2.1 趣味实战icon设计
2.1.1 icon基本规律和基本技法
面:色彩 线:排版 点:icon
ios :
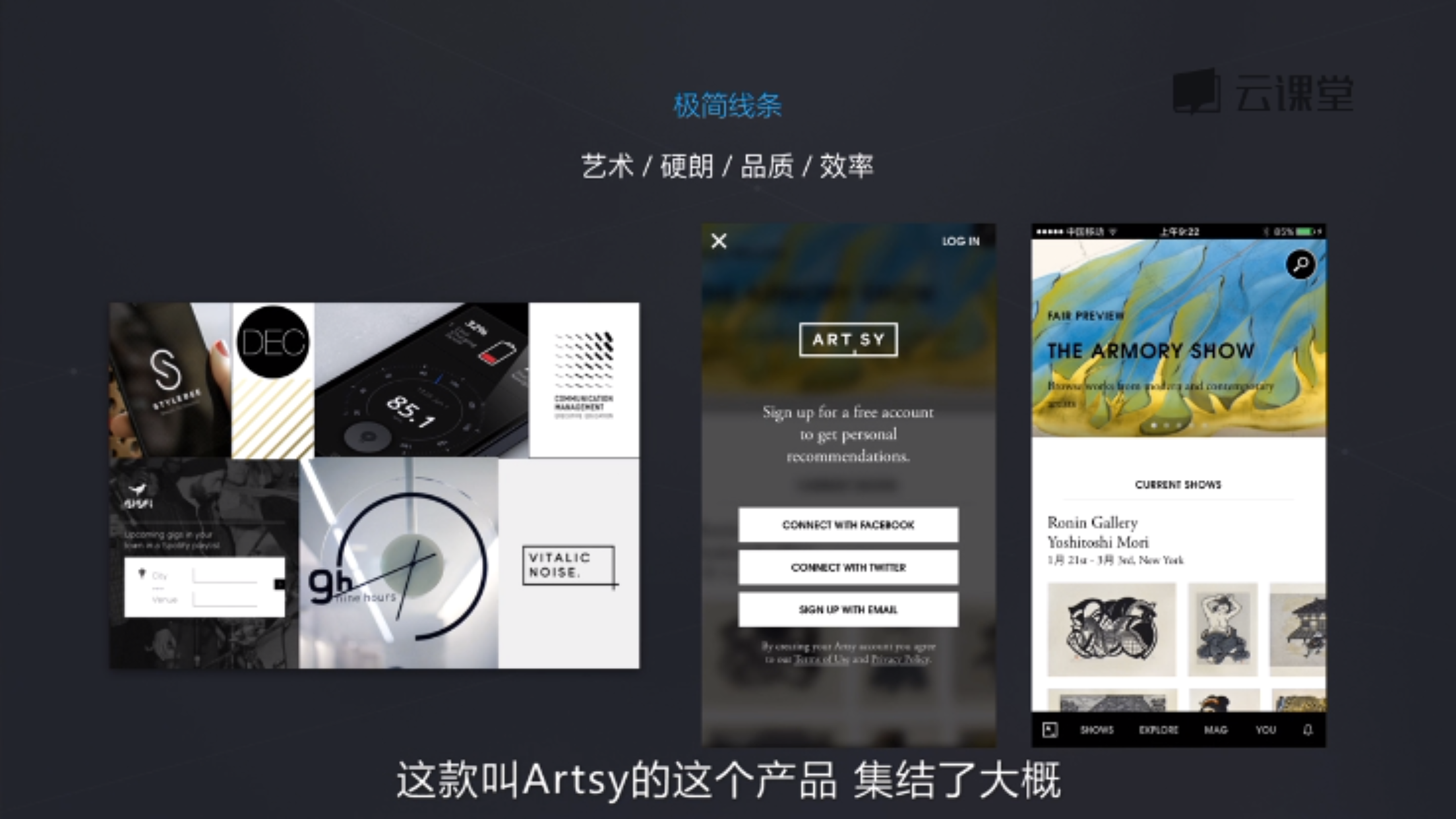
行业领袖,乐于挑战和自我突破 形式追随功能,视觉服务内容。激进的革新派,勇于挑战现有审美。引导而不是迎合消费者,领袖型创新风格
魅族:明确的品牌特征。在扁平化趋势下依然走简约风,使用更明快的大面积色块与简练的层次来实现扁平趋势,更为活泼积极的娱乐感受
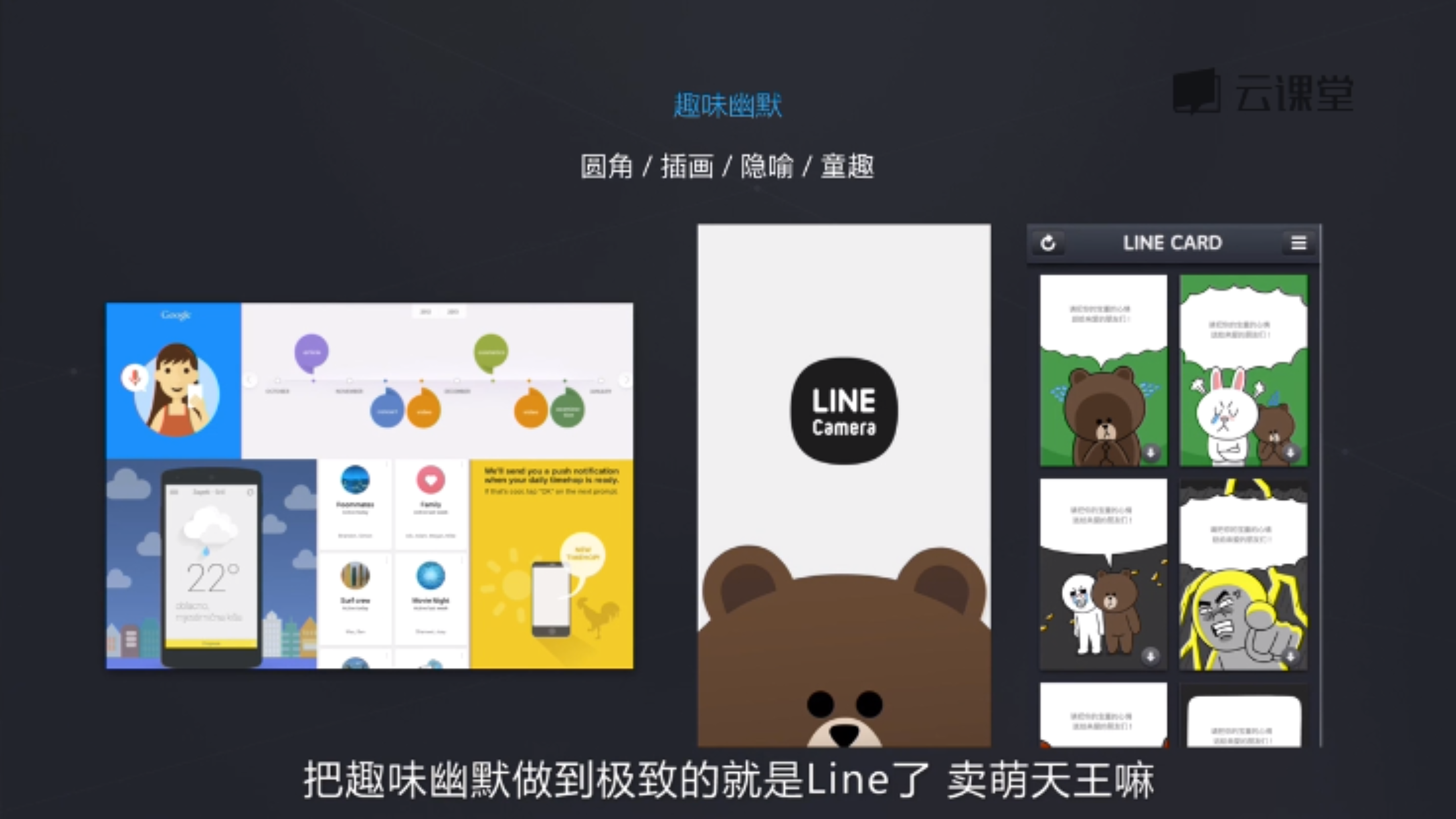
色彩 材质 线条 趣味幽默

情感化设计:将我们日常应用的多种元素进行分类归纳和总结,便于我们应用到其他场景 风格 类似的这种产品中。
2.1.2扁平化的演示 略
2.1.3半写实状态icon 略
2.2 从视觉解析一款完整的app设计
2.2 从视觉解析一款完整的app设计
2.2.1 无线端APP设计演示
设计目的 页面结构 层级表现 产品目的 功能目的
层级展现 :颜色 明暗 大小 距离 叠压
界面设计: 控件规范 信息分析 操作演示
信息分析: 给用户引导好。


2.3 华丽动效
2.3.1华丽的动效设计
为什么用动效:
流畅过渡 高效反馈 增强操纵 帮助引导 升华体验
动效的坑:
复杂繁琐 未考虑开发成本


