
在产品设计里面,无论是注册流程,还是用户输入界面,还是设置页面,操作的页面,表单都是产品设计中最重要的组件之一。填写表单不是让人愉悦的事情。但有时候又不得不让用户完成,如何让表单设计更加高效简单?这几个原则你需要知道。
表单结构
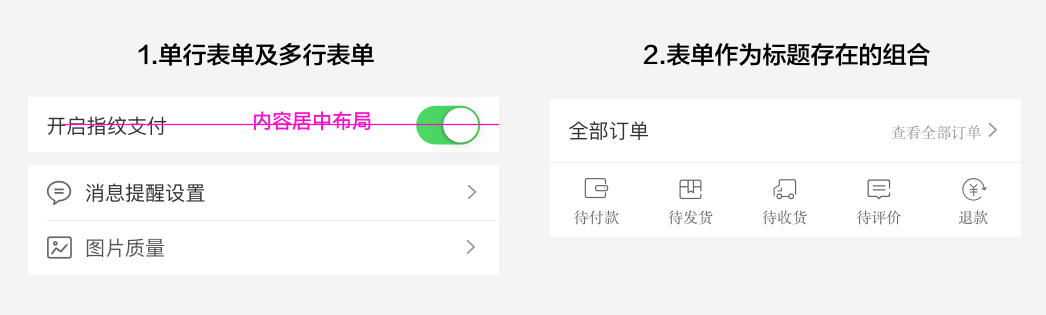
表单的结构由表单的基本样式和基本内容组成,表单的内容都居中布置。表单的基本样式分为单行表单、多行表单、少数情况下表单作为标题存在。

** **
**
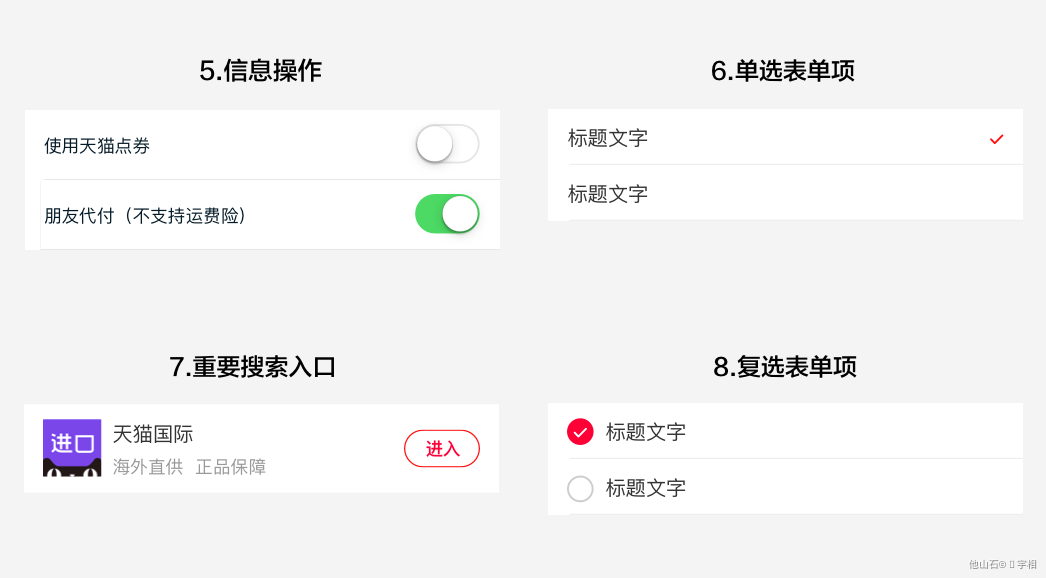
表单的内容具有信息查看、信息入口、信息操作以及内容输入等作用;
表单的内容则分为主要信息文字和辅助信息文字,辅助信息文字通过是否为流程的必要内容来区别对应使用不同的字号;重要内容或需要突出对待的内容可以相应的搭配组合图标。
表单常用控件
表单中常搭配控件组合,方便用户更好完成操作,以下罗列几种常见的控件,随着市面上潮流趋势的发展,控件样式可能会变化,但基本原理是不变的。
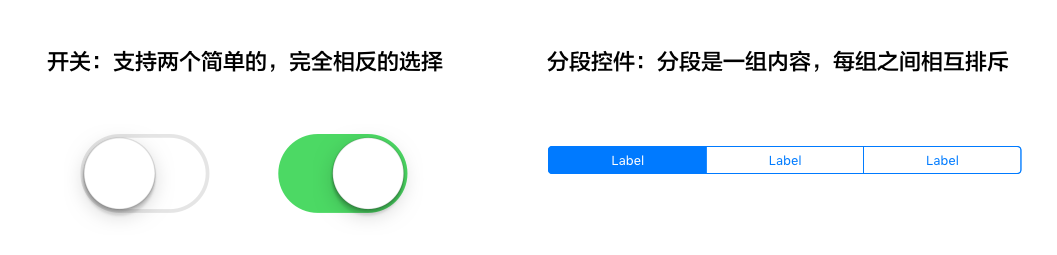
开关和分段控件
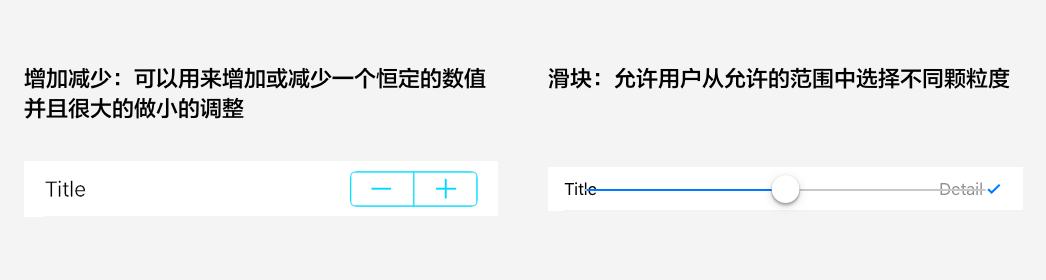
增减和滑块


辅助信息文字通过是否为流程的必要内容,来区别对应使用不同的字号;重要内容或需要突出对待的内容可以相应的搭配组合图标。
表单常用设计原则
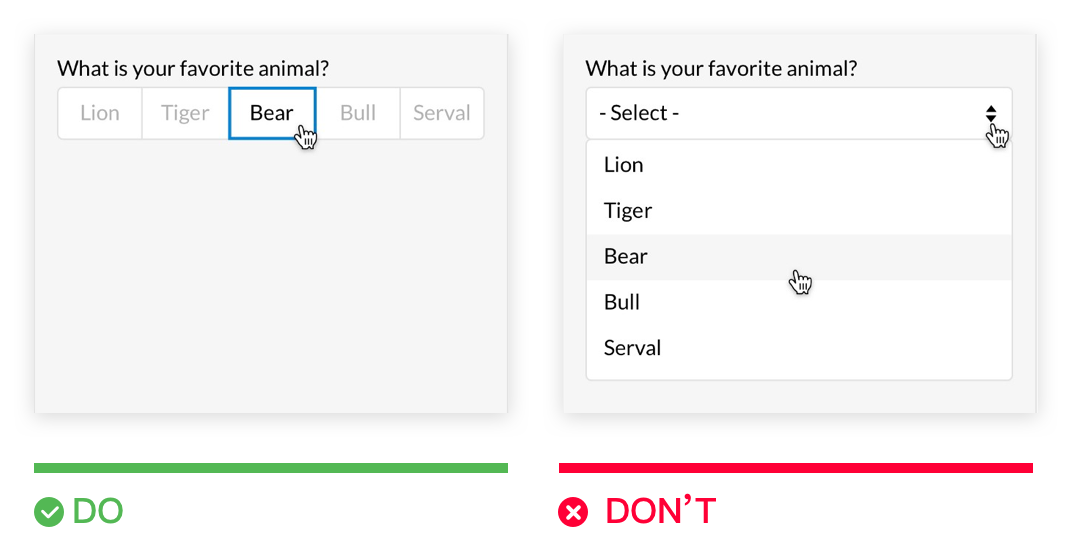
1.五个以下的选项,全部放出而非折叠


▲在单选方案中,有2-5个选项可用,使用分段控件而不是下拉列表。主要是因为分段控制内容可见,并且可以通过单个交互完成任务,减少操作步骤(点击打开-选择-点击)
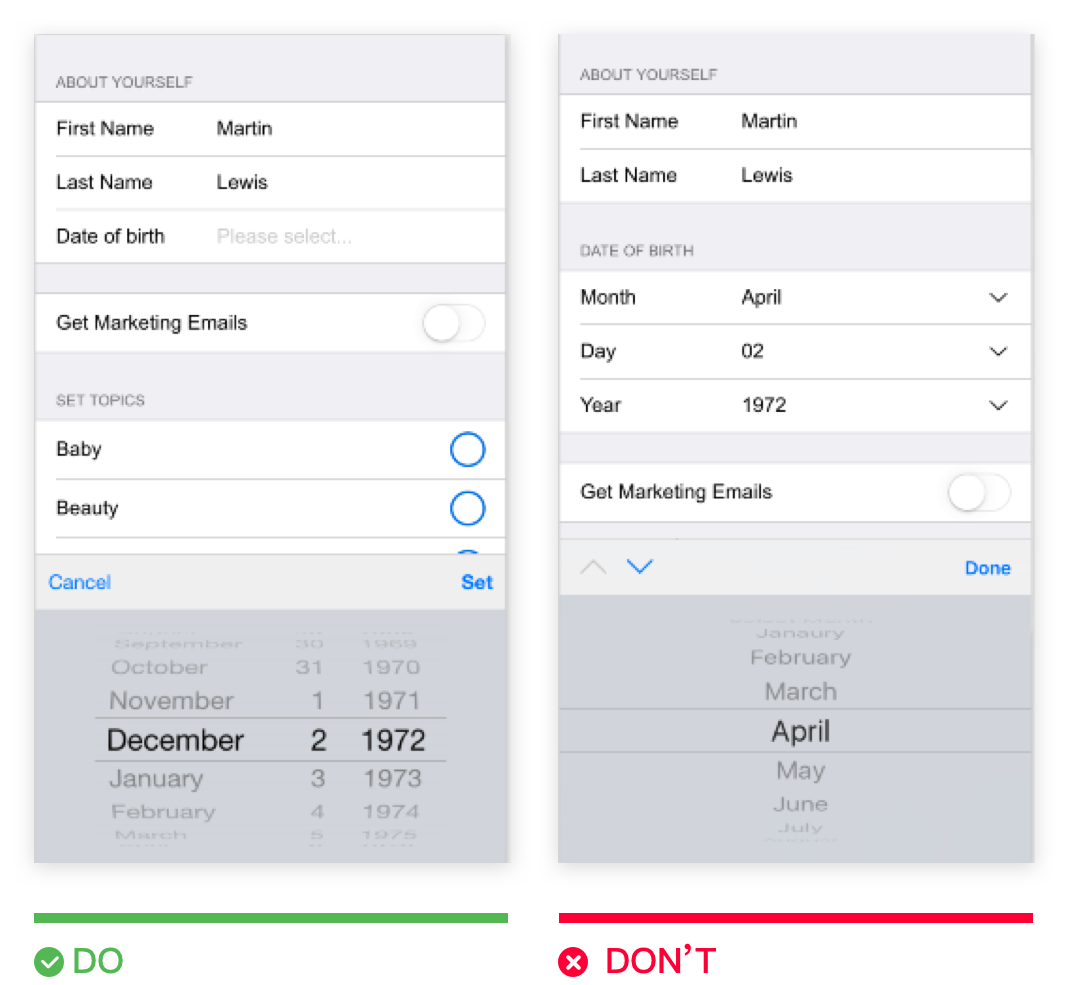
2.选择过多的项目,收纳进容器

▲一般日期有三个部分组成年,月,日,如果使用下拉列表会有9步操作,这种对于功能接近的可以整合到一个设计组件里
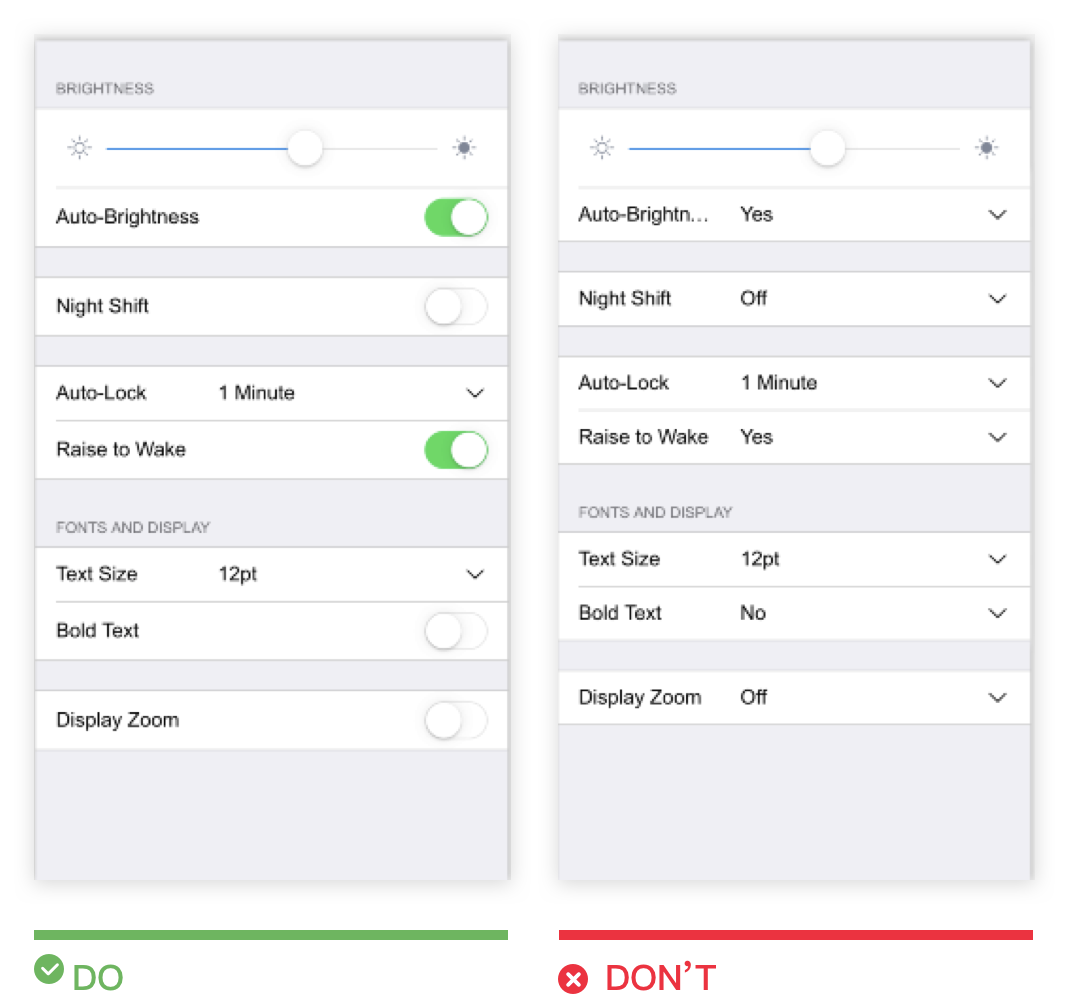
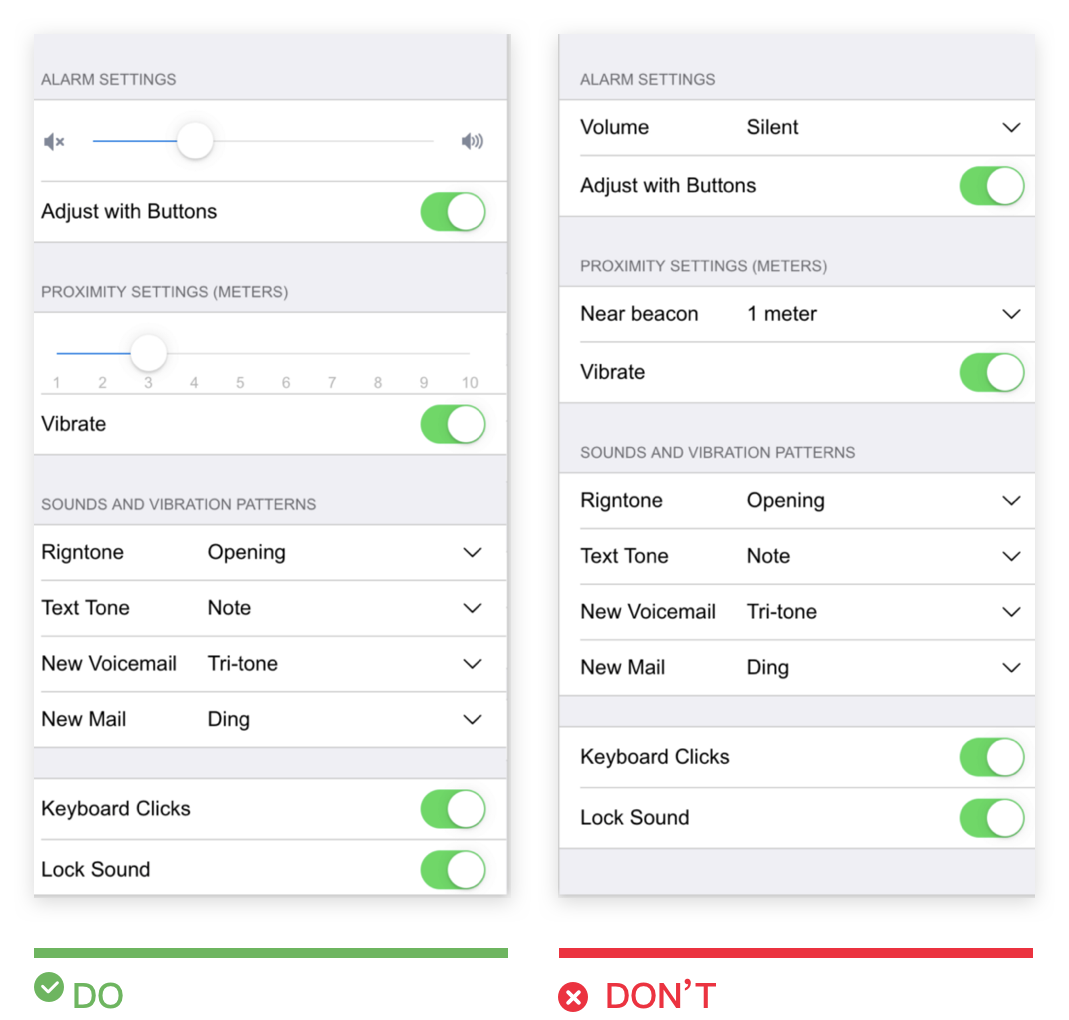
3.两个选项用开关而不是下拉列表


▲如果只有2个选项,如显示或隐藏,打开或关,这种情况使用开关来提升操作效率
4.善用滑块


▲通过滑动控件,将单调的下拉式操作调整为用户易于扫描的视觉体验。可以使用滑块定义好范围内的一个或多个值。
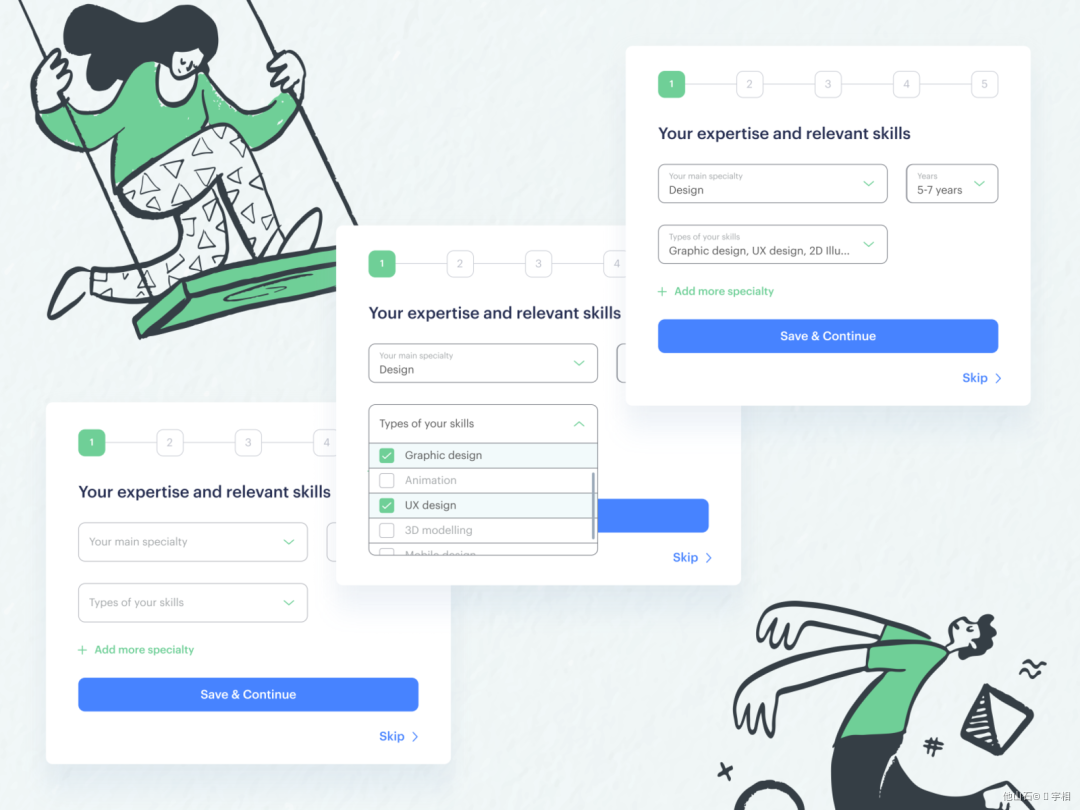
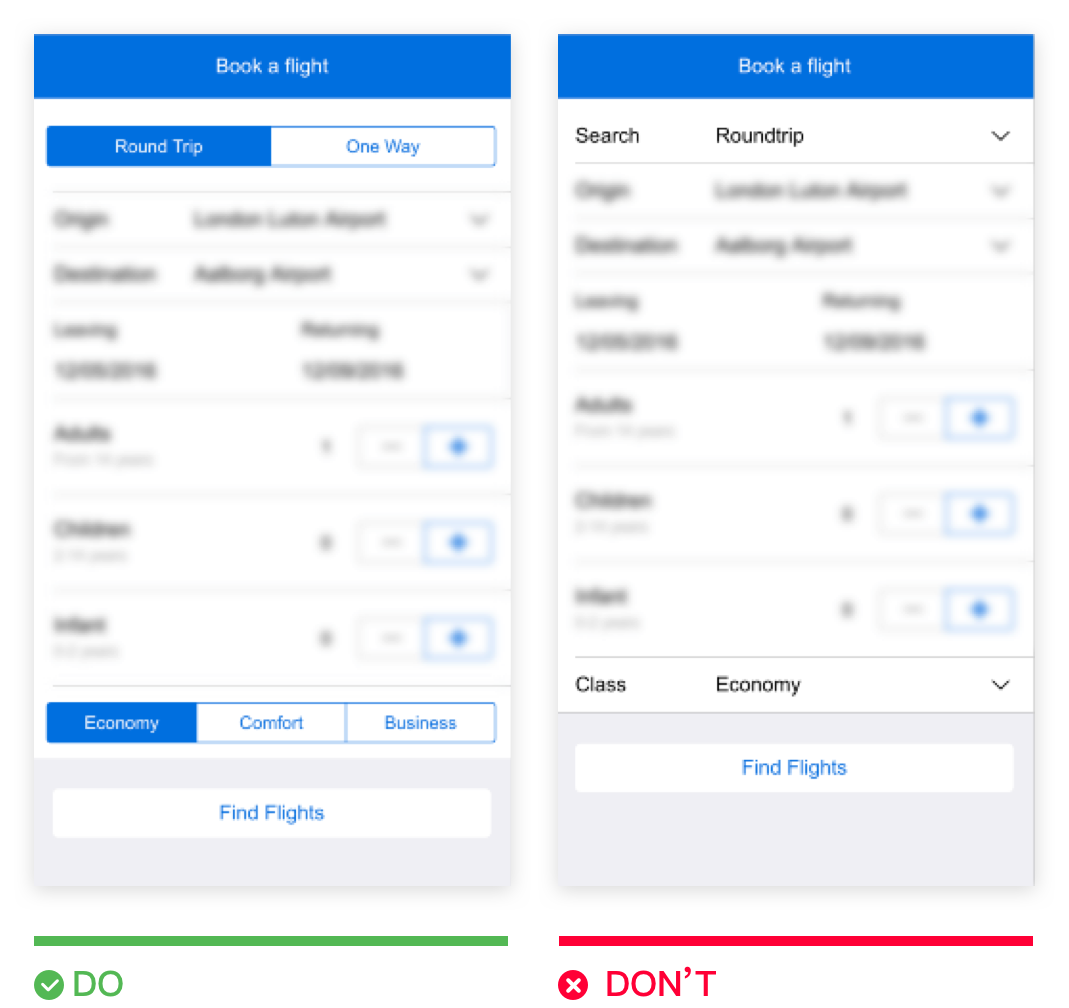
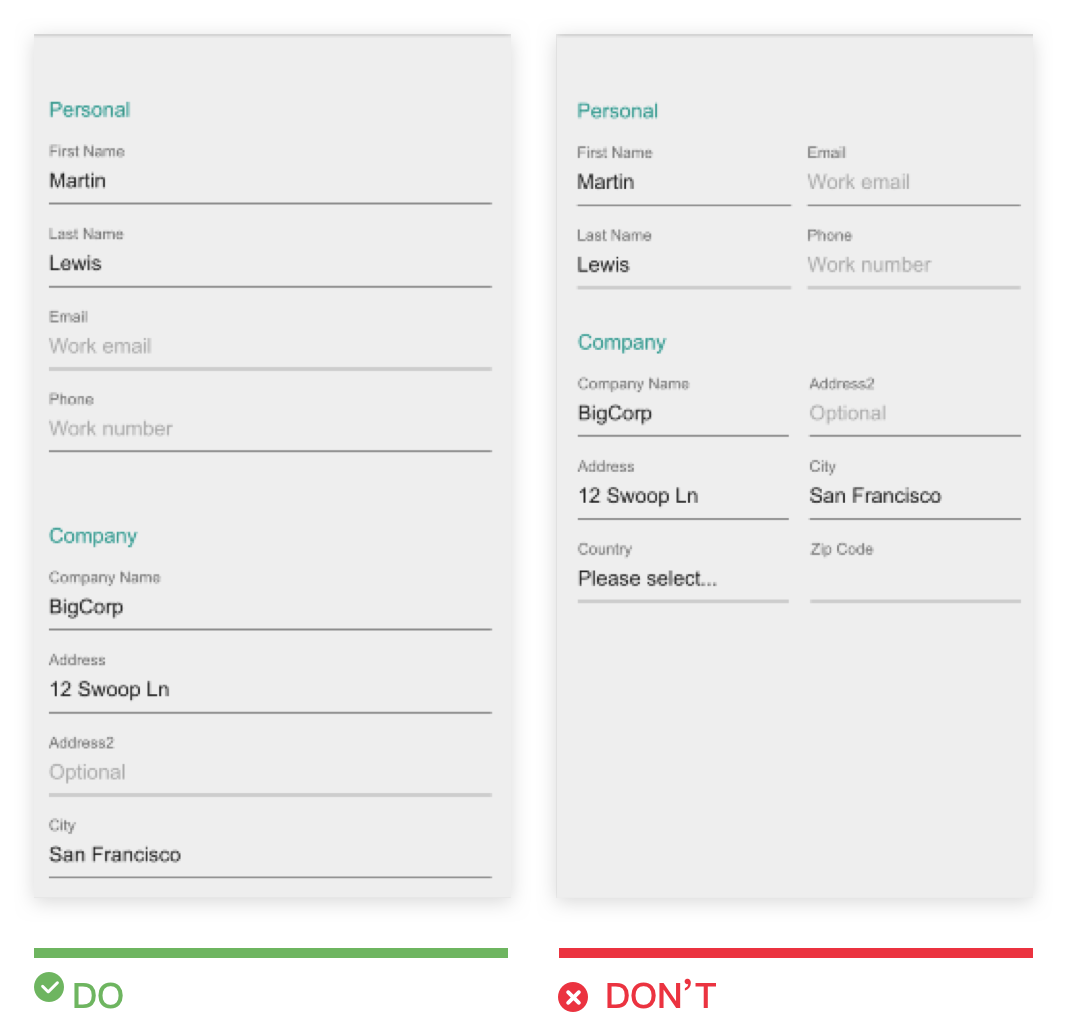
5.避免多列表单


▲移动端都是小屏幕,我们需要让用户需重点放在内容上,故而需要保持从上而下的阅读视线,避免过于复杂的表单
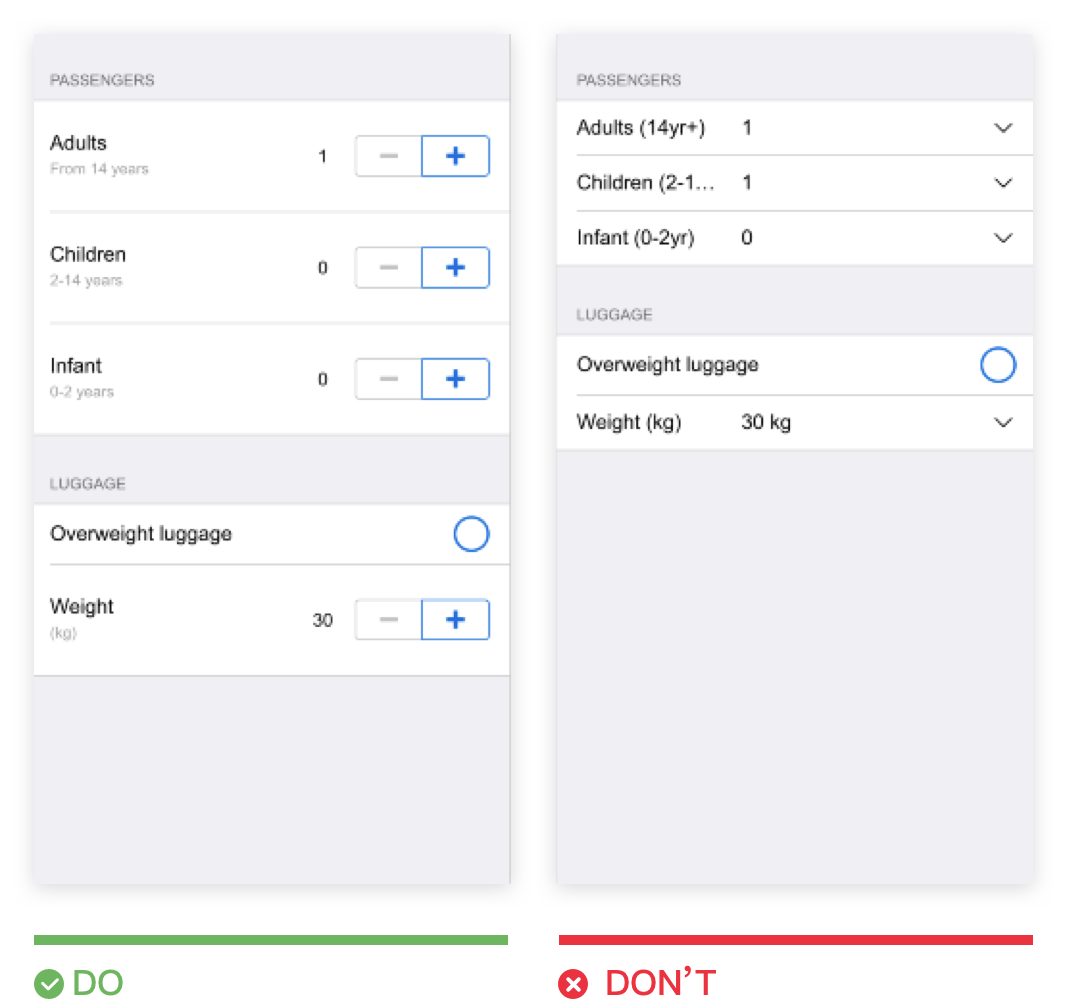
6.使用增减按钮,而不是下拉


▲当用户需要通过增加或减少时,避免自由表单输入和下拉列表。用按钮帮助他们最大限度地减少操作失误。
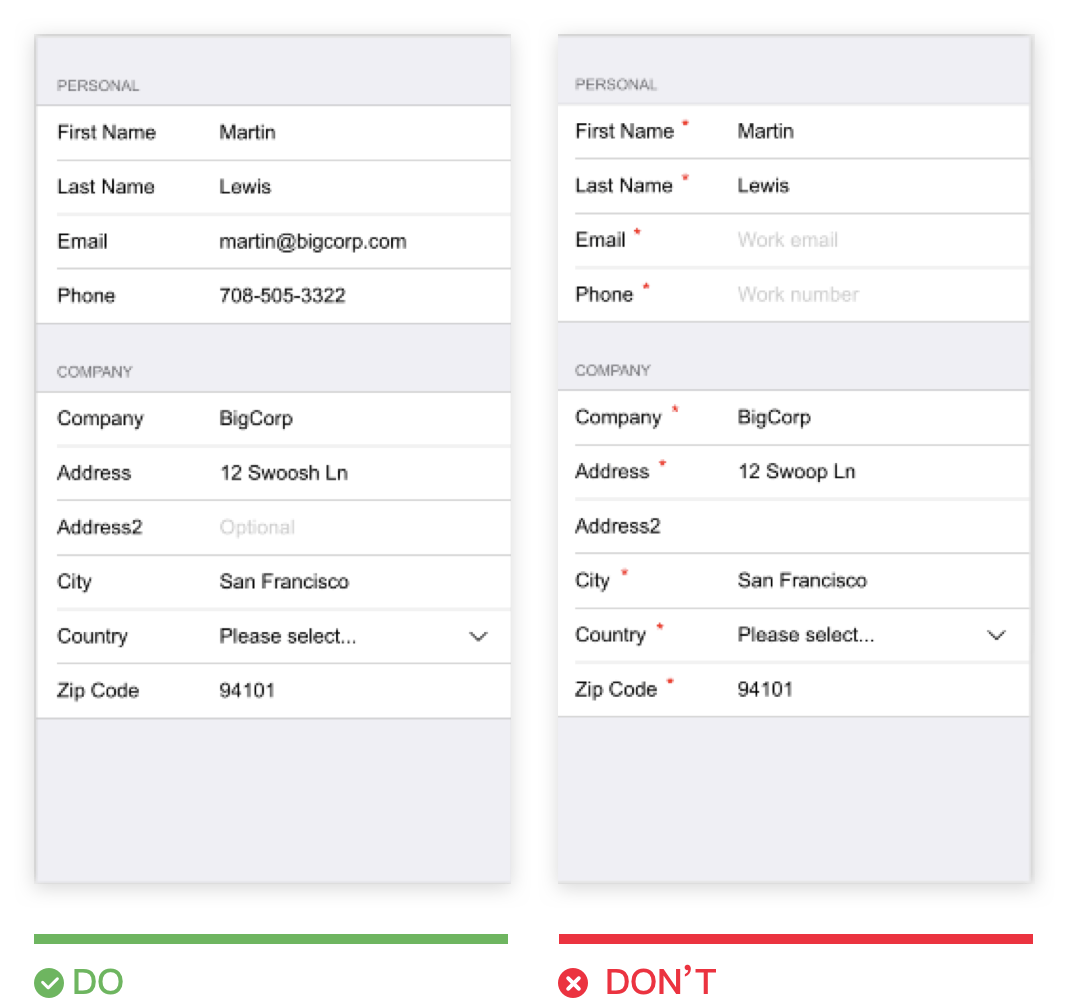
7.尽量避免显示冗余字段


▲尽量避免显示不需要的字段。它使表单更简练,同时应避免把必填和非必填的内容混在一起。
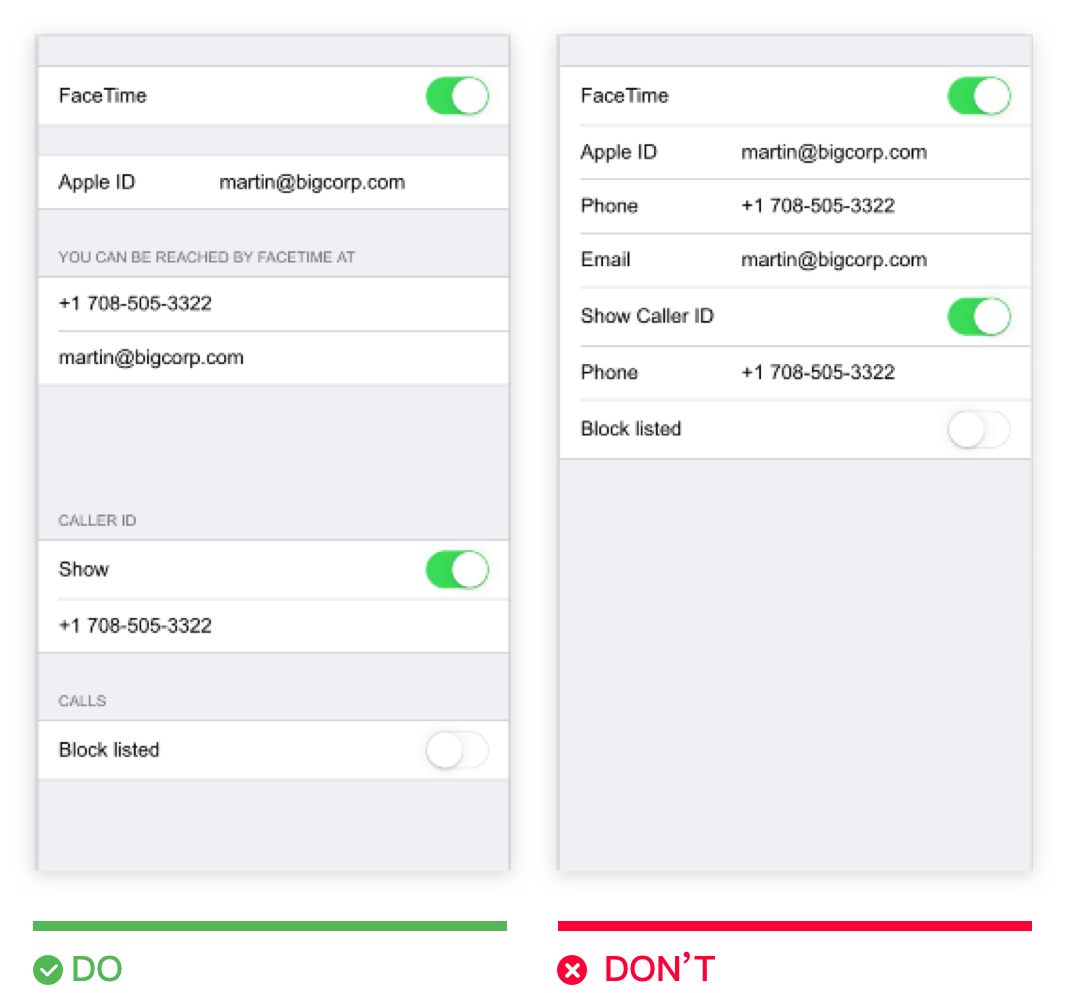
8.对信息进行分组

▲对相同内容信息进行分组,方便用户更快地扫描理解,不要内容都混在一起
最后
**
表单承载着信息收集、筛选内容等功能,通常不具备太多视觉元素,因此在内容规划和布置上,更多考虑如何提升整体操作效率。什么时候用开关,什么时候隐藏等等都需要充分考虑用户场景和其填写意义。今天的表单设计思考原则你学会了吗?