大家肯定有过这样的体验,有些网站在电脑端使用起来还不错,但是并没有做相应的移动端口的适配,导致在用手机浏览的时候,非常不便,大大降低了网页的使用率。
随着移动端设备的不断普及和发展,导致网页设计也从原来的电脑端,过渡到了移动端。这也就要求我们设计一个网页的时候需要去适配不同的设备。
而我们都知道,网页设计是整体且系统的,在设计过程不能各自适配各自的端口,那样会导致整个网页设计的项目不统一。再加上现在各种尺寸的显示器,没有办法一一进行统计和适配。今天我们就来讲解一下怎么去解决这个问题。
响应式网页 RESPONSIVE WEB DESIGN 简称为RWD,可以让网页自动的适应不同尺寸的显示器。这种形式的优点也是显而易见的,那就是高适应性和提升网页的实用性。
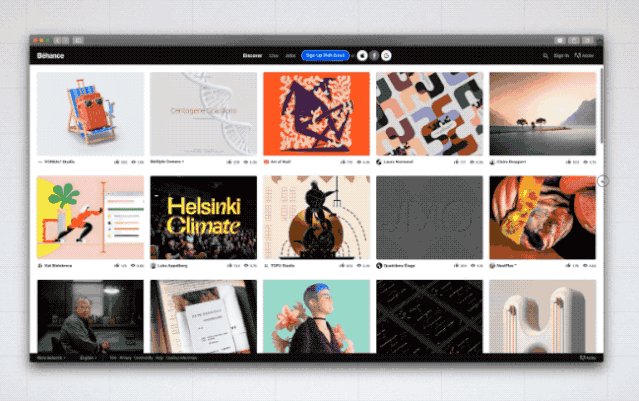
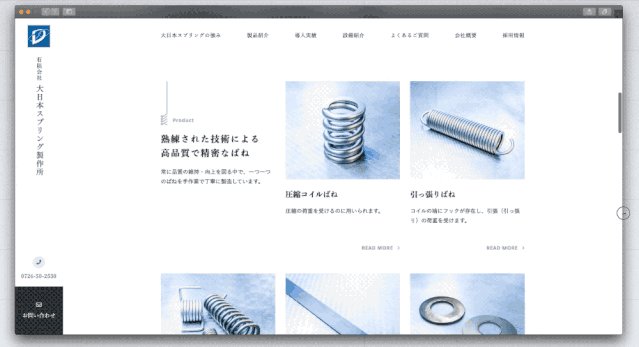
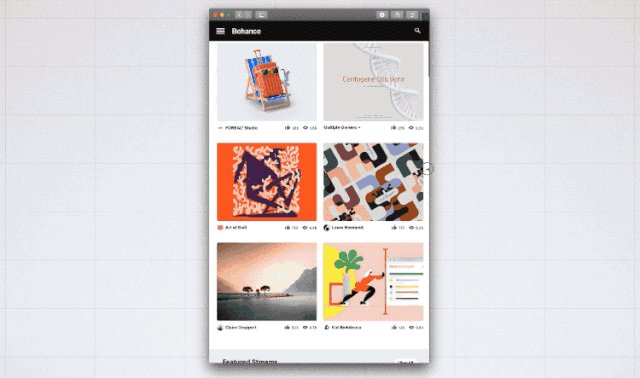
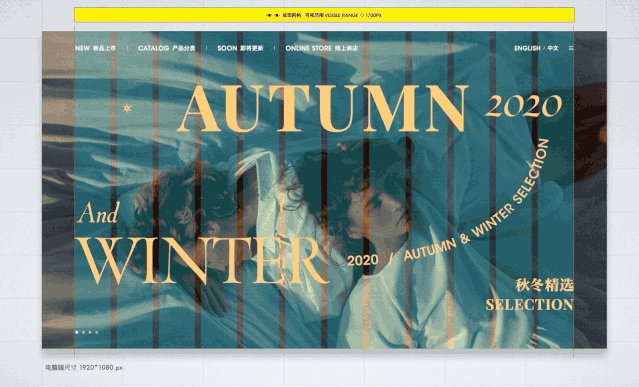
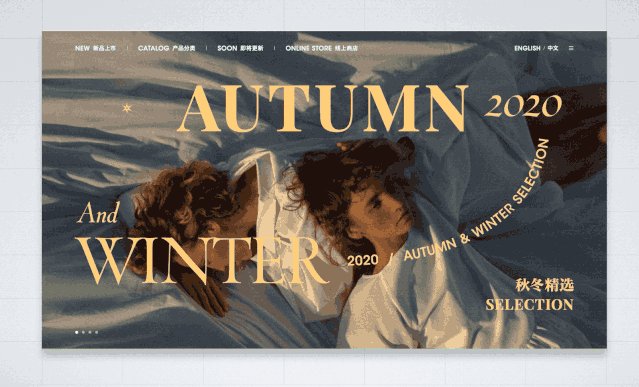
这是一个典型的响应式网页,当在我们缩小这个家具网页页面的同时,它的内容也随着发生改变。
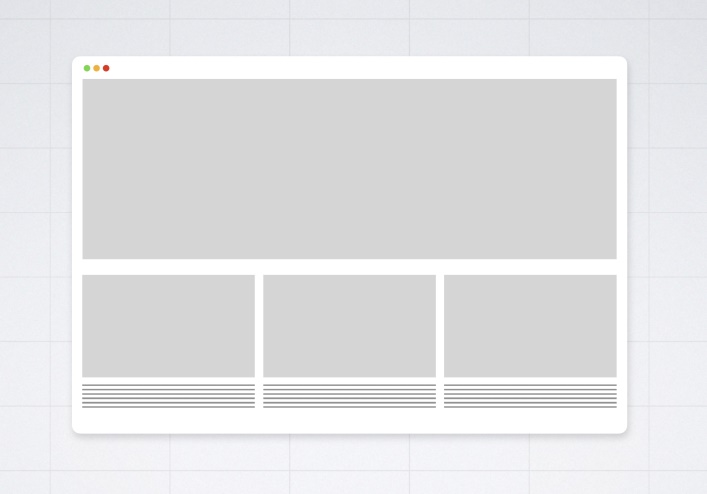
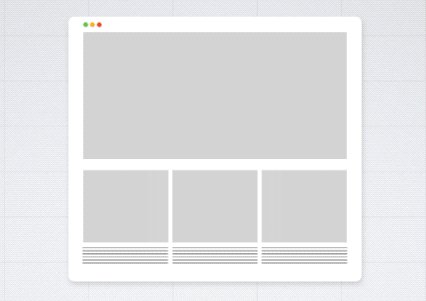
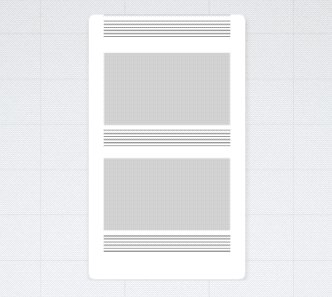
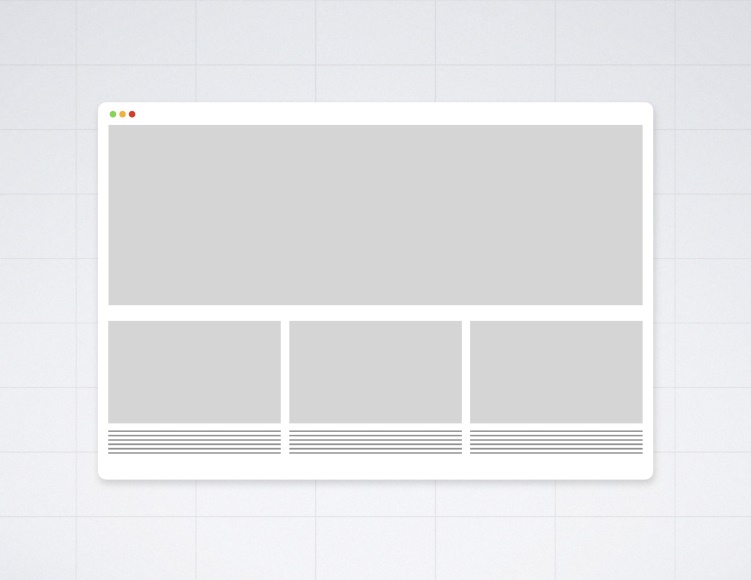
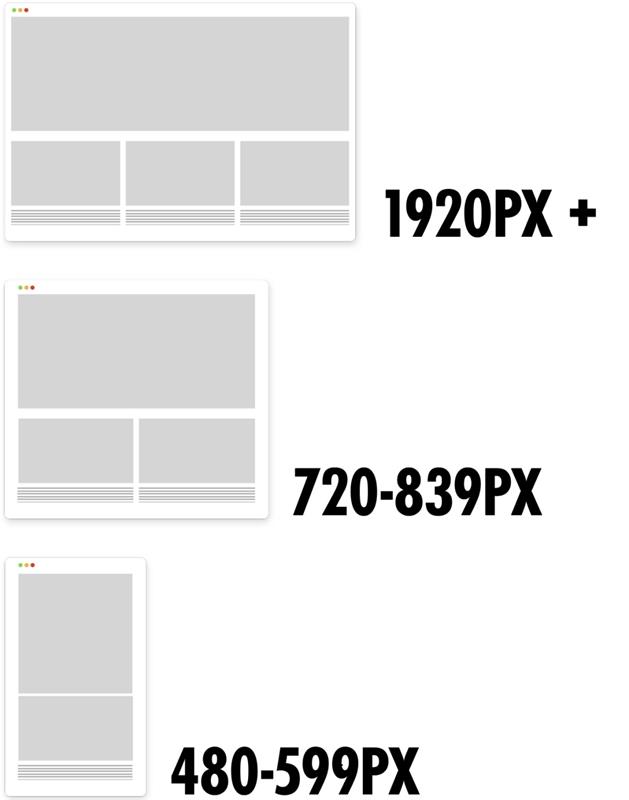
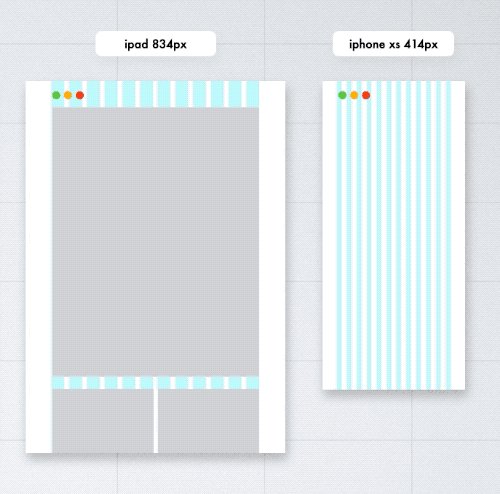
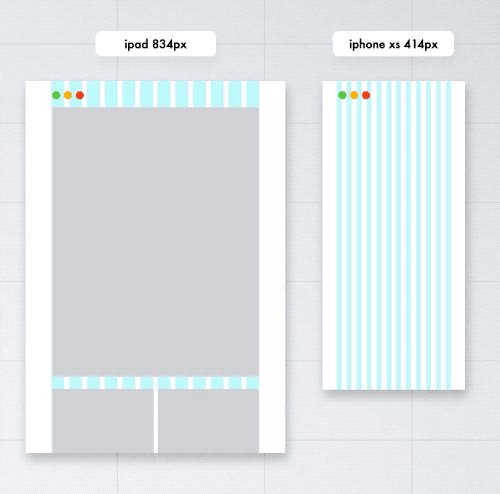
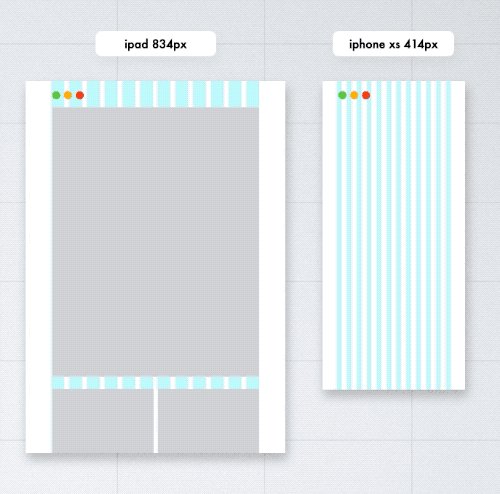
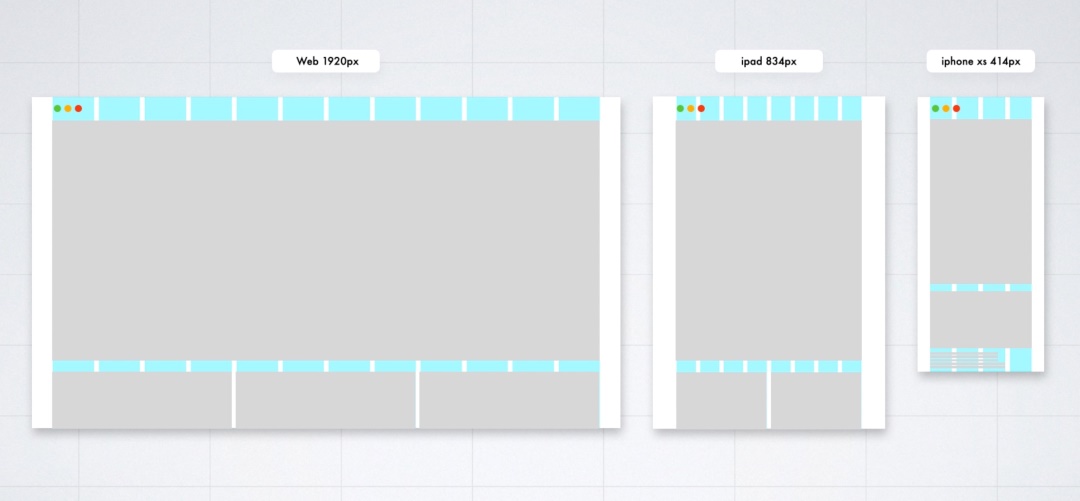
我们来看一下这个示意图,这是一个正常尺寸的网页。
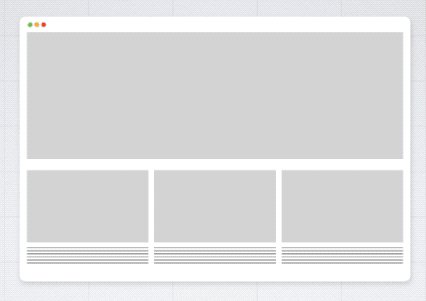
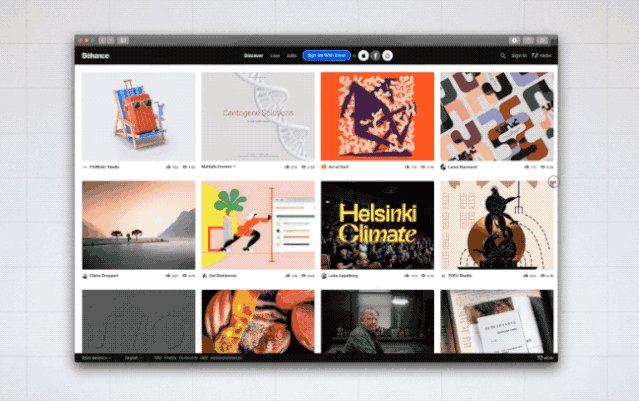
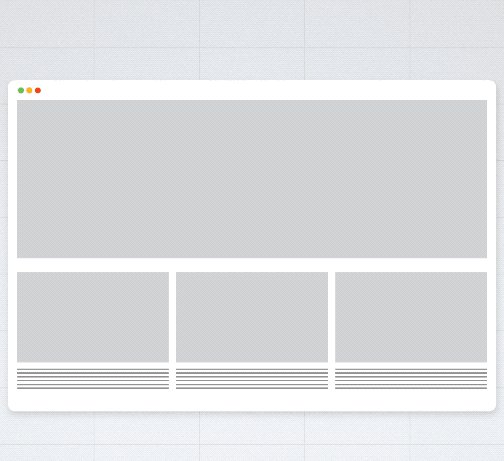
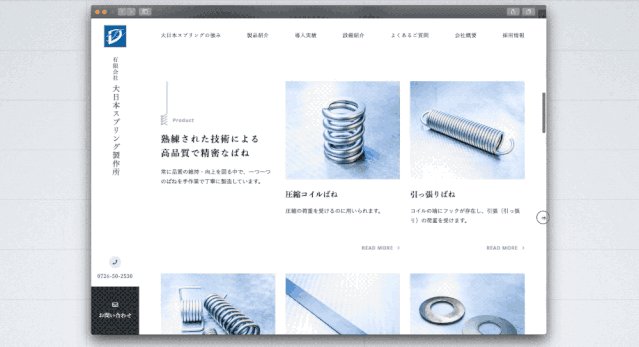
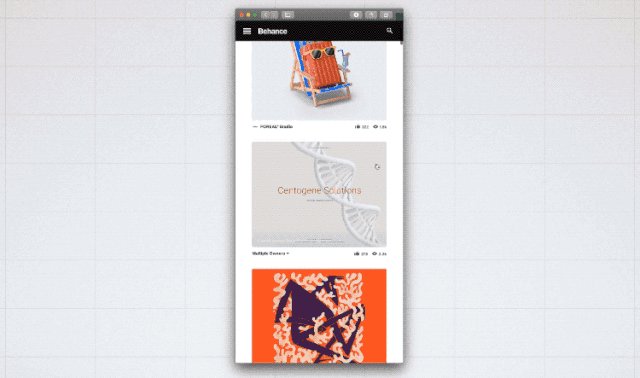
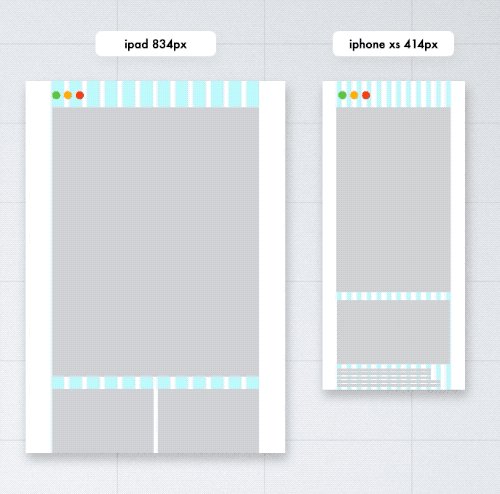
当我们缩小它的尺寸时,里面每一个元素都会相应的发生改变,现在看到的是一个平板端口的尺寸,内容并没有受到任何的影响。
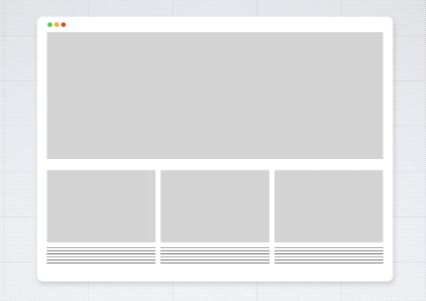
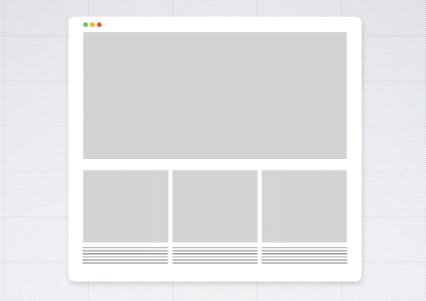
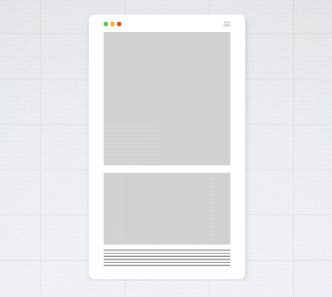
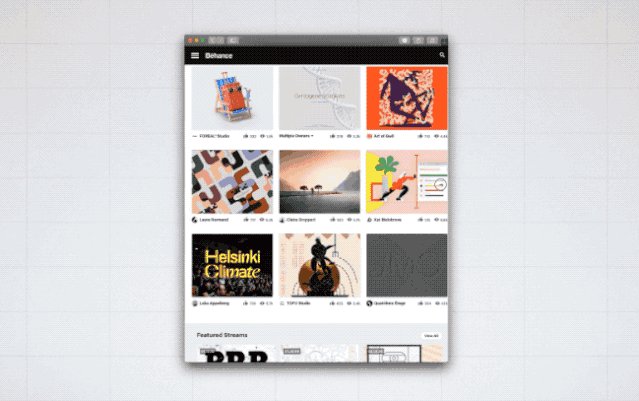
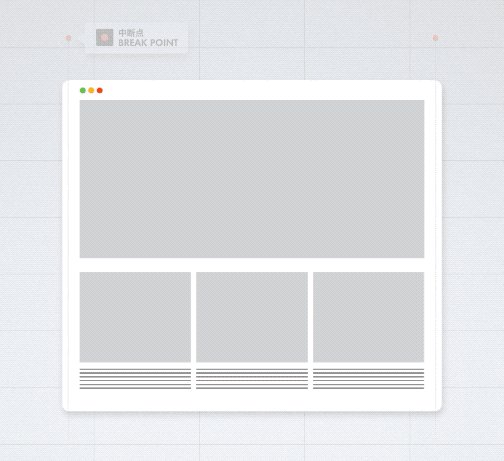
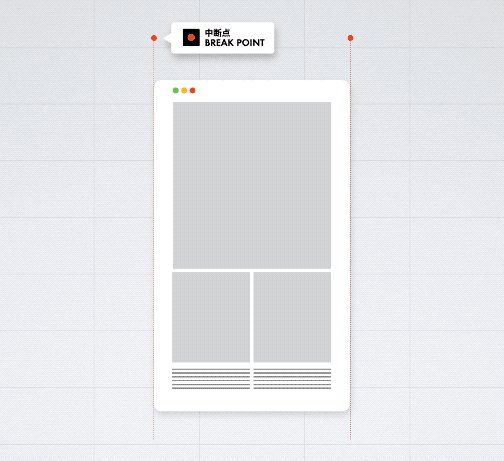
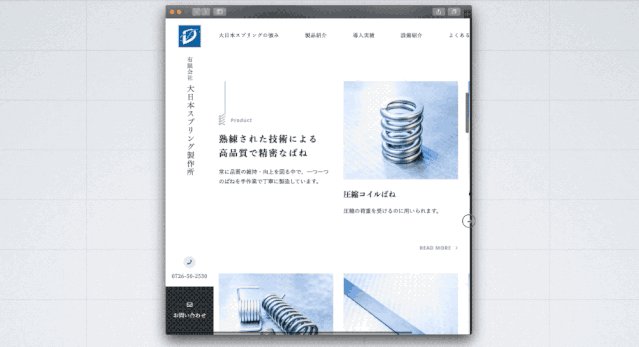
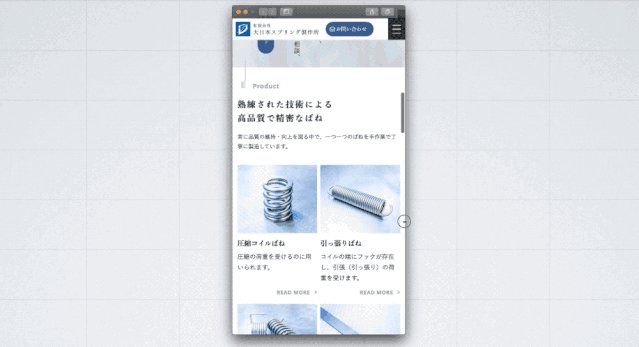
当我们的尺寸进一步的缩小,到了移动端,元素自动调整,依旧是不会影响整个网页的识别。
而这个网页,在电脑端观看没有任何问题,但是并没有适配其他的端口,浏览起来就会给用户造成不便,导致用户流失。
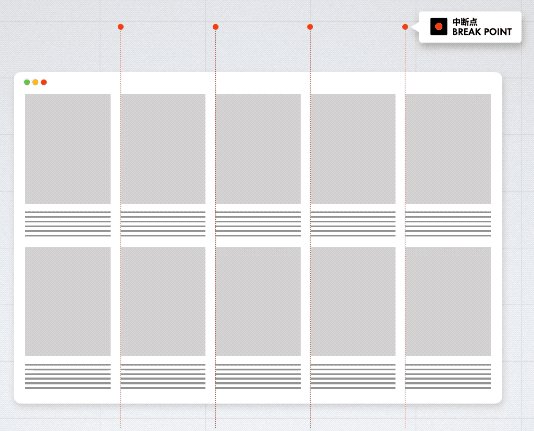
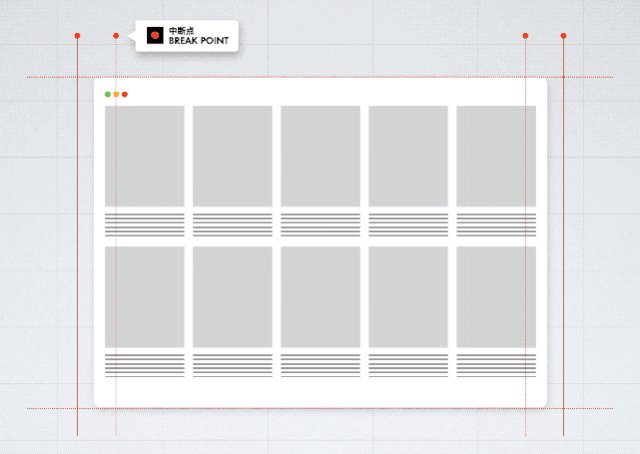
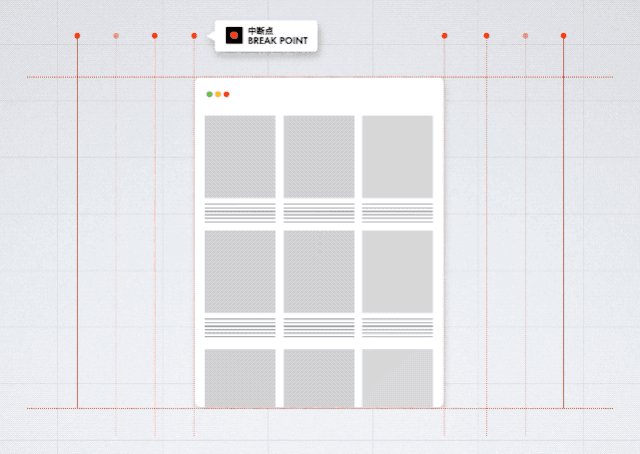
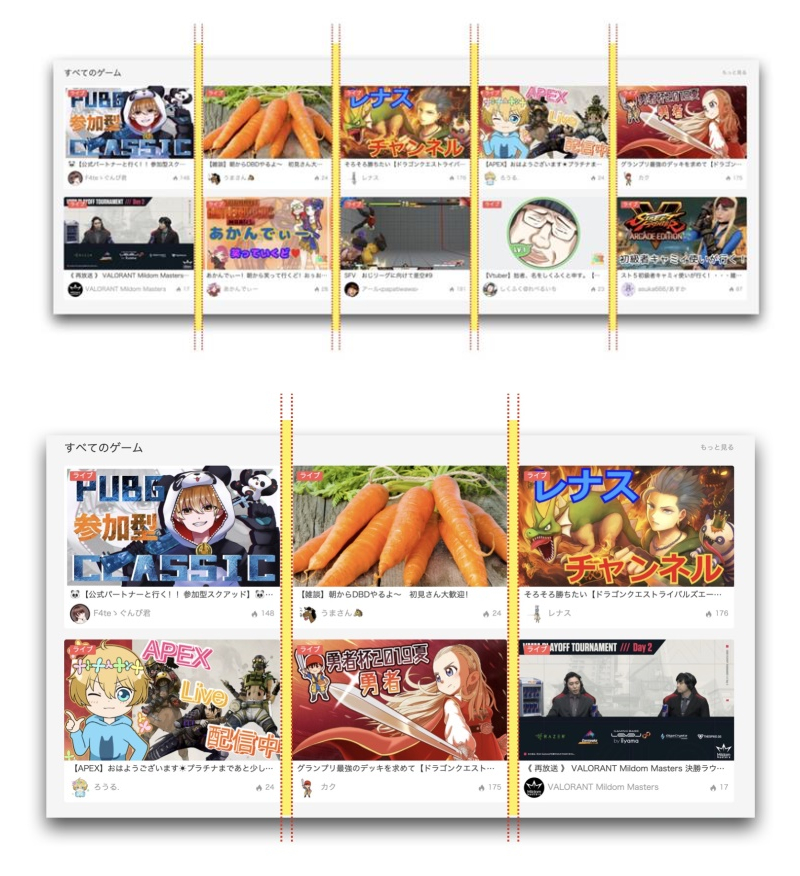
来看这个网页,在收缩的过程可以明显看到,每到达一个点的时候,里面的元素就会相应的减少,直到最小。
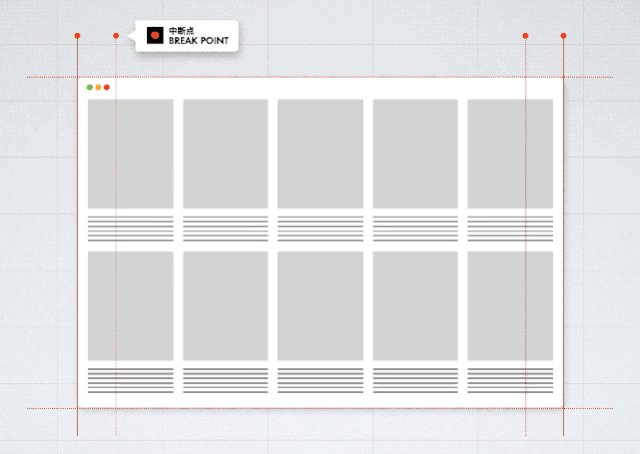
中断点,是网页在收缩的过程中的最小范围。当网页到达这个范围以后,网页内部的元素就要进行相应的变化,用来适应网页尺寸的变化。
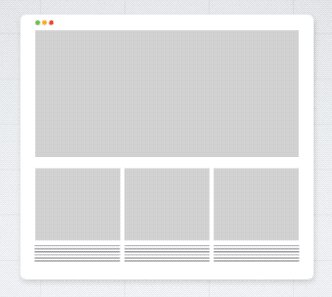
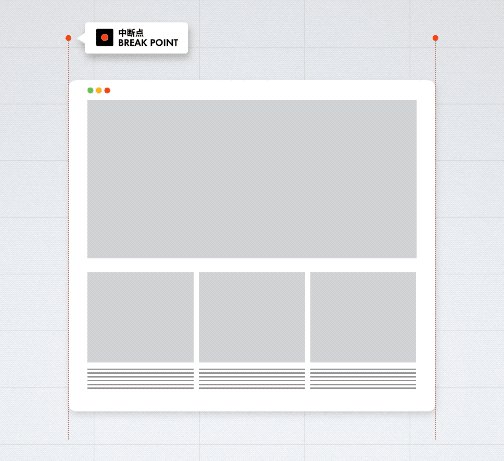
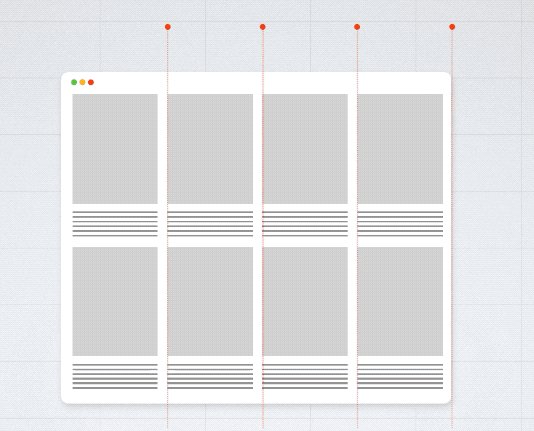
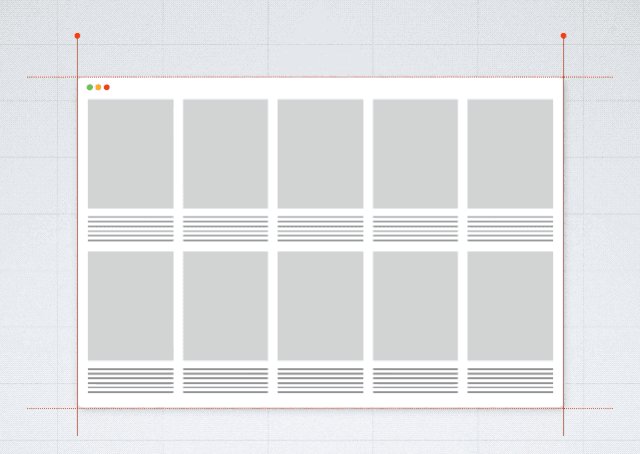
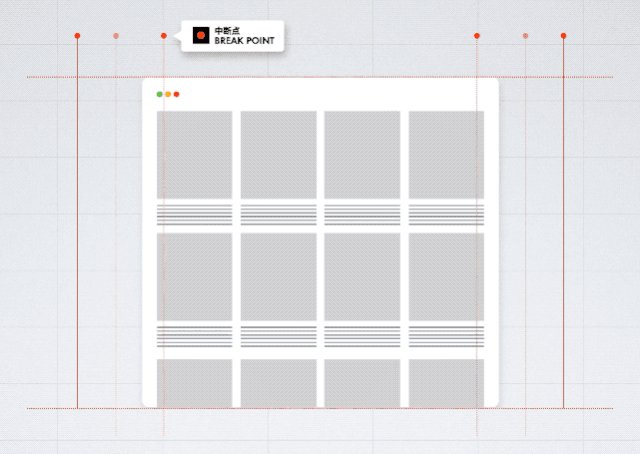
这是一个正常尺寸的网页的线框图,我们接下来通过收缩这个网页,理解中断点的概念。
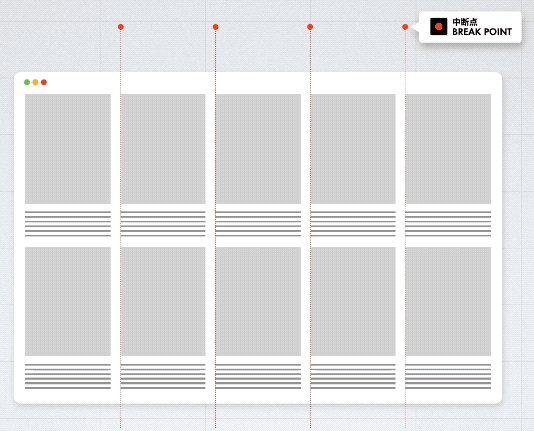
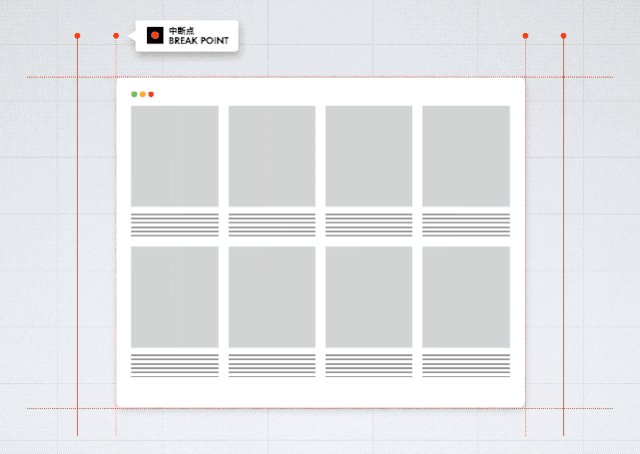
当网页收缩到了标记的中断点的位置以后,整个网页就要做出相应的调整。不然有些元素就会影响整个网页的观感。
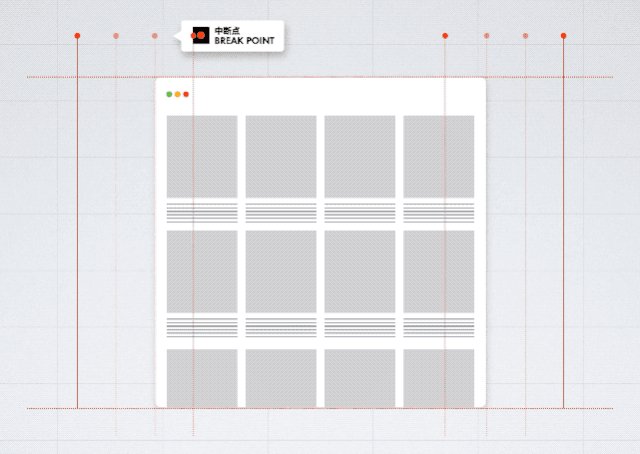
下方的单元型数量减少,保持元素的基本比例不受影响。
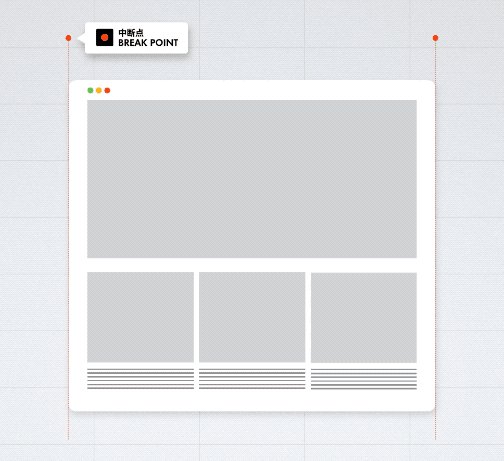
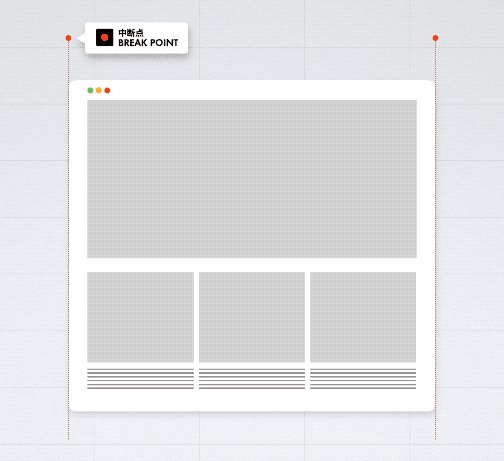
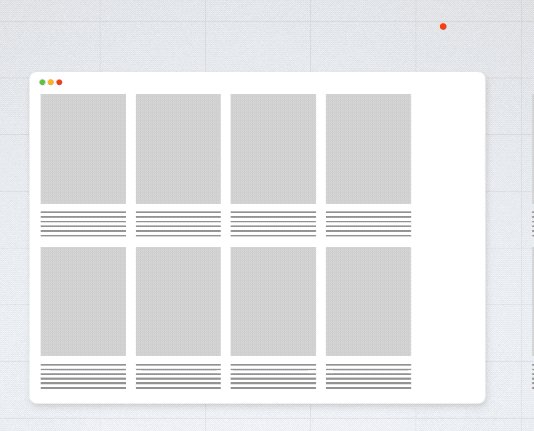
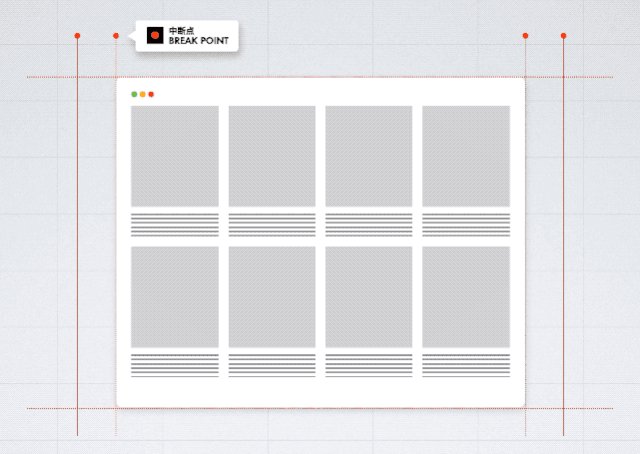
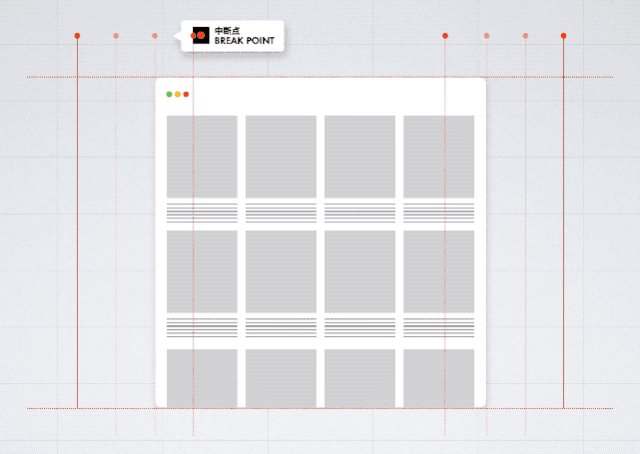
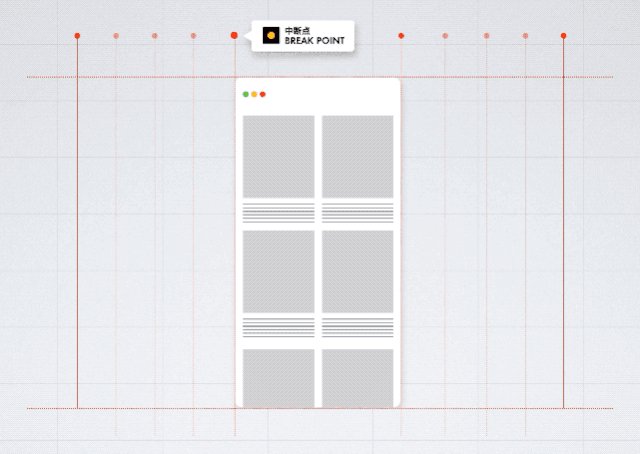
以此类推,继续收缩这个网页。
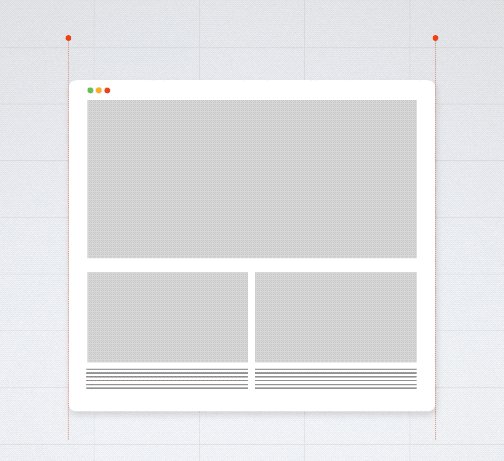
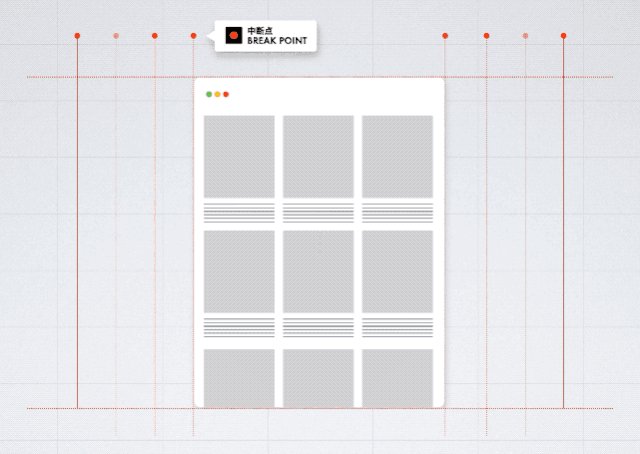
到了下一个中断点的时候,整个元素还是要进行相应的调整。最常见的做法就是,减少这一屏的元素数量。保持他们的正常比例不变。
前面讲过的中断点,并不是随意去设定的数值,各个大的互联网公司,都会制定自己公司的设计指导手册。我们在刚刚进入这个行业的时候,如果束手无策,不妨多去看看这些设计的指导手册。
指导手册会提供一个规范的设计标准,确保设计师的设计规范。就像最简单的数学公式。这里我们主要来看一下,谷歌的指导手册(Material Design)。
手册链接:https://material.io/design/
这份指导手册,涵盖整个显示器端的内容,从最开始的网格搭建,到大的设计原则。大家感兴趣可以去这个网站看一下。
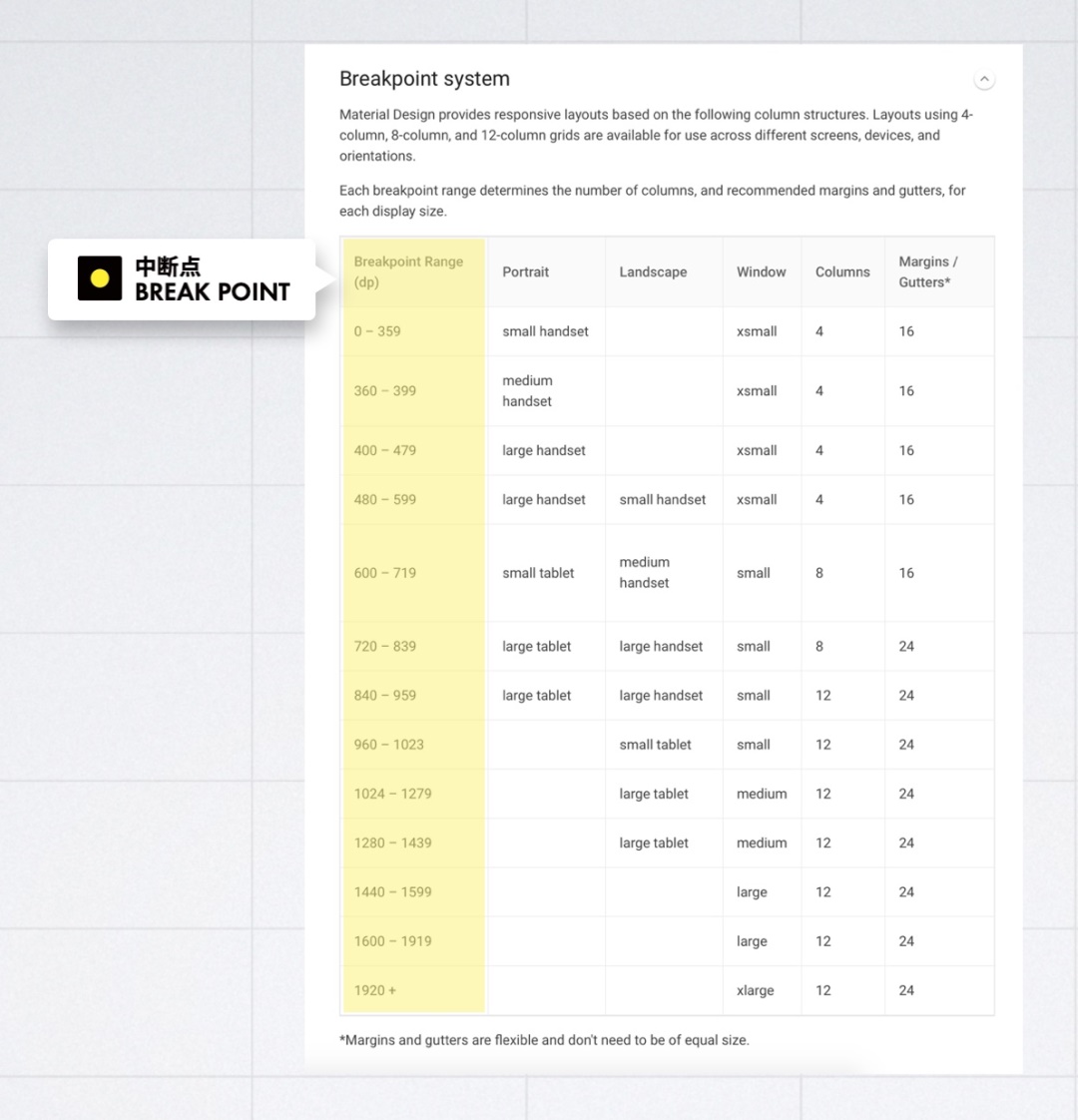
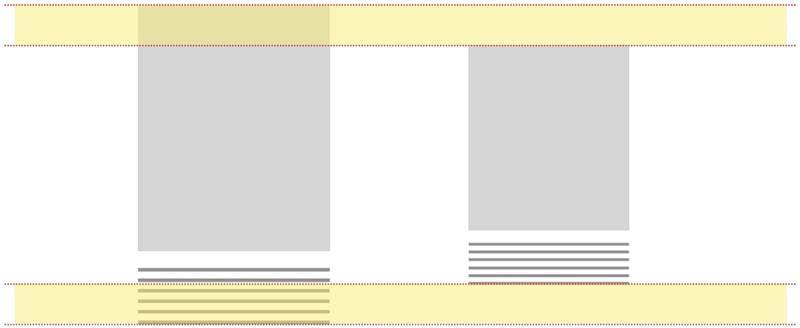
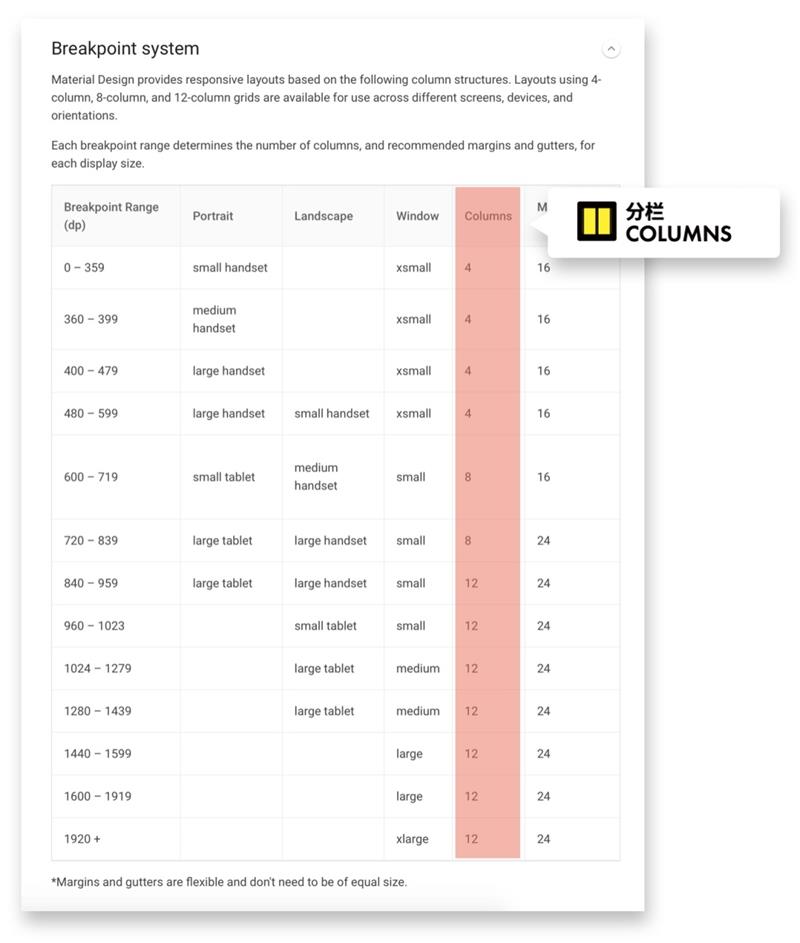
今天我们主要来看的是,这里面给我们提供的关于中断点的信息。黄色标记的位置就是中断点的信息。
这份表格里面规定的数值很多,在适配的时候不需要全部都做,我们只需要挑选几个常见的就可以了。
在上面的动图演示中,使用就这个规范里面的数值,这样,设计出来的响应式网页会更加的具有规范性。
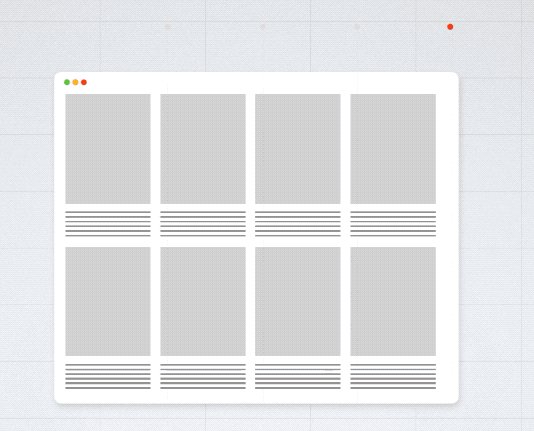
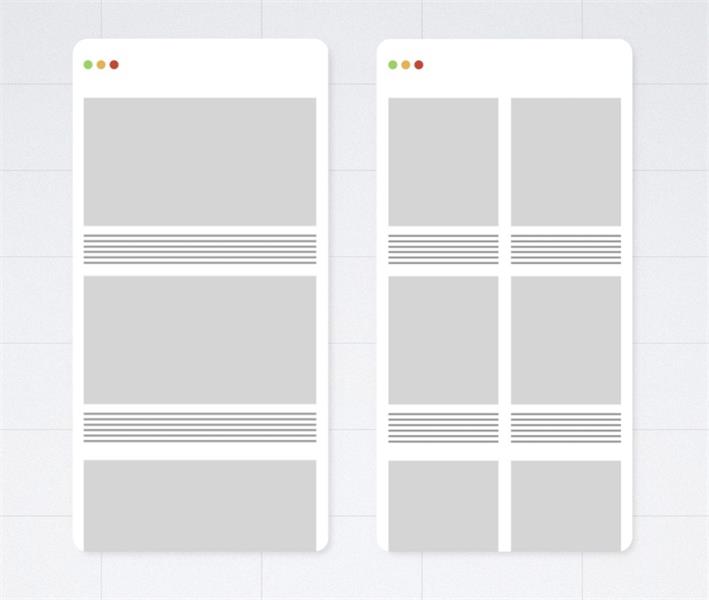
这个网页我们在浏览的时候,可能会发现它只有两个中断点,其他的时候基本保持不变。
这是因为,平板端基本可以直接沿用电脑端的相关尺寸,而手机端必须要重新的适配。
现在大家应该对响应式网页有一定的了解了。它的高适应可以让你的网页,更好地适应不同的设备,并且提高网页的实用性。
中断点越多会让你的网页变得更加的细腻,而当我们没有那么多的时间和精力去做的时候,可以像上面的网页一样,只适配两个尺寸。
这样可以确保大部分的用户都可以接受到网页的信息。接下来,我们来看一下,响应式网页的类型都有哪些。
响应式网页的类型分为两种,固定网格和流动网格,这里的网格并不是我们熟知的网格系统的建立,而是在收缩网页的时候,网格的变化模式。
先来看一下固定网格,这里是在收缩网页的过程中,网格基本固定保持不变,当收缩接近中断点时,页面才会发生变化。
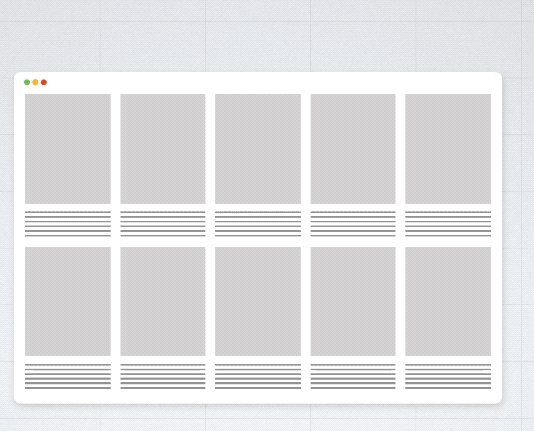
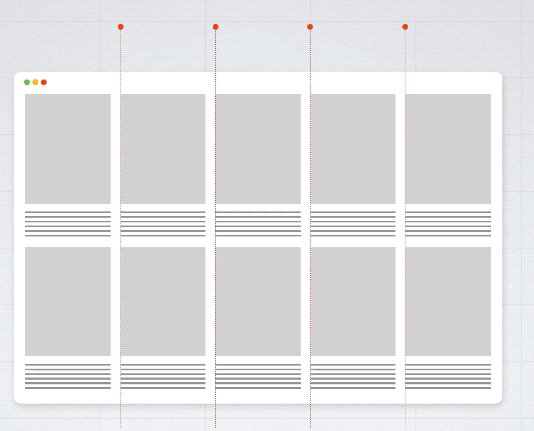
我们先来看一下线框图,红色的线段是中断点的标记。
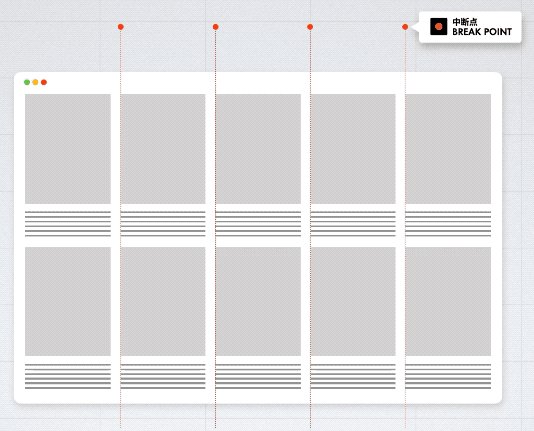
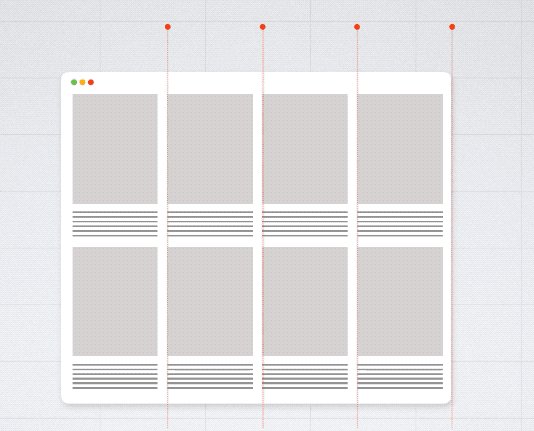
当我们的页面收缩到一个中断点的位置,最边缘的元素就会自动被减掉,用来适配尺寸。
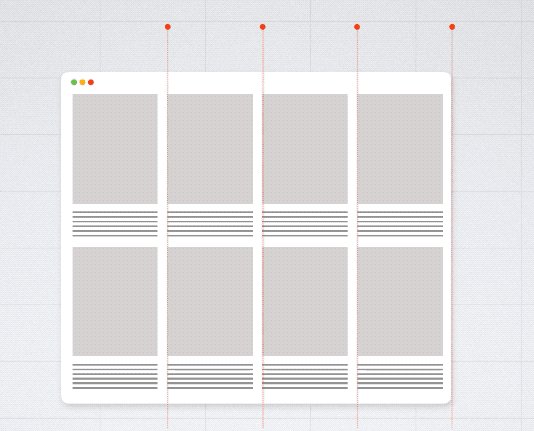
到达下一个中断点的时候也是同样的方式。
固定网格的最大的特征是整个网页,在收缩的过程,到了中断点就会自动的减少元素,其他元素基本保持不变。
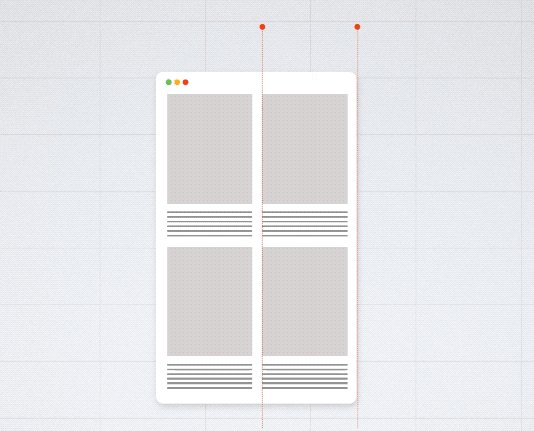
而流动网格的形式,则是相反的,元素会随着尺寸的变化而变化。
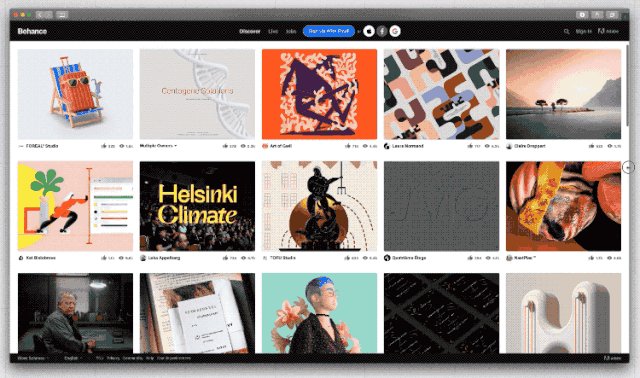
这个网页,在收缩的过程,到了中断点就会自动的减少元素,其他元素基本也会随着尺寸进行相应的变化。
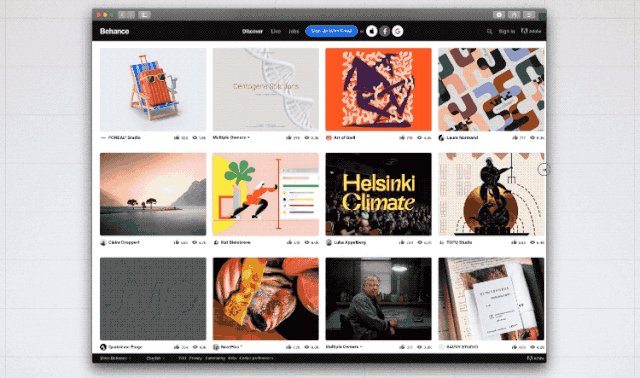
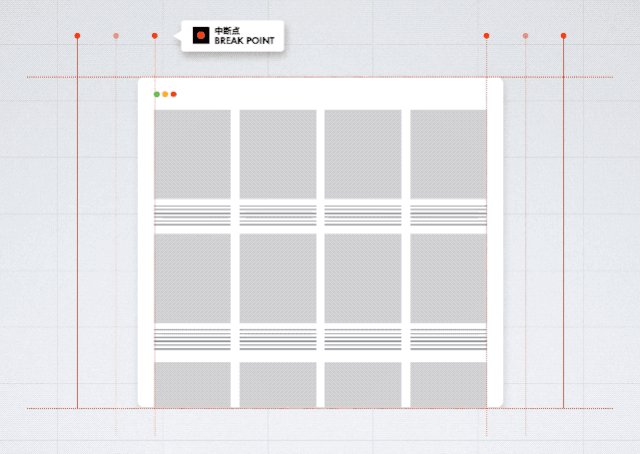
继续来收缩这个网页,当网页收缩接近中断点的时候,整个网页中的每一个元素,比例都随之变化。当到中断点的时候,边缘的元素被减掉。
以此类推到下一个中断点的时候,各个元素还是按照比例进行缩放,直到接近下一个中断点。但并不是每一个中断点都需要去减少元素,可以适当的按照元素的比例进行调整。
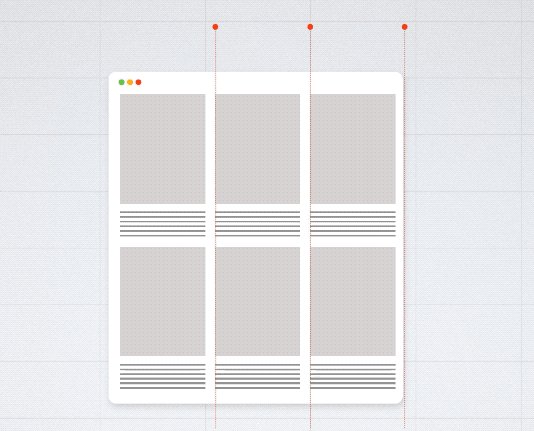
到达下一个中断点,元素继续减少,用以适配尺寸。最后到达最小的尺寸为止。
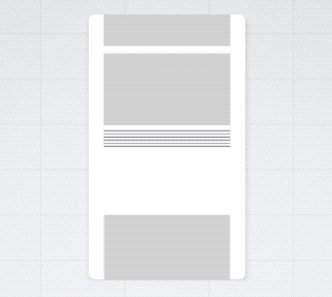
这里除了这样的继续两列展示,还有另外一种形式。直接变成一个单专栏型的网页展示,这样可以最大的展示图像的效果。
流动网格中,随着网页的尺寸变化,整个元素的大小发生着改变。
在设计的过程中选择流动网格还是固定网格,主要取决于网页的内容,图片和文字可以适应随着网页的变化而变化,可以选择使用流动网格,反之则是固定网格。
这里还是要再强调一下,网格类型主要是指网格的模式,是固定的还是移动的,和我们在设计中的网格系统有一定的区别。
接下来,Adobe 的Xd 这个软件的实际操作,给大家讲解一下。在设计响应式网页的时候,如何去按照不同的端口去设置网格系统。
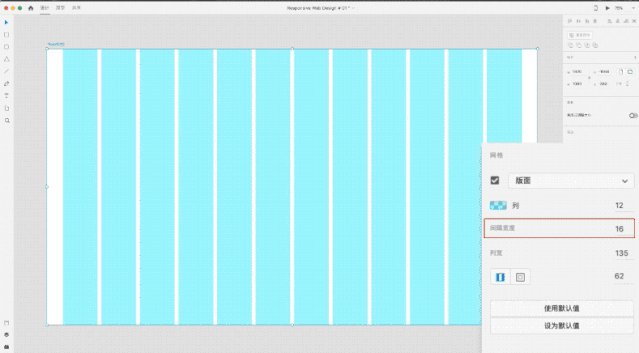
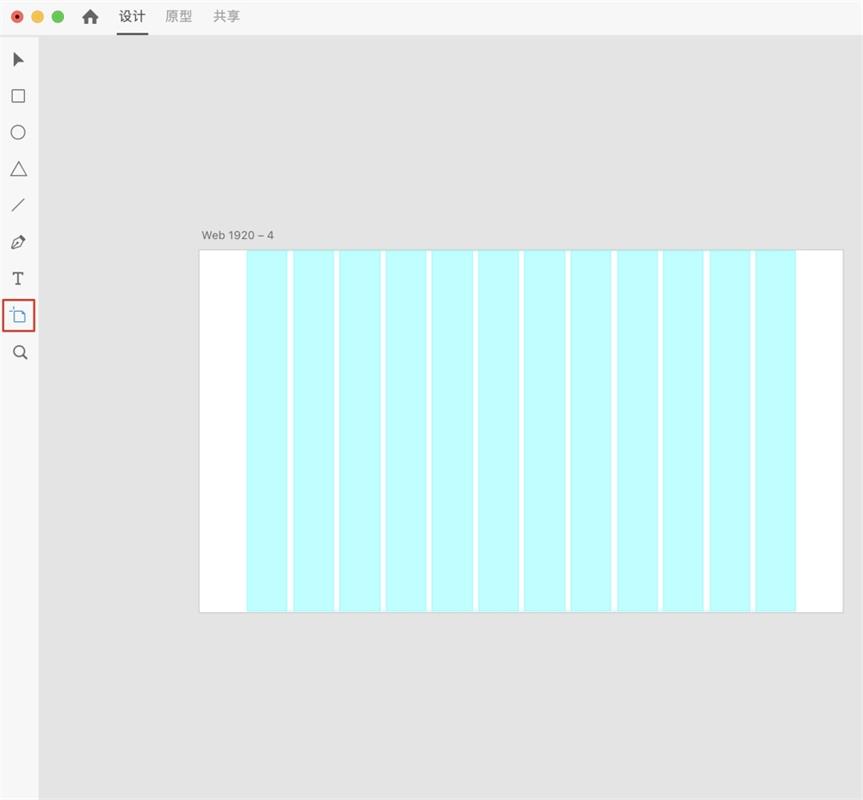
首先我们打开页面后,点击右下角画板,会出现网格的菜单,点击版面按钮,版面网格就建立完成了。
建立好版面网格后,下方的数值,它们分别代表着不同的设定,我们一个一个来讲解。
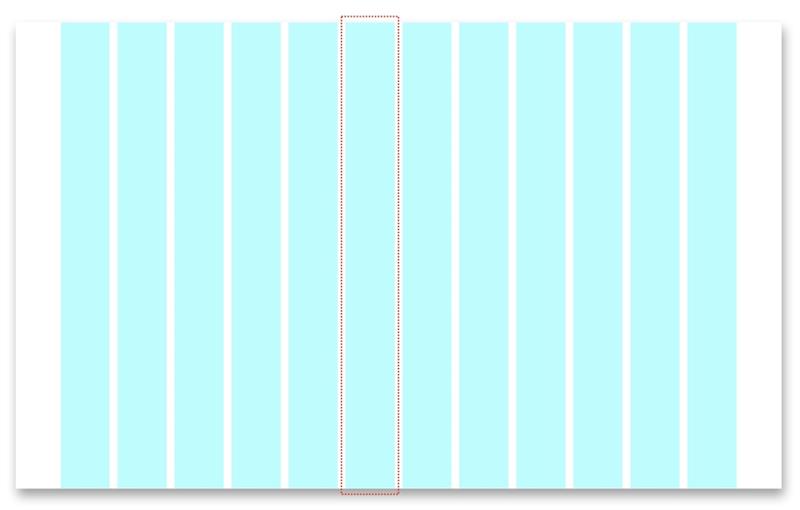
首先是列,这个概念比较清晰,就是网格中的矩形框,这里设置了12列。
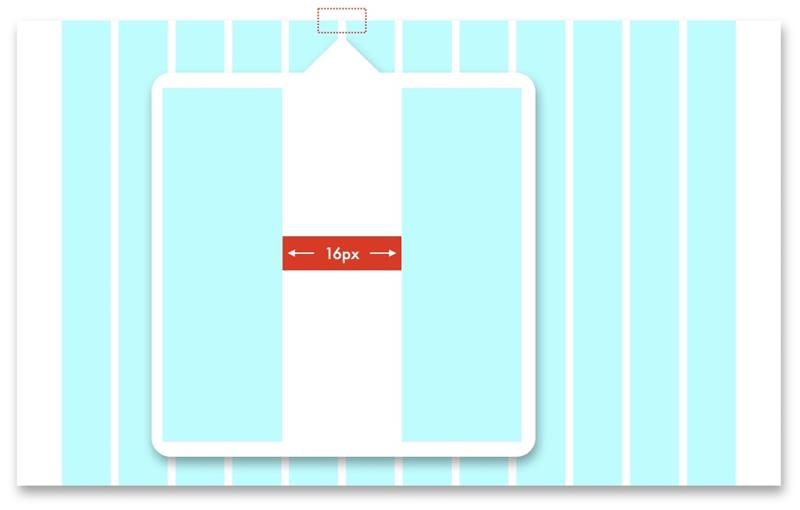
间隔宽度则是矩形框之间的距离,这里设置了16像素。
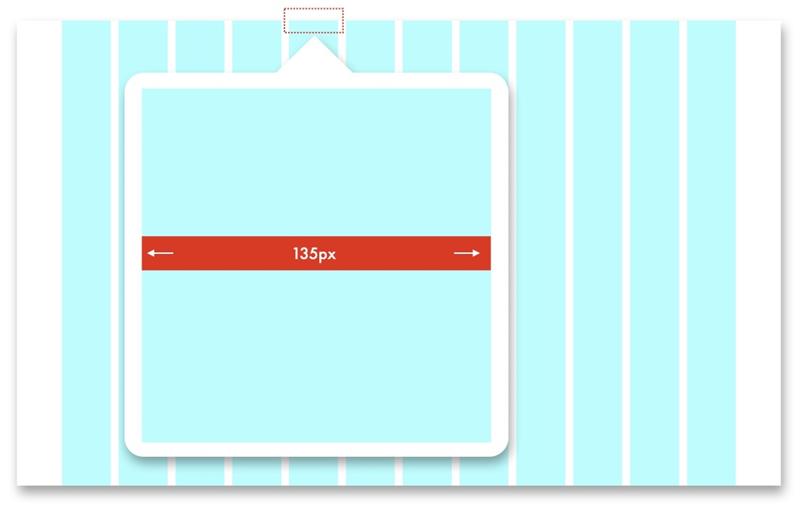
列宽则是矩形框的宽度,这里是135像素。
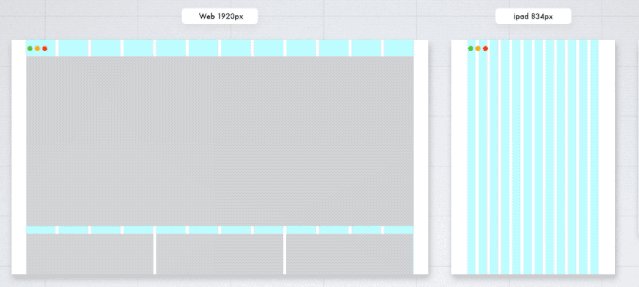
响应式网页的网格系统分为两种,第一种是间隔宽度固定的形式。这种网格的形式是网格中的间隔宽度始终保持不变。
我们现在来看这个网页,它是一个流动网格的形式,网格系统使用的是间距宽度固定的类型。
无论网页是怎么收缩和调整的,间距是始终保持不变的。

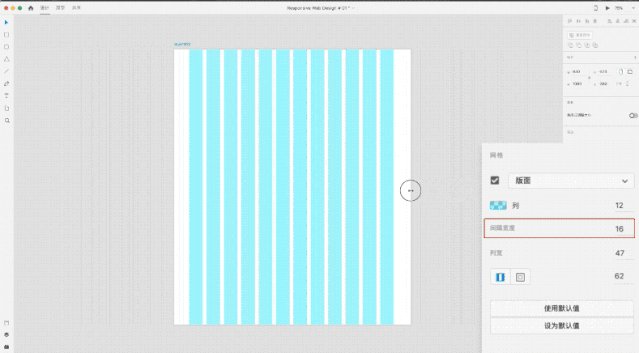
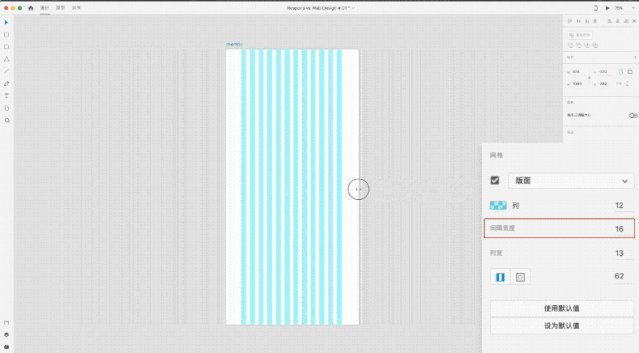
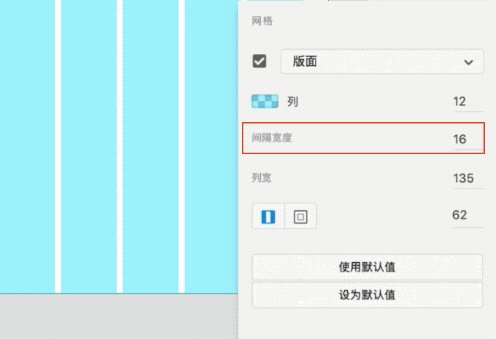
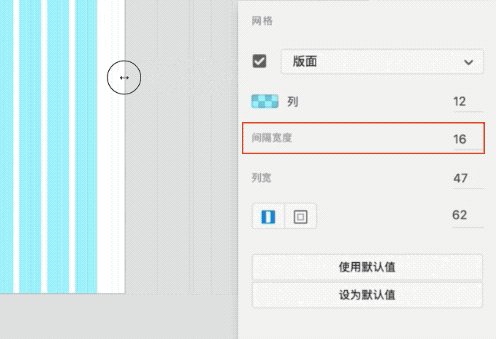
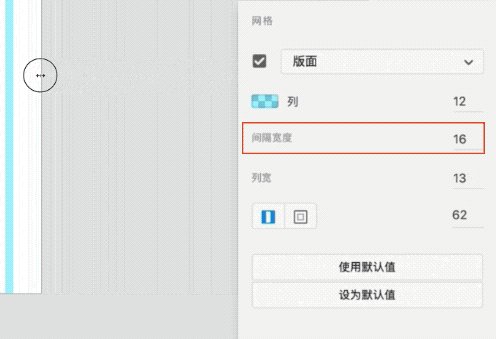
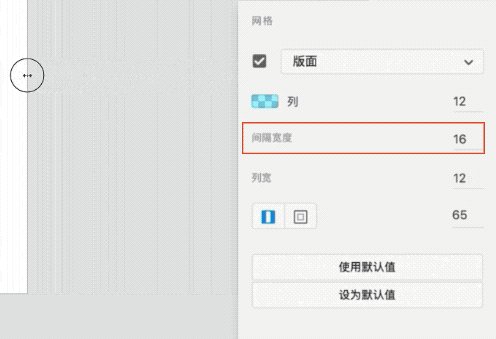
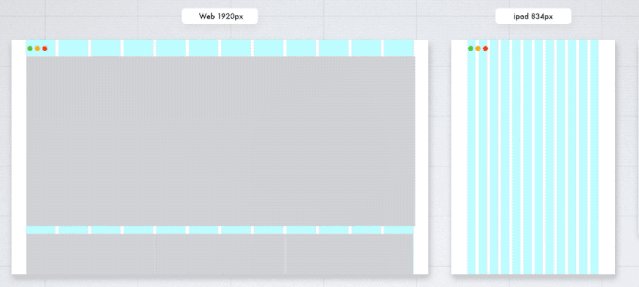
在Adobe Xd 软件中就可以直接操作了,模拟收缩网页的方式,右下角的间隔宽度始终保持不变。
电脑端的部分设置完成以后,因为是同样的网格系统,就可以直接移植到其他的屏幕尺寸中去。
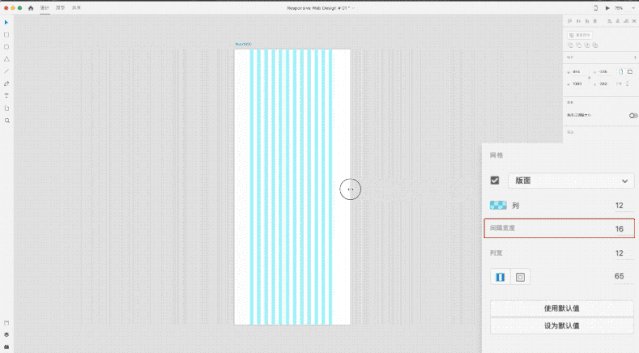
最后到了手机端,这里大家会明显的发现,元素的尺寸变小了,而且单屏展示的内容丰富程度提升了。
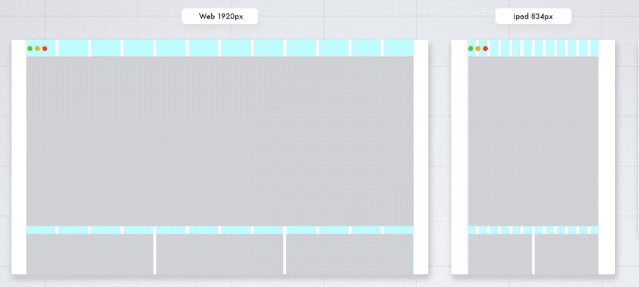
相比第一种形式的网格形式,第二种形式是栏数上呈现着每个设备的栏数都不固定的特征,这也是现在比较流行的网格系统的设置方式。
再回来看谷歌的指导手册,红色部分有固定使用的栏数。由于手机端的尺寸较小,放置12栏的网格,会显得很密集,可以按照谷歌指导手册的栏数规定进行设置。
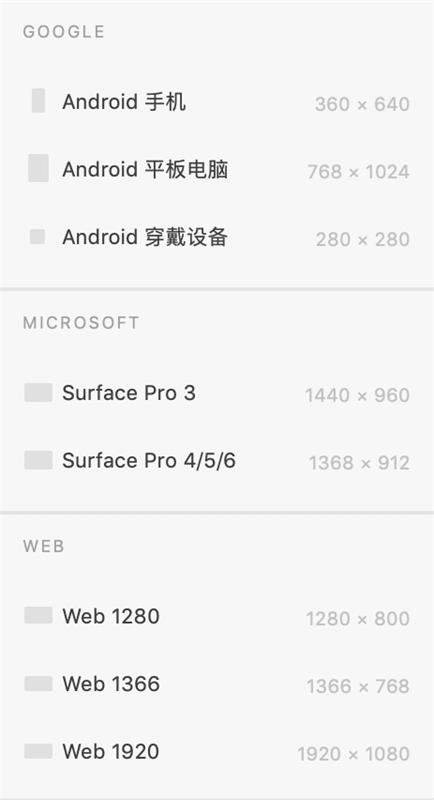
这里也同样可以在xd中进行操作。点击工具栏的画板按钮,右面会出现很多的预设,这个预设会定期更新。

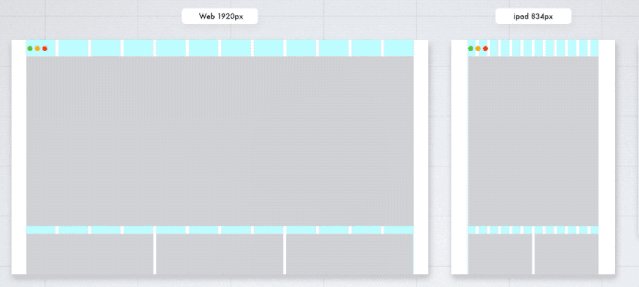
点击一个平板的预设,就会自动的帮我们设置好8栏的版面网格。继续可以选择手机端的预设,设定出一个4栏的版面网格。这样三个端口的网页就已经全部设定好了。
同样的内容,我们在电脑端设置完成后。可以更加容易的进行适配。整体不会随着网格系统的变化发生太大的改变,因为12栏到8栏也是按照比例进行的改变。
前面整个的响应式网页的设置和适配大家应该都已经熟悉了,在设置网格系统的这个步骤时,栏数不固定的类型,现在得到越来越设计师的认可。
就像我前面课程中讲过的,网页设计是一个模块化的组织,我们就像拼搭积木一样进行设计,网页尺寸发生变化,可以就适当的减少积木的数量进行适配。接下来,通过一个案例让大家明白具体的适配思路都有哪些。
在做网页的过程中,很多人会有疑惑,设计网页先设计电脑端还是手机端,在这里我建议大家先设计电脑端,因为手机端只是一个简化的过程,相对来说更加的容易。反之,则会加大工作难度。

首先设置网页的版面网格也就是可视范围,这里设置了1700px。可视范围越大图片的展示效果越好。
创建12栏,栏间距20像素的网格系统,这里采用的是间距保持不变的形式。
这里主要讲解的是响应式网页的适配方式,版式这里我们就快速略过。置入图片,提前做好的导航栏文字组。
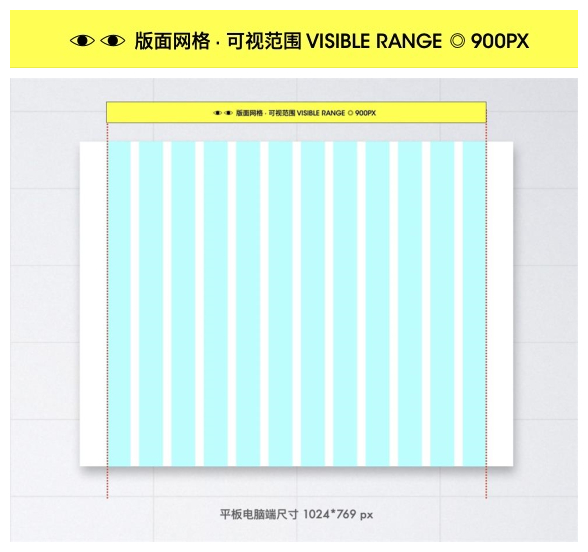
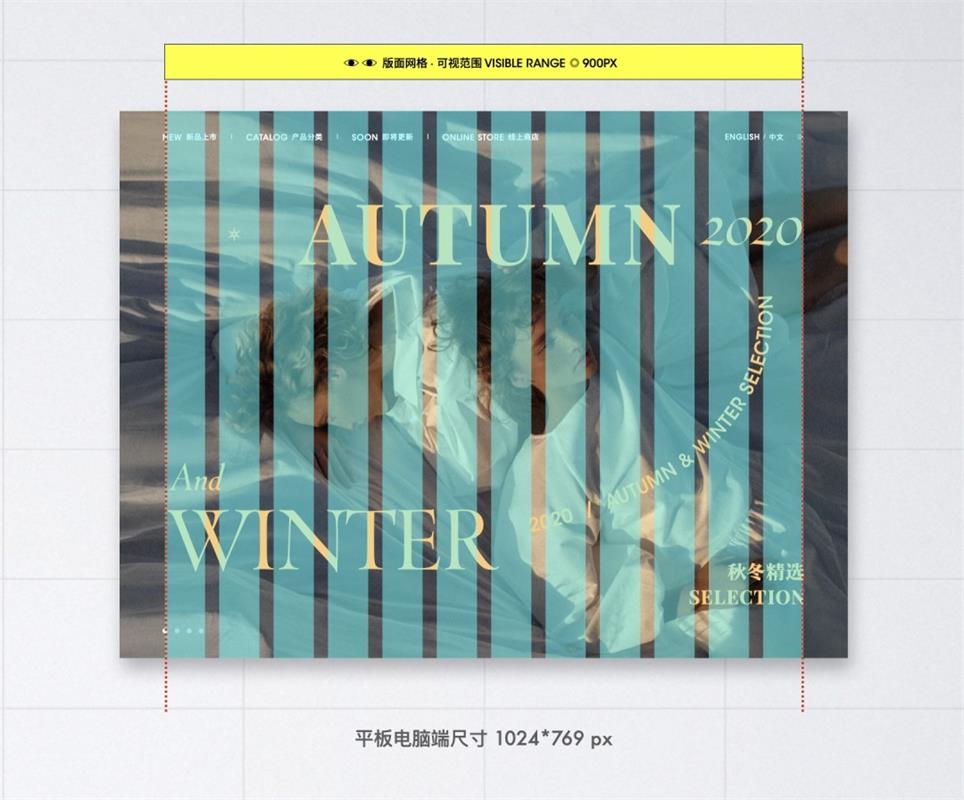
首先设置可视范围,这里设置了900像素。然后设置网格系统,还是同样的12栏,栏间距20像素。
最后按照屏幕大小去调整置入版面中。
由于平板的尺寸和显示器接近,这里只是微调就可以了。

手机端的版面就需要进行重新的设置了,第一步还是先要设定版面网格。同样使用还是20栏,栏间距20像素的网格系统。
置入画面,重新设计文字组的形式。这样手机端就适配完成了。
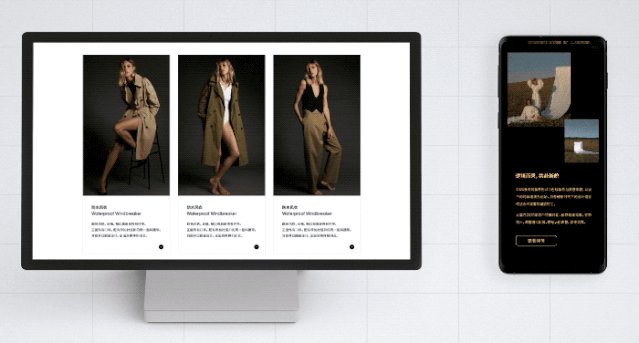
继续适配一下主栏的内容,这里电脑端的内容相对来说,排版比较松散。而手机端也应该相应的保持,这种松散的感觉,但是要尽量的放大图片,进行展示。
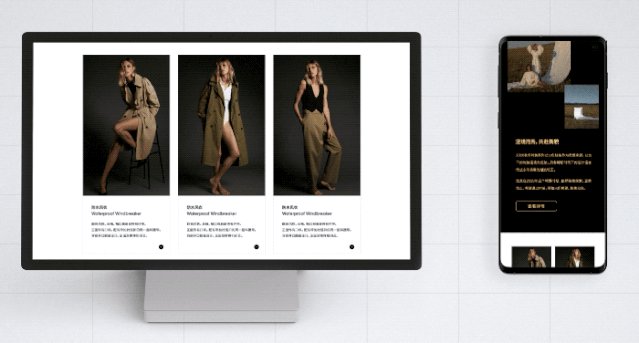
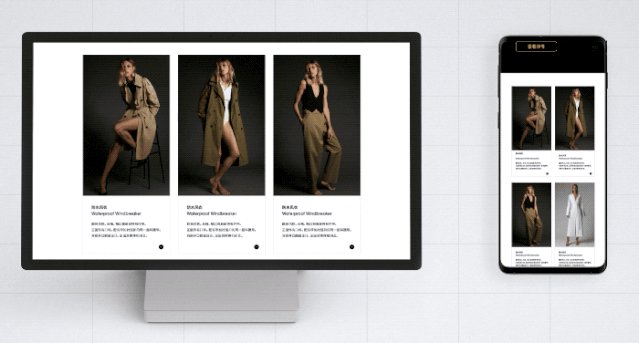
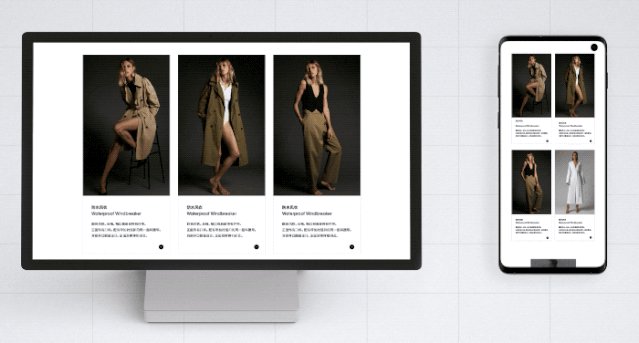
商品展示这里使用的三栏展示的重复单元型展示商品。手机端则可以适当的简化,放置两个商品进行展示。
电脑端部分使用的是左右组合的单元型形式,手机端就要尽量的去简化。
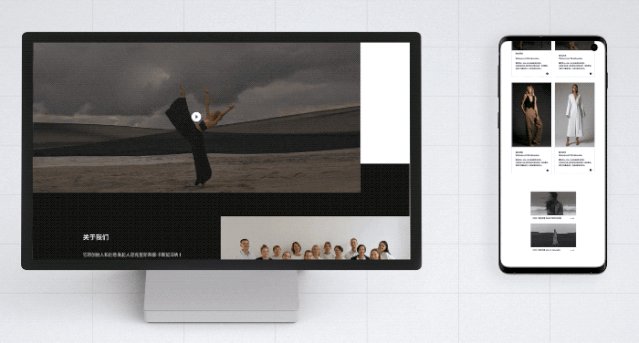
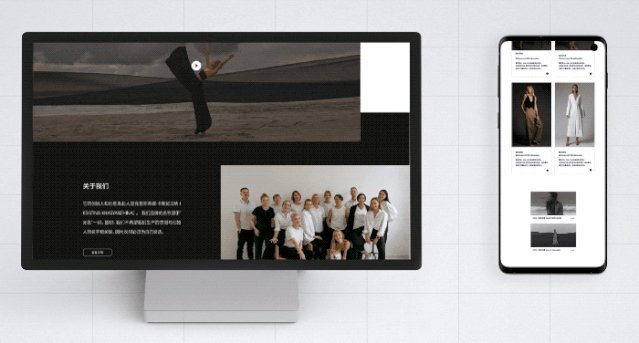
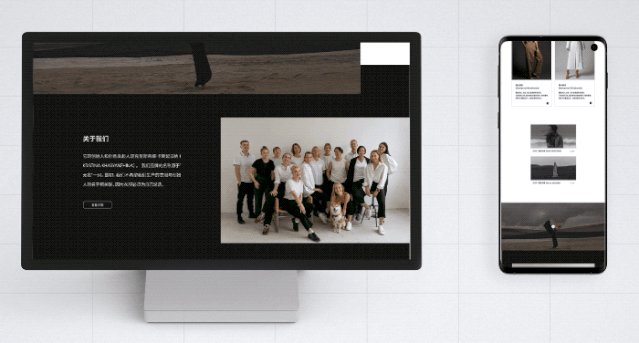
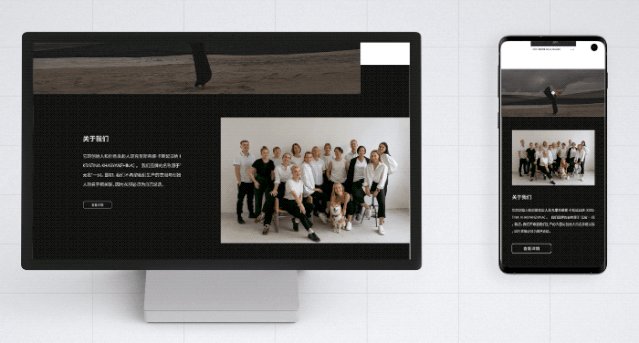
视频可以直接展示放在手机中,下方的关于我们变成一个通栏的形式,放置于黑色背景上,和网页中的保持一致。
网页端的联系我们这一部分,高度是屏幕的高度,手机中不需要这么严格的设置,只需要按照通栏的形式进行编排。保持手机端上下部分的统一性,以及和电脑端的关联性。
这样我们整个网页的适配就完成了。
今天我们讲解的响应式网页,可以使你的网页适配各种显示器的尺寸,更好的浏览网页的内容。
现在了解响应式网页的原理和适配的方法,剩下的就是需要你不断的去积累手机端和电脑端相关的表现形式。
好了,我们本期的内容就到这里了,我们下期再见。

