**
前言
自工作以来,做过各类型的数字产品,横跨web、客户端、native app、web app、小程序、H5等等,最考究交互基本功,并且最接近数学算术题,半开卷答题形式的(讲究逻辑、唯一答案),只有工具型产品。工具型产品的划分不那么绝对,但基本工具性偏向特强,例如TaroIDE(客户端)、京东读书(APP)、京东定制(Web),这三个我们团队近两年做的产品,当然也有早期做得不够成熟的产品,ERP门户系列等等。我整理了一套实践性很强的流程和理论,结合了大量的案例,力求大家以后接手工具型产品,能瞬间着手。
01、认识工具型产品
工具型产品形态比较单一,为了让用户处理某一件事情更有效率,节省时间。一个产品里如果工具属性占主导,我们就可称之为工具型产品。从宏观视野去观察每一个历史阶段,工具的重点演变设计重点,从而更好理解工具型产品背后的商业模式和设计趋势。
古早期
第一部苹果电脑,从线下搬到线上,复制现实,如何在系统里记录文字,如何运算计算器,计算机工具开始诞生。
萌芽期
以微软office办公工具为案例,根据更加复杂的办公场景,提供了文字编辑word,列表运算excel等等。集中还是运用到现实的高频工作场景中。
高速发展期
互联网的环境变得复杂并不安全,杀毒软件兴起如卡巴斯基,360等,资源联网共享,下载工具迅雷还有各大浏览器高速发展,工具场景开始多维度扩散。
设备拓展期
苹果3GS ,除了PC,智能手机、电子阅读器、车载系统等等,从载体上形成生态圈,移动设备最典型的就是移动支付,还有各种生活领域的小工具例如墨迹天气、记账软件等等。
领域下沉期
行业下沉,开始根据各行各业输出方案,工具开源化。
无论在哪个阶段,工具的本质是达成目标的过程,提高生产力的本身,工具型产品就像是中国的基建,它虽然能产生直接的经济利益,但远不如它间接增强其他领域能力强。
02、工具型产品特点
举一个栗子,从这个典型的工具栗子我们发现,首先这个记账的诉求,可替代的产品很多,我可以用记账本写笔记,可以用系统待办记录,也可以换一个同类型产品。
1-场景固定**:**
我们使用工具型产品的场景是非常固定的,花钱了需要记账,或者是周期性需要统计账单。
2-需求明确**:**
3-使用时间短**:**
4-忠诚度低**:**
产品极易被替代。
那么,工具型产品如何商业化?
有关工具型产品如何商业化这个问题是挺难的,市场上比较常见的有以下三种类型:
1-使用前付费,例如PS、sketch;
2-基础功能免费,高级功能付费,例如印象笔记;
3-依靠高流量,做流量变现,打广告。
03、设计原则
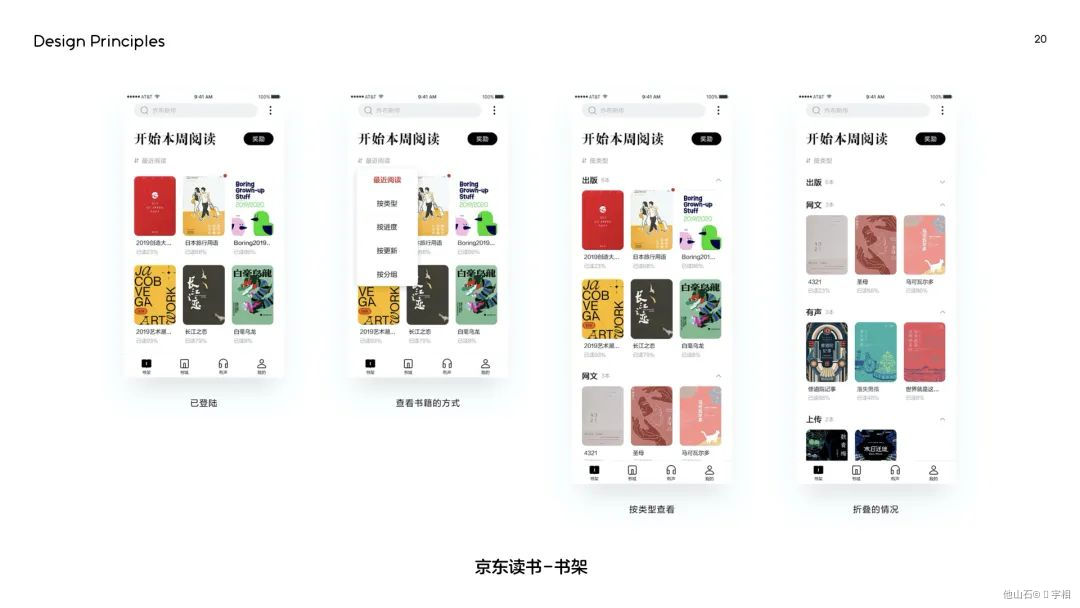
解决现存问题
工具型产品的第一目标是解 决问题,更关注用户现存的 场景痛点或者新的诉求。 京东读书的线上版本接到了很多投诉,就是当书架上的书籍越来越多,达到大几十本以上就很难找到,于是我们对书架进行改版,按照几个核心维度进行可选分组。
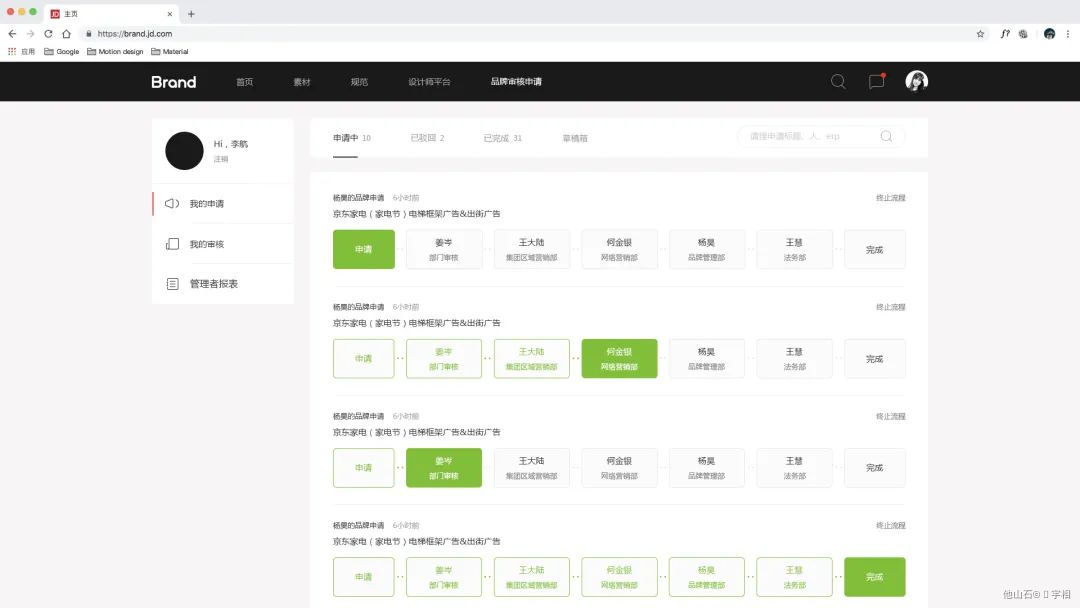
提高效率
工具的诞生本质就是提高完 成目标的效率,它体现在任 务目标、流程、文案、视觉 引导等等。 从原始社会发展到现在,工具的本质就是为了提高效率。互联网产品也不例外,如何提高效率通常会体现在目标、流程、引导和文案的集中体现上。下面的案例是京东品牌管理平台,将线下邮件审批流程线上化后,省时省力省成本。
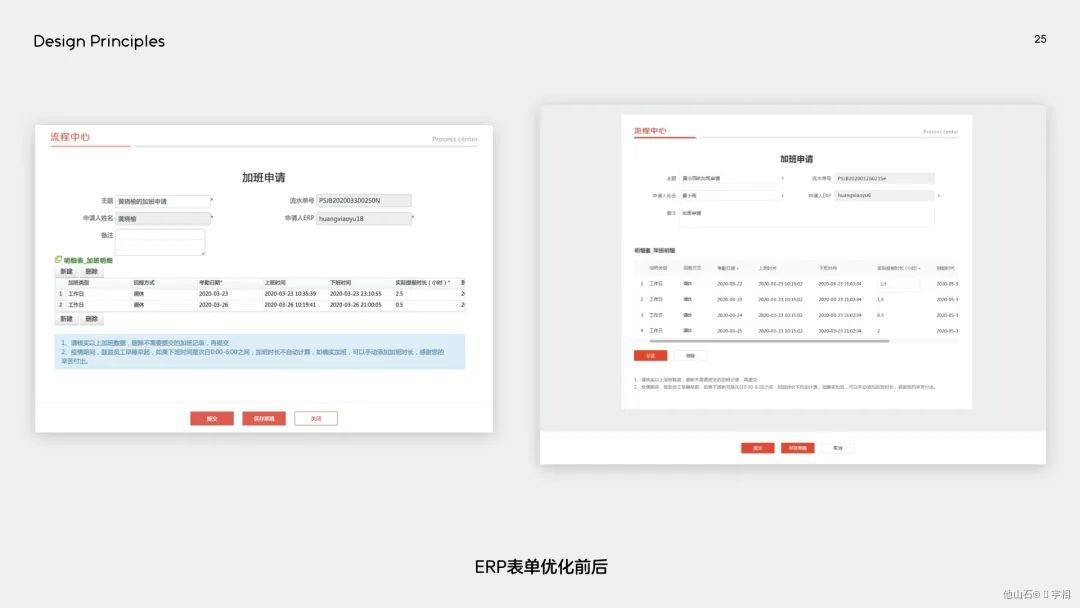
一致性
一致性主要是将用户对产品的认知最大化,降低用户使用时的学习成本,满足用户的本能反应,让产品更加容易使用。前段时间我们接的ERP流程中心表单需求优化,大家可以明确看出左边的页面一致性是很差的,规则重复,控件不统一,会很觉得很乱。右边我们将问题就解决后,会更加简单轻松。
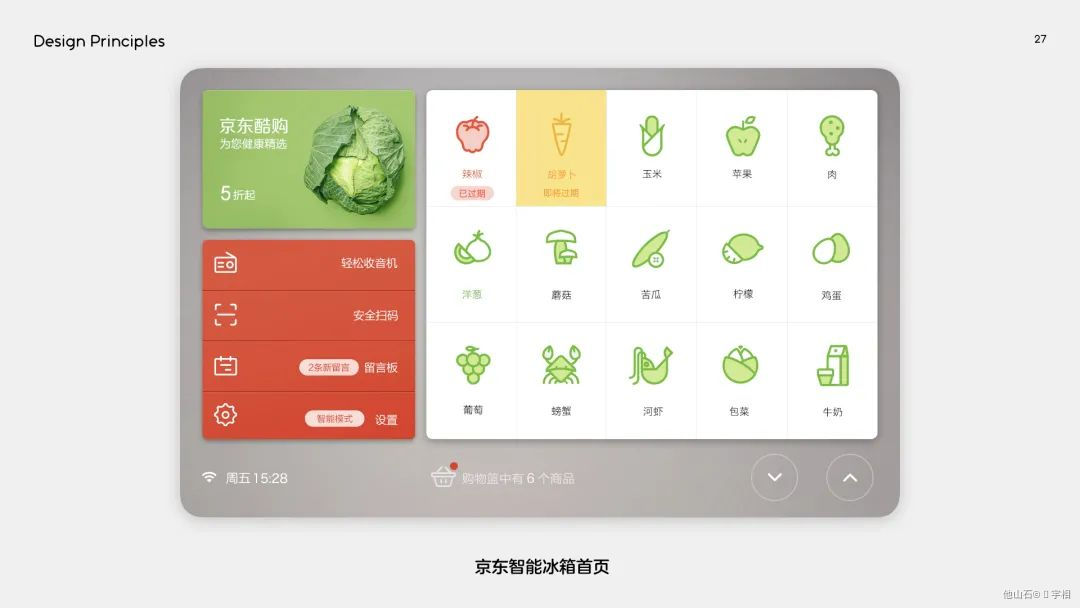
让产品用起来聪明
人工智能时代,工具成为了承载技术的最佳载体, 更加自动化及时反馈,会让用户留下更加好的印象,市场更具竞争优势。我们在京东冰箱就结合了硬件设备,通过冰箱界面提示用户蔬果的新鲜程度,给人一种无时无刻有关注食材的感受。
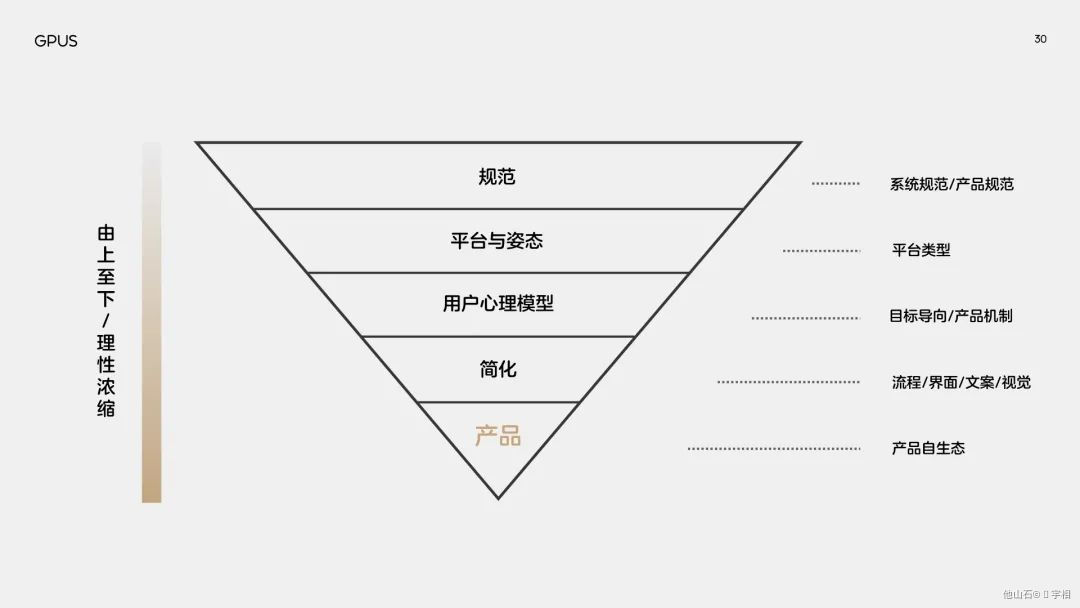
04、GPUS
GPUS其实就是以下四个关键点的缩写:
规范-Guideline
平台与姿态-Platform and Posture
用户心理模型-User mental model
简化-Simplify
为什么要提这几点?首先这四者的关系是从上至下不断浓缩,对产品工具属性来说,起到了一个很好的基础搭建作用。其次这四点很容易被设计师们忽略,过于聚焦于需求,而过少关注工具的“积木属性”。其实工具型产品是基础产品规则的沉淀,很多流程、控件已经规范定型,如果我们先了解清楚每一块“积木”的作用和规则,可以通过积木快速搭建产品,并且不会出错,而不是自己花大成本去做积木,做出来的成果还不一定比已有的好。
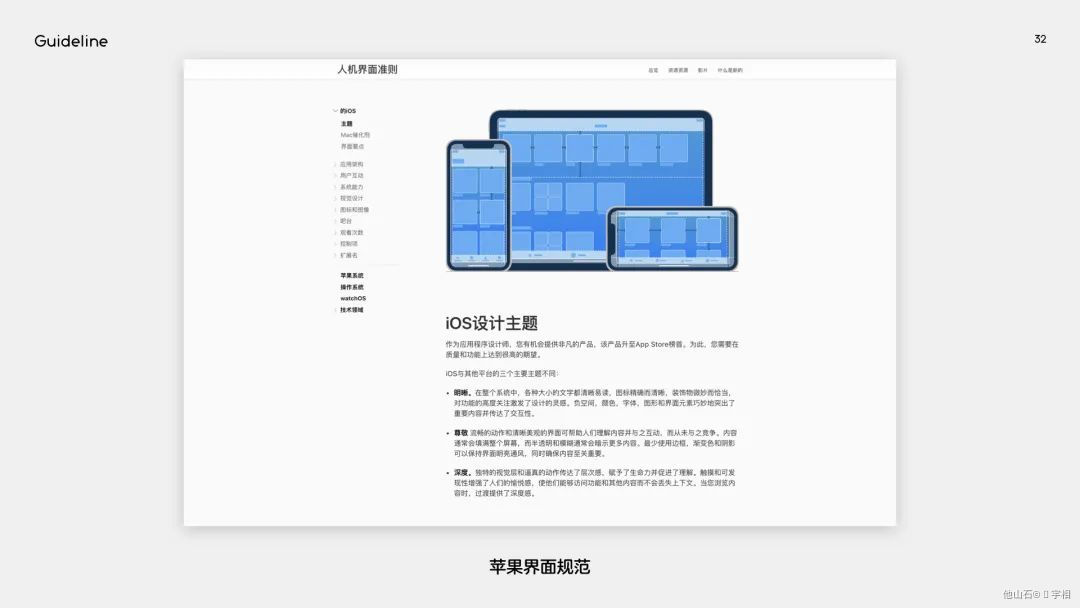
规范的目的
好的人机界面规范遵从于用户思考和行动的方式,而不屈从于设备的性能,学习规范能帮助我们理解底层基础规则。 往大的看,每个平台都有平台规范,我们可以称之为“生态规范”,往小的看,我们还会有产品规范,这是基于产品内部的统一规范,对于做迭代需求接入时,提前了解能够快速了解产品背景和接入效率。以苹果发布的《人机界面准则》来说,规范里会阐述清楚系统的设计理念,每个控件的类型和使用方法,是一本实践性很强的用户体验“教科书”。
平台与姿态
产品的姿态是指产品的行为立场,也就是产品对用户的展现方式,用户需要在产品上投入多少精力,产品又如何回应。 不同平台和姿态会对产品的尺寸是大是小,内容是多是少,怎么强调怎么引导,都有不用的差别。以下以PC平台为案例,我们可以将PC的产品类型分为以下三种姿态:
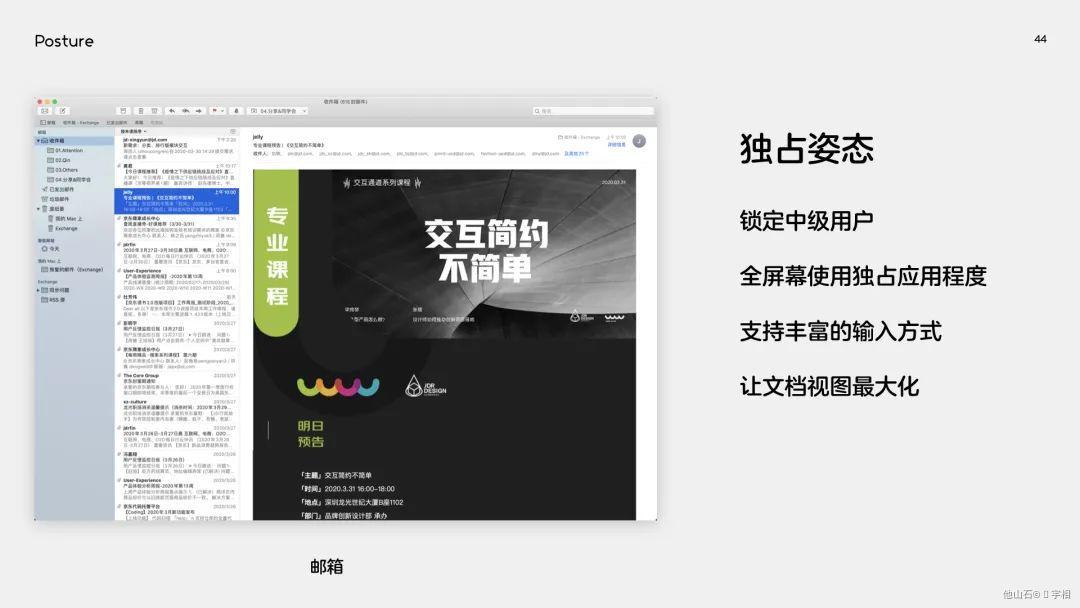
独占姿态
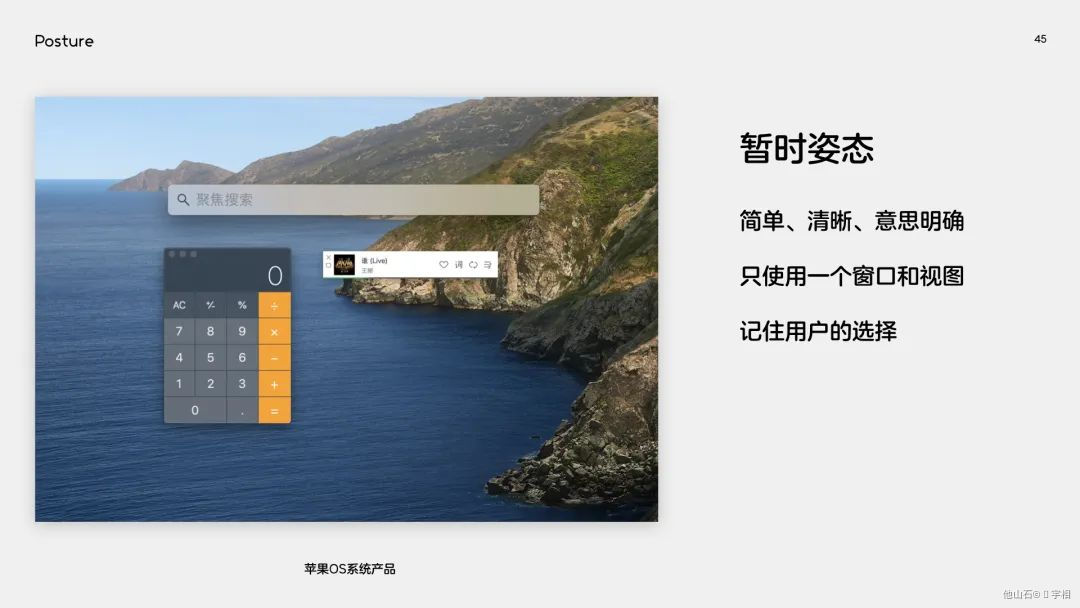
暂时姿态
后台姿态
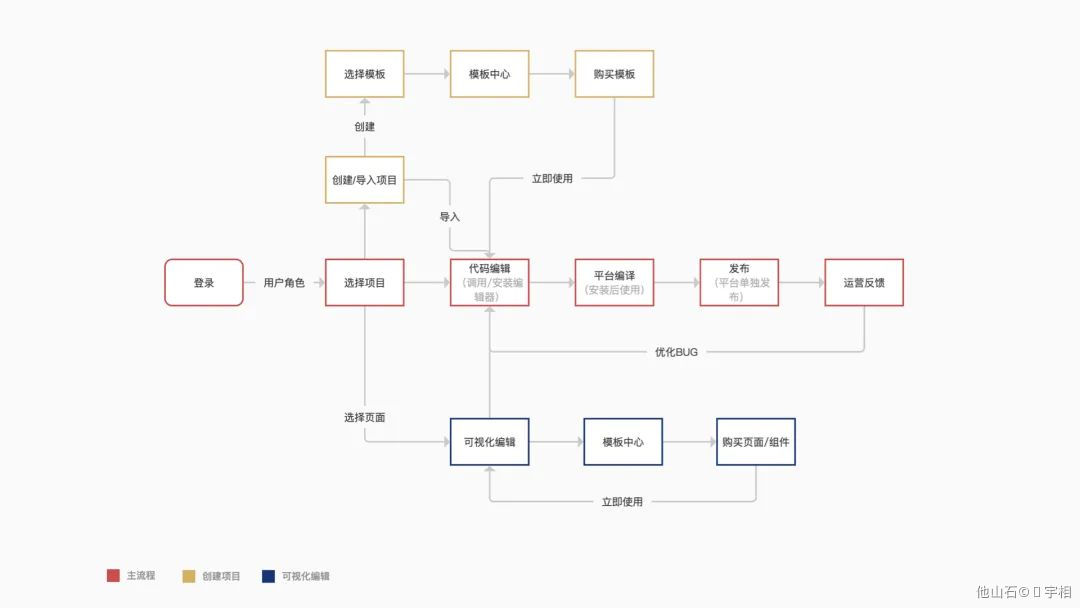
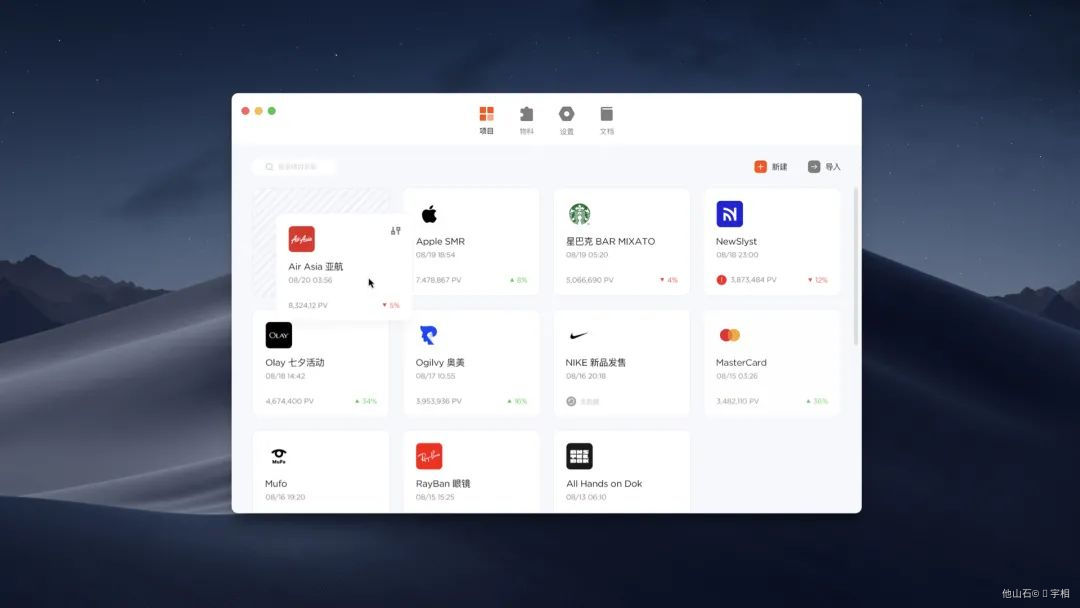
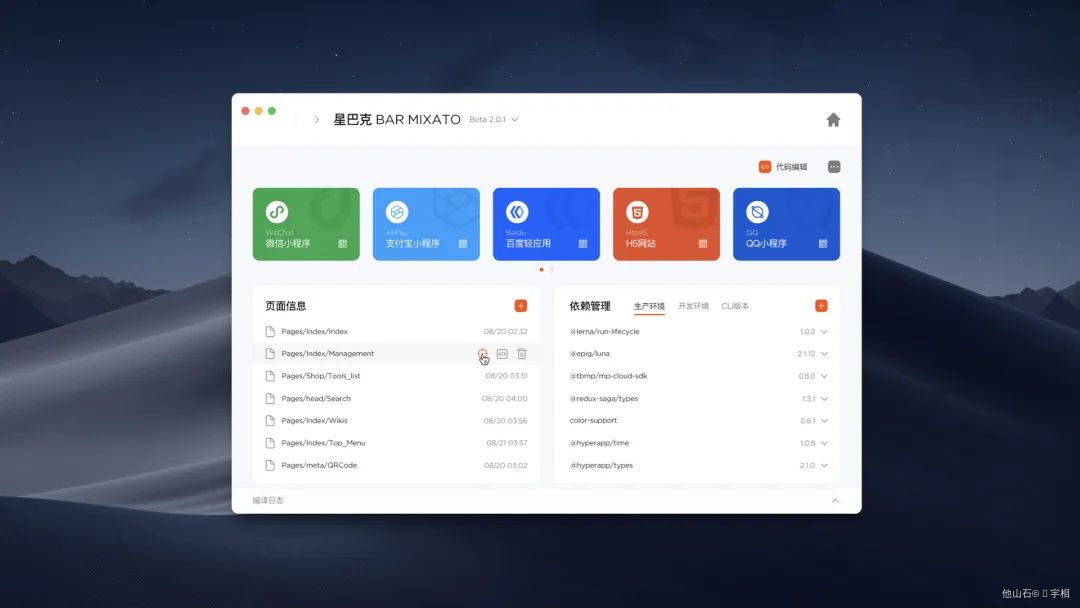
举个实际分析的栗子-Taro,Taro是一个能将一份开发代码编译成适配 8 个平台的开发语言的产品,用户使用Taro的目标就是做一个可发布到各个开放平台的小程序和H5,我们先看看几个主流程的关系。
Taro的几个主流程都是闭环的,基本是在流程里,需要完成流程的步骤任务才会进入新一个流程。使用Taro的过程中,我们有时候需要调取代码编辑器,发布的时候也需要打开开放平台网页,某些功能需要沉浸式操作(独占),某些功能则只需要用一下就走(暂时),所以在尺寸选择上,我们定了窗口尺寸为1000*618,这个尺寸也能兼容公司常用的屏幕分辨率。同时,桌面场景需要多个产品界面来回切换,流程性很强,我们取消了左右导航结构,而用了上下结构,把更多的空间留给内容区。
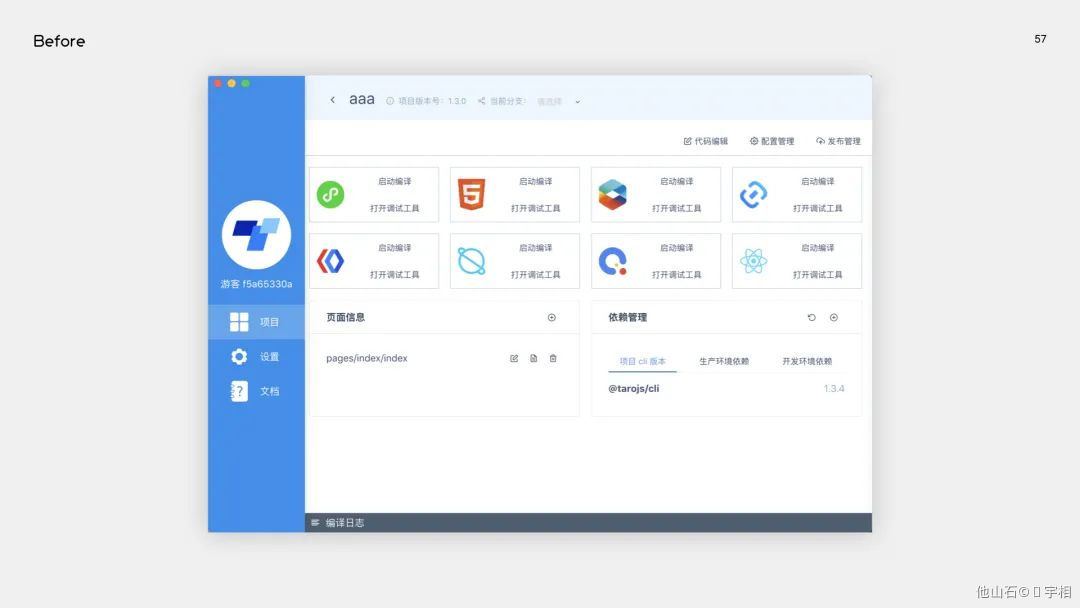
原来的版本:
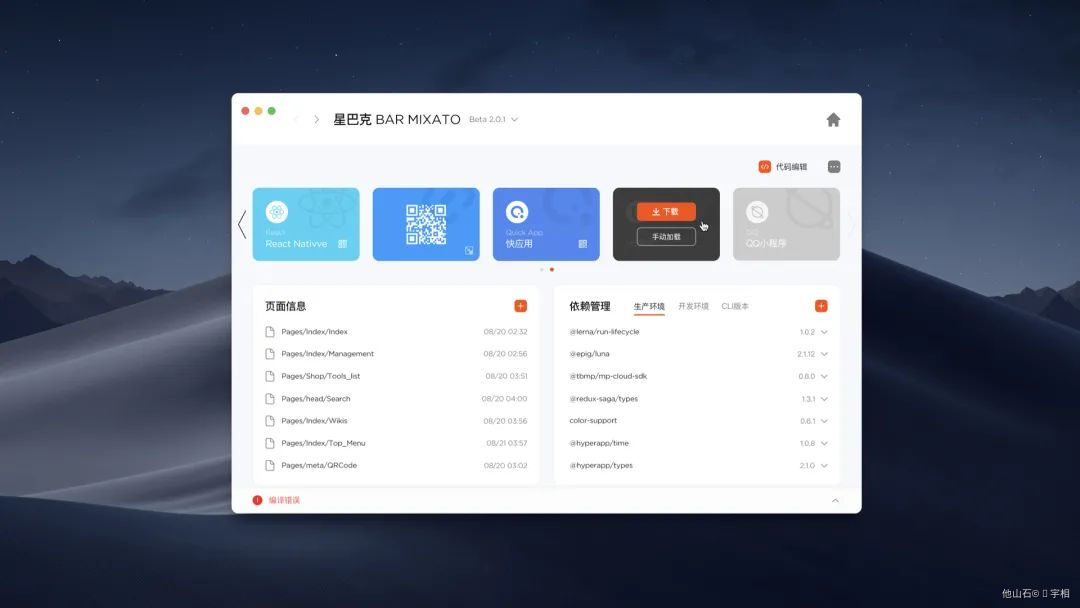
优化后的版本:
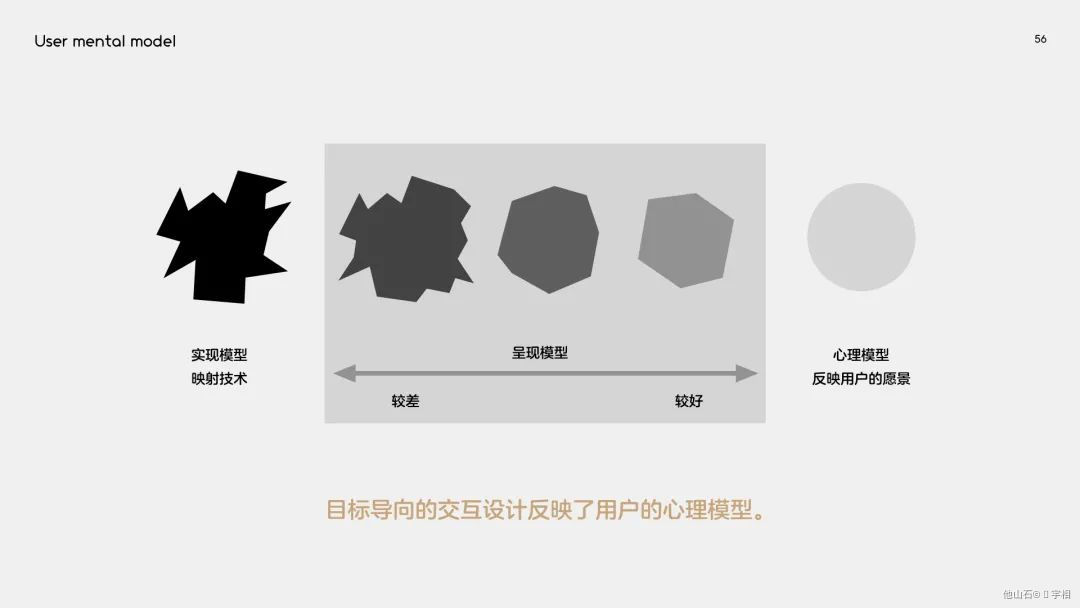
用户心理模型
实现模型、软件如何工作的模型称作“实现模型” ,用户认为必须用什么方式完成工作以及应用程序如何帮助用户 完成工作的方式被称作为“心理模型” ,呈现模型,设计师将软件运行机制呈现给用户的方式称为“呈现模型” 。举一个放电影的案例,电影放映机它在一瞬间发出一束很亮的光线穿过半透明的微缩图像,然后在下一幅微缩图像就位前挡住光线,下一幅图像就位后再次投射光线,以每秒24次的频率重复这个过程。但看电影的用户和操作放映机的工作人员并不需要了解这个机制,只需要产品有一个打开开关,然后就能看了。
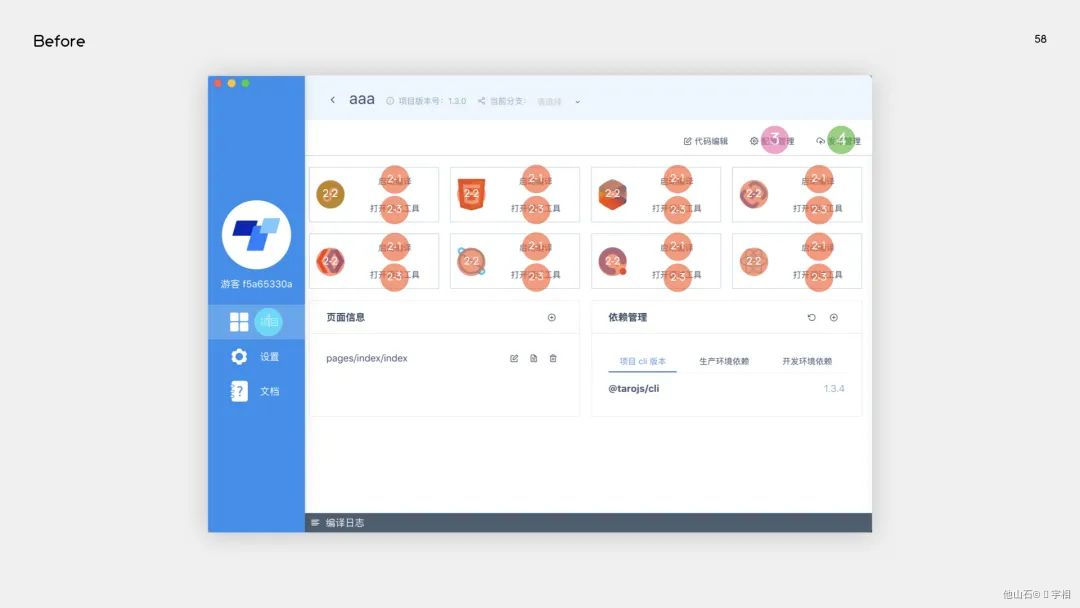
还是Taro为案例,例如选择完项目后,操作第二个步骤的时候,需要选择平台进行编译,但过程中你需要安装平台编辑工具,已安装的就需要启动编译,如果启动失败,你可以手动“打开编译工具”,这是一个结合了操作步骤和状态判断的流程,但是Taro原来的版本是将流程里的几个节点都铺出来了,用户使用起来就比较懵,不知道自己接下来要做什么,在什么状态里。
原来的版本:
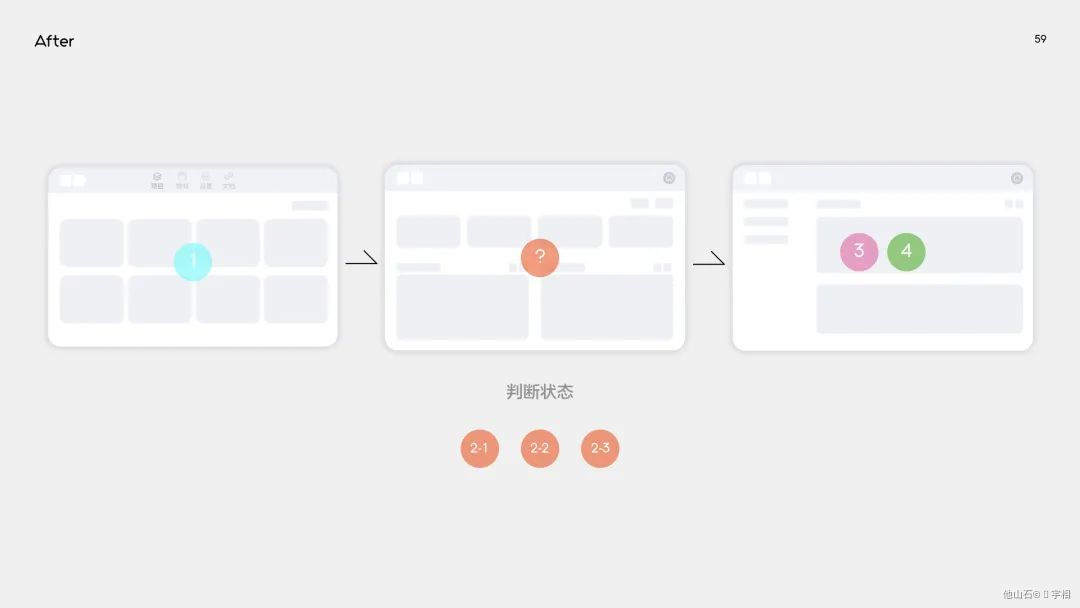
优化后的版本:优化后,一个页面讲一件事情,并且在使用过程中先判断你的工具状态,再进行下一步引导,这样用户就清晰明了多了。
设计方案呈现:选择完项目后,进入主界面 ,已安装的工具都高亮,用户下一步选择需要编译的平台。
未安装的会置灰,hover引导下载安装包,诸如此类的细节。
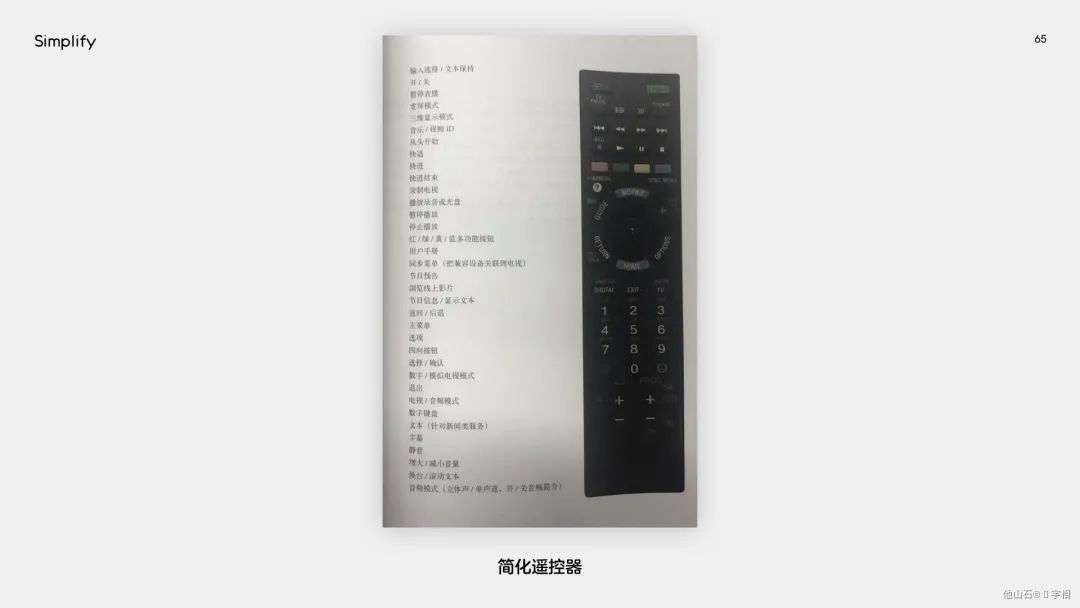
简化四策略
简化四策略更多的是针对具体方案的界面,控件等,以经典的遥控器为案例,简化遥控器,这跟我们收纳的方法是有点类似的,你要收拾家里,第一步先将不要的东西扔掉(删除),第二步将剩余的东西按照使用类型或者某个规则进行归类(组织),第三步不常用的收起来(隐藏),最后一步实在不想放在家里就拿到爸爸妈妈的大房子里去(转移)。 
删除、组织、隐藏、转移的方法,很多项目中都有涉猎,实际项目过程中会反复去重复这四步骤,这四个整理界面的方法很好懂,需要我们做的就是不断尝试而已。
05、多端联动
其实大部分工具型产品,都会针对某一个平台做“小而美”的解决方案,但依然还是有很多产品会做多端适配,例如PS出了iPad pro版本,又例如京东读书也有App、M站、iPad版本、后续还规划了小程序等等。
有两个点可以讲讲,第一个是各端需要根据场景进行定位和适配,目标是有限的资源最大化利用。例如读书产品App是业务功能最完整的,M站承载的是商城导流到读书App的工作,小程序承载的是微信社交玩法的基础上导流到App,这个保证M站和小程序能完成基础购买和阅读即可。
第二个点就是栅格化响应式之类的问题,iPad是另一个阅读场景,它用的是App同一套,例如手机阅读只需要输出竖版,但iPad的阅读空间是很大的,就需要考虑横竖版。
如果是有多端的场景,在手机方案的基础上需要考虑栅格不要过于复杂,简单好拓展,如果是网页就可以基于栅格化的基础上做成不同尺寸的响应式,体验会好很多。我也不展开说了,普通的规则就是简单至上,但不需要完全的拘泥,根据资源做适配变动,多端上也需要体现工具型产品追求效率的原则。谢谢你阅读到此,希望以上内容能对你有所帮助。

