TechUI:专为金融科技而生
相比于 Ant Design 这样一个服务于企业级产品的设计体系, TechUI 作为蚂蚁金融科技业务中沉淀出的设计资产,非常适合金融科技领域的设计师使用。本次在 Kitchen 上架的 TechUI 包含「模板」「区块」「组件」 3 部分。
「模板」属于页面级别,包含「区块」和「组件」。
「区块」是「模板」中的一个 Card。这个概念最早来自于前端,是研发资产的一种,为了和前端对齐概念,Ant Design 团队抽象出了以下关于「区块」定义:
- 包含一个或多个组件
- 是模板中的一个Card,或小型的模板
- 可以复用、解决一类业务问题
- 可以沉淀成为组件
「组件」则是最小颗粒度的控件或控件组合,比如一个按钮、一个表单。Ant Design 团队将偏业务属性的组件沉淀到 TechUI,将通用组件沉淀到 Ant Design。
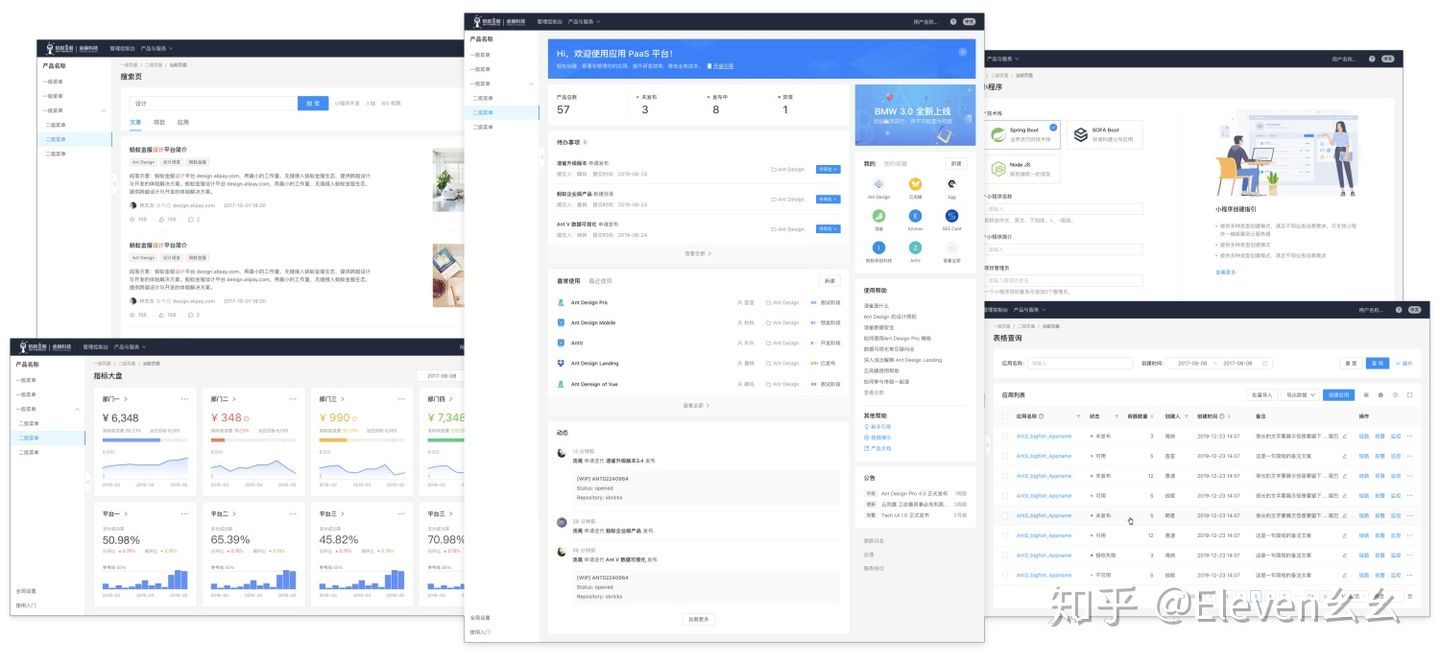
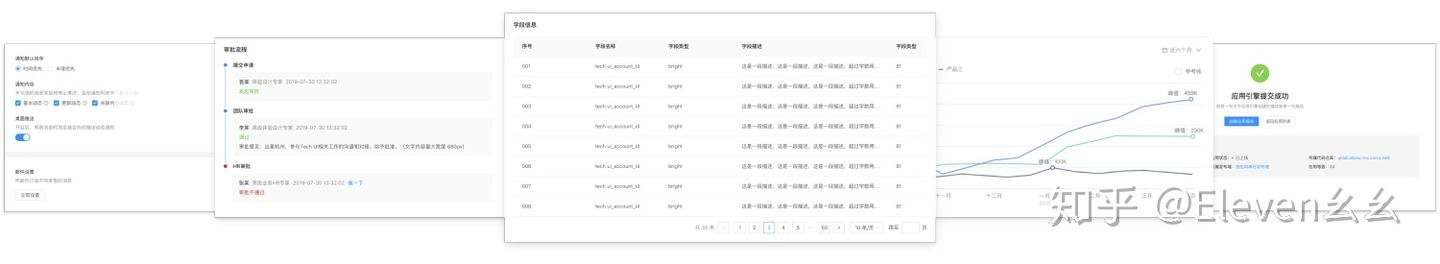
TechUI 模板和区块
TechUI 模板包括:概览类、数据可视化类、列表类、表单类、详情类、结果类、异常类 7 个大类, 19 个模板,20 个区块,覆盖了大部分的蚂蚁金融科技业务场景。

TechUI 组件
TechUI 组件按照 Ant Design 组件的分类方式,总共整理了 29 个常用业务组件。
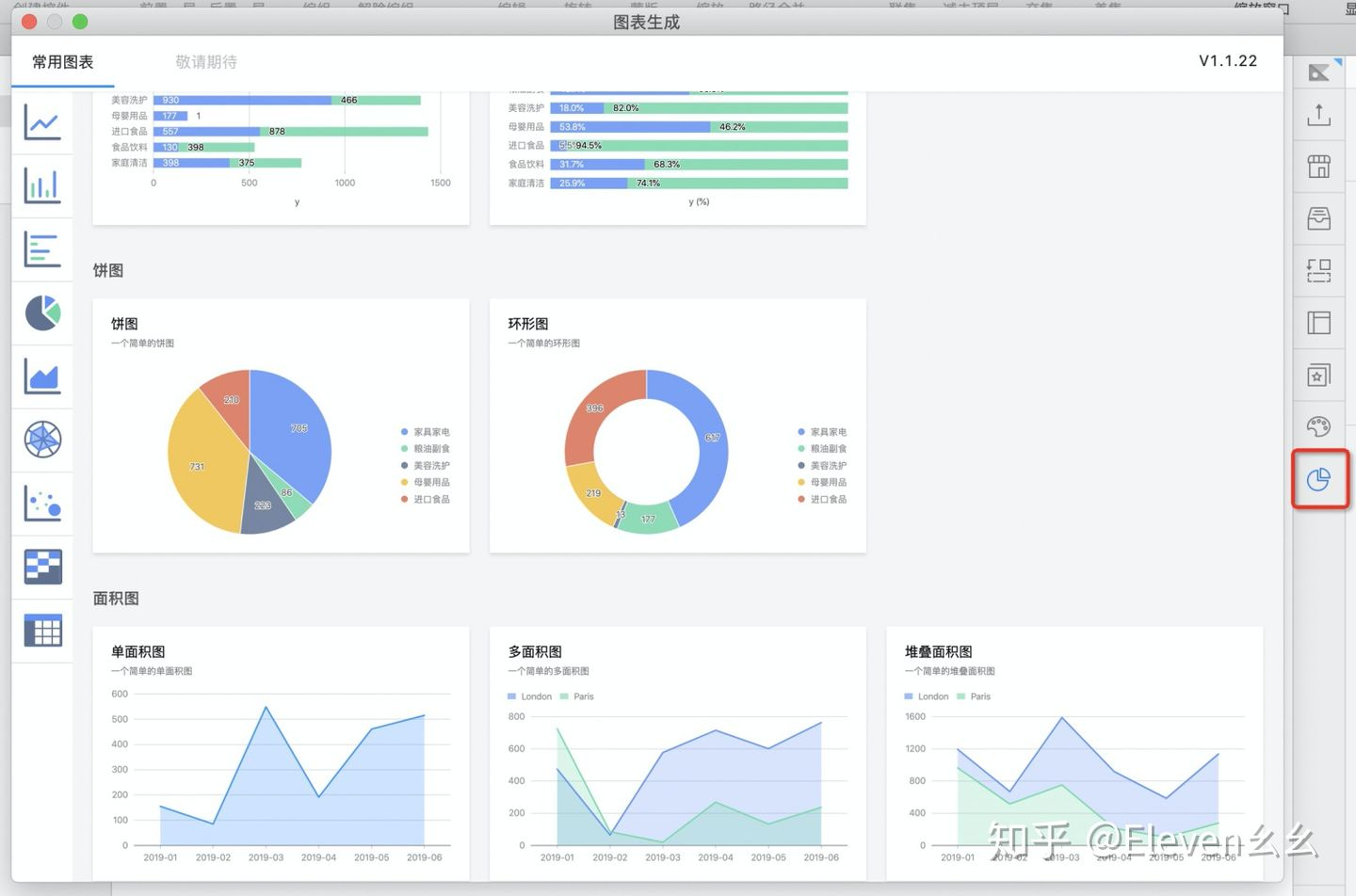
TechUI 图表
TechUI 图表是基于AntV (蚂蚁金服全新一代数据可视化解决方案)构建的蚂蚁企业级产品和中台产品标准图表资产,实现从设计到研发的精准同步。该资产包含 13 个常用图表组件和色板。
除了可以从 Kitchen 「设计资产」中使用到现成的 Tech UI图表资产,还可以使用「图表生产」功能,生成更多更酷炫的图表。