2016年初学交互时进行的阶段化分析训练。


体验背景:IOS 版本
产品介绍
MONO是一款文艺范十足的阅读类软件,为用户推荐各种文艺范而资讯和新闻,充分利用碎片化时间来阅读。
用户群体
文艺小清新爱好者,热爱阅读和生活,有个性有品位的小众群体。
产品主要界面:
APP设有4个入口,分别为【推荐】、【发现】、【动态】、【我的】。
1.主界面导航模式分析

头部采用滚动式标签导航
优点:扁平化展示推荐子级,逻辑清晰。能够实现快速切换。
缺点:展示数量有限。
APP采用底部标签导航,属于IOS的常规导航方式。
优点:便于用户频繁的在不同分页切换的需求,入口偏平,轻松操作,层级清晰。
缺点:占用一定高度的空间。
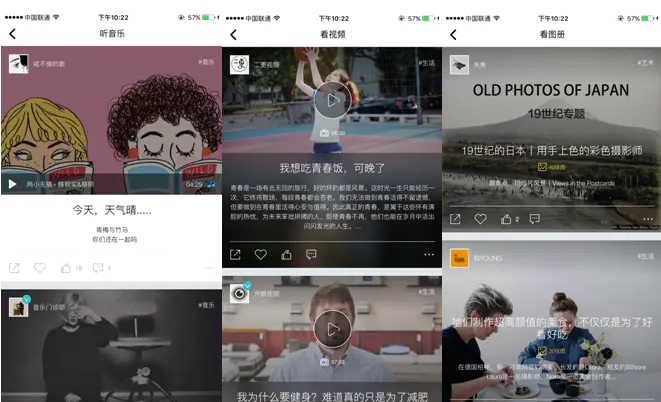
2.内页列表模式分析

内容区域采用图文结合的垂直列表形式
优点:容展示简单清晰、容易被用户接受,配图精致,颜值高,获得较好的感官视觉体验。
缺点:有网络环境限制,加载速度略慢,耗费流量,占用空间。
3.特色功能模式分析

早午餐是MONO的特色功能点,打造早茶、下午茶,每天2个阅读场景,形成阅读习惯。
在早午茶界面采用网格式列表导航模式
优点:清晰明了,富有感染力的视觉表现,提升界面魅力
缺点:这种组织方式无法让用户在第一时间看到内容,选择压力较大
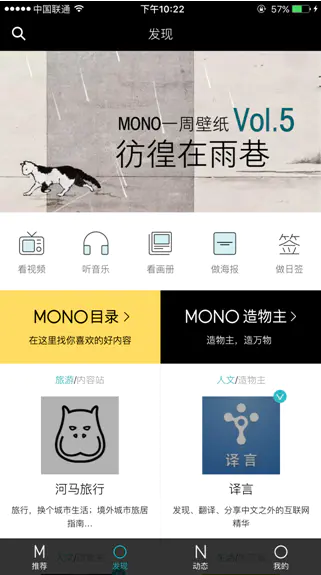
4.组合界面模式分析

在发现的界面中,MONO采用了多种组合模式。
头部的轮播图导航
优点:让用户只关注一个目标点,体验感强,隐藏其他内容,充分利用空间
缺点:没有轮播提示,用户无法在内心感知推荐量,有些迷茫。
宫格导航和文字列表的组合使用
优点:交互方式比较新颖,突出功能点
缺点:文字列表的导航内容描述模糊,用户无法感知文字所要传达的信息。
总结,MONO的采用的底部标签式导航结构清晰,内部采用的图文列表具有统一性。 组合列表导航形式,富有多样性。交互体验和逻辑上都比较流畅,但页面中图片占比非常大,并且gif图片直接播放,大图与小图的交替,在视觉浏览上,会感受有些乱,网络流量的限制问题较多。
作者:月出惊山鸟 未经许可,禁止转载

