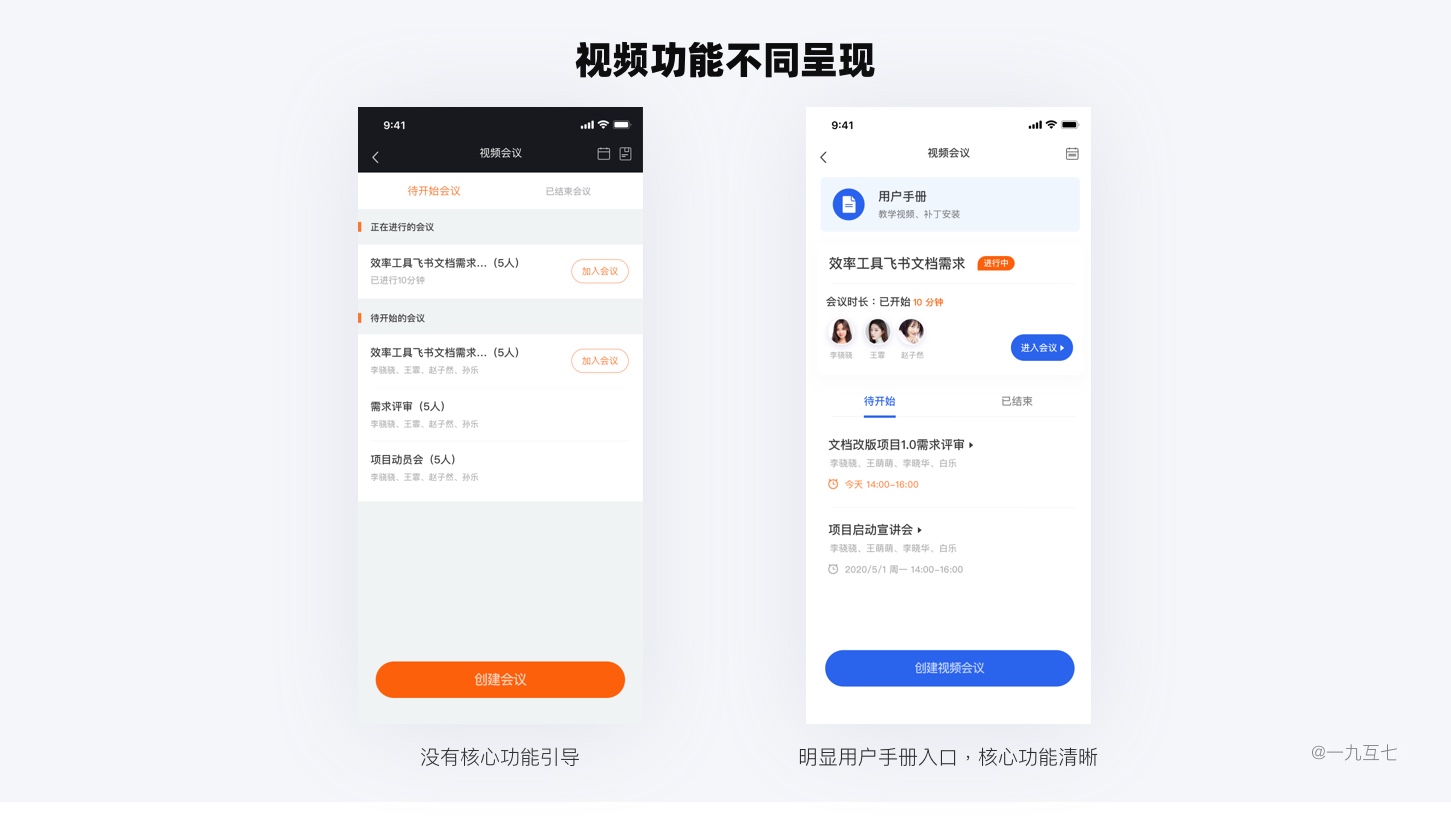
1)同样是视频会议功能,左边相比于右边界面存在最核心的问题是没有核心功能的引导。会议状态状态区分不明显、用户手册相对隐蔽,对新手不友好。对比之下,右边的引导设计比左边的体验更好。
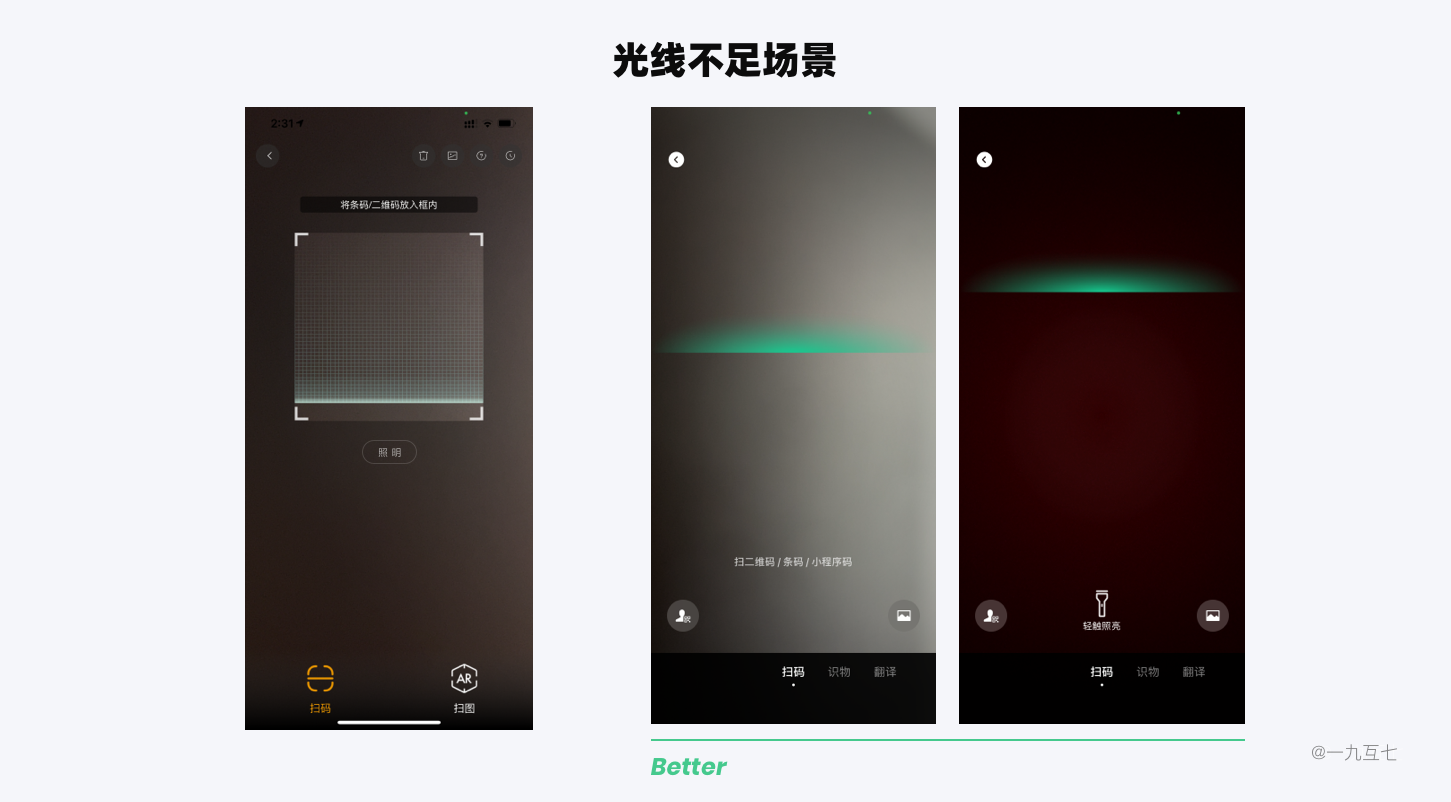
2)扫一扫功能中,左右产品都引入照明功能,目的是为了满足光线不好时可以辅助用户完成扫描功能。
- 左边界面: “照明”按钮是默认显示在取景框下方,位置选在页面中间倒也很好发现。
- 右边界面:对场景进行了细分,环境光线理想时不显示照明提示按钮,当设备检查到环境较暗,“轻触照亮”按钮便会出现。除了正常状态下的页面,根据场景变化,从无到有的闪现比默认常置更能引起用户注意。
对比之下,右边的引导设计比左边的体验更好。
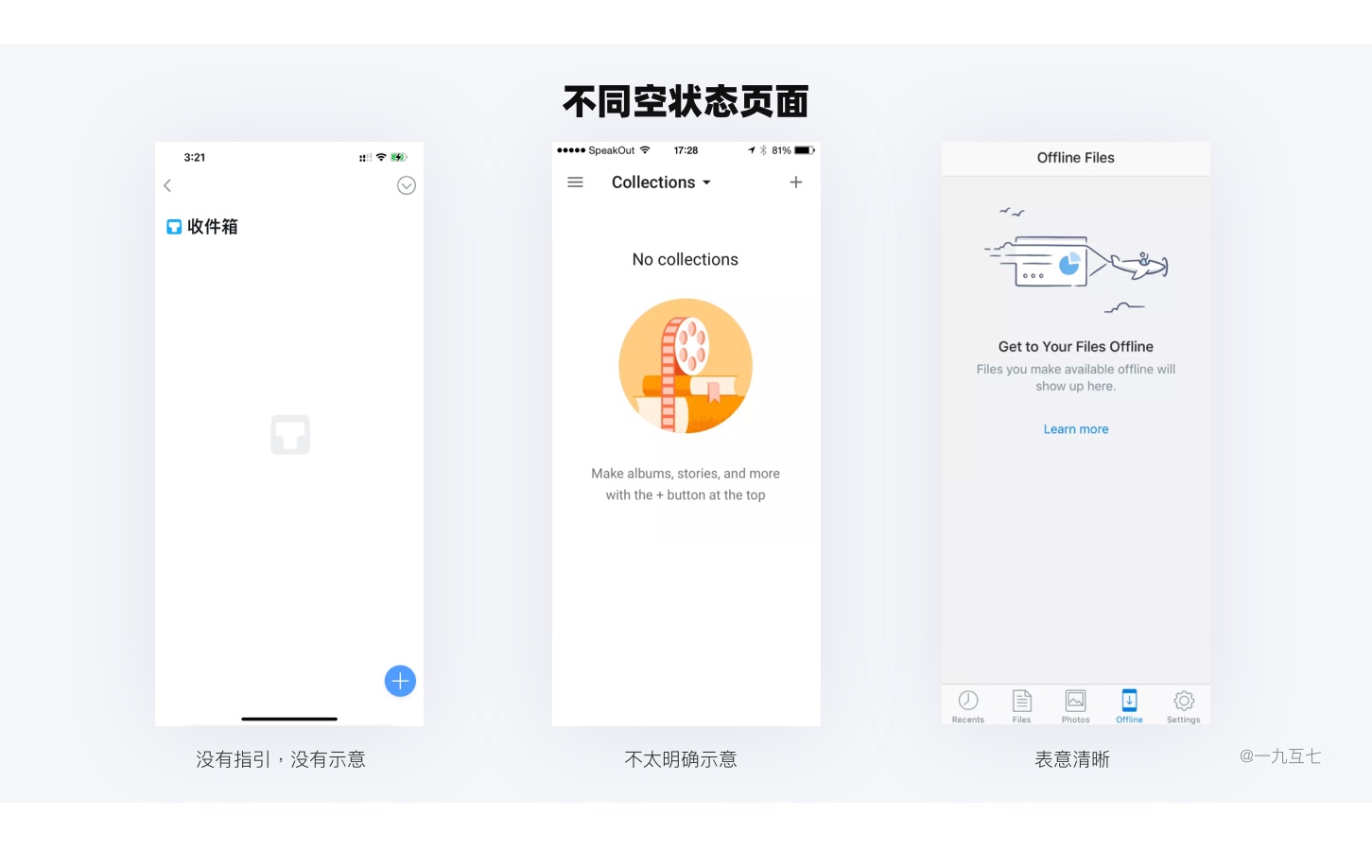
3)同样是空数据状态
- 左边界面:用户只能看到无效的空数据状态,没有指引,也没有示意,如同走进死胡同,忽略了引导设计。
- 中间界面:虽然考虑到视觉审美,但是没有帮助用户理解上下文,虽然空数据是用户教学与引导的一小部分,但是设计师完全可以最大化的发挥其作用与价值,为用户创造新内容指引方向。因为这种设计并没有帮助用户理解上下文,并且也没有帮助用户解释2个问题:1.什么叫相册?2.怎样才能创建一个相册?
- 右侧界面:不仅保持了界面的简洁,并且干净利落的把内容传达给用户,减少认知干扰。在设计上,综合考虑文案描述和示意图(表意清晰,描述简洁、容易理解),才能有好的效果。
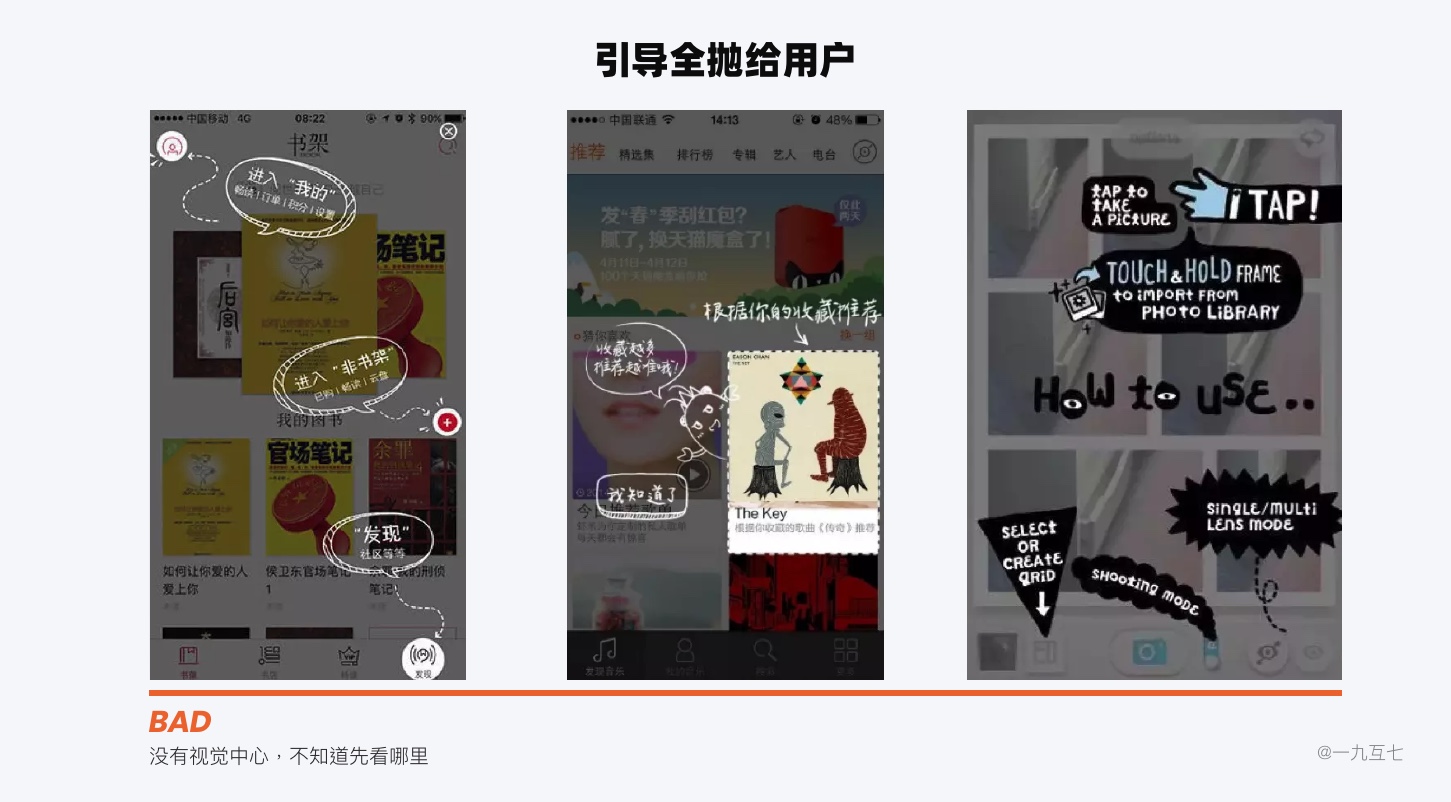
同理,设计师一股脑的将所有东西全都抛给用户,显然也不是好的引导设计。
1.2 引导行为设计的本质是什么?
B端用户行为设计的本质是快速帮助用户学习使用产品,降低用户使用的门槛,并且需要有企业自己的表达,引导用户,传递想要表达的。
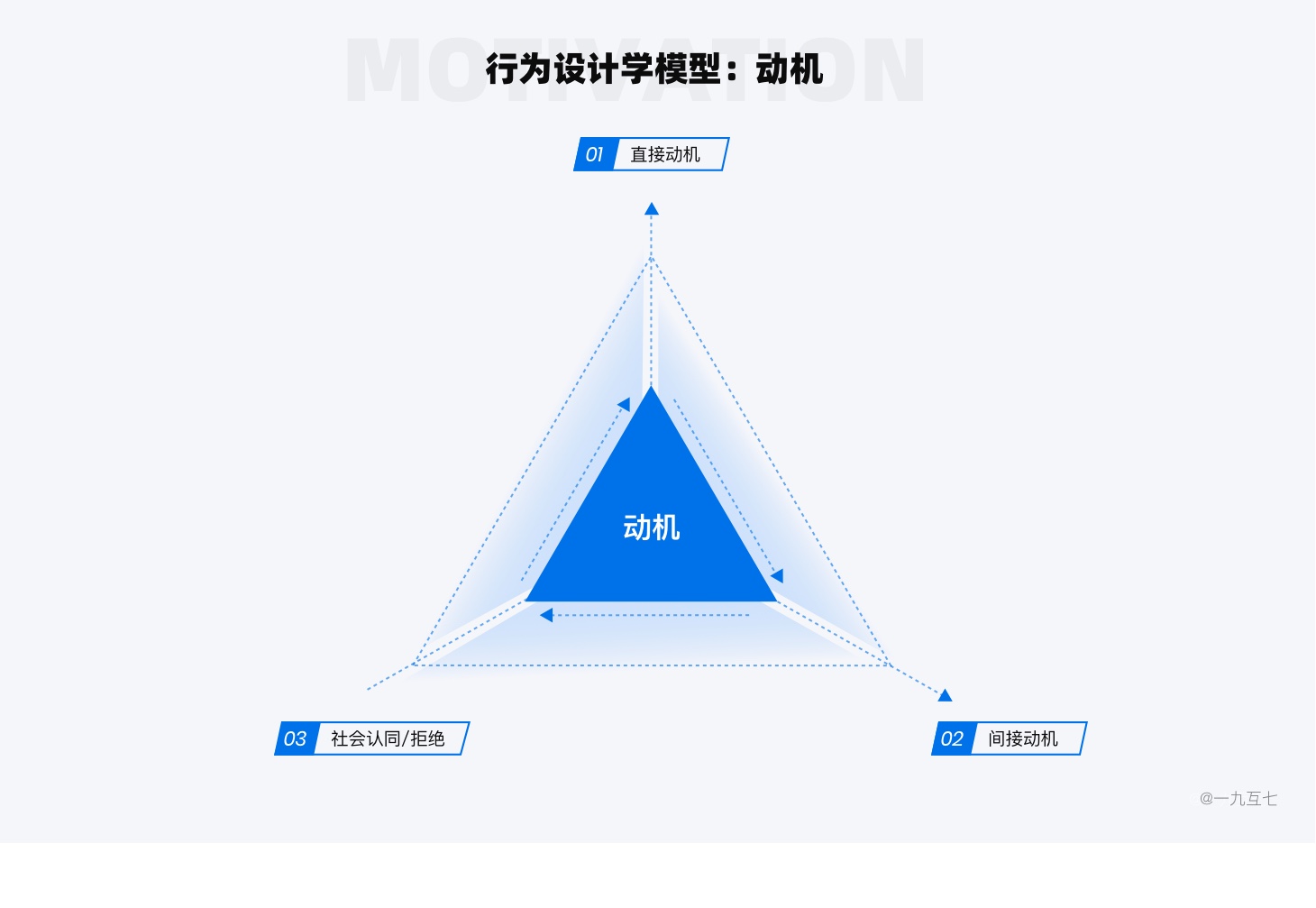
斯坦福大学的BJ Fogg博士,他在2009发表过一篇论述《行为设计学》的模型,叫做福格行为模型应用Fogg’s Behavior Model。简单用公式表达为B=MAT,认为一个人的行为产生需要3个要素。
(1)M.动机(Motivation):
动机通常是指与生俱来的需求,也可以是外界对自身的影响而产生的需求,对于一个目标行为,动机和能力缺一不可,比如对于一个输入邮箱地址的操作,这个任务是非常简单的,但是很多人未必有这个动机来做这件事,所以行为发生的可能性也不大。当用户很希望输入邮箱地址来获得某种目的,这个时候动机很强。
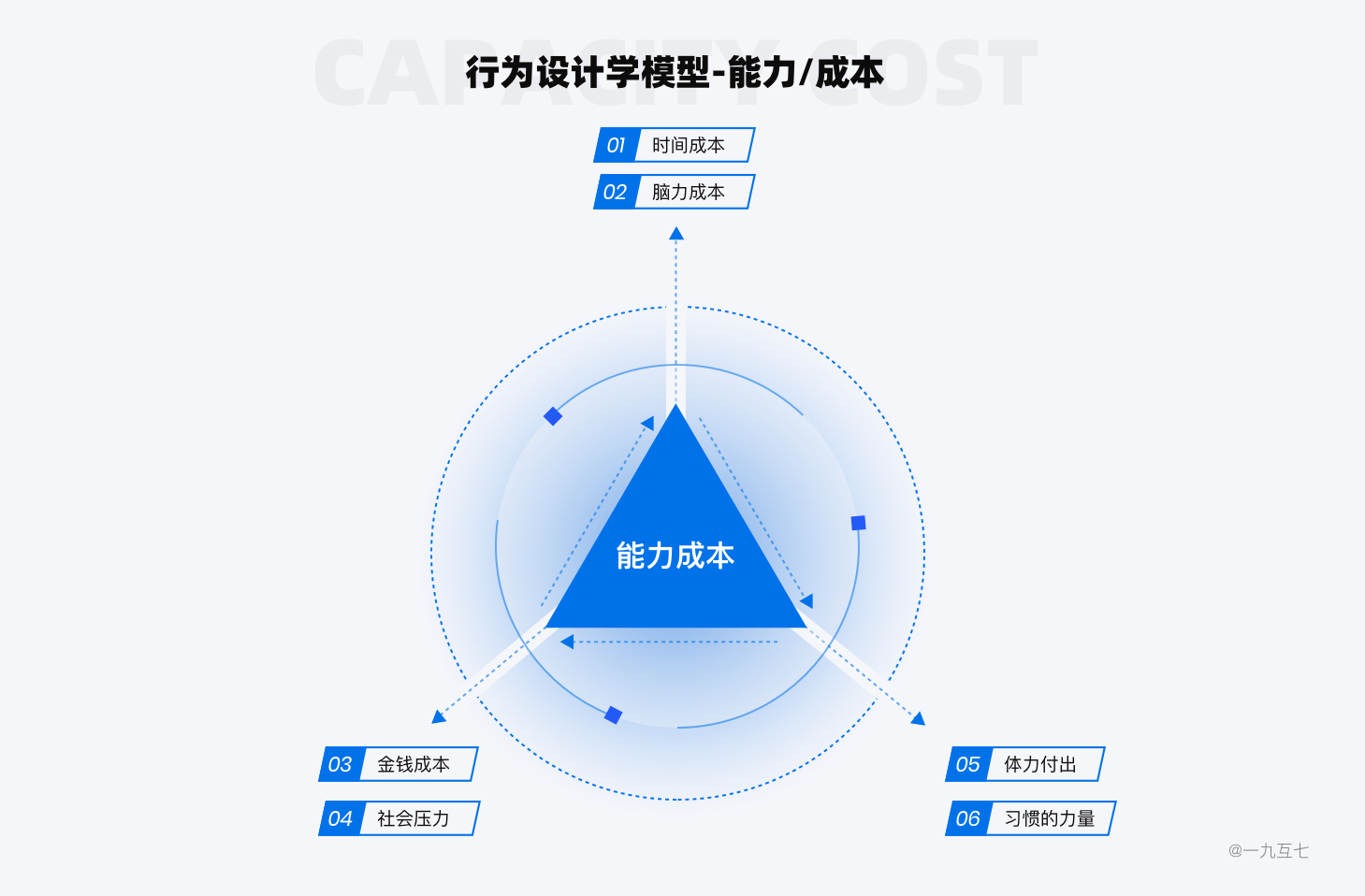
(2)A.能力/成本(Ability):
- 时间成本:谁的时间都很宝贵,没功夫陪你玩。
- 金钱成本:比如成本都是有预算的,不能超出心里接受范围。
- 体力付出:比如折腾身体的运动量太大,用户肯定不买单。
- 脑力付出:比如呈现起来太复杂,表达不清晰,学习成本高。
- 社会压力:比如获得社会认同,动力很大,否则就适得其反。
- 习惯的力量:比如打破了日常习惯,成本是不是很高。

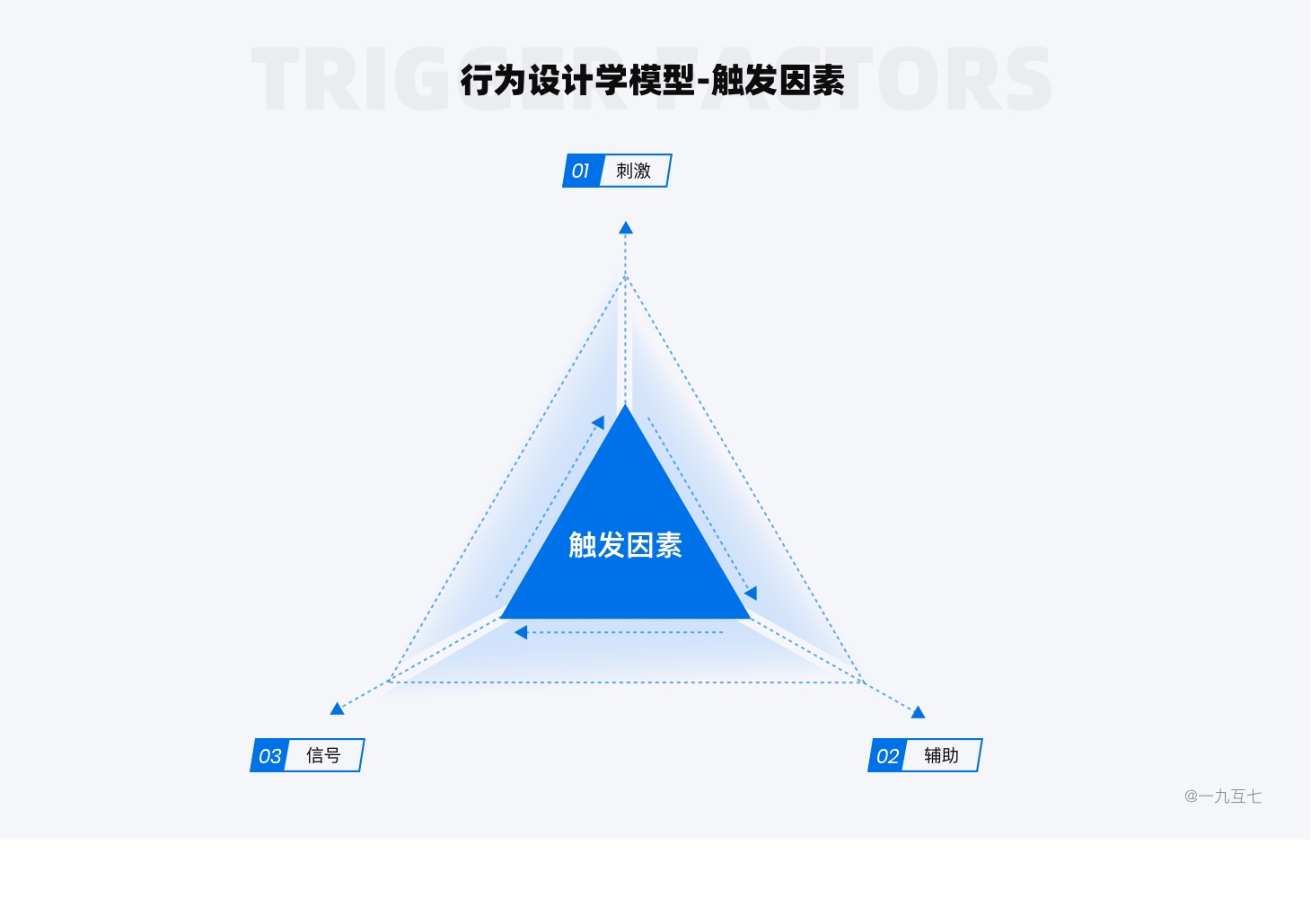
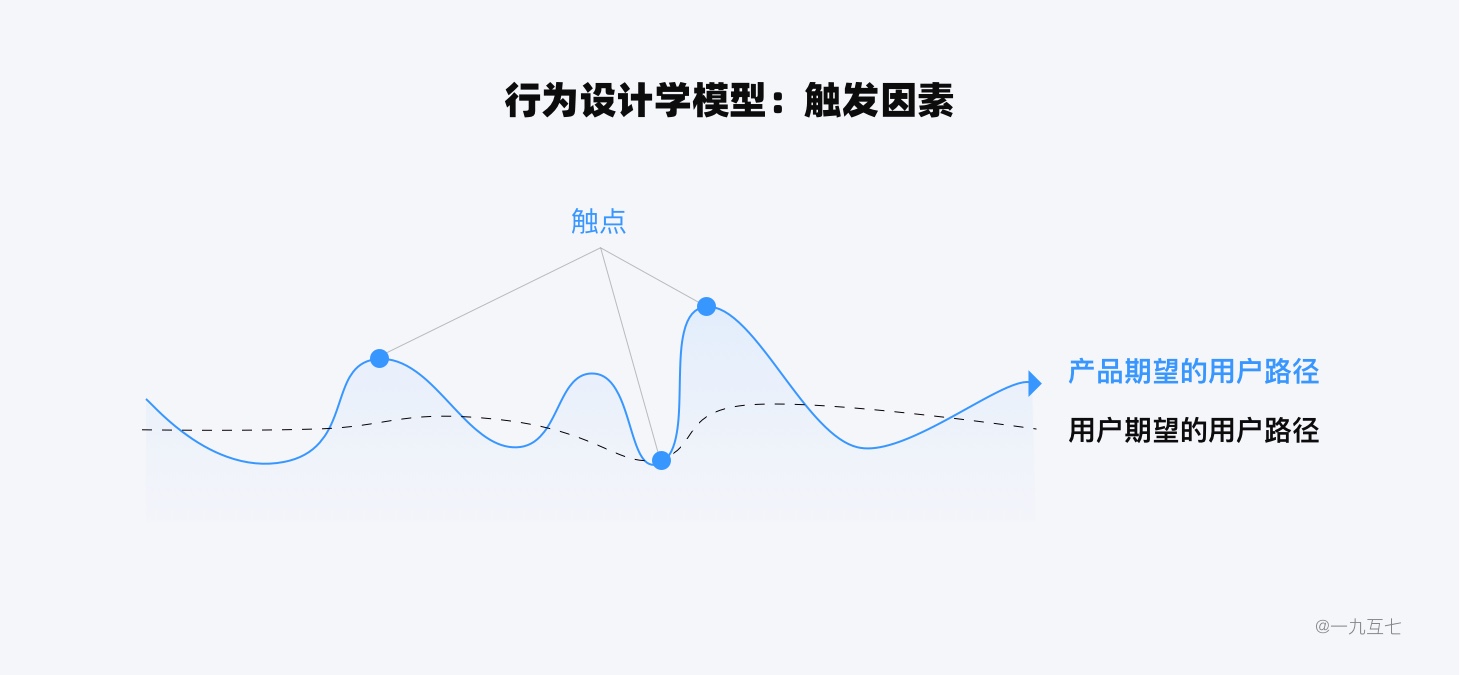
(3)T.触发因素(Trigger):
触发因素有很多类型,比如信号、提示、警告等等。如果我们想要进行一个行为,一个恰当的触发是非常有效的促进因素。但如果对于这个行动我们的动机或能力不足,我们反而会因这个触发物感到打扰或是沮丧。
例如在互联网领域中常见的弹出式广告也是触发物,但是很少能转化为行为,原因就在于当时用户会缺乏相应的行为动机。所以促发点与动机和能力匹配,并适时出现就非常重要,否则就会惹人生厌。
说白了,为了实施某个行为,个体必须同时具备足够的动机、实施这个行为的能力和实施这个行为的吸引因素。对于B端用户来说,动机是希望降低成本,提高效率。节省时间,降低成本,并且成本预算不能超过心里接受范围,能力成本不论是体力还是脑力付出都不愿为其付出过多成本。
因此,价格锚定在心里预期中并且已经养成一定的使用习惯的情况下,用户不会轻易因为竞品有某些好的用户体验就轻易就打破日程习惯,不符合B端用户动机本质降本增效。因为成本的付出是非常高,这是与C端用户行为非常不同的一点。不过这并不意味着,B端产品的体验设计就不重要。
1.3 B端引导设计的含义以及重要性
Jesse James Garrett在《用户体验要素》提出最底层的架构是用户需求和网站目标一样,引导设计要满足用户需求和产品目标。用户需求和产品目标出发的角度会不一样,有时候会存在着冲突,但并不是不可调和的矛盾,它们之间应该是在满足用户需求的同时也可以达到产品目标的状态。
这的确是在一定程度上破坏的用户体验,但必须要用辩证思维的看待这个问题。大多数的B端公司通过搭建PaaS平台解决SaaS产品标准化与客户需求定制化的矛盾,以拓展大中型企业客户群体尤为如此,往往设计大多数是为业务、产品服务。
比如说老板或是产品经理看重的是效率最大化,需要展示大量讯息、压缩展示空间,这时候B端设计师不仅要能了解到其中本质,并且需要增强信息反差比、提升阅读舒适度、增强咨询甄选识别性、缩短接受有效讯息耗费时间,平衡合理的商业与体验比例。所以引导设计就是要平衡处理好用户需求和产品目标,实现双赢的局面。
产品的目的就是在满足用户需求的同时并能够获得利益价值,作为产品设计师的我们,尤其B端设计师需要把控这个度,所以,设计即是做平衡,商业与体验的平衡。
为了理解上面的含义,举个例子:
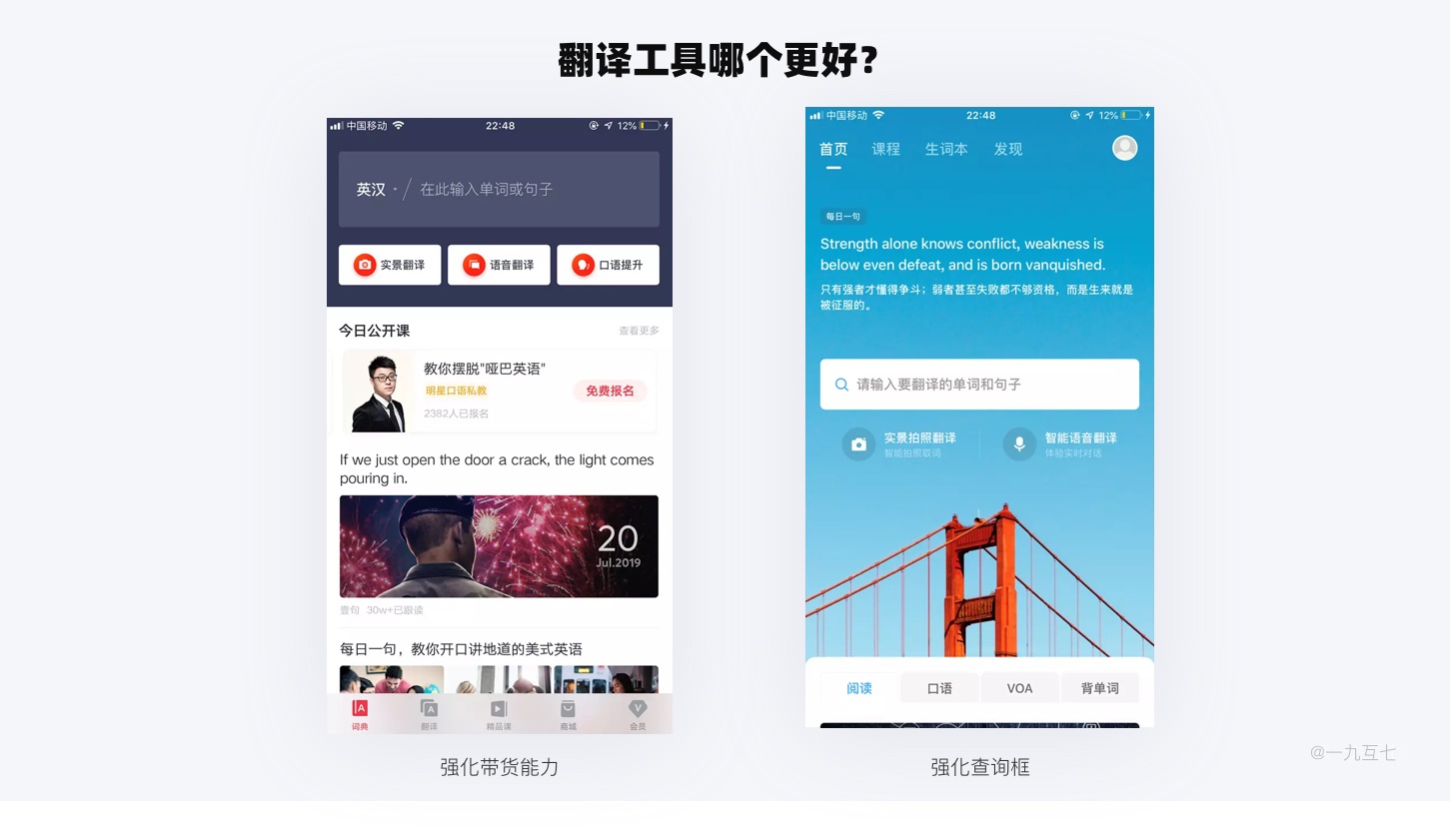
有两款app首页,同样都是翻译工具类型,当新用户需要用到翻译工具时所进入到界面,哪个是好的界面?
- 左边界面:通过色块弱化输入框,引导用户先注意公开课等讯息,再到翻译输入框,强化带货能力
- 右边界面:几乎完全在视觉表现上着重强调输入框,弱化其他信息,强化查询框
两个都是不错的界面,产品目标不同,没有谁好谁不好。所以在此强调:B端引导设计核心是帮助用户解决问题,引导用户去做我们期望他的事,就能够加速这种价值转化。
02 如何做B端引导设计?

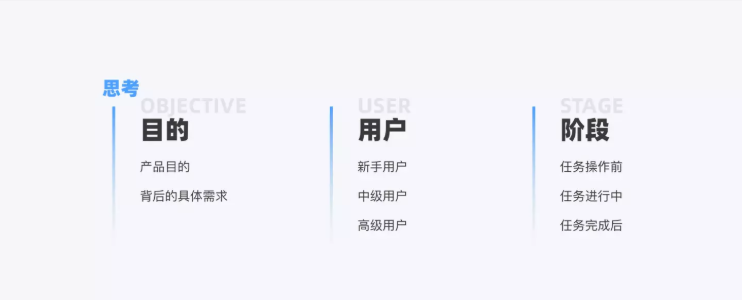
做引导设计之前需理解上图内容:产品目标是什么?需求背后的目的是什么?在做引导设计的时候,需注意面向用户的类型,不同的类型用户的行为和心理是不一样的。不同的用户、不同时期、在不同状态下,希望得到的帮助不尽相同。譬如我们往往会高估用户的敏感度,早期就不应给过多复杂且不重要的引导,收效不大还会提升了学习成本。
2.1 B端引导设计的五大阶段
- 观望了解系统
- 从0开始接触系统
- 开始尝试使用某一功能
- 使用期间
- 使用之后
(1)观望了解B端系统
引导设计通过在两个方面可以起到作用:视频引导和使用说明书引导
视频引导:大多数的B端产品通常会有一定的壁垒,不易获得竞品导致产品同质化没有C端多,竞品之间每家大都有自己的不同架构以及交互。用户在没有接触过产品之前,想要完成操作是需要付出较高学习成本,需要视频引导,它能帮助用户聚焦到具体的操作功能上,高效解决用户的操作并且节省很多沟通成本。
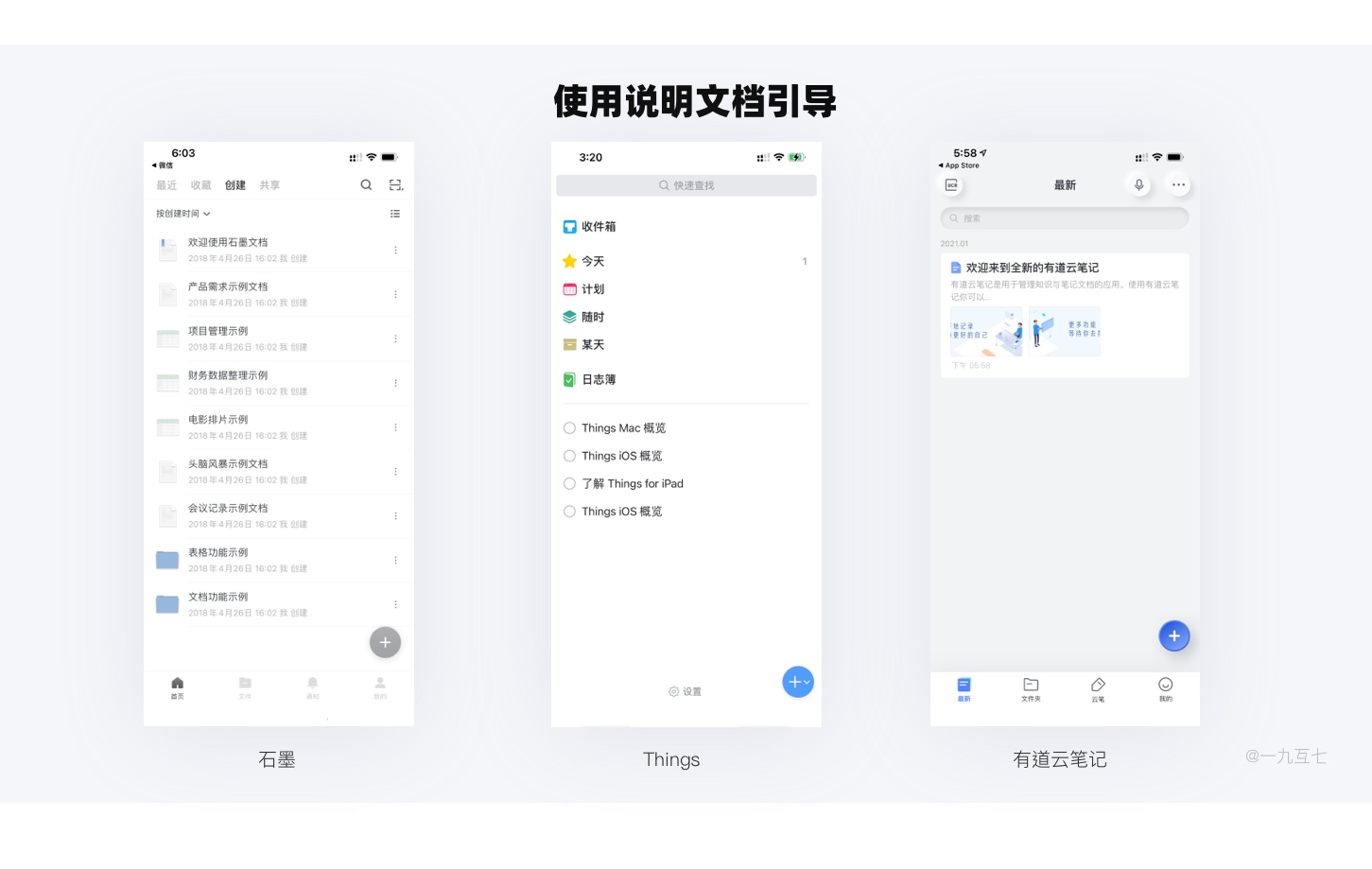
使用说明书引导:在用户使用产品后看到的第一个界面中详细介绍产品的功能,比如下图是用户使用任务管理面板时看到的第一个界面,其中涵盖了三款不同产品。
(2)从0开始接触本系统
当用户开始从0接触一款产品时,内心也是矛盾而纠结的:既对系统能否帮助我们解决问题充满了期待,同时又担心使用成本和出错率,对结果充满了怀疑。根据沉锚效应,人们的判断容易受到第一印象或最先获取的信息影响形成固定思维。因此,从0开始的引导设计是最应该关注的环节之一,在用户首次接触产品时,及时地给出相应的引导内容来满足其此时的需求
那么具体而言,我们应该采取什么样的交互形式来呈现给用户呢?下面介绍几种适合本场景下的引导形式供大家参考:
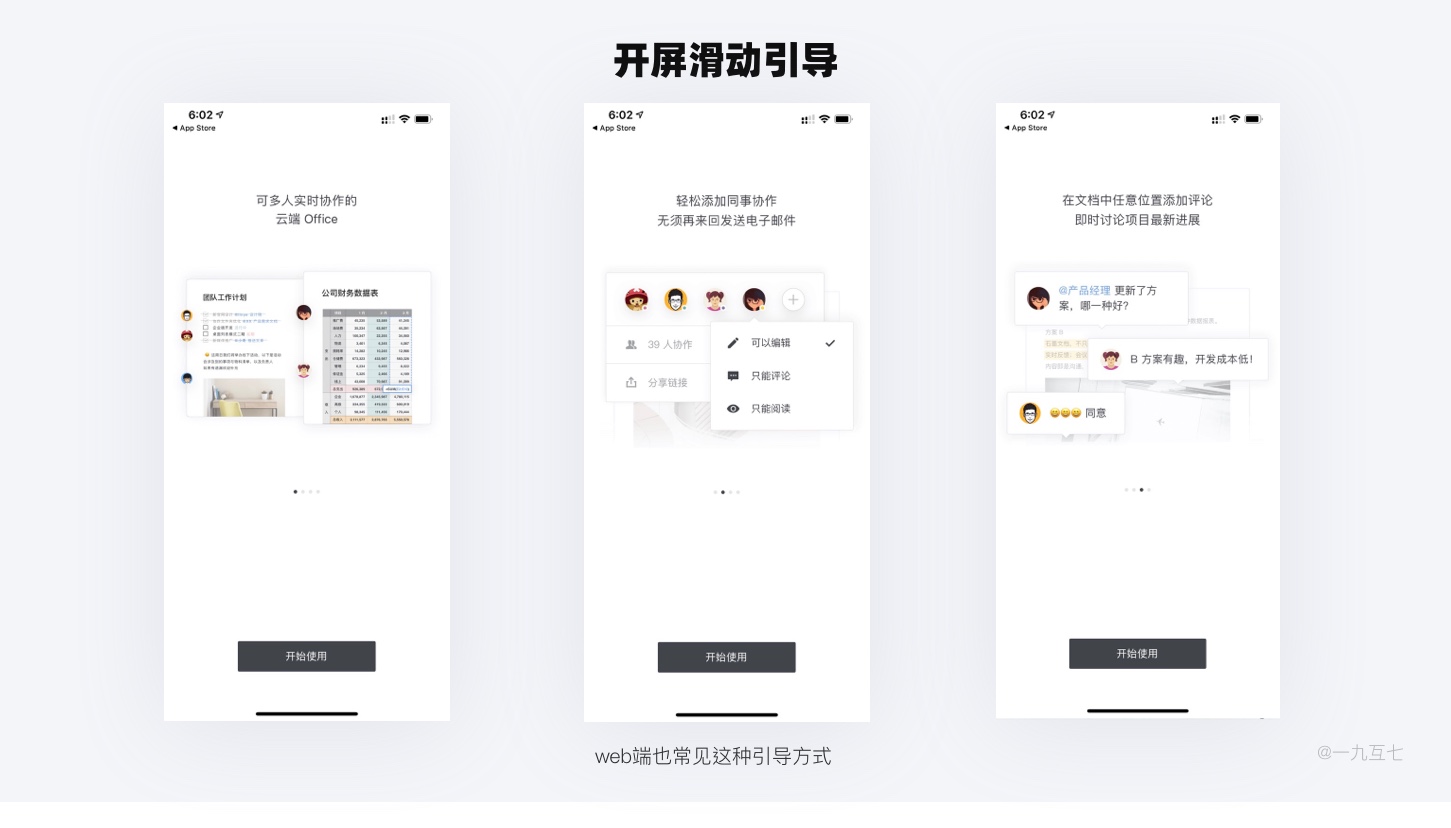
较为常见的是引导页形式就是下载app之后有3-5屏的滑动引导页,我们需要在滑动引导页上尽可能的强调出能够刺激到用户痛点的产品价值以及我们相较于竞品的优势,以打造一个好的初印象。
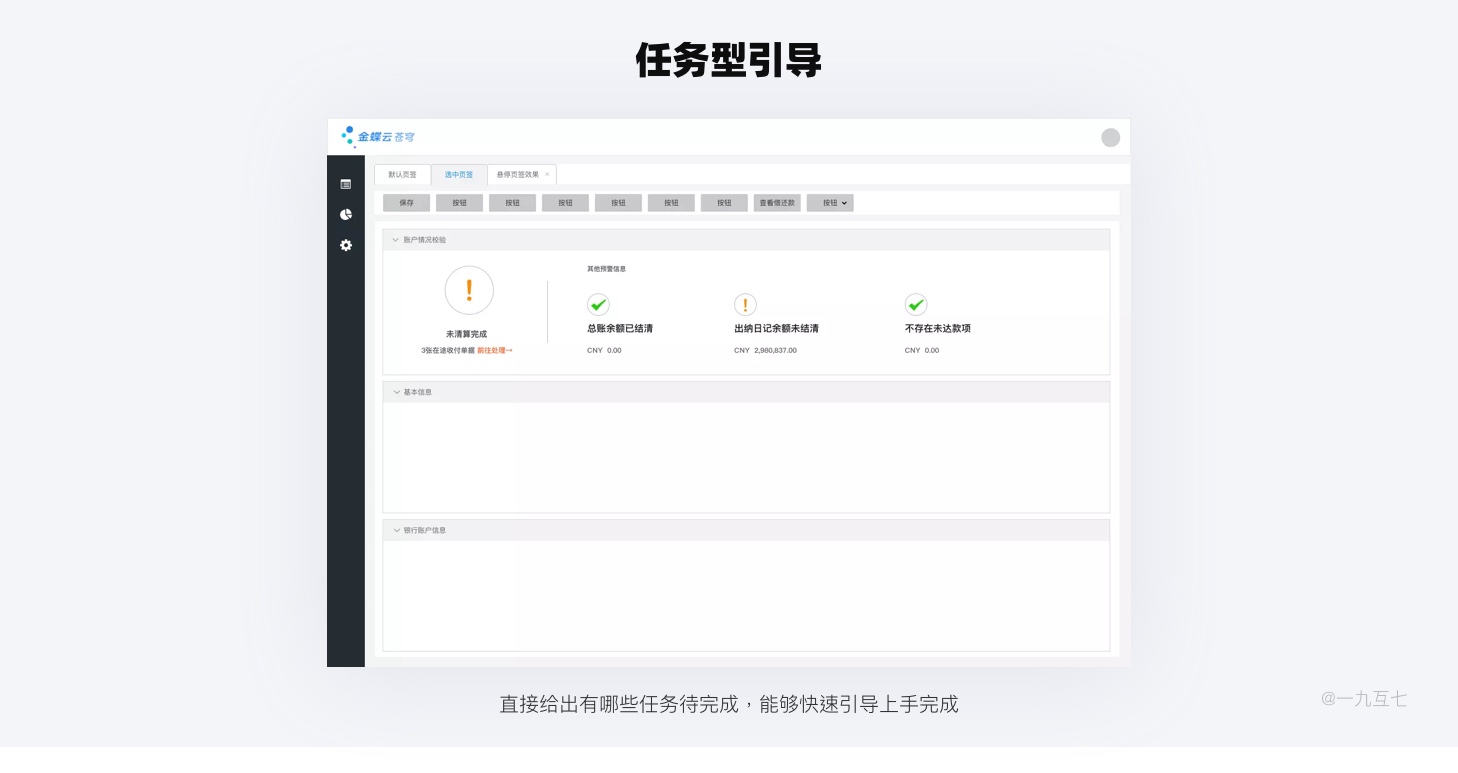
任务型引导,可以尝试给出系统的核心任务,越简单越好,越核心越好,这样用户在探索碰壁之后,也能够快速地在首页找到核心上手任务,通过按步骤完成该任务来了解系统的核心逻辑和主流程。
(3)开始尝试使用某一功能
这里除了特指新用户使用产品功能的这种场景。还有toB的web端产品一般不存在冷更新的情况,所以当上线了新功能,用户很可能仍旧处于无感知的情况。那么此时,我们就需要引导用户去使用和体验我们的新功能,一方面是为了让用户更好地将功能用起来、帮助他们成功,另一方面也能够让系统留下更多用户的痕迹,提升产品的价值。
针对本阶段,建议给到用户的引导方式如下:
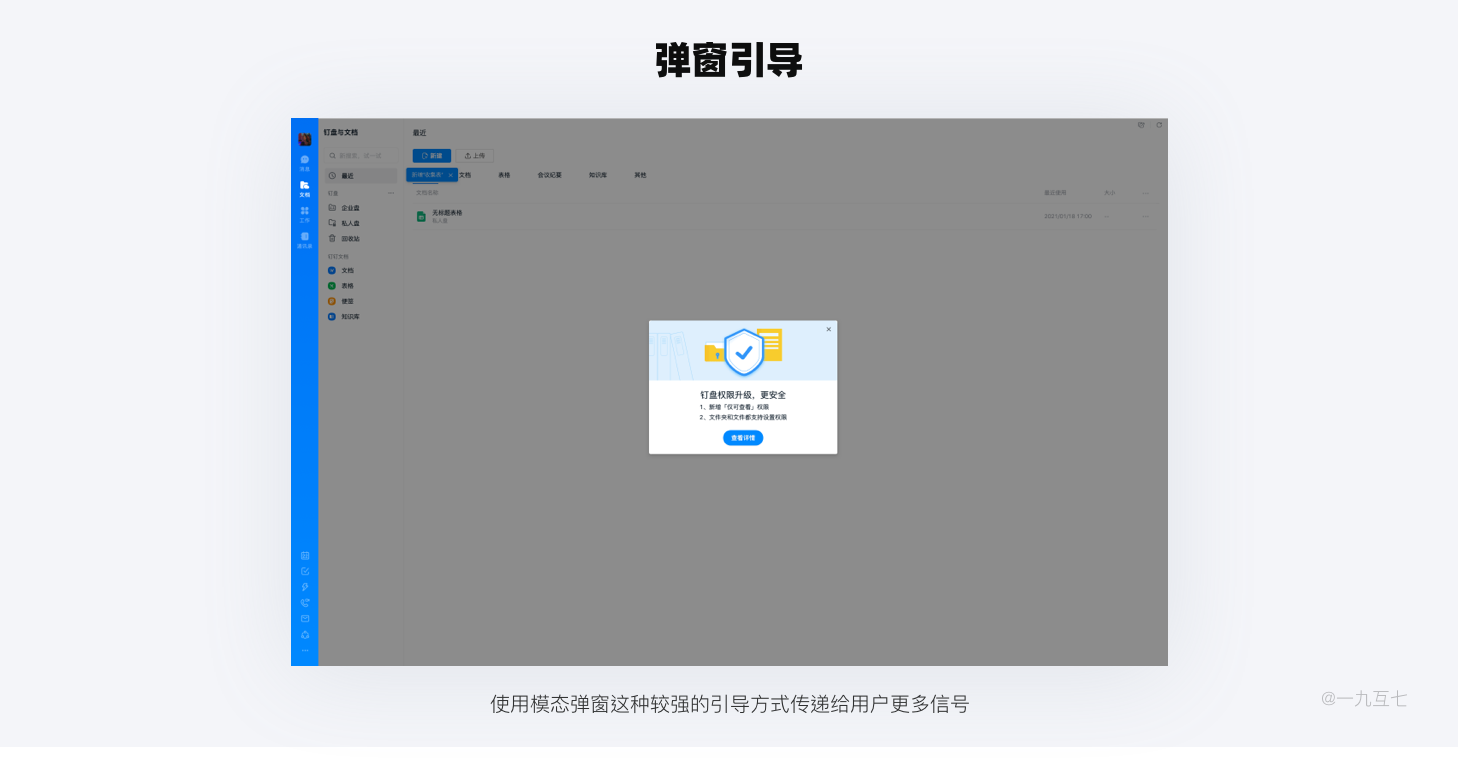
1)弹窗引导
对于新上线的功能,我们往往选择使用弹窗这种较强的引导方式,不仅因为我们希望有更多的用户体验和使用新功能,通过也希望能够向用户释放一种产品积极更新优化的信号,给予客户信任感和安全感。
但弹窗毕竟还是一种打断用户当前操作的强引导,因此,我们需要确保弹窗内容对用户有很高的价值,或者是在不过分损害用户体验的前提下,对我们产品有较高的价值。对于该形式的使用要做好评估,并提供“关闭”等功能。特别需要注意的一点是,避免多层弹窗嵌套情况的发生。
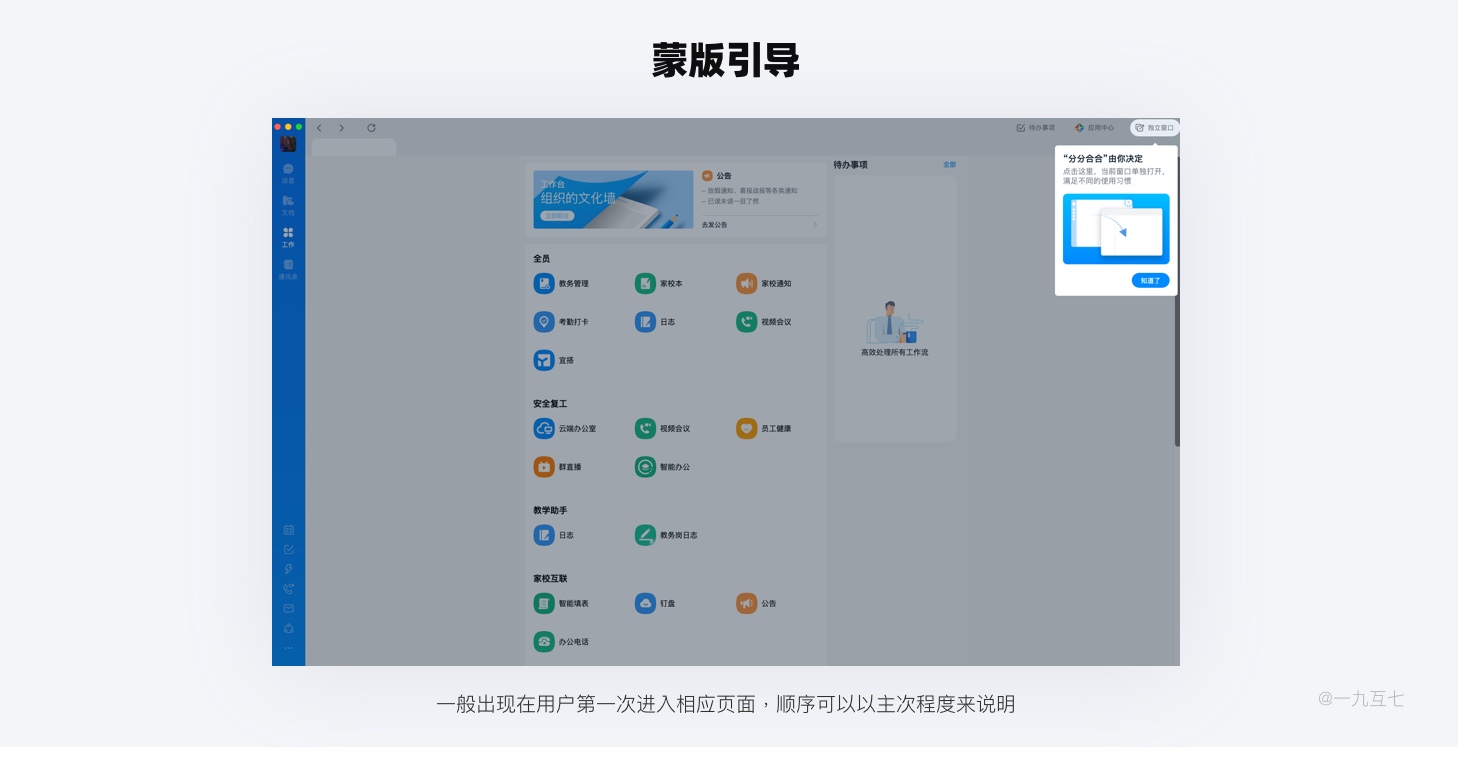
2)蒙层引导
“蒙版说明”这一引导方式,一般出现在用户第一次进入相应页面时,与页面强关联。顺序以操作的先后顺序或信息的主次程度来排列(除特殊场景外,不建议同时显示多个点的提示/说明),前后之间可辅以动画,也可通过对出现次数的记录或用户主动选择“不再提醒”,来记录显示状态。
3)缺省空白处引导
当一间屋子里什么都没有的时候,会给人造成一种很大的不安全感,产品也是一样。在我们系统没有任何新数据和使用痕迹的情况下,很多列表都会呈现出一种大面积的空白和缺省态。那么此时,我们就需要及时给到用户一些示例数据和内嵌式的动作引导,帮助用户抚平这种焦虑感、快速get上手操作方式和操作结果。
设计要点:
- 示例数据贴合实际线下场景
- 搭配轻松有趣的图示和文字以缓解空白焦虑
- 尽可能给出行为指引,方便快速开始上手

(4)使用功能期间
当我们顺利通过使用过产品后,用户设计规则有一定的认知,也有一定能力完成操作新功能。那么,当用户被卡在某一个流程上时,用户的内心急于解决,明知有一定困难但仍旧希望自己可以克服困难,因为本身使用时就是一种有目标性的操作。因此,一旦进入了某一任务流程之中,当用户已经付出了一定成本之后,直接放弃此操作的概率会随着熟悉程度的推移而逐渐减少,此时的用户会变得更愿意积极克服问题。
针对上述关注点,建议给到用户下4种引导方式:
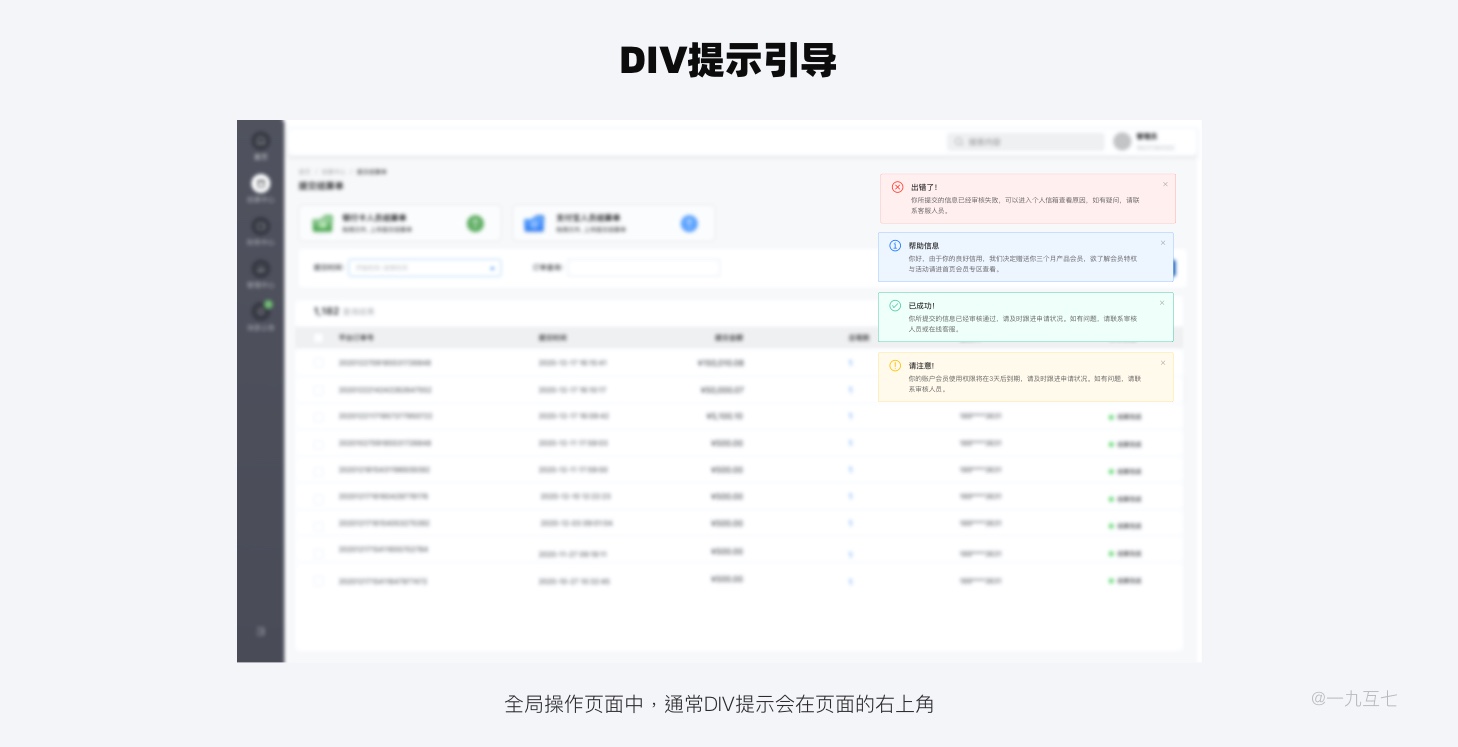
1)DIV提示引导
“DIV提示引导”以提示为主(被动式引导),辅以快捷入口(主动式引导)。主要给用户以警示作用,尽可能的让用户能自主选择后续操作,不通过视觉方式主动引导用户选择。一般以纯文本为主,可作为提示类实时信息反馈,通过不同的颜色来进行视觉效果及权重程度的区分。


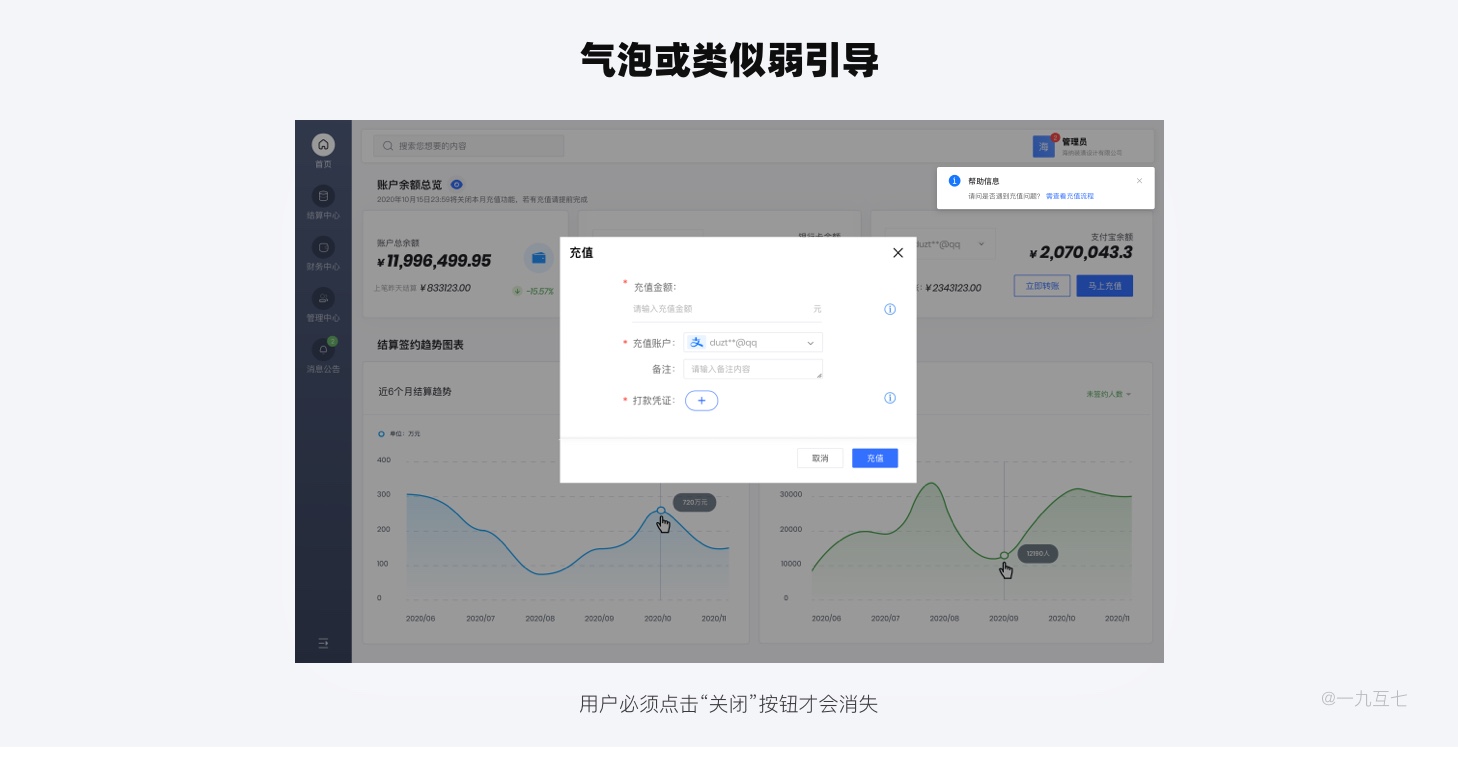
2)气泡或类似弱引导
当用户在流程中的某一步卡住,系统判断其停留过久、操作频繁报错、提交频繁失败的情况下,此时可以通过气泡进行弱提醒,帮助用户寻找问题并找到解决方案。因此,这些类似区域建议应用一种在恰当时机提供弱引导的方式,既能够帮助用户解决问题,同时也保护了用户的自尊心,使其仍旧保持一种大部分问题由用户自己独立解决的成就感。气泡或类似弱引导在设计中最为重要的一点是“如何消失”,这个问题有两种解决方案:
第一种是用户必须点击”关闭”按钮才会消失
第二种是气泡引导默认显示5s后,自动消失
3)产品Q&A知识库引导
用户遇到问题时,如果希望获得一个系统性的全面解答,那么这时候如果有一个产品的Q&A知识库,在用户使用系统期间随时随地都可以前往查询就很方便。当然,这个知识库的内容设计,需要大量的人力成本,最好先按照用户能够理解的实际线下业务模块划分,划分好后再按照各个功能的流程进行详细的描述和说明。设计要点:内容结构有条理,符合用户分类认知
4)客服IM中心
对于一个成熟的系统来说,客服IM中心应该是全部引导里面最难搭建的一个部分,虽然搭建很简单,似乎做一个IM即时聊天工具就可以解决了,但人力成本其实是很高的。在产品初期,客服中心似乎是显得最简单的一个,但当产品逐渐步入正轨之后,如果要做到即时响应、即时解决问题,其实成本是很高的;某种程度上来说,如果在客户需要帮助的时候难以即时快速响应,那么还不如不做。
做一个客服IM中心意味着不仅需要实时在线的客服,还需要具备产品的全部Q&A知识库,那么培训也就存在着一定的成本。因此,中大型公司是机器人+人工客服2种形式结合来进行,在做之前,需要结合用户体量和公司成本来统一进行决策。IM中心设计还有值得考虑学习的地方,有兴趣大家可以自行了解。
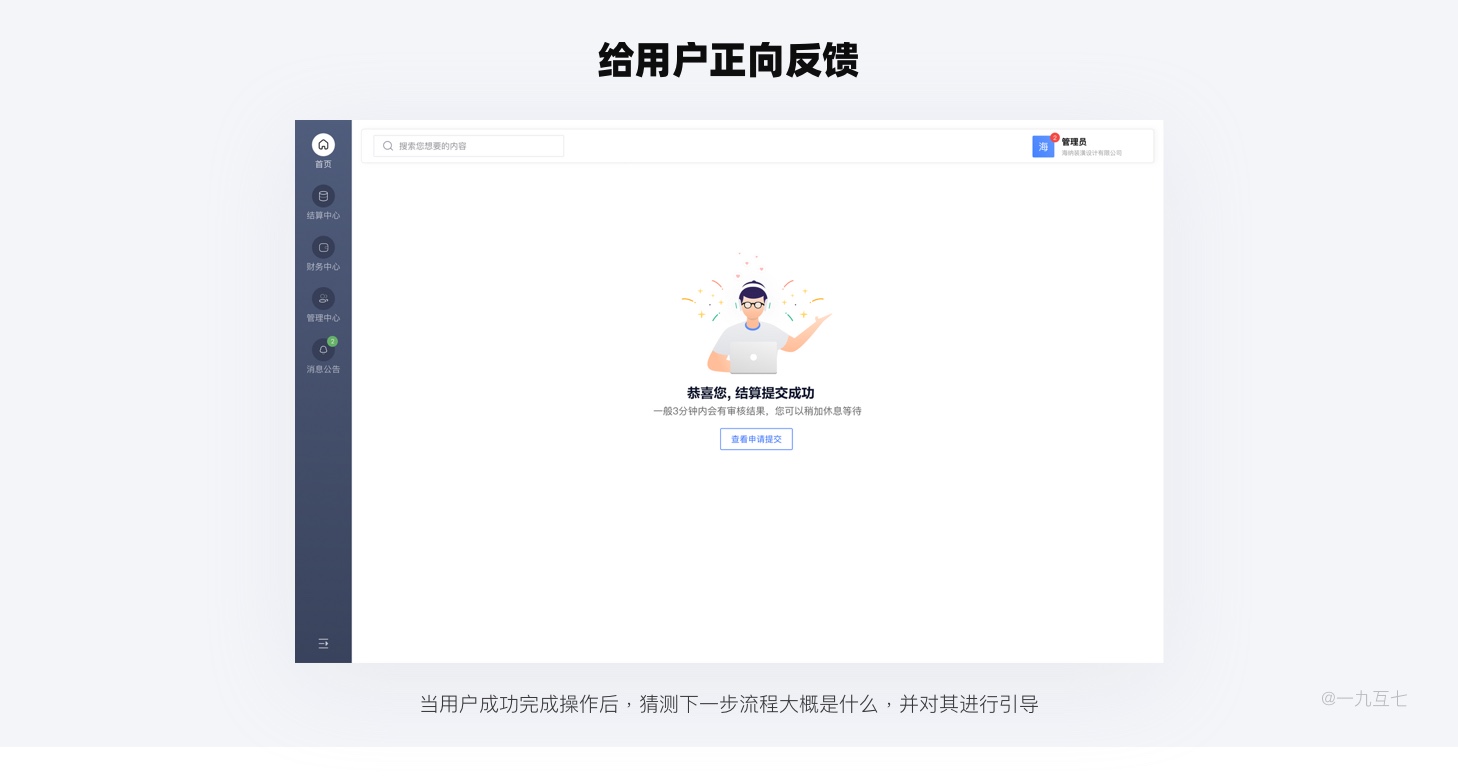
(5)使用功能之后
当用户成功完成一次任务流程之后,需要从系统供给方的角度给予用户奖励和认可,这种暗示型的引导能够有效强化用户信心,让其拥有继续尝试新功能的勇气。与此同时,我们也需要在用户完成当前流程之后,猜测其下一步流程大概率要做什么,并在对其及时给予下一步的引导,方便用户无缝衔接式的下一步操作,提供流畅的用户体验。
综上,5个环节的产品引导设计,覆盖了用户接触系统的操作周期。最关键的是设计师需要把产品设计到能够自解释的程度,就像一本字典,让用户不会被岔开思路、影响操作以及理解。因此,对于B端设计师来说通过产品逻辑层和表现层的良好设计,让用户在不经外部引导的情况下快速上手,这才是最好的引导。
2.2 B端引导设计原则
下面我们来探讨下B端引导设计中需要注意哪些原则:
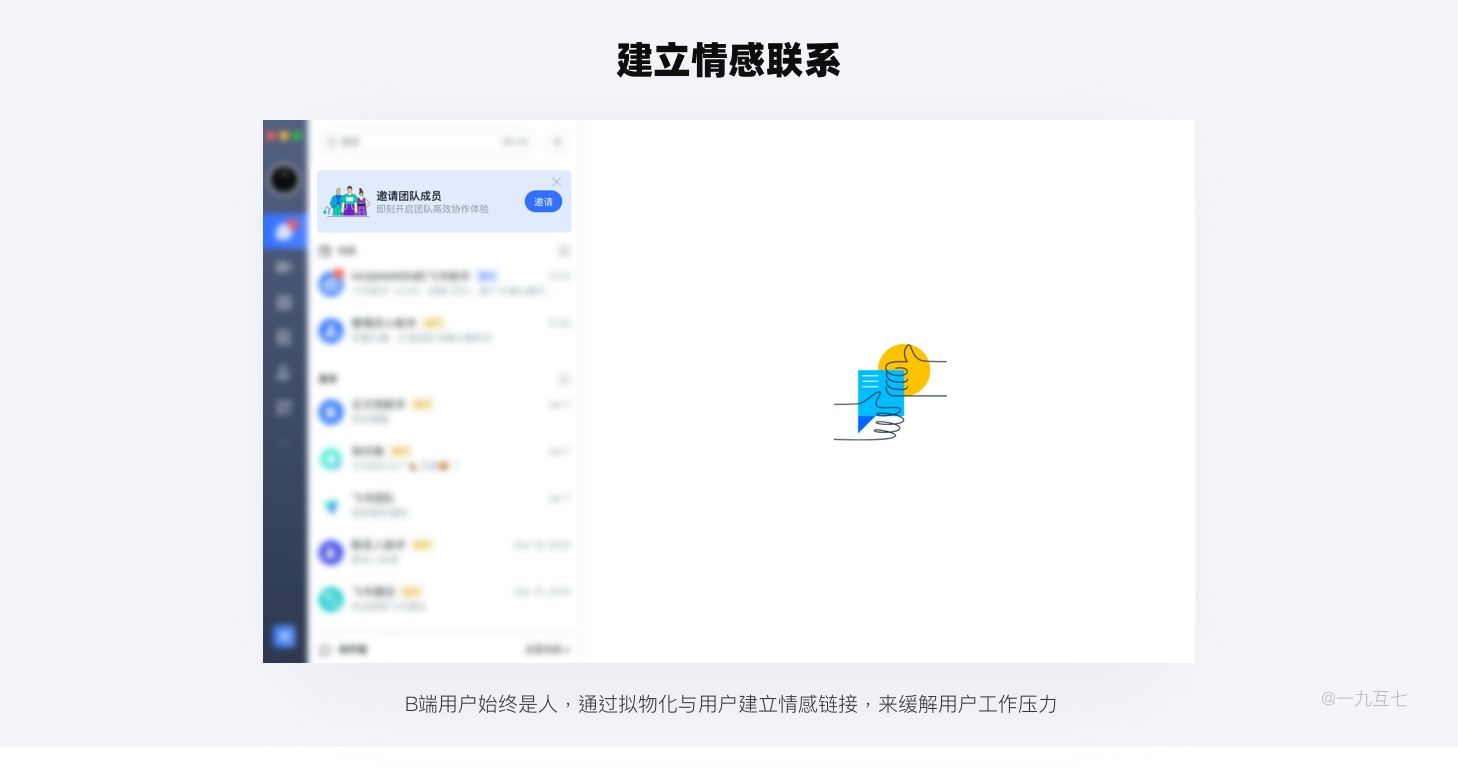
(1)建立情感联系
对于B端用户来说,使用者始终来自人,通过拟人化的形象和文案与用户建立情感连接,缓解用户在工作中的压力。建立情感联系是人的基本需求。
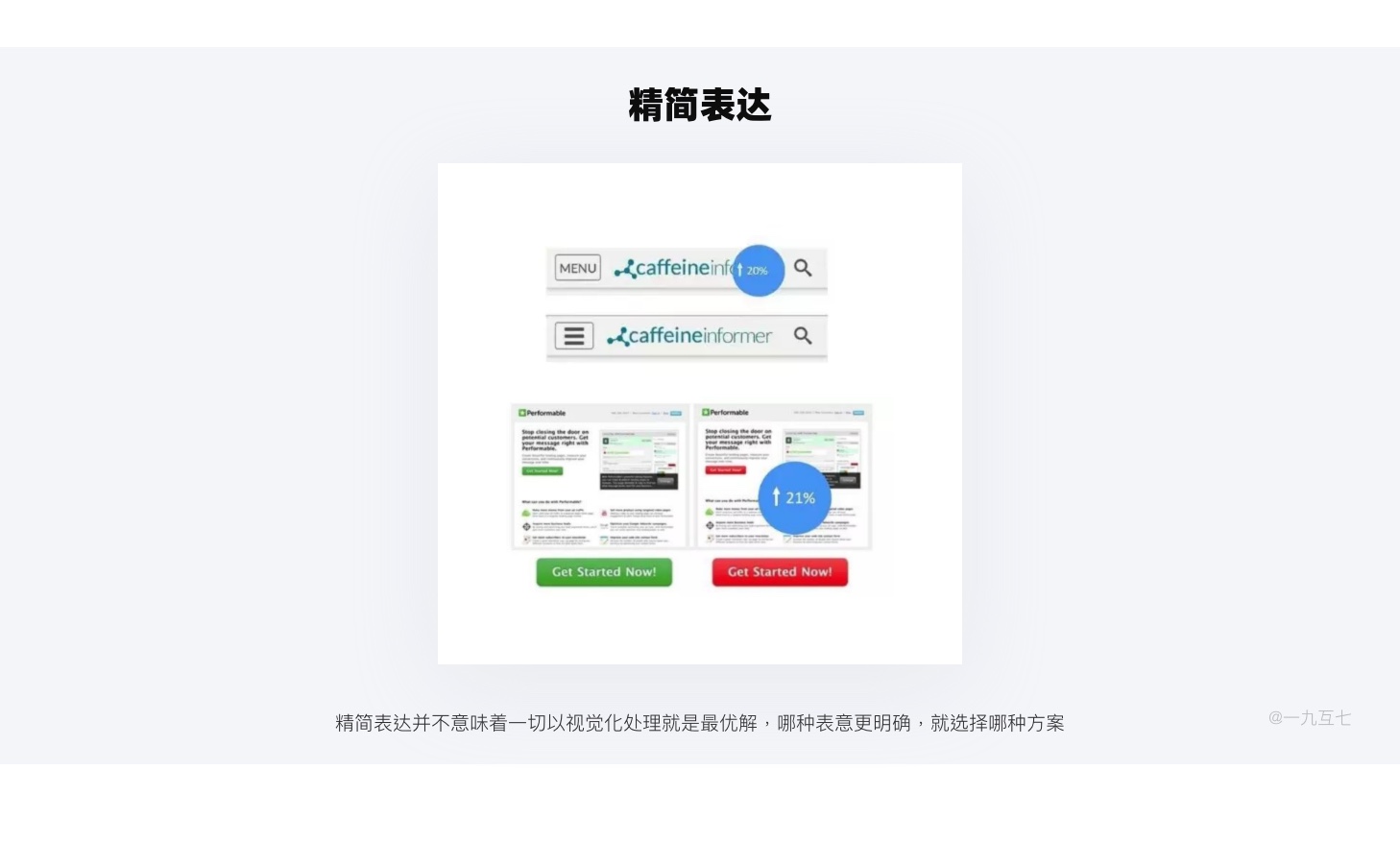
(2)精简表达
设计师必须明白想要传递的是什么,作为设计师,文案、视觉化处理也是工作中一部分。图中的文字按钮的点击率高于图标按钮20%,因此并不是什么都以视觉图形化为第一标准,哪个表意更明确,用户更容易让用户理解操作就选择哪种方案。
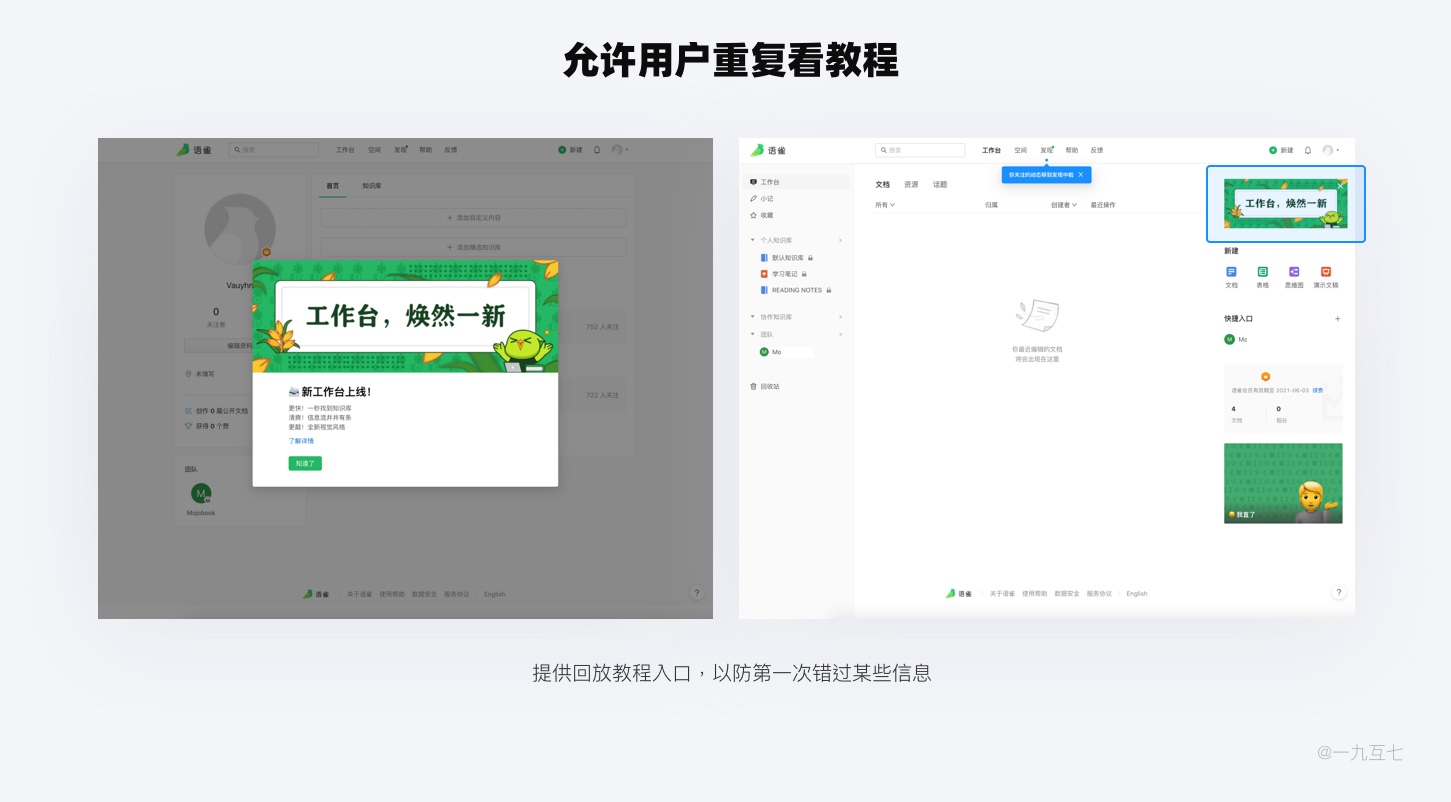
(3)允许用户重看教程
提供回放教程入口,以防第一次错过某些信息。
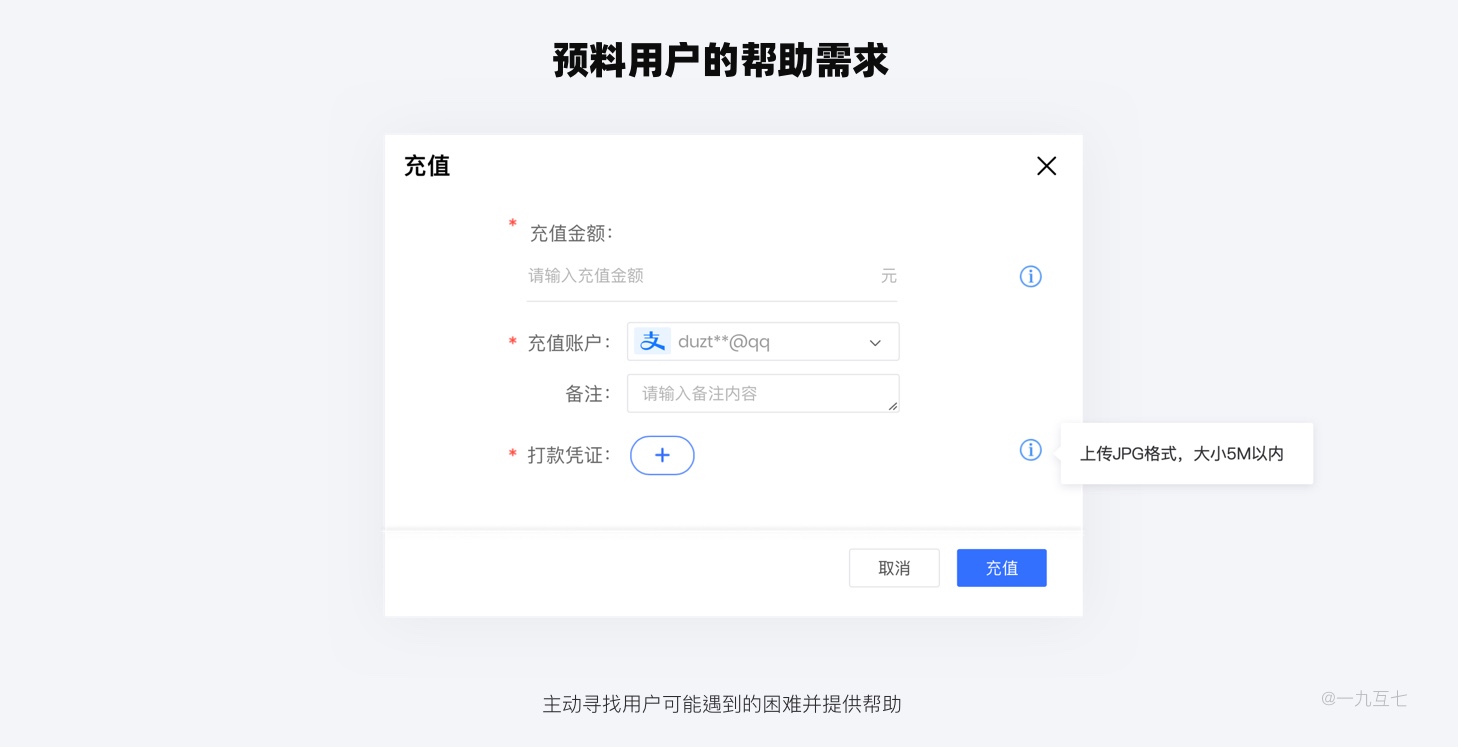
(4)预料用户的帮助需求
主动寻找可能遇到困难的用户并提供帮助。例如初次或是低频使用上传凭证功能时,对格式需求并不清晰,主动给出引导提示
(5)及时反馈
当用户操作的时候,及时准确地给予反馈等,更好理解操作。如左图当用户输入完毕后再给予校验的反馈
(6)可跳过
不得不承认的是,无论引导设计得多好,不是所有用户都会有耐心去阅读或体验完成,也不是所有用户都需要被引导。所以最好可跳过,给用户根据自己情况进行选择的余地,更加人性化。
从长远看,统计每个环节“跳过”数据,有利于我们持续优化各个环节。而且后续数据分析中:比如说功能迭代后引导设计是否有起到很好的引导作用。
(7)倾听用户
B端设计中往往设计师都无法作为用户带入使用场景,调研收集就显得尤为重要。用户的反馈往往就显得适当的用户测试将会揭示用户在使用过程中遇到的障碍。
在测试过程中,设计师需要观察用户在哪儿犯了错、对哪儿存在疑惑,倾听他们在使用过程中的发言。等到测试结束后,再进行一场深入的访谈。因为如果在使用过程中进行访谈,循序渐进的引导或者在使用过程中给予相关提示,得到的用户反馈是最好的。
2.3 设计要点注意要点
(1)保证引导的有效性
用户引导是对产品内容以及形式的辅助说明,存在即要有意义。
(2)触发场景准确
用户在浏览/操作时都有一定的使用场景,根据场景触发相应的用户引导,保证在用户需要的时候出现引导,才能达到接受度的最大化。
(3)简单易懂,突出核心
不论什么类型的引导,它们的目的都是为了让用户更好得去使用产品、减低认知和摸索学习的门槛。复杂繁琐的内容会给用户带来压力进而失去耐心,也很容易就被遗忘。
(4)与产品基调一致
用户引导的视觉风格、语言表达要与产品定位、产品理念相一致。因地制宜的前提下保证全局的一致性,切记没有克制地随意发挥。这样的好处是可以让用户在看到引导的时候对产品有一个大致的基调认识和感受。
03 总结
B端设计正在快速发展,也在不断规范化,文章中的方案并不是全照做就是好的,作为设计师需要更多维度结合自己产品的实际情况来不断博弈取舍,通过设计解决问题,相信会发展的越来越好。由于文章的篇幅有限,很多的内容经过很多次筛选,最终以此篇文章整理呈现给大家,希望能一直分享有用的内容给到大家,带来更多有益的内容。

