希望自己在一年结束时留给自己感慨的不只是“我画了几百张交互稿”或者干巴巴的“完成了几个上线项目”,也非常感谢网易saga前辈耐心的指点,还有“多总结、多思考”的建议。有感于这样的建议,近期开始,将陆续把今年实际项目中遇到的一些经验教训,以及团队协作过程中遇到的问题和解决方案以文章的方式做一整理。
1 交互文档的形式和内容
交互文档是交互设计师自己的“产品”,而相信每个选择从事交互设计的同学,都有着一颗有情怀的心和做好经手的每个产品的愿望。
那么,对展示我们自己交互岗位成果的产品,自然也要用设计一个产品的态度去精益求精。
整体呈现上自然不用说——一份整洁清晰、排版舒服的文档总会更让阅读者心情愉悦,也更能感受到设计者的用心程度。而在此之外,无论在文档结构、内容上还是形式上,都有不少值得注意的地方,可以帮助我们的交付物更好地通过Review,也更好地让下游的UI、前端同学领会我们的意图,增进团队效率。
交互文档的定义和形式都没有太通行的定论,和团队的习惯有很大关系。一般而言,形成一份排版整齐的PDF文档打印出来,对参与人数较多的评审过稿来说效果更好。但对全线采用Axure的团队来说,直接写在Axure的HTML里也是一种不错的形式。在实际项目中两种方式都接触过,也很难界定哪种更好。交互是一个承上启下的中间设计环节,这决定了它的交付物只要做到表达清晰、有足够的说服力,拘泥于形式没有太大的意义。
本文中将以我实际在项目中的做法作为示例,并不代表这种就是最优的做法,也欢迎同行提出更好的建议:)
在很多人的印象中,线框图就是交互设计师的输出物,线框图也确实是交互文档中篇幅最大的部分,但绝对不是最重要的部分。
在通过线框图具体展示设计方案之前,目标分析和全局性的流程方案是更为关键的一部分,也是实际项目中最花时间和精力的部分。
我的交互文档一般由以下几个部分构成:
目标分析、信息架构设计、流程设计和线框图这四部分中,需要注意哪些方面才能提高文档的质量?本篇将结合实际项目的一些小例子逐一地进行总结。因为实际项目基本都是B端项目,因此本文的的大部分叙述都是针对B端项目进行的。当然,涉及具体方案的部分不方便以公司项目作为例子,会用个人的一些C端side projects里中原理相通的案例做示例。
而对最后一步——自查,会在后续更新的其他文章中对如何建立适合自己工作习惯和业务背景的自查表进行总结。
2 目标分析篇:底气来自过程
把目标分析写进交互文档的最大作用就是让方案有过程可查、有据可循,增强评审时的底气。
对交互设计师自己来说,打开文档时首先映入眼帘的是设计目标和整体流程,有助于时刻提醒自己所有方案都是为设计目标服务的,避免埋头画了几十张线框图后发现已经离设计目标十万八千里了,这时候无论是想方设法勉强自圆其说、还是含泪返工,都是一件痛苦的事情。
对参与评审的产品方、客户而言,首先看到扎实的目标分析、完整的思考流程,可以在内心对你的专业性、方案的推演过程产生不错的印象分和信任感,基于对目标分析的了解再去看具体方案的时候,言辞尖锐的challenge自然也会减少不少。毕竟,让方案更具说服力、顺利通过Review对设计师而言才是工作被认可、带着好心情下班的关键。
对下游具体与交互设计师合作的视觉、前端同学而言,相比直接拿到干巴巴的交互稿开始做视觉稿、写页面,看到交互设计的思考过程想必心里会更踏实,而不是一边搬砖一边心理犯嘀咕“这个bar为什么要这样设计?会不会评审后又要改?现在做的是不是白做?“,同时,如果文档里的思路足够清晰,而你的视觉、前端同学的理解能力也不错的话,”这里一定要这样设计吗?能不能……”之类的问题会减少很多,大大降低团队内的沟通成本。
当然,文档作为交互设计师自己的“产品”,也有自己的产品目标——沟通。所以,文档的最终目标是可读、易读,而不是展示自己搬了多少砖、有多少苦劳。所以,写进交互文档用于评审或者协作的内容应该尽可能精简。
2.1 产品目标
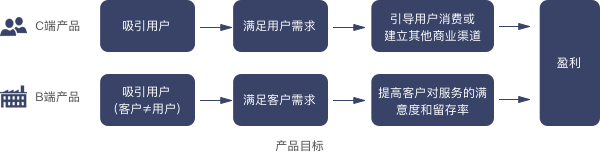
产品层面的目标其实说简单很简单。
无论做一个妙趣横生的C端产品也好,还是一个崇尚高效的B端应用也好,终极目的都是……赚钱。
所以,无论是言简意赅地在交互文档的开头用最短的一句话写明产品目标时,还是完成任何方案的具体设计时,都要谨记自己的任何方案都是为利益服务的。
在交互文档中,在开篇可以用一句精炼的话描述产品目标。比如帮一个客户公司设计办公管理平台APP时,显然产品目标就是提高客户公司的办公效率,让客户满意服务,产生长期使用意愿,积累产品口碑和传播量,吸引更多客户与我方合作建立类似的平台。
2.2 业务需求
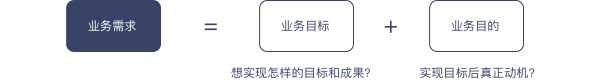
一个业务需求是由业务目标和业务目的构成的有机整体。
- 业务目标:做这个需求是想实现怎样的目标和成果?通常客户或者产品方提供给交互设计师的也是这一层面的指标。
- 业务目的:实现这样的目标后呢?真正动机是什么?最终是想要什么结果?并且,一个合理的业务需求是可以通过一定的信号和指标衡量的。
但实际项目中,有时PM会提一些缺乏依据的衡量指标(比如某流程执行效率提高50%,50%从何而来?),甚至提出一些没有衡量指标的需求(原因通常是“因为竞品做了XXX我们也要做“、”客户觉得有这个功能更高大上“……)。这时盲目接收需求的话,痛苦和被问责的都是自己。所以一定要抱紧PM大腿不放直到刨根问底搞清楚为止。
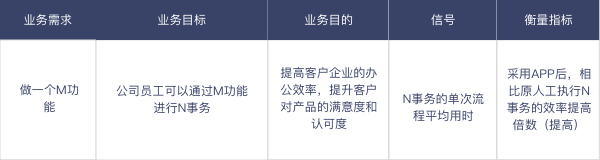
这里我习惯用表格的形式,将业务需求和相应衡量指标的推导过程展示在交互文档中,评审时一目了然。
2.3 用户目标
用户目标的分析中,有条件时可以通过问卷、访谈、现场观察等方法获取真实的用户信息,因客户企业的管理制度或时间所限、没有相关条件时,也可以向团队内熟悉客户业务的产品同事求助,总之,这一步是基于真实用户的反馈进行还是基于设计师自己的臆想进行,对后续设计流程顺利与否的影响非常大。
用户目标部分应该体现在交互文档中的内容主要有:目标用户的角色分析(用户画像)、用户任务目标和相应的场景分析(故事板),以及由此得出的用户需求和用户体验目标。
这一年中所做的项目都是以B端产品为主,而个人的side project则以C端产品为主,因此能很清晰地感觉到两者之间在用户目标分析中的差别。
B端产品的角色多与工作角色或职责相对应,而C端产品用户的角色通常与家庭角色、态度、相关活动方法、兴趣、选择生活方式的能力等对应,两种产品在做角色和场景分析时方法有所不同。具体分析方法可以参见《B端产品的角色与场景分析:以会议申请功能的设计为例》,这里就不再展开了。
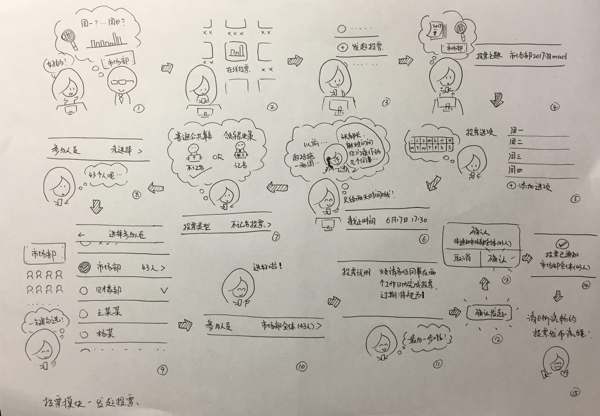
在交互文档的篇幅有限的情况下,相比大段文字的场景描述,故事板是最适合在交互文档中展示角色和场景的形式,而当场景被质疑时,再拿出具体的场景描述也不迟。
下图就是开始构思一个”发起在线投票“功能时的故事板。
同时,在获取真实用户信息的环节如果有拍照的话,在篇幅允许的情况下也可以放进交互文档,增强提案的说服力。
2.4 设计目标(需求提炼)
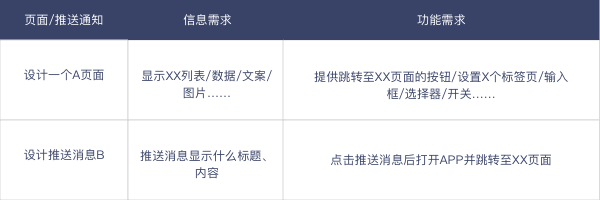
对C端产品而言,这一步通常通过”创造动机、排除担忧、解决障碍“的三大关键因素分解法提炼需求。而对B端产品,取代动机和担忧的是履行工作职责的”刚需“,因此我在实际项目中多采用”信息需求“和”功能需求“的需求提炼方法。具体方法同样参见《B端产品的角色与场景分析:以会议申请功能的设计为例》。
同样的,表格也是我习惯采用的,在交互文档中展现需求提炼过程的一种比较清晰的形式。
3 信息架构:关注竞品和真实用户
紧密围绕目标和需求进行方案设计的第一步,就是将目标和需求转化为全局性的信息架构和流程。
3.1 信息架构是什么
信息架构是对页面、信息和功能有组织的排列排序。合理的信息架构在符合逻辑的同时,也会尽可能贴近用户已有的使用习惯和思维方式,从而帮助用户快速判断和找到他们想要的功能。对B端产品而言可以大大降低产品的学习成本,对C端产品而言则可以带给用户更好的体验、提高用户的留存率。
在着手进行信息架构设计之初,我们总要面对目标分析阶段得到的大量的页面、信息和功能名称。对这一年里经手的几个B端项目来说,大体都是十余个模块,每个模块中至少有3~5个不等的小功能,每个功能对企业中不同职能、不同身份地位的角色而言可能又会细分成若干个场景,这样分解得到的需求数量可能让我们看到就头大。
如果在目标分析阶段是按照场景通过“信息需求/功能需求”法进行分解的,那么页面和信息在页面中的归属我们应该是大概心里有数的,这种情况下信息架构设计的下手会稍微容易那么一点。而如果是采用”创造动机、排除担忧、解决障碍“三大关键因素分解得到的需求,则会显得更加庞杂和无序。实际上,这也是我个人对小巧的C端应用建议使用第二种方法,而对本身就复杂度非常高的B端应用建议采用第一种更简化的方法进行分解的原因。
无论如何,海量的页面、信息、功能元素是我们总要面对的,这时常用的两种方法就是竞品分析和卡片分类法。
3.2 竞品分析
对大多数非首创性的C端应用而言,或成功的或失败的,或相似度高的或相似度低的,总是能搜到若干个和自己的项目类型类似的竞品。这时候,选取3~5个竞品,截一套完整的截屏、解析它们的信息架构,无论从共性还是差异上都能找到很多值得学习的地方。
这里的学习不只是借鉴,选择竞品时也不一定要只选择口碑最好的那几个,有时偶尔找一个失败的竞品,学习到的教训可能更能帮助我们减少犯错。对信息架构而言,很多糟糕的竞品都在”尊重用户习惯“这点上犯了错,为了体现差别而强行做出差别来,只会让用户用得别扭,结果就是大量用户的流失。在做产品的版本迭代时,自家产品的历史版本也是竞品分析时不可缺少的样本。
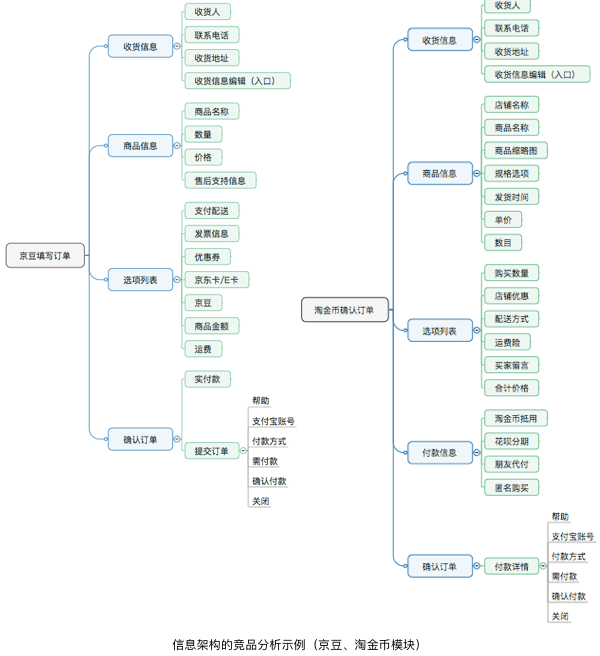
这里是一个对京东的京豆和淘宝的淘金币两个竞品模块进行信息架构分析的例子。
3.3 卡片分类
对B端产品而言,除了一些通用性高的企业办公、ERP、金融服务类产品可能相对容易找竞品,而对大多数企业应用来说,各行各业都具有较强的业务壁垒,业务类型千差万别,即使是相同的业务,不同企业的运作和管理模式不同,也可能导致产品需求差别非常大。例如建筑设计院的项目工时和图纸归档系统、运营商的流量管理系统、通信行业的光缆巡检系统等等,从名字上大家应该就能大概明白为什么很难找到竞品了。
这时,同时适用于C端和B端产品信息架构分析的卡片分类法就是我们最好的伙伴。如果说竞品分析只是借鉴,卡片分析法则是基于真实被试对象心智模型的直接分析手段。
卡片分类法是指将页面、功能或信息元素的名称写在卡片上,让用户(没有条件的话找非本项目组的同事也可以)按自己的理解将卡片分成几组,并给每组起一个名字,如果初次归类太小或者太小,可以让用户再进一步扩大或者缩小分组,最后对分类结果进行整理,得到初步的信息架构,同时也能帮我们发现一些页面或元素命名不合适的问题。
卡片分类法应该是信息架构设计中最基础的方法之一了,在此不再展开赘述。只想提的一点是,在B端应用中要注意,卡片分类法要么分模块进行,要么应该把一级模块的名称事先指定给用户,否则面对多个模块的功能混在一起时,用户头疼,测试结果也通常质量很差、毫无参考价值。
这里就不再展示卡片分析过程的照片之类的了,没有太大意义(当然,如果朋友们在项目中有注意积累这种过程资料的话,评审时放进交互文档倒是很有用),就简单看一下收集到所有用户的分组结果后,对大量的信息该如何解读和处理吧。
虽然有专业的统计学方法和软件可以提供更全面的分析和数据,但这里只想讲讲在缺乏用研人员配备、需要快速得出有效的定性结论时,我所习惯的一种处理方法。不过,这种方法只适用于给定分组名称(一级模块名称)的卡片分类测试,对B端产品的分析应该说大多数情况下足够了。
如果是不给定分组名称、自由分组的测试,结果的处理难度会稍微大一点,一般在没有统计学软件支持的情况下,都是定性地看一下哪些分组比较趋同和固定,以及出现了哪些比较意外的结果。
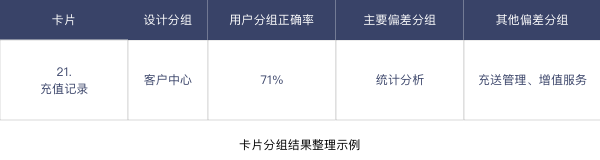
嗯,没错,我还是喜欢表格:)
首先,第一列写明是哪张卡片,第二列“设计分组”是指在初步设计中,根据设计师的心智模型设置的分组。第三列“用户分组正确率”是指用户分组与设计分组吻合的百分率。第四列“主要偏差分组”是指在不吻合的样本中,卡片主要被分流去其他组中的哪一个了。第五列“其他偏差分组”则用于填写除“主要偏差分组”外的其他分流去向。
以这种方法对所有卡片的分类结果进行梳理后,我们就很容易对自己的方案和真实用户心智模型之间的差距有一个大体感知了,通过“主要偏差分组”、辅以“其他偏差分组”,则可以针对产生这些分流的原因进行思考,有条件时还可以进行回访。
3.4 交付物:树状图
形成初步的树状图后,下一步是对同级页面/元素的重要性进行分级,并初步确定其表现形式。
- 分级:用数字1、2、3……标明各页面/元素的重要性顺序,只有一个页面/元素重要性最高时,可以在交互稿中考虑加大这一信息块/控件的视觉比重,反之同理。
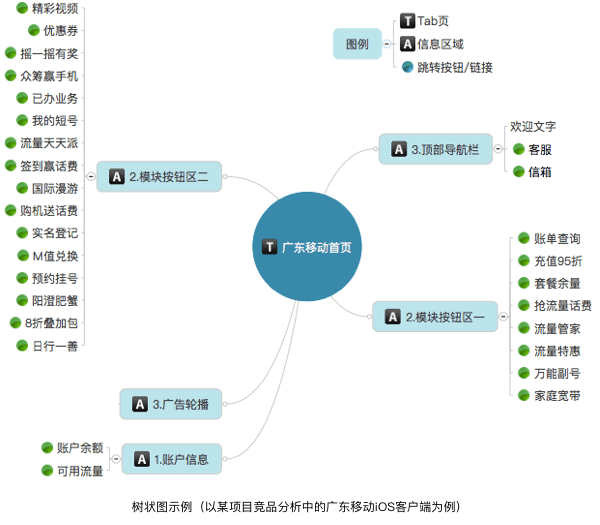
- 表现形式:这个元素是一个页面,一个Tab页,一个”块“(甚至可以细分成Banner、卡片、列表等更具体的形式),还是一个跳转按钮/链接?用各种脑图软件中的标记工具,可以很方便将各种元素分门别类,不过放进交互文档时别忘了注明图例,方便同事们看懂。当然,如果只是对页面做信息架构的话这一步不适用。
这里不方便放公司产品的信息架构,就放一个竞品分析中的吧,道理是一样的。
说到这里有个小建议,如果是对页面、功能、信息元素同时做信息架构(我个人也比较建议这种方式),为了防止整个树状图太大造成阅读困难,可以分模块绘制多个树状图,绘制和阅读都更方便。
4 流程设计篇:接触点,支线和异常
通过需求的提炼,整理得到诸多需要设计中体现的页面、信息和功能后,信息架构设计相当于将这些元素组合成一张地图,而流程设计则是将地图上各个元素沿着不同的任务路径连起来。
4.1 接触点:流程设计的线索
流程设计就是对用户使用产品的路径进行设计,是B端交互设计最有趣也最有挑战的地方。如何将繁琐、绕来绕去的流程打通成清晰简洁的体验路径,甚至将原来冗长的流程缩短成只有一半,这是最能体现B端交互设计师能力和价值的地方。优秀的流程设计能极大地提高用户完成任务的效率,这对效率为先的B端产品而言尤为重要。
流程设计的线索是场景分析(2.2节)中涉及到的所有接触点。
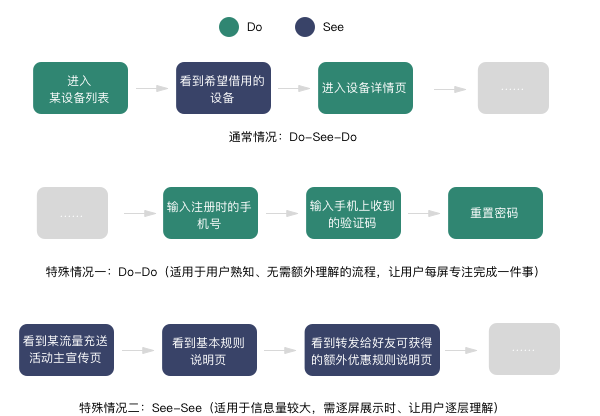
关于接触点的类型,这里部分参考saga前辈介绍的分类方法。一种称为”操作”(Do),用户在执行了某个操作后,改变了他所处的状态,产生了接受新信息的机会。第二种称为”看到”(See),用户接受了新信息,并产生了新的想法。
基本上我们所熟悉的所有接触点都万变不离其宗,接触点之间连接的方式也通常符合Do-See-Do-See-Do…的模式。但也有例外的情况,更适合采用”连续Do”或者”连续See”的设计。
这里需要注意的是要周全地考虑流程的头和尾,不要遗漏第一个和最后一个接触点。此外,对一些需要跳转至其他应用的流程,例如跳转至支付宝、微信支付的流程,最好将这部分流程也画出(至少是用简单的虚线框),不要因为不是自己APP内的操作就弃之不理。否则会很容易遗漏接触点。
4.2 支线流程和异常流程
流程设计中还需要考虑支线流程和异常流程,这些流程有一部分与业务相关性较大的,已经在目标分析阶段就作为单独的场景分析过了,而还有大量更加琐碎的支线和异常流程需要交互设计师考虑,例如:
支线流程
- 支付方式不同,例如银行卡支付、余额支付、第三方支付平台支付,以及银行卡支付中绑卡和未绑卡的两种情况下,流程有怎样的不同?
- 未登录用户、不同权限的用户在同一接触点的流程是否有区别?例如:流程入口隐藏、流程操作被禁止等。
- 表单提交、照片或文件上传的过程中是否允许用户取消操作,取消后流程如何跳转?
- 对可编辑的表单页面,是否区分了浏览模式和编辑模式?两种模式下的流程是否有区别?
- 业务、运营要求必须增加的接触点,怎样合理地设计流程将它融入主任务流程?
异常流程
- 用户网速缓慢、超时、甚至无网状态时,流程上如何引导用户正确地返回、自动保存已输入信息或检查网络环境?
- 服务器资源不足时,流程上如何引导用户正确地返回、自动保存已输入信息?
- 页面默认/筛选后状态下内容为空或部分为空时,流程上如何引导用户返回或尝试其他选择?
- 用户可能的误操作导致损失时,如何设计防错流程帮助用户避免这样的损失?
以上归纳部分参考了网易UEDC《如何建立交互设计自查表》这篇很棒的总结,并结合自己的项目经验进行了补充和完善。
关于支线流程和异常流程的思考,即使经验再丰富的设计师,实际上在一个新接触的项目中也不可能做到在流程设计阶段就考虑得面面俱到。所以在方案基本完成后的自查阶段还需要重新梳理、查漏补缺。
异常流程通常是很难做到穷举的,数量也多得惊人。因此对异常流程而言,多数可以通过在交互稿绘制中注明toast和alert文案简单地解决,不过如果需要引导用户返回或者尝试其他可行操作时,还是要在流程图上加以说明。
而对支线流程,由于支线之所以成为支线,必然是有流程上的差异。因此支线流程在流程设计阶段最好尽可能地考虑全面。
4.3 交付物:流程图
考虑支线流程和异常流程后,合并掉共有的接触点后,我们的流程图就基本成型了。这里就简单放一个概览吧,一个小模块的流程图完成后大概就是这样的。
5 线框图篇:逻辑大于形式
线框图是交互设计师主要的交付物,而文档具体的表现形式和工具,则因团队和设计师个人的习惯而异。除了国内互联网公司最常见的Axure外,AI、Sketch、InDesign,甚至PPT都可以用来做交互文档。毕竟交互设计的核心永远在逻辑层面,交互文档自然也不会拘泥于表现层面。
5.1 站点地图型 or 流程分解型
作为我个人来说,在实际项目用到的主要是以下两种表现形式,为了讲述方便,分别简称为“站点地图型”和”流程分解型”。
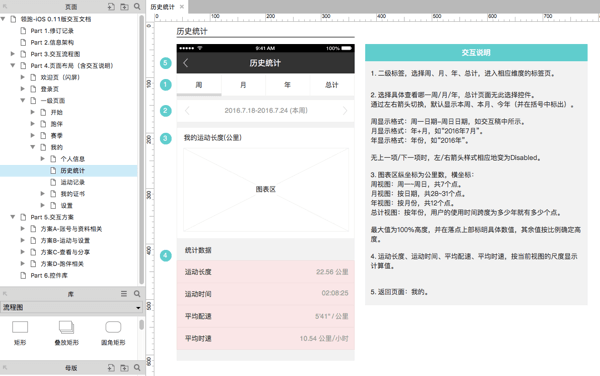
站点地图型是指按照产品的信息架构,将页面逐一绘制在目录树相应的节点上,使用的设计工具是Axure,最终的输出形式是HTML页面。
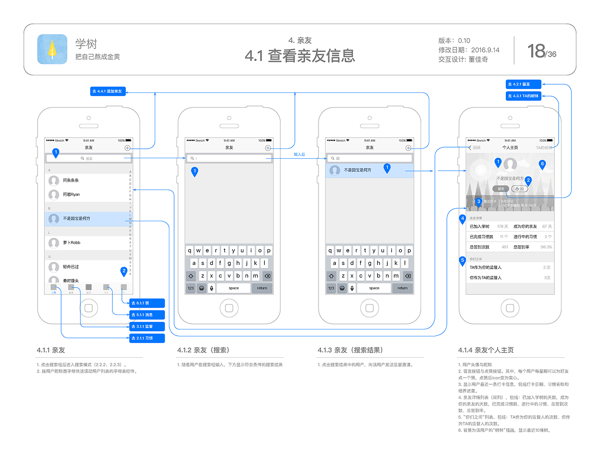
流程分解型则是按任务流,将任务拆解为若干个尽可能短小的子流程,将子流程版式相对固定地按顺序画在横向的A4纸上(一般我习惯一张最多排4个页面),工具可以使用Sketch、AI和InDesign中的任一种。
公司项目的具体线框图不方便放,用个人项目的线框图做例子吧。两种方法今年在公司的几个主要项目中都采用过,反响都还不错。
5.1.1 站点地图型(Axure)
优点:
- 页面带有目录结构,站点地图清晰
- 页面增删较为方便
- 可以便捷地制作高保真原型
- 相比Sketch、AI等可用于视觉设计的软件而言,Axure的功能更为精简,帮助设计师更好地将注意力放在逻辑层面,而不是视觉层面。
缺点:
- 缺乏规整的排版布局和明确的阅读顺序,难以对流程跳转关系有全局的认识,下游的UI、开发同学阅读时容易遗漏。
- 输出HTML以外的其他格式较为困难。
- 母版、元件功能相比Sketch偏弱。
5.1.2 流程分解型(Sketch/AI/ID)
优点:
- 分解成子流程后,逻辑和跳转关系非常清晰,逐张浏览不会漏掉任何页面和交互说明。
- Sketch的Symbol功能比Axure的母版功能更强大,可以只修改字段值。这就意味着,Axure中只有文字、样式完全相同的组件才适合做成母版。而Sketch中,只要样式相同,就可以方便地做成文字、内嵌图片都可以单独编辑的Symbol,统一设计、统一修改,这就大大提高了组件化的覆盖范围,和组件使用的便利性。
- 版面范围固定,一切交互说明和流程指向都在一张A4纸的范围内,开发同学不容易看漏。
- 可以很方便地打印成规整的纸质版,用于会议时条理清晰地逐张过稿、记录笔记。
- 交互稿可以提供给下游的UI同学无缝对接。
缺点:
- 修改时排版工作量大:想象一下,在4张摆放整齐、且之间已经拉好流程箭头的页面中间,忽然要插入一个页面时,设计师心里一定是一万头羊驼奔过——不但要重新整理那些可爱的箭头,更意味着最后一个页面要移到下一页。而这样的改动在方案初期和中期实在是太常见了。所以,虽然拆解成若干子流程后,页面的增删并不会引起大面积的排版变动,但在子流程内,还是不可避免会导致这样复杂的重复劳动。因此,更建议这种类型的交互文档用于方案定稿(或至少接近定稿)阶段的输出。
- 制作可交互的高保真原型没有Axure便捷,需要对接Flinto、Origami Studio等外部软件。
以上两种类型的划分仅供参考,工具各有自己的优缺点,实际项目中根据团队习惯和效率要求,灵活选择最适合自己的方式才是最好的。
5.2 向优秀的线框图进阶
线框图在完整地紧扣目标、体现流程的基础上,注意下面这些可用性问题,可以帮助自己的线框图更好地向“优秀”进阶。这里在总结时部分参考了鸿影的《交互设计方案衡量标准的五层总结》中提到的点,并结合自己的实际项目经历进行了补充、解释和完善。
1.信息层级简单清晰、密度合理,元素排布符合平台规范和排版习惯
2.建议使用黑白灰单色系(也有深蓝、蓝、浅蓝的做法,同样是单色系,这方面看个人喜好了)以避免色彩对下游UI同学造成先入为主的干扰。
当然,在项目配备的人数较少时有一种例外情况,如果一个项目是同一个人兼做交互和UI,而且方案已经大致确定的话,交互稿中的页面可以考虑同时作为视觉设计的产出物,只要将页面切出来加上标注就可以作为视觉稿使用。这种情况下,交互稿直接按真实的UI规范进行绘制也是可以的。
例如,在办公管理平台APP和光缆巡检平台两个项目中,我同时兼任交互和UI,就采用了这种方式,根据开发同学习惯,两个项目分别使用站点地图型和流程分解型绘制交互稿,交互稿在基本定稿后就直接在交互稿上按照UI规范进行视觉设计,进而输出视觉稿,都取得了同事和PM不错的反响。总之,要么就严格按UI规范进行文字和色彩设计,要么就用单色系,不要四不像。
和流程设计中同样的,不在APP内的页面同样不要在线框图中遗漏,容易忘记重要的接触点。
3. 操作控件易于发现和理解,符合用户已有的平台或者竞品使用习惯,有较好的自解释性,避免在成型的规范和习惯上大刀阔斧地发挥创意。跳转形式、手势、操作反馈等交互行为符合平台和产品自有规范,降低用户认知和学习成本。同时,产品内应注意组件的一致性,这点可以通过控件、信息元素的组件化解决(这也是Sketch作为工具最大的优势)。
4. 必要时可以设计引导提示,但不应打断用户。
5. 避免用户的误操作造成较大损失。涉及大段信息的文字、表单输入时提供自动保存功能,在合理的情况下提供撤销和恢复的可能性。
6. 文案在做到表意准确的同时,C端的文案应当在合理的前提下考虑情感化、趣味化的设计,让用户感知产品的温度感。B端的文案也可以在言简意赅的同时注意这方面的考量,专业性和情感化并不是一对冲突的概念。同时,文案在评审时可以考虑邀请对本项目业务不熟悉的其他同事加入,他们更容易从普通用户的角度发现文案中一些不清晰,或容易造成误解的地方。
7. 在合理、不违反基本的用户习惯的地方,可以考虑微交互层面的小创新,增加品牌辨识度。交互模式逐渐沉淀成一些通用的规范对这个行业来说是好事也是坏事,好的方面是体验糟糕的产品会越来越少,只要遵循逐渐成型的通用规范就可以相对容易地做到不犯错,但坏的方面是业务类似的产品在交互也趋同的情况下,显得更加没有辨识度了,这就对交互设计师的创新意识提出了更高的要求。同时,对经验足够丰富的交互设计师而言,如果在设计过程中对产品业务层面的创新点有了一些灵感,也可以及时地与PM讨论。
8. 能预估技术成本和风险,详见5.3节。
9. 在把方案提交审查前,进行一次全面的自查,能避免很多审查中被challenge到哑口无言的尴尬场面。
5.3 方案的风险预估
只会画线框图、给PM搬砖的交互很难称得上是优秀的交互设计师,随着经验的成长,对方案风险的预估是很重要的一项能力。其中包括上游产品层面的业务风险和下游开发层面的技术风险。将对风险的预估体现在线框图的具体方案考量和准确的交互说明中,将很大程度上提高团队对你的方案的认可度。
5.3.1 业务风险的预估
对业务模块之间耦合度高的大型B端产品,一个模块的方案有不合理之处时,往往会牵一发而动全身地影响其他模块正常的业务逻辑。单纯为了一个模块的用户体验考虑,很容易导致其他业务流程的复杂度呈几何级数地增加。
例如,在一个项目的巡检模块(巡检简单说就是沿线检查某种设施)中,如果允许用户自行选择签到点的话,无论是签到点的指定错误、遗漏还是延迟,都会导致整个工单的记录出现非常多种异常状况,使得巡检记录的准确性大打折扣,而这恰恰是这一模块存在的意义,也就是模块的业务目标。所以,最终取消了任何由用户自行选择路线和签到点的功能,前端只记录路径、所有判断由后台完成,大大简化了逻辑和用例的数量,并最终提高了巡检记录的准确性。
再举个简单的例子,这个例子在另一篇文章《B端产品的角色与场景分析:以会议申请功能的设计为例》中详细讲过,这里简单提一下。某办公管理系统APP的会议申请模块中,最终的设计方案中,已申请的会议(室)不允许修改任何信息,如果一定要修改必须取消后再重新申请。这样可以通过牺牲一定用户体验(便捷地修改申请单),更好地有助于达到产品的短期目标(提高用户申请会议的决策成本)和长期目标(教育员工养成对自己的会议申请负责的习惯)。
那篇文章中也提到过一个问题:交互设计师到底是应该优先站在用户体验角度考虑问题、把业务风险交由PM判断,还是应该替PM将产品目标和业务风险的问题考虑进自己提出的方案内?
其实说到底,就是业务风险是否要由交互设计师预估的问题。最近请教过Saga前辈和尤文文前辈。他们比较一致地认为后者更有利于团队效率和个人成长。从团队效率上来讲,交互设计师进行风险预判可以减少方案提出后的撕逼和返工。从个人成长上讲,避免被“纯粹的交互设计师”这个立场框住自己,学着既能做具体方案、又会替PM从产品目标和商业角度通盘考虑业务风险,这样的设计师是很容易成长为leader的,这也是我在后面工作中的努力方向:)
5.3.2 技术风险的预估
在学有余力的条件下,交互设计师拥有一些基本的CSS、JS功底是很好的一件事,虽然不一定自己去写,但知道自己提出的哪些交互需求容易做、哪些很难做甚至做不了,可以一方面为团队提前预估技术成本和可能存在的问题,另一方面也帮助设计师对前端同学“这个做不了”、“这个太花时间”的答复心里更有数:是真的做不了,还是他只是想早点下班呢。
在出于技术成本的考虑做出设计方案的妥协时,可以写在交互说明中,一方面帮助大家理解你的苦衷,另一方,比较nice的前端同学在评审时看到这些备注时,如果他有能力做到更好的方案,或许会主动告诉你他可以实现呢。如果没有代码方面的基础,也可以通过不断与开发同学协商可行性,或者从每次评审中逐渐积累”哪些能做哪些不能做“的概念,来帮助自己的方案减少技术方面的撕逼。
当然,对于这个问题,Saga前辈的建议是,交互可以把上游(产品)的问题在做方案时就考虑进自己的方案,而对下游(开发)的问题,不要过早地妥协。先按最有利于用户体验的方案提出,再交由开发自己去判断实现的可行性。所以实际工作中视自己和开发同学的默契程度,是自行预估、交由开发判断、还是不断保持协商,选择适合自己团队的方式才是最好的。
动效设计大概是最典型的一类容易牵扯到技术风险的问题。包括我在内的很多交互设计师都是动效控,在符合用户心智模型的基础上,带给用户惊喜的微交互能一两拨千金地提升用户对产品的好感度。
例如,还是刚才说的巡检功能的例子。巡检模块是项目的核心模块,本质上有点类似运动APP的计步模块,相比其他页面单调的表单和列表操作,是一个比较容易通过动效进行情感化设计、让产品的精致程度上一个档次的地方。因此在做方案时,在一些记录状态的切换、地图/表单页的转场切换中,曾经构思过不少动效。
但在方案提交前的自查中,我自己去了解了一下通过animation和canvas实现这些动效的难度系数,发现如果让开发同学自己造轮子的话开发成本会相当高,看似简单的动效在需要考虑H5页面的多机型适配时,调试难度相当大。我也在Codepen和一些成套的第三方动效库里找过有没有合适的轮子可用,但效果不尽理想。因此最终至少在一期阶段我放弃了这些有趣的动效,先让开发同学在有限的时间内集中精力保证功能的实现,后续在有余力的情况下再进行动效上的完善。
再举个和开发保持沟通,及时调整方案的例子。在办公管理平台APP中,首页需要一个日程表模块。这里看一个最终未采用的初版方案吧,PO出来无妨。我起初的设计是这样的形式:
但开发同学看到交互稿后,首先肯定了这样的设计很漂亮,同时满足了用户从天、周、月三个维度查看过去、当前和未来日程的需求。但同时提出,这个项目是Hybrid APP(H5内容+iOS外壳),之前团队的组件积淀中没有涉及这类组件的开发,因此没有现成的组件可用。在上线时间紧迫(当时马上要给客户做演示)的情况下从头写起的话,因为设计中三个维度的展现方式从样式和展现的数据上都有较大差别,成本超乎我们的想象,因此建议我先设计更简化的形式,后续再视客户的意愿逐步在版本迭代中实现更完整的日程功能。
因此,我考虑只保留其中一个维度作为这一期上线的内容。在和熟悉业务的产品同事详细了解了客户使用日程功能的实际场景后,我们决定只保留最核心的”周”维度。并且,查看所有历史日程并非用户的主要诉求,因此进一步将“周”的选择控件简化为只能查看“上周/本周/下周”三周内容的分段选择控件。
6 小结
总而言之,交互文档质量的提高需要从前期的思考分析、中期的整体架构和流程设计、最终具体线框图的绘制等环节全方位着手。新人阶段比较关注的工具、形式和格式实际上绝非交互文档质量的关键。能通过合理的分解将业务需求、用户体验目标转化为具体的设计需求,能在信息架构和流程设计上紧扣并体现产品目标和需求,最后通过干净清晰的交互稿将方案传达给UI和开发同学,才是真正要关注的方面。
而做到这些,对交互设计自身一些通用方法和规范的熟练程度、对上游产品和业务的理解深度、对视觉和技术执行方案可能遇到的问题,都有比较高的要求。我想,这也在交互设计这个岗位发展到今天,对自己、以及对觉得这篇文章有用的同行们一种更高的要求和努力方向吧。和大家共勉!

